🚀 作者 :“二当家-小D”
🚀 博主简介:⭐前荔枝FM架构师、阿里资深工程师||曾任职于阿里巴巴担任多个项目负责人,8年开发架构经验,精通java,擅长分布式高并发架构,自动化压力测试,微服务容器化k8s等
🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬
🍅文末获取源码联系 配套笔记打包🍅
目录
一、云数据库—不同类型的数据设计
1.1不同类型的数据设计
二、云数据库—获取云数据库的初始化
2.1获取云数据库的初始化—小程序端
2.2获取云数据库初始化—云函数
三、云数据库—调用云函数增加数据
3.1调用云函数增加数据
四、云数据库—调用云函数删除数据
4.1调用云函数删除⼀条数据
4.2调用云函数删除多条数据
五、云数据库—调用云函数更改数据
5.1调用云函数更改数据
5.2原子字段自增
六、云数据库—调用云函数查询数据
6.1调用云函数查询数据
七、云函数本地调试获取数据
7.1云函数本地调试获取数据
八、云存储上传本地图片
8.1云存储上传本地图片
九、云存储下载图片+删除图片
9.1云存储下载图片+删除图片
结束语
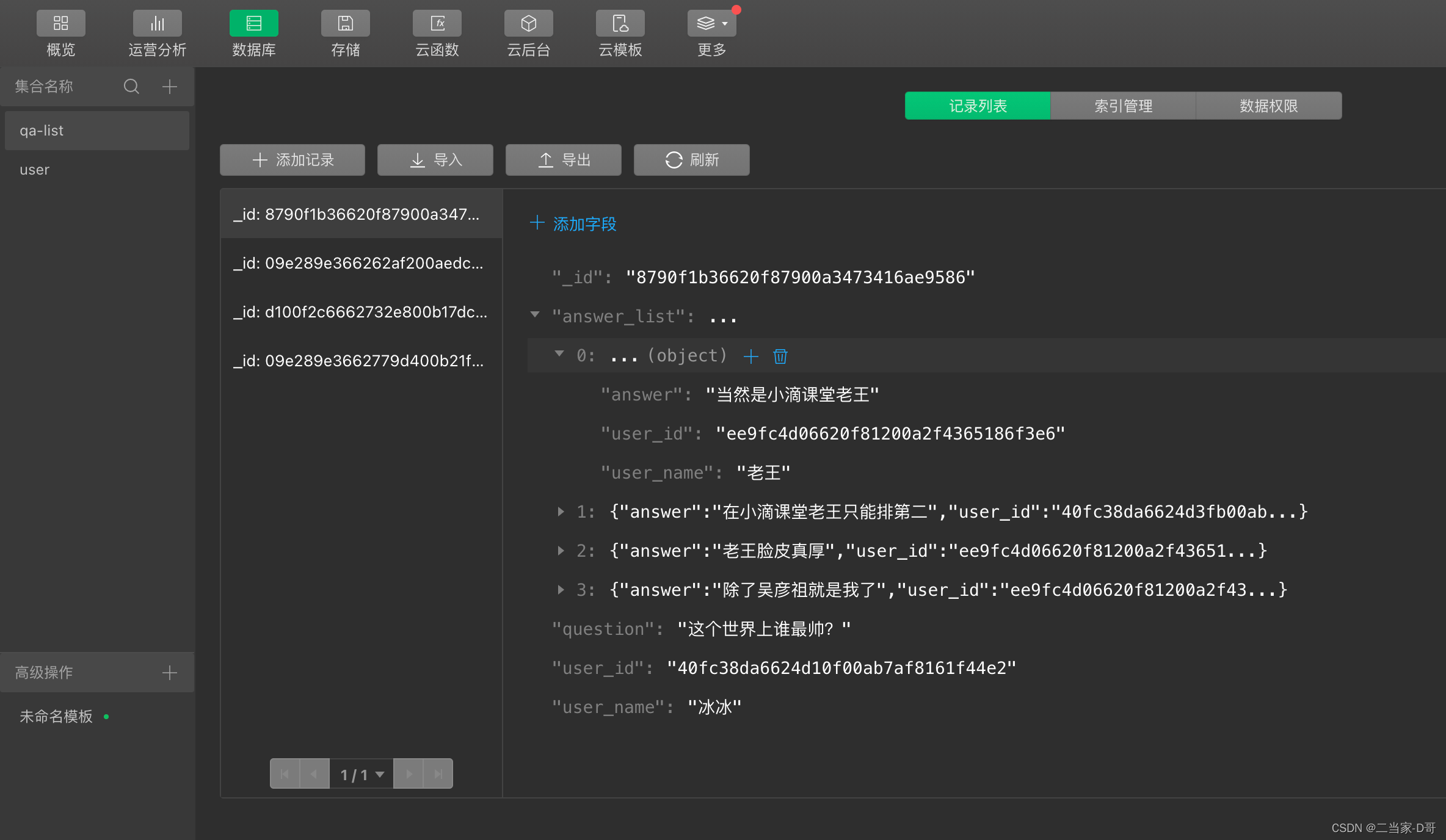
一、云数据库—不同类型的数据设计
1.1不同类型的数据设计

二、云数据库—获取云数据库的初始化
2.1获取云数据库的初始化—小程序端
- 获取默认环境的数据库引用
const db = wx.cloud.database()- 获取集合的引⽤
const collection = db.collection('test');- 获取集合的数据
const list = collection.get()- 示例
getList() {
const db = wx.cloud.database()
const collection = db.collection('test');
collection.get({
success:(res)=>{
console.log(res)
}
})
},- 注意:不能全量查询,查询数据的权限比较低
2.2获取云数据库初始化—云函数
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) // 使用当前云环境
const db = cloud.database();
const collection = db.collection('test');
// 云函数入口函数
exports.main = async (event, context) => {
return await collection.get()
}三、云数据库—调用云函数增加数据
3.1调用云函数增加数据
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
}) // 使用当前云环境
const db = cloud.database()
const collection = db.collection('test')
// 云函数入口函数
exports.main = async (event, context) => {
