目录
一、Http协议详解,http请求方式,http状态码
Http协议详解:
http请求方式:
http状态码:
常用的状态码:
其他常用状态码:
二、Http常见请求方式
三、Http协议与TCP协议的区别和联系
四、Http发展历史
五、Http/2对比Http/1.1,特性是什么?是如何解决对头阻塞与压缩头部的?
六、说一下Http/3新特性,为什么选择UDP协议?
七、有关HTTP缓存的首部字段说一下
八、Http中keep-alive有了解吗?它和多路复用的区别
1、Http/1.x keep-alive是什么?
2、Http/2多路复用
3、Http/1.x的keep-alive和Http/2多路复用的区别都有哪些?
九、Http header如何判断协议是不是websocket?
1、websocket由来
2、websocket协议
十、GET与POST区别是什么?
2、什么是session?
十二、为什么说Https比Http安全呢?
十三、常见的网络攻击方式有哪些?
1、CSRF攻击
2、XSS攻击
3、SQL注入
4、上传文件攻击
5、DNS查询攻击
一、Http协议详解,http请求方式,http状态码
-
Http协议详解:
全称Hyper Text Transfer Protocol,即超文本传输协议,是互联网上应用最为广泛的一种网络传输协议。
是一个无状态的应用层协议,即不会保存客户端与服务器之间的历史记录,每个请求都是独立的。其主要特点如下:
- 基于请求响应模式
- 基于文本传输
- 支持多媒体传输
- 无连接
-
http请求方式:
get、post,常用的
-
http状态码:
1xx(信息性状态码):表示请求已经被接收,继续处理。
2xx(成功状态码):表示请求已经被成功接收、理解和处理。
3xx(重定向状态码):表示需要进行额外操作才能完成请求。
4xx(客户端错误状态码):表示客户端发送的请求有误,服务器无法处理。
5xx(服务器错误状态码):表示服务器在处理请求时发生了错误。
常用的状态码:
200,OK,表示请求成功;
400,Bad Request,表示客户端发送的请求有语法错误;
401,Unauthorized,表示请求需要用户进行身份验证;
403,Forbidden,表示服务器拒绝请求,没有权限访问;
404,Not Found,表示请求的资源不存在;
500,Internal Server Error,表示服务器内部错误;
502,Bad Gateway,表示服务器作为网关或代理,从上游服务器接收到无效的响应;
503,Service Unavailable,表示服务器当前无法处理请求,一般是由于过载或者维护导致;
其他常用状态码:
100,Continue,表示服务器已经接收到请求的头部,并且客户端应该继续发送请求的主体部分;
101,Switching Protocols,表示服务器已经理解了客户端的请求,并且将切换到不用的协议来完成请求;
201,Created,表示请求已成功,并且服务器创建了新的资源;
202,Accepted,表示服务器已接受请求,单尚未处理完成;
204,No Content,表示请求已成功,但服务器没有返回任何内容;
301,Moved Permanently,表示请求的资源已临时移动到新的URL;
302,Found,表示请求的资源已临时移动到新的URL;
304,Not Modified,表示请求的资源未被修改,可以直接使用缓存的版本;
二、Http常见请求方式
- GET 方法,请求一个指定资源的表示形式. 使用GET的请求应该只被用于获取数据;
