如果有一本圣经,大家都按照圣经的标准写网页,那世界将更加的标准化和美好。这本圣经就是TailwindCSS。
什么是 Tailwind CSS?
Tailwind CSS 是一个流行的 CSS 框架,旨在帮助开发者快速构建现代化的、响应式的 Web 界面。与其他 CSS 框架不同,Tailwind CSS 强调的是原子级的 CSS 类,通过将各种样式定义为独立的类,使开发者可以轻松地组合和应用这些类,以构建出所需的样式。
👏简言之就是 TailwindCSS提供了一套定义好了的class类字典,你只需要拿着这个字典,通过组合字典中的类来实现各种样式的设计。
Tailwind CSS 提供了大量的 CSS 类,涵盖了常见的样式和布局需求,如颜色、间距、边框、字体等。开发者可以通过在 HTML 元素上添加这些类来实现所需的样式,而无需自己编写大量的 CSS 代码。Tailwind CSS的好处,包括标准化、灵活性、更容易的调试、响应式设计、可定制性、更好的组合性、一致性和与UI工具包的集成。

Tailwind CSS 的主要特点包括:
- 高度可定制性:Tailwind CSS 允许开发者通过配置文件自定义样式和类名,以适应项目的需求和设计风格。
- 响应式设计支持:Tailwind CSS 提供了一套响应式的类,可以根据不同的屏幕尺寸和设备来应用相应的样式。
- 提高开发效率:通过使用预定义的类,开发者可以快速构建界面,减少编写和管理大量 CSS 代码的工作量。
- 丰富的工具集成:Tailwind CSS 提供了一些实用的工具和插件,如构建工具、编辑器插件等,以提高开发效率和开发体验。
尽管 Tailwind CSS 的学习曲线可能相对较陡,但一旦熟悉并掌握了它的工作原理,它可以成为一个强大而灵活的工具,帮助开发者快速构建出现代化的、高度可定制的 Web 界面。
👏除了以上提到的TailwindCss的好处外,我认为最重要的一点就是保证代码的可重用、可复制。这对于现代团队协作开发来说显得非常重要。 我们都在重复造轮子,以至于网络充斥太多的僵尸代码。如果有一本圣经,大家都按照圣经的标准写网页,那世界将更加的标准化和美好。
采用 TailwindCss的7个理由
简而言之,Tailwind CSS之所以如此特别,是因为它让您可以自由地使用简单的构建块来设计您的网站。请参阅下文,了解其实现方式。
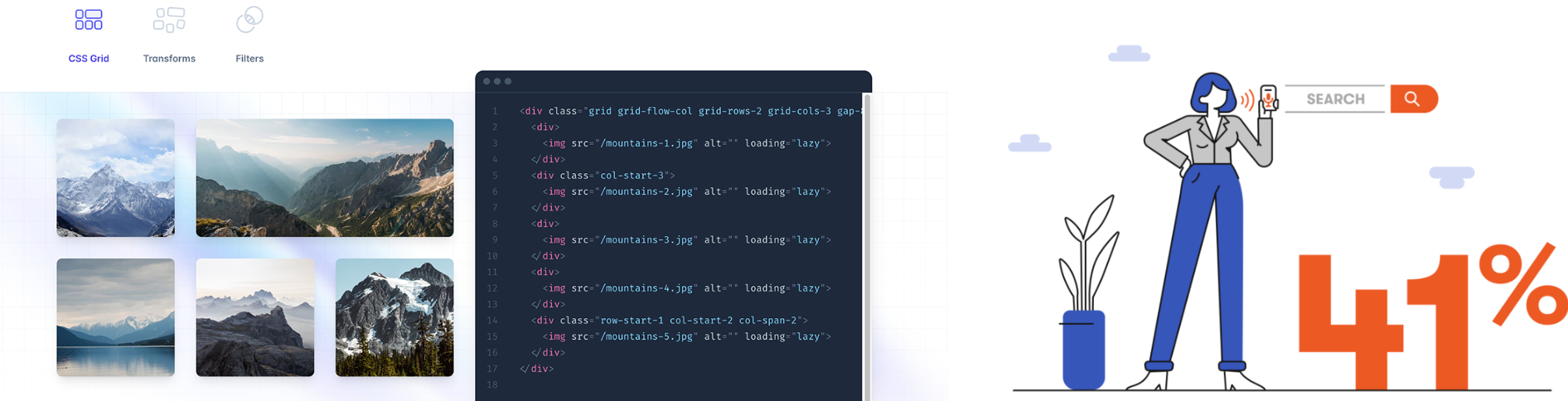
1. 效用优先的方法
Tailwind CSS 不提供预先设计的组件,而是提供各种实用类,可以将它们组合起来以创建独特的设计。您玩过乐高积木吗?使用 Tailwind CSS 构建网站可以看作是使用乐高积木。Tailwind CSS 不会给您一个固定的玩具,而是给您许多小零件(“实用类”),您可以按照自己喜欢的任何方式将它们组合在一起。这让您可以为您的网站创建独特的个性化设计。
这种方法与传统的 CSS 框架形成鲜明对比,后者通常带有预制样式的组件。这些组件可能快速而简单,但有时它们的外观或工作方式可能并不完全符合您的要求。使用 Tailwind,自定义过程更加直观。您可以直接将样式添加到 HTML 元素中,使设计过程变得清晰直接。
2.可重用性和一致性
学习了实用类后,您可以轻松地在网站的不同部分复制设计,而无需重复编写自定义 CSS。这将加快开发过程并确保整个 Web 项目的一致外观。
3.清除未使用的样式功能
Tailwind CSS 的一个重要功能是它能够自动从最终的 CSS 文件中删除未使用的样式。在开发阶段,通常会尝试不同的样式,这可能会导致 CSS 臃肿。Tailwind CSS 的“清除”功能可确保只有 HTML 中实际使用的样式才会出现在最终的样式表中,从而优化性能。
4. 减少自定义代码
虽然 Tailwind CSS 允许在需要时自定义 CSS,但其广泛的实用程序类库最大限度地减少了对它的需要。通过更多地依赖 Tailwind 的优化类而不是自定义样式,您可以确保代码保持干净高效。
5.简化的工作流程
使用 Tailwind CSS 可以更直接地设计样式。开发人员无需在 HTML 文件和单独的 CSS 样式表之间移动,而是可以直接在 HTML 中应用样式。这使得设计更快、更简单。
6. 与其他工具配合良好
Tailwind CSS 不依赖于特定的 JavaScript 框架。无论您使用的是 React、Vue、Angular 还是纯 JavaScript,Tailwind 都可以顺利集成。这种灵活性意味着您可以将 Tailwind 整合到各种项目中,而不必担心兼容性问题。
7.持续更新和社区支持
Tailwind 团队和社区非常活跃,不断致力于改进框架和与其他工具的集成。随着网络环境的发展,Tailwind CSS 也在不断发展,确保它在各种开发环境中保持兼容性和相关性。









![AI论文速读 | 2024[IJCAI]时空解耦掩码预训练的时空预测](https://img-blog.csdnimg.cn/direct/298821f3e9e84d95bc42cb4a680b52e7.jpeg#pic_center)