文章目录
- JS前端验证 - 文件上传
- 设计
- 浏览器禁用JS,前端绕过文件上传漏洞
- 验证漏洞
- Ajax 登录验证,状态回显,状态码
- 设计
- 修改返回包绕过登录验证
- 通过Ajax 传递数据进行购物验证
- 设计1
- 此漏洞也可以修改状态码绕过
持续更新中…
文章中代码资源已上传资源,如需要打包好的请点击PHP开发漏洞环境(SQL注入+文件上传+文件下载+XSS+万能密码+session/cookie+购物逻辑漏洞的学习等等)

JS前端验证 - 文件上传
设计
文件上传 - 类型 - 过滤
通过JavaScript进行文件后缀筛选验证,php代码进行接受文件存储
<form class="upload" method="post" enctype="multipart/form-data" action="">
<input class="uploadfile" type="file" name="upload" onchange="checkFileExt(this.value)"/><br/>
<input class="sub" type="submit" name="submit" value="开始上传"/>
</form>
<script src="../JS/jquery-1.12.4.js"></script>
<script>
//对文件上传的后缀名进行验证,符合要求的才能上传
//功能实现可以由PHP或者JS去实现
//两种去验证的区别:PHP 验证的代码看不到,只能黑盒测试(后端 服务端);JS验证的代码可以看到,白盒测试(前端 浏览器)
function checkFileExt(filename) {//检测文件后缀,传入参数叫filename
var flag = false;//状态
var arr = ["jpg", "png", "gif"];//声明一个数组
//取出上传文件的扩展名
//111.1.jpg index=111.1 ext=jpg
var index = filename.lastIndexOf(".");
var ext = filename.substring(index + 1);
//比较
for (var i = 0; i < arr.length; i++) {
if (ext == arr[i]) {
flag = true;//一旦找到一样的,立即退出循环
alert("上传的文件符合要求!");
break;
}
}
if (!flag) {
alert("上传的文件不符合要求,请重新选择!");
event.target.value = ''; // 清空文件输入
event.preventDefault(); // 阻止表单提交
location.reload(); // 重新加载页面
}
}
</script>
<?php
header("Content-Type: text/html; charset=UTF-8");
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
// 获取文件名
$name = $_FILES['upload']['name'];
// 获取上传文件的临时文件名
$tmp_name = $_FILES['upload']['tmp_name'];
// 移动文件到上传目录
if (move_uploaded_file($tmp_name, "../upload/upload/" . $name)) {
echo '文件存储在:' . "../upload/upload/" . $name;
} else {
echo '上传失败!';
}
}
?>
浏览器禁用JS,前端绕过文件上传漏洞
如何判断网站是否使用JS前端验证
1、右键源代码,js代码是可以在前端源代码中显示的
2、返回时间,回显时间
验证漏洞
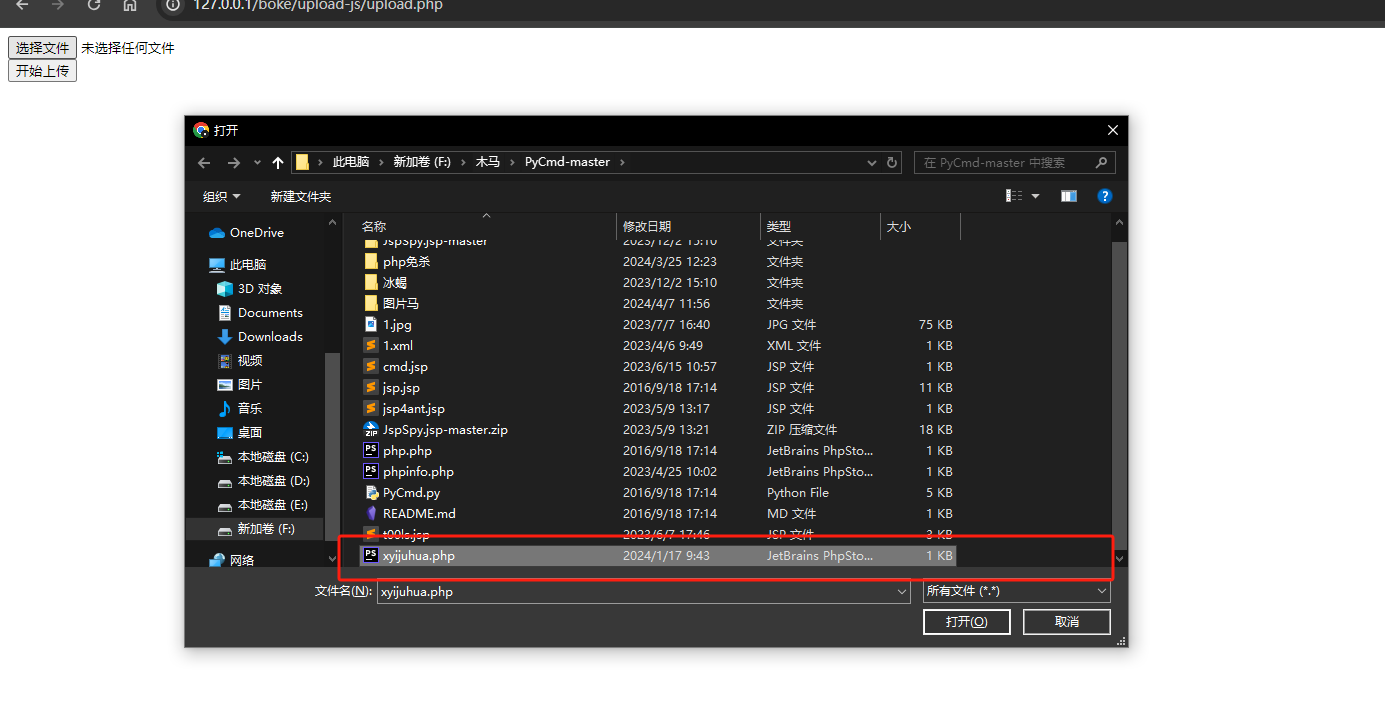
正常如果要上传一个php一句话木马,是上传不上去的,会提示不符合文件类型