- POST 方法,用于将实体提交到指定的资源,通常导致状态或服务器上的副作用的更改;
- HEAD 方法,请求一个与GET请求的响应相同的响应,只返回请求头,没有响应体,多数由 JavaScript 发起;
- PUT 方法,用请求有效载荷替换目标资源的所有当前表示;
- DELETE 方法,删除指定的资源;
- CONNECT 方法,建立一个到由目标资源标识的服务器的隧道,多用于 HTTPS 和 WebSocket ;
- OPTIONS 方法,预检,用于描述目标资源的通信选项。通过该请求来知道服务端是否允许跨域请求;
- TRACE 方法,沿着到目标资源的路径执行一个消息环回测试,多数线上服务都不支持;
- PATCH 方法,用于对资源应用部分修改。
三、Http协议与TCP协议的区别和联系
- OSI网络分层(7层)
全称Open System Interconnection 开放系统互联

TCP、UDP都是传输层协议;
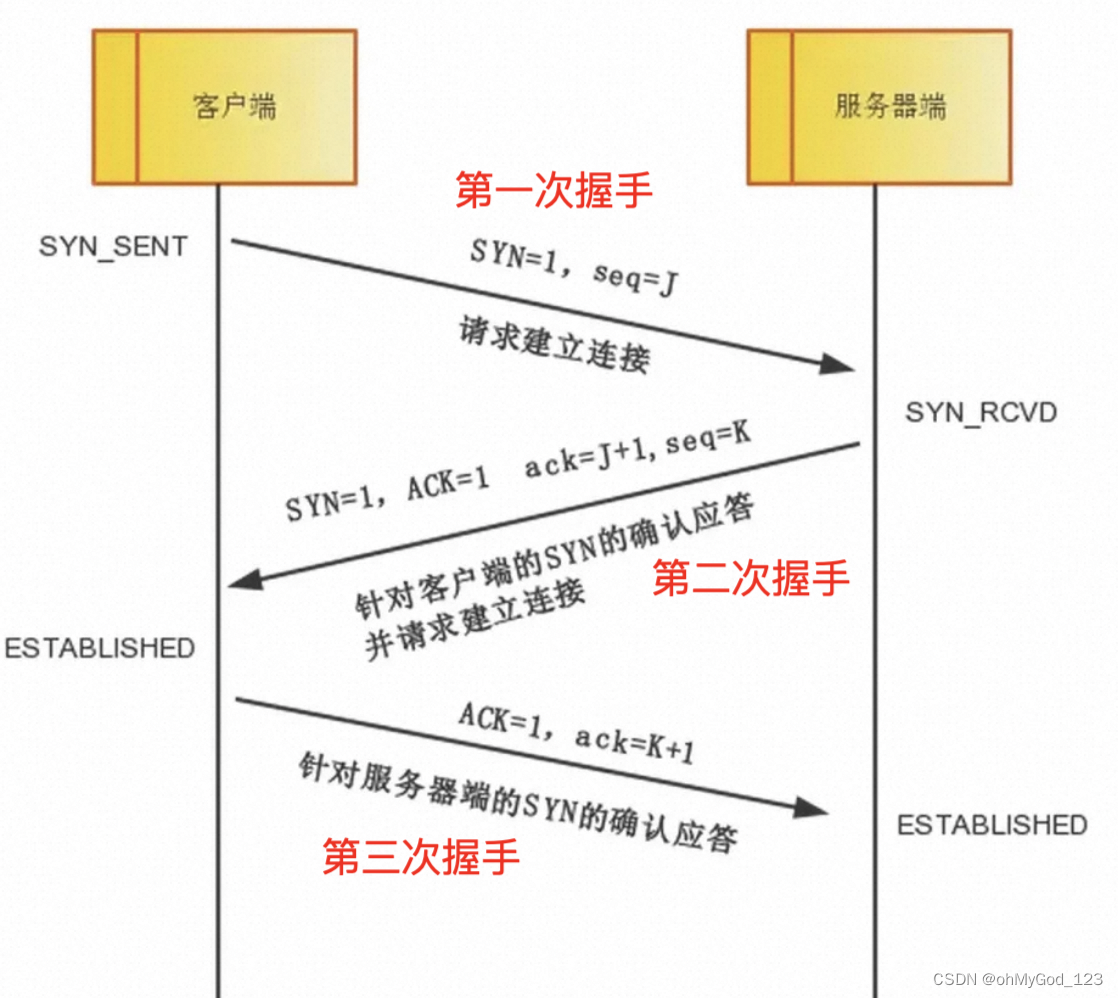
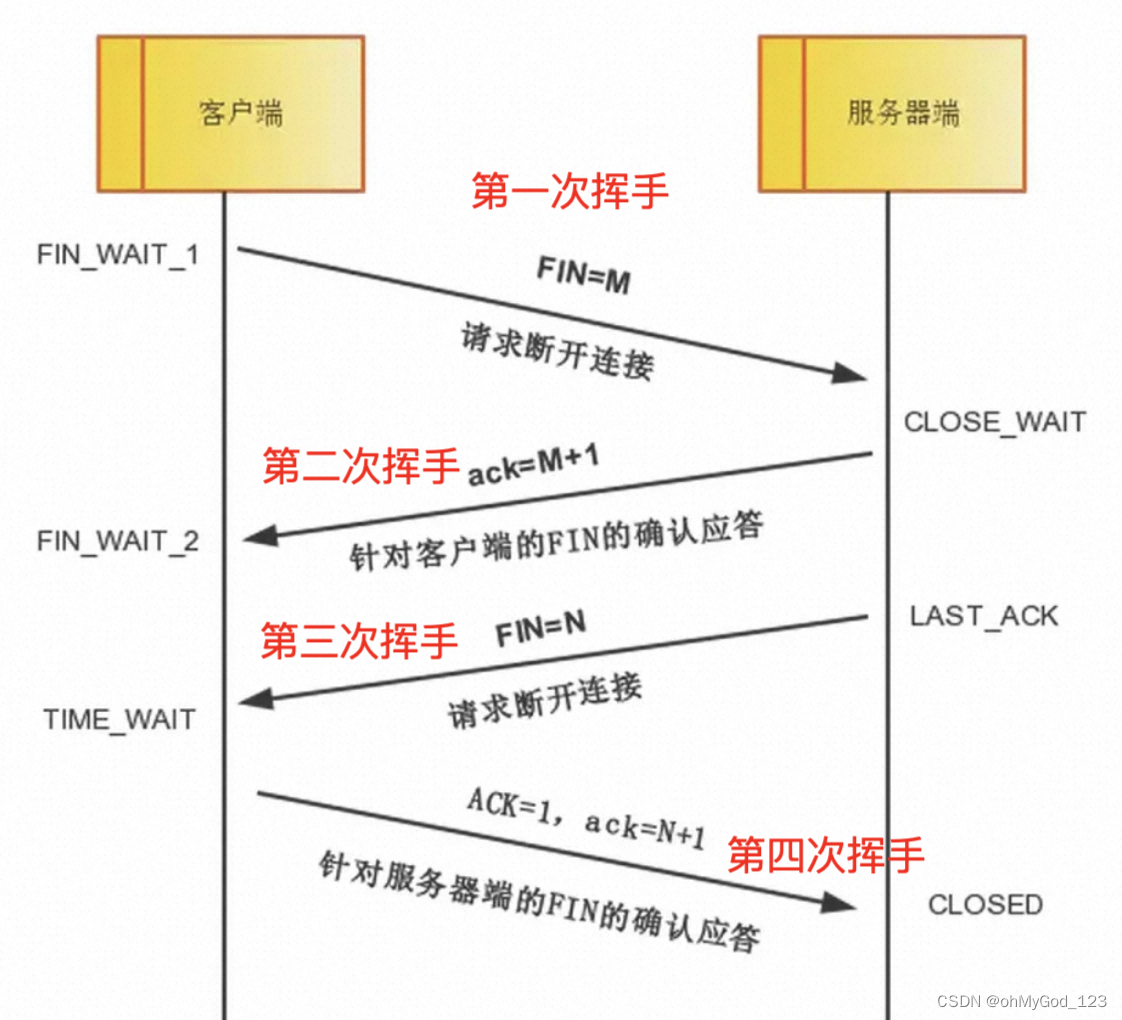
- TCP建立连接需三次握手,断开连接需四次挥手
建立连接三次握手如下图:

断开连接四次挥手如下图:

- Http
http是建立在TCP上的应用层协议,超文本传输协议。
http最显著的特点是客户端发送的每次请求都需要服务器回送响应,在请求结束后,会主动释放连接。从建立连接到关闭连接的过程称为“一次连接”。
特点:
- 无状态:协议对客户端没有状态存储,对事物处理没有记忆能力,比如访问一下哎完整需要返回进行登录操作;
- 无连接:Http/1.1之前,由于无状态特点,每次请求需要通过TCP三次握手四次挥手,和服务器重新建立连接。
- 基于请求和响应:由客户端发起请求,服务端响应;
- 简单快速、灵活;
- 通信使用明文,请求和响应不会对通信方进行确认、无法保护数据的完整性。
- Http与TCP区别
- Http对应于应用层,TCP协议对应于传输层;
- Http协议是在TCP协议之上建立的,HTTP在发起请求时通过TCP协议建立起连接服务器的通道,请求结束后,立即断开TCP连接;
- Http是无状态的短连接,TCP是有状态的长连接;
- TCP是传输层协议,定义的是数据传输和连接方式的规范,HTTP是应用层协议,定义的是传输数据的内容的规范。
四、Http发展历史
http1.0 :客户端的每次请求都要求建立一次单独的连接,在处理完本次请求后,就自动释放连接;
http1.1 :可以在一次连接中处理多个请求,并且多个请求可以重叠进行,不需要等待一个请求结束后就可以再发送一个新的请求;
http2.0 :支持多路复用,一个 TCP 可同时传输多个 http 请求,头部数据还做了压缩;
http3.0 :使用了 QUIC,开启多个 TCP 连接,在出现丢包的情况下,只有丢包的 TCP 等待重传,剩余的 TCP 连接还可以正常传输数据;
五、Http/2对比Http/1.1,特性是什么?是如何解决对头阻塞与压缩头部的?
Http/1.1是1997年发布。为了性能考虑,会引入雪碧图,将小图内联,使用多个域名等方式,但是还是有以下的关键点无法优化;
- Http/1.1协议的性能缺陷:
高延迟:页面访问速度下降
明文传输:不安全
无状态:头部巨大切重复
不支持服务器推送
Http/2是2015年发布。有如下特点:
- Http/2特点:
二进制传输
Header 压缩(HPACK)
多路复用
