数据量太大使用dom=》canvas=》image=》pdf.addimage方法弊端是canvas超出
浏览器承受像素会图片损害,只能将其切割转成小块的canvas,每一次调用html2canvas等待时间都很长累积时间更长,虽然最终可以做到抽取最小dom节点转canvas拼接数据,但是死卡
jspdf提供了不需要操作dom的方法,
Global - Documentation
使用line方法和text方法可以通过传递线坐标和文字位置在pdf页上画线和文字,组成表格
function getStrLen(cItem, strLen) {
let str = typeof cItem === 'string' || typeof cItem === 'number' ? cItem : 'null'
let len = Math.ceil(str.length / strLen)
if (len <= 1) {
return str
}
str = String(str)
let strn = ''
for (let i = 0; i < len; i++) {
strn = strn + str.substring(i * strLen, (i + 1) * strLen) + '\n'
}
return strn
}
async function downPDF(list, columns) {
// 1in = 2.54cm = 25.4 mm = 72pt = 6pc
let tablePdf = null
//绘制表格的参数
let cardTop = 10, cardLeft = 7, textLeft = 9, textTop = 14, oneColumnNum = 35, oneRowNum = 7, oneCellWidth = 28, oneCellHeight = 8, oneStrLen = 5, pdfWidth = 203, pdfHeight = 290, strLen = 8
let endPageNum = 0
//表格数据的整理
//整理格式成一个二维数组,第一层以列为单个元素,元素是整列的值组成的数组
let testList = columns[0].children
let propList = testList.map((item) => {
return { prop: item.props.prop, label: item.props.label }
})
let dataList = []
propList.forEach((item, index) => {
let cArr = []
cArr.push(item.label)
list.forEach((cItem, cIndex) => {
cArr.push(cItem[item.prop])
})
dataList.push(cArr)
})
console.log(dataList)
//处理好表格数据的二维数组,配置pdf对象
tablePdf = new jsPDF('p', 'mm', 'a4');
//解决中文乱码
tablePdf.addFont("/fonts/SourceHanSansCN-Normal.ttf", "SourceHanSans", "normal")
tablePdf.setFont("SourceHanSans");//1)doc中设置
font: "SourceHanSans" // 2)style中设置
tablePdf.setLineWidth(0.1)
tablePdf.setFontSize(8)
tablePdf.line(cardLeft, cardTop, pdfWidth, cardTop);
let columnPages = Math.ceil(dataList.length / oneRowNum) + 1
let rowPages = Math.ceil(dataList[0].length / oneColumnNum) + 1
let currentData = []
for (let i = 1; i < columnPages; i++) {
//横向分页
let currentColumnData = dataList.slice((i - 1) * oneRowNum, i * oneRowNum)
//纵向分页
for (let rowInddex = 1; rowInddex < rowPages; rowInddex++) {
currentData = currentColumnData.map((item, index) => {
return item.slice((rowInddex - 1) * oneColumnNum, rowInddex * oneColumnNum)
})
currentData.forEach((item, index) => {
item.forEach((cItem, cIndex) => {
cItem = getStrLen(cItem, strLen)
//填文字,超过长度换行
tablePdf.text(cItem, textLeft + index * oneCellWidth, textTop + cIndex * oneCellHeight, 'left')
//画一次横线
if (index === currentData.length - 1) {
tablePdf.line(cardLeft, cardTop + cIndex * oneCellHeight, pdfWidth, cardTop + cIndex * oneCellHeight);
//画最后一条横线
if (cIndex === item.length - 1) {
tablePdf.line(cardLeft, cardTop + (cIndex + 1) * oneCellHeight, pdfWidth, cardTop + (cIndex + 1) * oneCellHeight);
endPageNum = item.length
let ks = (pdfHeight - cardTop) / oneColumnNum
for (let l = 0; l < oneRowNum + 1; l++) {
tablePdf.line(cardLeft + l * oneCellWidth, cardTop, cardLeft + l * oneCellWidth, endPageNum * ks + cardTop);
}
}
}
})
});
if (rowInddex + 1 !== rowPages) {
tablePdf.addPage();
}
}
if (i + 1 !== columnPages) {
tablePdf.addPage();
}
}
tablePdf.save('dd.pdf')
}
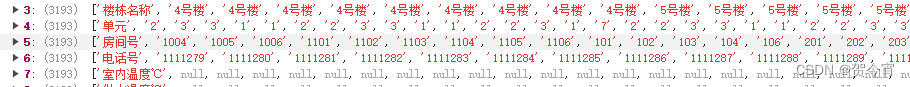
数组datalist结构
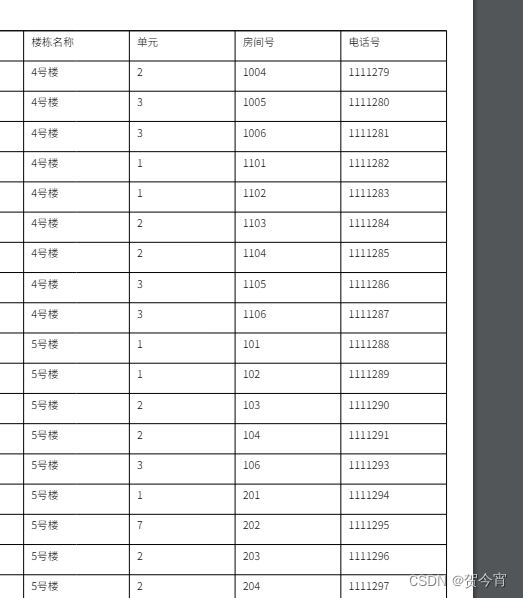
 效果
效果

![[附源码+视频教程]暗黑纪元H5手游_架设搭建_畅玩三网全通西方3D世界_带GM](https://img-blog.csdnimg.cn/img_convert/bb80720776c56835002eb4f324794567.webp?x-oss-process=image/format,png)











![[单片机课设]十字路口交通灯的设计](https://img-blog.csdnimg.cn/direct/d1f68f1c2e1f4a758454b54511f9163f.png)