- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
Qt常用控件 | 输入类控件 | Dial的使用及说明
文章编号:Qt 学习笔记 / 33
文章目录
- Qt常用控件 | 输入类控件 | Dial的使用及说明
- 一、QDial介绍
- 1. 简介
- 2. 核心属性
- 3. 核心信号
- 二、QDial的使用(代码示例)
- 1. 使用旋钮调整窗口透明度
一、QDial介绍
1. 简介
QDial是Qt框架中的一个类,用于创建一个旋钮控件。它提供了一个圆形的旋钮,用户可以通过拖动旋钮或点击旋钮上的刻度来选择一个值。QDial可以用于设置音量、亮度等可调节的参数。

2. 核心属性
| 属性 | 说明 |
|---|---|
| value | 持有的数值. |
| minimum | 最小值 |
| maximum | 最大值 |
| singleStep | 按下方向键的时候改变的步长 |
| pageStep | 按下 pageUp / pageDown 的时候改变的步长 |
| sliderPosition | 界⾯上旋钮显示的 初始位置 |
| tracking | 外观是否会跟踪数值变化. 默认值为 true. ⼀般不需要修改. |
| wrapping | 是否允许循环调整. 即数值如果超过最⼤值, 是否允许回到最⼩值. (调整过程能否 “套圈”) |
| notchesVisible | 是否显示 刻度线 |
| notchTarget | 刻度线之间的相对位置. 数字越⼤, 刻度线越稀疏. |
3. 核心信号
| 属性 | 说明 |
|---|---|
| valueChanged(int) | 数值改变时触发 |
| rangeChanged(int, int) | 范围变化时触发 |
二、QDial的使用(代码示例)
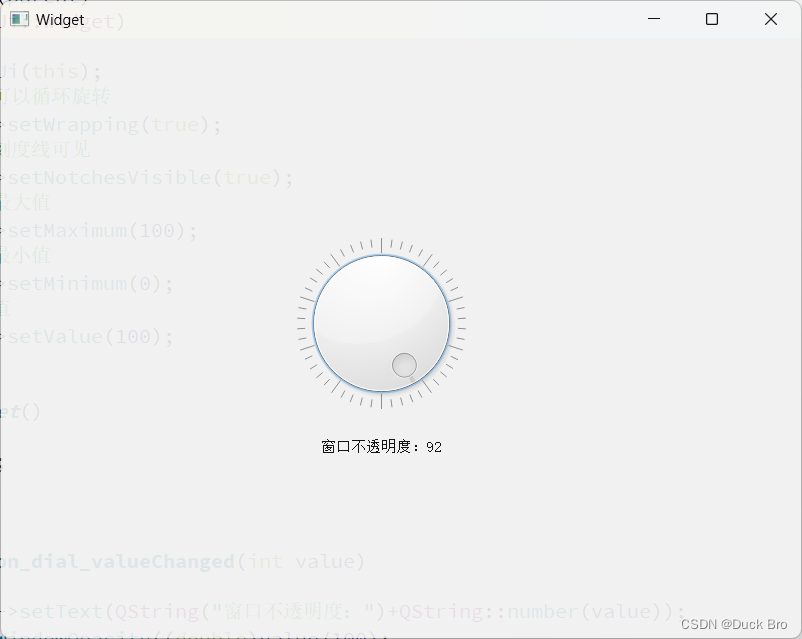
1. 使用旋钮调整窗口透明度
-
在界面中创建一个dial控件和label控件

-
设置旋钮的初始状态
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置旋钮可以循环旋转
ui->dial->setWrapping(true);
//设置旋钮刻度线可见
ui->dial->setNotchesVisible(true);
//设置旋钮最大值
ui->dial->setMaximum(100);
//设置旋钮最小值
ui->dial->setMinimum(0);
//设置初始值
ui->dial->setValue(100);
}
- 编辑旋钮的valueChanged的槽函数
void Widget::on_dial_valueChanged(int value)
{
ui->label->setText(QString("窗口不透明度:")+QString::number(value));
this->setWindowOpacity((double)value/100);
}
- 运行代码,查看结果