服务端 Push
提高安全性
- Http/2遗留问题:
存在队头阻塞问题,比如丢包
慢启动,建立连接时间长
六、说一下Http/3新特性,为什么选择UDP协议?
Http3是超文本传输协议的最新主要版本,其显著特点是放弃了传统的TCP协议作为传输层协议,转而采用基于UDP的QUIC协议,以下是其关键特性:
- 低延迟
- 多路复用
- 连接迁移
- 更快的错误恢复
- 安全设计
- 拥塞控制优化
为什么选择UDP协议?
说白了,其实是为了解决Http/1和Http/2在性能和效率上的问题。
引入UDP主要原因有两个:一是为了提高性能,二是为了实现更好的网络适应性。
在Http/3之前,Http传输协议使用的是TCP作为传输层协议。然后随着互联网的发展,TCP的性能瓶颈逐渐显现出来;TCP的性能瓶颈主要在于其握手过程和重传机制,而UDP的底层协议,就是大名鼎鼎的QUIC协议,一个运行在传输层的协议。QUIC通过改进这些机制,实现了更高的性能。此外,UDP在网络适应性上也有优势,因为他可以更好的处理网络波动和丢包问题。
QUIC协议之所以能提供更好的性能,其中一个重要的原因就是它实现了快速握手和连接迁移。
- 快速握手
在TCP中,建立连接需要三次握手;相比之下QUIC协议中需要一次握手就可以建立连接。
在QUIC中,客户端发送一个包含客户端初始信息的包给服务器,服务器收到后,会立即回复一个包含服务器初始信息的包。这样,QUIC连接就建立成功了。
- 连接迁移
在TCP中,如果客户端想要从一个服务器切换到另一个服务器,就需要先断开原来的连接,然后再重新建立一个新的连接。这个过程被称为“连接迁移”。
在QUIC中,客户端可以无缝的从一个服务器切换到另一个服务器,而不需要断开原来的连接。这个过程被称为“连接迁移”。QUIC的连接迁移是通过在客户端和服务器之间维护一个全局的状态来实现的。当客户端想要切换到另一个服务器时,它会向新的服务器发送一个包含当前连接状态信息的包,新的服务器收到后,就可以立即开始处理客户端的请求。
七、有关HTTP缓存的首部字段说一下
常见的HTTP缓存首部字段有:
Expires:响应头,代表该资源的过期时间
Cache-Control:请求/响应头,缓存控制字段,精确控制缓存策略
If-Modified-Since:请求头,资源最近修改时间,由浏览器告诉服务器
Last-Modified:响应头,资源最近修改时间,由服务器告诉浏览器
Etag:响应头,资源标识,由服务器告诉浏览器
If-None-Match:请求头,缓存资源标识,由浏览器告诉服务器
强缓存:
Expires(HTTP/1.0)
Cache-Control(HTTP/1.1)优先级比较高
协商缓存:
Last-Modified 和 If-Modified-Since(HTTP/1.0)
ETag 和 If-None-Match(HTTP/1.1)
浏览器缓存机制的关键:
- 浏览器每次发起请求,都会先在浏览器缓存中查找该请求的结果以及缓存标识;
- 浏览器每次从服务器端拿到返回的请求结果,都会将该结果和缓存标识存入浏览器缓存中。
前端根据是否需要向服务器重新发起HTTP请求将缓存过程分为两个部分,分别是:
- 强缓存:向浏览器缓存查找该请求结果,并根据该结果的缓存规则来决定是否使用该缓存结果的过程;
- 协商缓存:强缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程。
八、Http中keep-alive有了解吗?它和多路复用的区别
1、Http/1.x keep-alive是什么?