return await collection.add({
data: {
title: '小弟课堂云小程序课程',
value: '小程序数据库的增加操作'
}
})
}四、云数据库—调用云函数删除数据
4.1调用云函数删除⼀条数据
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
}) // 使用当前云环境
const db = cloud.database()
const collection = db.collection('test')
// 云函数入口函数
exports.main = async (event, context) => {
return await collection.doc('e67013a466290e2300b6ffb23e00cb0a').remove()
}4.2调用云函数删除多条数据
// 云函数⼊⼝⽂件
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
}) // 使⽤当前云环境
const db = cloud.database()
const collection = db.collection('test')
// 云函数⼊⼝函数
exports.main = async (event, context) => {
return await collection.where({ del:0 }).remove()
}五、云数据库—调用云函数更改数据
5.1调用云函数更改数据
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
}) // 使用当前云环境
const db = cloud.database()
const collection = db.collection('test')
// 云函数入口函数
exports.main = async (event, context) => {
return await collection('test').doc('40fc38da66290efd00b68afe4974e894')
.update({
data: {
value: 'css'
}
})
}5.2原子字段自增
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
}) // 使用当前云环境
const db = cloud.database()
const collection = db.collection('test')
const _ = db.command
// 云函数入口函数
exports.main = async (event, context) => {
return await collection('test').doc('40fc38da66290efd00b68afe4974e894')
.update({
data: {
price: _.inc(10)
}
})
}六、云数据库—调用云函数查询数据
6.1调用云函数查询数据
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
