修改确认提示框的默认按钮样式,使用css强制修改

例:
js代码:
deleteUser(params){
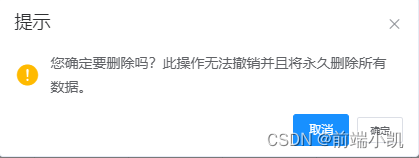
this.$confirm("您确定要删除吗?此操作无法撤销并且将永久删除所有数据。", "提示",
{ type: "warning", cancelButtonClass: "user-cancel", confirmButtonClass: "user-confirm" })
.then(() => {});
}css代码:
.el-message-box .el-message-box__btns .user-cancel {
color: #FFFFFF;
background: #1890ff;
border-color: #1890ff;
}
.el-message-box .el-message-box__btns .user-cancel:hover {
background: #46a6ff;
border-color: #46a6ff;
}
.el-message-box .el-message-box__btns .user-confirm{
background: #ffffff;
color: #606266;
border: 1px solid #DCDFE6;
zoom: 0.8;
}
.el-message-box .el-message-box__btns .user-confirm:hover {
background: #e8f4ff;
border-color: #badeff;
}