Http协议是建立在TCP协议上的应用层协议,通信方式采取简单的请求-应答模式,即:客户端与服务器端的每次请求都需要创建TCP连接,服务器响应后断开TCP连接,再次请求再次创建断开;这种频繁的创建、断开,会带来极大的性能消耗。而且TCP的创建和断开连接的成本很高,每次都需要三次握手四次挥手。
所以,Http/1.0引入了keep-alive长连接,可以通过Connection:keep-alive开启;在Http/1.1默认是开启的。
所谓keep-alive长连接,即在Http请求建立TCP连接时,请求结束,TCP连接不断开,继续保持一段时间(timeout),在这段时间内,同一客户端向服务器发送请求,都会复用该TCP连接,并重置timeout时间计数器,在接下来timeout时间内还可以继续复用TCP。这样省略了反复创建和销毁TCP连接带来的损耗。
注:timeout时间到了之后,TCP也不会立即断开连接。若两小时(timeout)没有收到客户的数据,服务器就发送一个探测报文段,以后则每隔 75 秒发送一次。若一连发送 10 个探测报文段后仍无客户的响应,服务器就认为客户端出了故障,接着就关闭这个连接。
2、Http/2多路复用
为什么Http/2引入多路复用?
这是因为:
- Http/1.x虽然引入了keep-alive长连接,但他每次请求必须等待上一次响应之后才能发起;
- 所以,所以在Http/1.1中提出了管道机制(默认不开启),下一次的请求不需要等待上一个响应来之后再发送,但这要求服务端必须按照请求发送的顺序返回响应,当顺序请求多个文件时,其中一个请求因为某种原因被阻塞时,在后面排队的所有请求也一并被阻塞,这就会造成队头阻塞问题(Head-of-line Blocking);
- 人们采取了很多方法去解决,例如使用多个域名,引入雪碧图,将小图内联等,但都没有从根本上解决问题。
Http/2是怎么做的呢?
- 因为Http/1.x是基于文本传输,这就导致了它必须是哥整体,在传输时是不可切割的,只能整体去传;
- 而Http/2是基于二进制流,它引入了帧(frame)和流(stream),它就可以把Http消息分解为独立的帧,交错发送,然后在另外一端,通过帧中的标识重新组装,这就是多路复用;
- 这样一来,就实现了在同一个TCP连接中,同一时刻可以发送多个请求和响应,且不用按照顺序一一对应,即使莫哥请求任务耗时严重,也不会影响到其它连接的正常执行。
3、Http/1.x的keep-alive和Http/2多路复用的区别都有哪些?
总结起来包含如下几点:
- Http/1.x是基于文本的,只能整体去传;Http/2是基于二进制流,可以分解为独立的帧,交错发送;
- Http1.x的keep-alive必须按照请求发送的顺序返回响应;Http/2多路复用不按顺序响应;
- Http1.x的keep-alive为了解决对头阻塞问题,将同一个页面的资源分散到不同域名下,开启了多个TCP连接;Http/2同域名下所有通信都在单个连接上完成;
- Http1.x的keep-alive单个TCP连接在同一时刻只能处理一个请求(两个请求的生命周期不能重叠);Http/2单个TCP同一时刻可以发送多个请求和响应。
九、Http header如何判断协议是不是websocket?
http通过判断header(request header和response header)中是否包含Connection:Upgrade与Upgrade:websocket来判断当前协议是否需要升级到websocket。
1、websocket由来
在websocket之前,如果客户端和服务器之间双向通信,需要通过Http轮询来实现,Http轮询分为轮询和长轮询;
其中,轮询是指浏览器通过JS启动一个定时器,然后以固定的时间间隔给服务器发送请求,询问服务器有没有新消息,这种方式的缺点:
- 实时性不够
- 频繁的请求会给服务器带来极大的压力
长轮询是指浏览器发送一个请求时,服务器先拖一段时间,等到有消息了再回复。这个机制暂时的解决了实时性问题,但是它带了新的问题:
- 以多线程模式运行的服务器会让大部分线程大部分时间都处于刮起状态,极大的浪费服务器资源;
- 一个Http连接在长时间没有数据传输的情况下,链路上的任何一个网关都可能关闭这个连接,而网关如何运作,我们前端控制不了。
因此HTML5新增了websocket协议,能够在浏览器和服务器之间建立一个不受限制的双向通信的通道。
为什么websocket连接可以实现全双工通信而Http连接不行呢?