}) // 使用当前云环境
const db = cloud.database()
const collection = db.collection('test')
const _ = db.command
// 云函数入口函数
exports.main = async (event, context) => {
return await collection.where({
price: _.gt(30)
}).get()
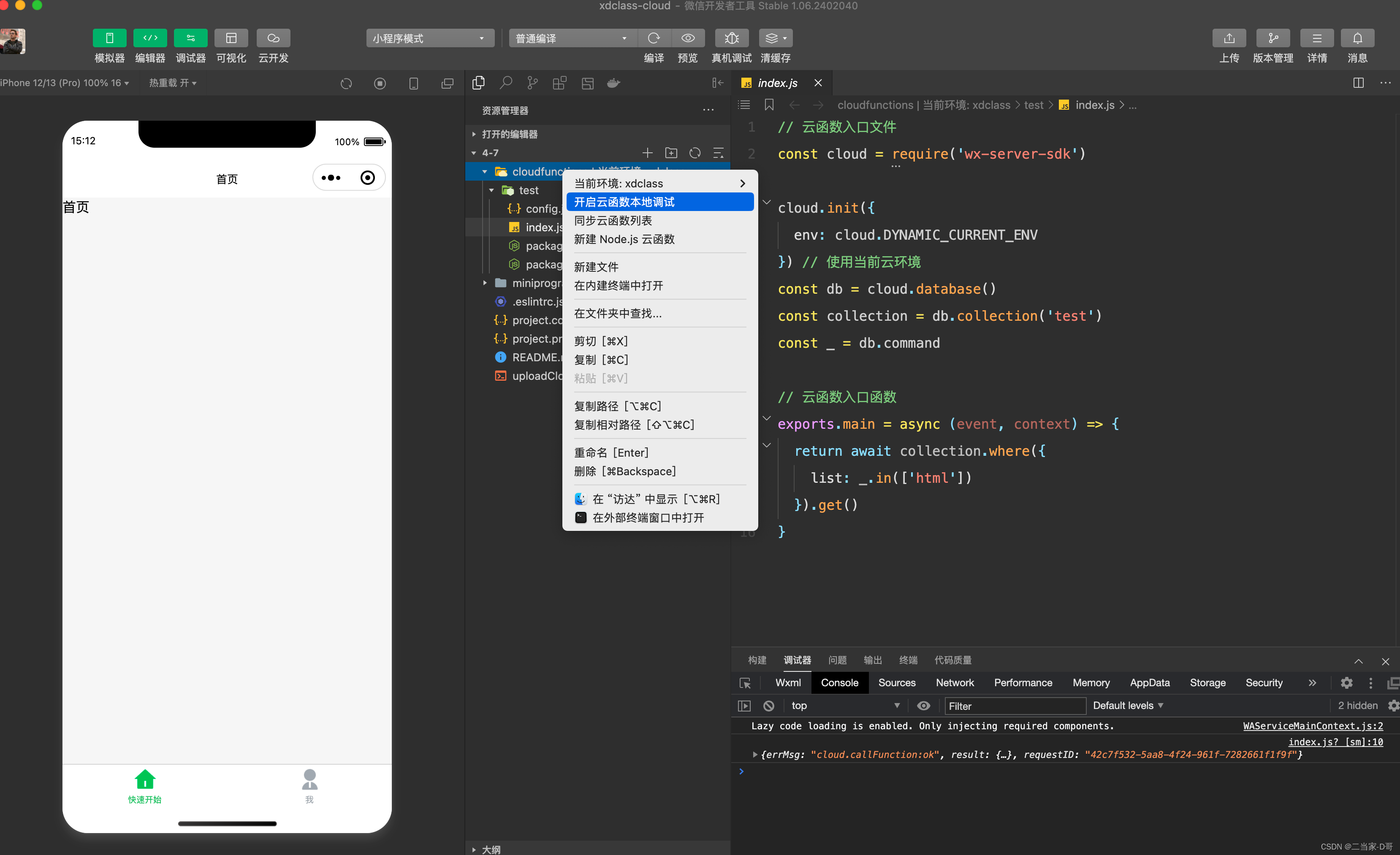
}七、云函数本地调试获取数据
7.1云函数本地调试获取数据

八、云存储上传本地图片
8.1云存储上传本地图片
wx.chooseMedia({
success:res=>{
console.log(res)
console.log(res.tempFiles[0].tempFilePath)
wx.cloud.uploadFile({
cloudPath: 'xd.png', // 上传至云端的路径
filePath:res.tempFiles[0].tempFilePath, // 小程序临时文件路径
success: res => {
// 返回文件 ID
console.log(res.fileID)
},
fail: err => {
console.log(err)
}
})
}
})九、云存储下载图片+删除图片
9.1云存储下载图片+删除图片
wx.cloud.downloadFile({
fileID: 'cloud://xdclass-6ggz6mqu20bbca81.7864-xdclass-6ggz6mqu20bbca81-1325634077/111.jpg', // 文件 ID
success: res => {
// 返回临时文件路径
console.log(res.tempFilePath)
},
fail: console.error
})wx.cloud.deleteFile({
fileList: ['cloud://xdclass-6ggz6mqu20bbca81.7864-xdclass-6ggz6mqu20bbca81-1325634077/111.jpg'],
success: res => {
// handle success
console.log(res.fileList)
},
fail: console.error
})结束语
今天的内容讲述了云数据库在小程序开发中的应用,包括不同类型的数据设计、获取初始化、增加、删除、更改以及查询数据等方面。通过调用云函数,我们可以实现对数据库的各种操作,为小程序提供了强大的数据支持和管理能力。此外,还介绍了云存储上传本地图片和下载、删除图片的操作,为小程序的多媒体文件管理提供了便利。希望本文对您在小程序开发中的数据库和存储操作有所帮助。敬请期待下一篇文章,我们将继续分享更多有关小程序开发的实用技巧和经验。
今天的文章就到这里了,还有更多内容下次继续。
资料获取📚
完整代码和笔记已经准备好,如果有问题,可以在评论区留言讨论💬
原创不易,别忘了点赞👍+收藏⭐哦!
点击下方链接即可获取完整资料压缩包🎁,快来领取吧!↓↓↓↓