1. vue学习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://unpkg.com/vue@2"></script>
</head>
<body>
<div id="app">
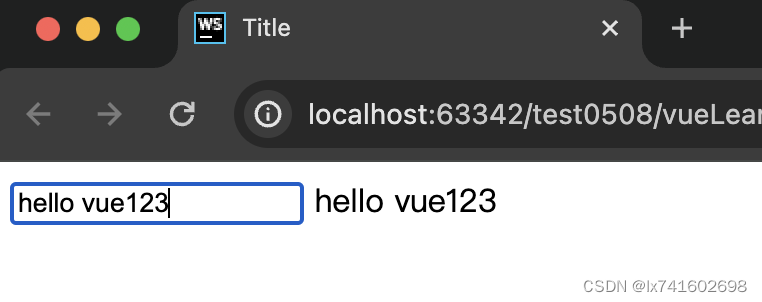
<input type="text" v-model="message">
{{message}}
</div>
</body>
<script>
//定义vue对象
new Vue({
el:"#app",
data:{
message:"hello vue"
}
})
</script>
</html>此次使用的是vue2,注意引入src的版本。
v-model 用于将表单元素的值与 Vue 实例中的数据进行绑定,使得当表单元素的值发生变化时,Vue 实例中对应的数据也会随之更新,反之亦然。(要不然你就要写得很麻烦,如果一个改了,要用代码去写另一个跟着改)
意思就是,你改框里的,外面会跟着改。(外面这个是个插值表达式,即用双大括号 {{}} 将 Vue 实例中的数据绑定到 HTML 模板中,使得数据能够动态地显示在页面上。)