实际上,Http协议是建立在TCP协议之上的,TCP协议本身就实现了全双工通信,但是Http协议的请求-应答模式限制了全双工通信。websocket连接建立起来以后,其实只是简单规定了 一下:接下来咱们通信就不使用Http协议了,直接互相发数据吧。
websocket的优点:
- 较少的控制开销:在连接创建以后,服务器和客户端之间交换数据时,用于控制协议的数据包头部相对较小
- 更强的实时性:由于协议时全双工的,所以服务器可以随时主动给客户端下发数据
- 保持连接状态:与Http不同的是,websocket需要先创建连接,这就使其成为一种有状态的协议,之后通信可以省略部分状态信息
- 更好的二进制支持:websocket定义了二进制帧,相对Http,可以更轻松的处理二进制内容
2、websocket协议
websocket使用ws或者wss的统一资源标识符,其中wss表示使用了TLS的websocket。
ws://数据不是加密的,对于任何中间人来说其数据都是可见的。
wss://是基于 TLS 的 WebSocket,类似于 HTTPS 是基于 TLS 的 HTTP),传输安全层在发送方对数据进行了加密,在接收方进行解密
测试地址:https://www.websocket.org/echo.html
除此之外,它还包含Sec-WebSocket-Key 、 Sec-WebSocket-Version 等header,当服务器同意 WebSocket 连接时,返回响应码 101 ,它的 API 很简单。包含如下API:
方法:
-
socket.send(data) -
socket.close([code], [reason])
事件:
-
open -
message -
error -
close
十、GET与POST区别是什么?
GET 与 POST 的本质区别有两点:
1、请求行不同:
- GET:GET /uri HTTP/1.1
- POST:POST /uri HTTP/1.1
2、对服务器资源的操作不同:
- GET:表示从服务器获取资源
- POST:向指定的服务器资源提交数据(通常导致状态或服务器上的副作用的更改)
主要区别汇总:
| GET | POST | |
| 后退按钮/刷新 | 无害 | 数据会被重新提交(浏览器会告知用户) |
| 缓存 | 能被缓存 | 不能缓存 |
| 编码类型 | application/x-www-form-urlencoded | application/x-www-form-urlencoded或multipart/form-data。为二进制数据使用多重编码 |
| 历史 | 参数保留在浏览器历史中 | 参数不会保存在浏览器历史中 |
| 对数据长度的限制 | 当发送数据时,GET方法向URL添加数据;URL长度限制在2M以内; | 无限制 |
| 对数据类型的限制 | 只允许ASCII字符 | 没有限制;也允许二进制数据 |
| 安全性 | 与POST相比,GET安全性较差,因为所发送的数据时URL的一部分。在发送密码或其他敏感信息时绝不要使用GET方法 | POST比GET更安全,因为参数不会被保存在浏览器历史或者web服务器日志中 |
| 可见性 | 数据在URL中,对所有人都是可见的 | 数据不会显示在URL中 |
十一、session和cookie的区别
1、什么是cookie?
因为http是无状态的协议,每个请求都是完全独立的,服务端无法确认当前访问者的身份信息,无法分辨上一次的请求发送者和这一次的发送者是否为同一个人。所以服务器与浏览器为了进行会话跟踪,就必须主动的去维护一个状态,这个状态用于告知服务端前后两个请求是否来自同一个浏览器。而这个状态需要通过cookie或者session去实现。
cookie存储在客户端:cookie是服务器发送到用户浏览器并保存在本地的一小块数据,它会在浏览器下次向同一服务器再次发起请求时被携带,并发送到服务器上。
cookie时不可跨域的:每个cookie都会绑定单一的域名,无法在别的域名下获取使用,一级域名和二级域名之间时允许共享使用的(靠的是domain)。
cookie的重要属性:
| 属性 | 说明 |
| name=value | 设置 |
| domain | 指定cookie所属域名,默认是当前域名 |
| path | 指定cookie在哪个路径下生效,默认是“/”。如果设置为/abc,则只有/abc下的路由可以访问到该cookie,如:/abc/read |
| maxAge | cookie失效的时间,单位秒。 如果为整数,该cookie在maxAge秒后失效。 如果为负数,该cookie为临时cookie,关闭浏览器即失效,浏览器也不会以热河形式保存该cookie。 如果为0,表示删除该cookie。 默认为-1。 比expires好用。 |
| expires | 过期时间。 在设置的某个时间点后该cookie就会失效。 一般浏览器的cookie都是默认存储的,当关闭浏览器结束这个会话的时候,这个cookie也就会被删除。 |
| secure | 该cookie是否仅被使用安全协议传输。 安全协议有:Https,SSL等,在网络上传数据之前先将数据加密。 默认为false。 当secure为true时,cookie在Http中是无效的,在Https中才是有效的。 |
| httpOnly | 设置该属性的情况下,浏览器将禁止通过JavaScript访问和修改cookie,但是还是能通过Application中手动修改cookie,可以在一定程度上预防XSS攻击。 |
2、什么是session?
session是一种记录服务器和客户端会话状态的机制,session是基于cookie实现的,session存储在服务器端,sessionId会被存储到客户端的cookie中。
3、session和cookie的区别:
安全性: Session 比 Cookie 安全,Session 是存储在服务器端的,Cookie 是存储在客户端的。
存取值的类型不同:Cookie 只支持存字符串数据,想要设置其他类型的数据,需要将其转换成字符串,Session 可以存任意数据类型。
有效期不同: Cookie 可设置为长时间保持,比如我们经常使用的默认登录功能,Session 一般失效时间较短,客户端关闭(默认情况下)或者 Session 超时(一般30分钟无操作)都会失效。
存储大小不同: 单个 Cookie 保存的数据不能超过 4K,Session 可存储数据远高于 Cookie,但是当访问量过多,会占用过多的服务器资源。
十二、为什么说Https比Http安全呢?
Http协议使用起来简单方便,但是它存在一个致命的缺点:不安全。
Https并非是应用层的一种新协议,Https其实是Http + SSL/TLS的简称。
HTTP 和 HTTPS 的区别:
HTTP 是超文本传输协议,信息是明文传输,HTTPS 则是具有安全性的TLS(SSL)加密传输协议
HTTP 和 HTTPS 使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443
HTTP 的连接很简单,是无状态的;HTTPS协议是由 HTTP+SSL/TLS 协议构建的可进行加密传输、身份认证的网络协议,比 HTTPS 协议安全。
十三、常见的网络攻击方式有哪些?
常见的攻击方式包含:
- CSRF攻击
XSS 攻击
SQL 注入攻击
上传文件漏洞
DNS 查询攻击
1、CSRF攻击
Cross-site request forgery,跨站请求伪造,简称CSRF攻击;是指攻击者诱导受害者进入第三方网站,在第三方网站中,向被攻击网站发送跨站请求。利用受害者在被攻击网站已经获取的注册凭证,绕过后台的用户验证,达到冒充用户对被攻击的网站执行某项操作的目的。
攻击流程如下:
受害者登录 http://a.com ,并保留了登录凭证(Cookie)
攻击者引诱受害者访问了 http://b.com
http://b.com 发送了一个请求:http://a.com/act=xx 。浏览器会默认携带 http://a.com 的Cookie。
http://a.com 接收到请求后,对请求进行验证,并确认是受害者的凭证,误以为是受害者自己发送的请求。
http://a.com 以受害者的名义执行了act=xx。
攻击完成,攻击者在受害者不知情的情况下冒充受害者,让 http://a.com 执行了自己定义的操作。
一个真实的案例:用户 David 在自己邮箱内点击了黑客恶意伪装的链接。黑客在点击的链接里冒充用户(cookie)向 Gmail 服务器发送邮件自动转发请求,导致 David 的邮件都被自动转发到了黑客的邮箱,从而被黑客利用盗取了用户数据。

几种常见的攻击方式:
自动发起 GET 请求的 CSRF
自动发起 POST 请求的 CSRF
引诱用户点击链接的 CSRF
防护策略:
- 利用cookie的SameSite属性:将SameSite属性设置为Strict和Lax;Strict表示浏览器完全禁止第三方拿到cookie;Lax相对宽松,在跨站的情况下,从第三方站点的连接打开或Get方式的表单提交这两种方式都会携带cookie;除此之外,如Post请求、img、iframe、等加载的URL,都不会携带cookie;
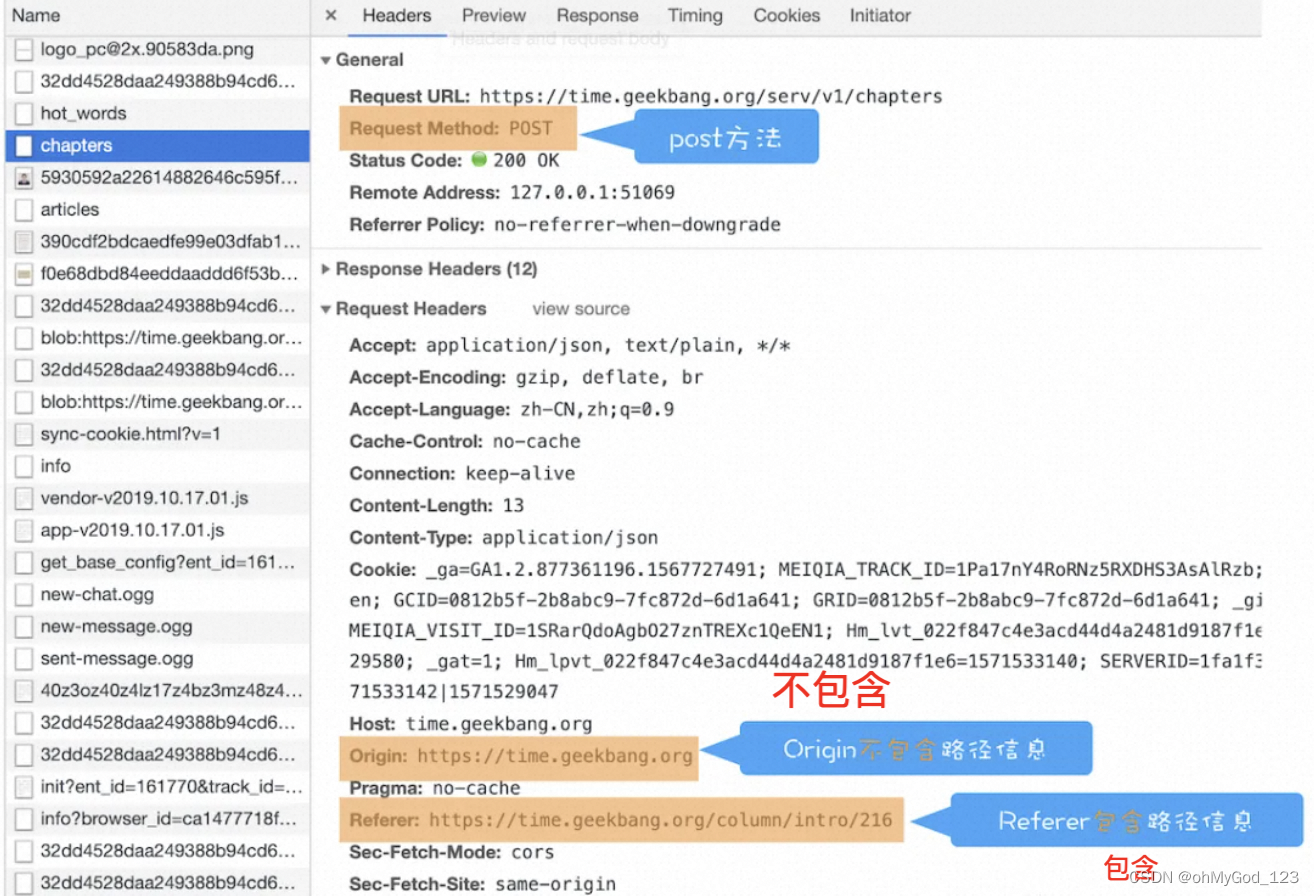
- 利用同源策略:在Http的每个异步请求,都会携带两个header,用于标记来源域名:Referer 和 Origin ;既然CSRF大多来自第三方,那么我们就直接禁止外域对我们发起请求。
- Token认证:前面讲到CSRF的另一个特征是,攻击者无法直接窃取到用户的信息,仅仅是冒用cookie中的信息,所以我们可以启用token认证。在用户登录时服务器生产一个Token返回给用户;在浏览器端向服务器发起请求时,带上token,服务器验证token。
利用同源策略 时可以参考下图,服务器先判断Origin,如果请求头中没有包含Origin属性,再根据实际情况判断是否使用Refer的值,看是否时同源策略;
-
Refere:记录该请求的来源地址(含URL路径)
-
Origin:记录该请求的域名信息(不含URL路径)

实现一个CSRF攻击,可以参考:
https://github.com/sisterAn/web-safe
2、XSS攻击
全称:Cross Site Scripting,跨站脚本攻击,为了与CSS区别开来,故简称XSS。
XSS攻击是指往页面恶意的注入脚本代码。当用户浏览该页面时,嵌入其中的Script代码会被执行,从而达到恶意攻击用户的目的。
当页面被注入了恶意的JS脚本时,浏览器时无法区分这些脚本是否是被恶意注入的还是正常的页面脚本,所以恶意注入的JS脚本也拥有所有的脚本权限,它可以拿到:
- Cookie信息:document.cookie获取cookie信息,然后通过XMLHttpRequest或Fetch加上CORS功能,将数据发送给恶意服务器;
- 监听用户行为:通过addEventListener监听用户行为,获取用户输入的银行卡支付密码等信息;
- 更改DOM结构:伪造登录、输入支付密码等窗口,获取用户私密信息;
- 在页面内生成浮窗广告;
- 劫持流量实现恶意跳转。
XSS是如何注入的?其中常见的主要分为:
- 存储型XSS攻击
- 反射型XSS攻击
- 基于DOM的XSS攻击
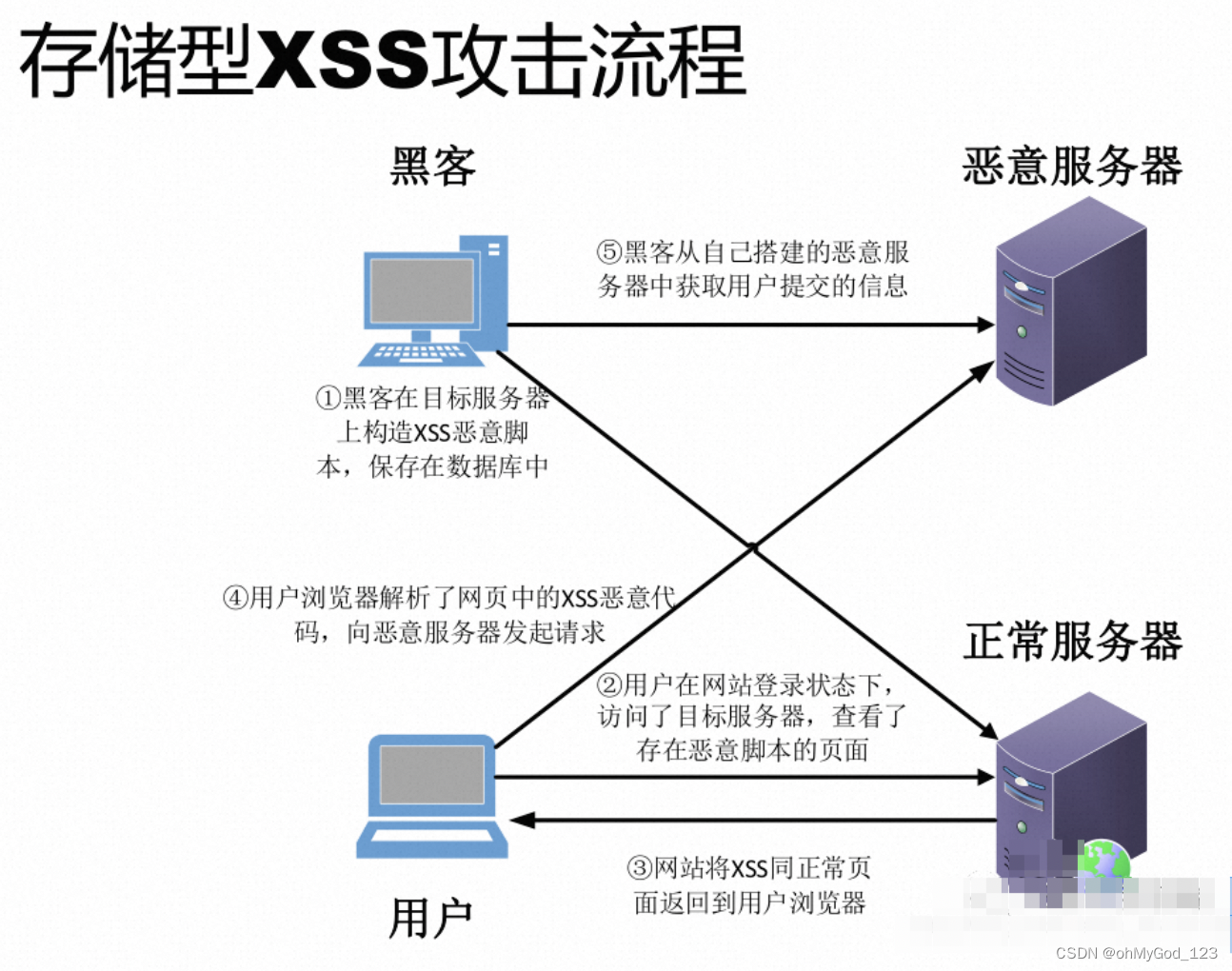
- 存储型XSS攻击
指的是黑客利用站点漏洞,将一段恶意JS代码提交到网站的数据库中存储,当用户访问网站的时候,网站将恶意脚本同正常页面一起返回,浏览器解析执行了网站中的恶意脚本,将用户的Cookie信息等数据上传到恶意服务器。

- 反射型XSS攻击
是指黑客通过特定的手段(例如电子邮件等),诱导用户去访问一个包含恶意脚本的URL,当用户访问这个带有恶意脚本的URL时,网站又把恶意JS脚本返回给用户执行。
- 基于Dom的XSS攻击
是指通过恶意脚本修改页面的DOM结构,是纯粹发绳在客户端的攻击。
此类攻击,取出和执行恶意代码由浏览器完成,输入前端JS自身的安全漏洞。
-
总结
存储型 XSS: 持久化,代码是存储在服务器中的
反射型 XSS: 非持久化,需要欺骗用户自己去点击链接才能触发 XSS 代码(服务器中没有这样的页面和内容),一般容易出现在搜索页面
基于 DOM 的 XSS: 不经过后端,纯粹发生在客户端的攻击,属于前端 JavaScript 自身的安全漏洞
如何阻止XSS攻击?
过滤特殊字符,或对特定字符进行编译转码;
对重要的 cookie 设置 httpOnly;
URLEncode 操作;
Web 安全头支持;
浏览器自带的防御能力,一般是通过开启 Web 安全头生效的。具体有以下几个:
- CSP :W3C 的 Content Security Policy,简称 CSP,主要是用来定义页面可以加载哪些资源,减少 XSS 的发生。要配置 CSP , 需要对 CSP 的 policy 策略有了解,具体细节可以参考 CSP 是什么。
- X-Download-Options: noopen :默认开启,禁用 IE 下下载框 Open 按钮,防止 IE 下下载文件默认被打开 XSS。
- X-Content-Type-Options: nosniff :禁用 IE8 自动嗅探 mime 功能例如 text/plain 却当成 text/html 渲染,特别当本站点 server 的内容未必可信的时候。
- X-XSS-Protection :IE 提供的一些 XSS 检测与防范,默认开启
3、SQL注入
主要是后端进行对SQL注入攻击的防护,常见的防护机制有:
- 使用 preparestatement 预编译机制: 在sql语句执行前,对其进行语法分析、编译和优化,其中参数位置使用占位符 ? 代替了。当真正运行时,传过来的参数会被看作是一个纯文本,不会重新编译,不会被当做sql指令
- 特殊字符转义: 些特殊字符,比如:%作为like语句中的参数时,要对其进行转义处理
- 使用代码检测工具: 使用sqlMap等代码检测工具,它能检测sql注入漏洞
- 数据库账号增加权限控制、数据库异常监控等等
4、上传文件攻击
如果web网站没有对文件类型进行严格的校验,导致可执行文件被恶意上传到了服务器,恶意脚本就会执行。
如何防御上传文件攻击?
- 文件上传后放到独立的存储上,做静态文件处理,杜绝脚本执行的可能
- 对上传文件类型进行白名单校验
- 使用随机数改写文件名和文件路径等等
5、DNS查询攻击
就是攻击者通过精心构造 DNS报文 ,在 DNS 查询解析某个域名时,冒充真正的权威 DNS 做出回应,使得用户访问得到一个虚假响应。一旦本地接受了这个虚假响应并写入缓存,DNS 就会被攻击,用户也不清楚自己正在访问错误的地址或数据。
- 如何防御这种攻击?
关于防御的话,就是限制DNS解析器仅响应来自可信源的查询,或者关闭DNS服务器的递归查询等。