我们可以通过,禁用浏览器的JavaScript选项来进行绕过


漏洞利用成功

Ajax 登录验证,状态回显,状态码
设计
通过Ajax传递数据进行用户登录验证
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后台登录</title>
<style> body {
background-color: #f1f1f1;
}
.login {
width: 400px;
margin: 100px auto;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0,0,0,0.3);
padding: 30px;
}
.login h2 {
text-align: center;
font-size: 2em;
margin-bottom: 30px;
}
.login label {
display: block;
margin-bottom: 20px;
font-size: 1.2em;
}
.login input[type="text"], .login input[type="password"] {
width: 100%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
font-size: 1.2em;
margin-bottom: 20px;
}
.login input[type="submit"] {
background-color: #2ecc71;
color: #fff;
border: none;
padding: 10px 20px;
border-radius: 5px;
font-size: 1.2em;
cursor: pointer;
}
.login input[type="submit"]:hover {
background-color: #27ae60;
}
</style>
</head>
<body>
<div class="login">
<h2>后台登录</h2>
<label for="username">用户名:</label>
<input type="text" name="username" id="username" class="user" >
<label for="password">密码:</label>
<input type="password" name="password" id="password" class="pass" >
<button>登录</button>
</div>
<script src="../JS/jquery-1.12.4.js"></script>
<script>
$('button').click(function () { //如果这里有个点击事件,会触发一个函数
$.ajax({
type: 'POST',//以什么方式是发送这个数据
url: 'ajax.php',//发送到哪里
dataType: 'json',//发送的数据类型为json
data: {
myName: $('.user').val(),//发送的数据 键值是表单class="user">
myPass: $('.pass').val(),//发送的数据 键值是表单class="pass">
},
success: function (res) {
if(res.infocode == 1){
alert('成功登录');
}else {
alert('登录失败');
}
}
})
})
</script>
</body>
</html>
ajax.php
<?php
$success = array('msg' => 'ok');//键值msg=ok
$username = $_POST['myName'];
$password = $_POST['myPass'];//接受html的变量
if ($username == 'user1' && $password == '123456') {
$success['infocode']=1;//1表示成功登录
}else{
$success['infocode']=0;//0表示失败登录
}
echo json_encode($success);
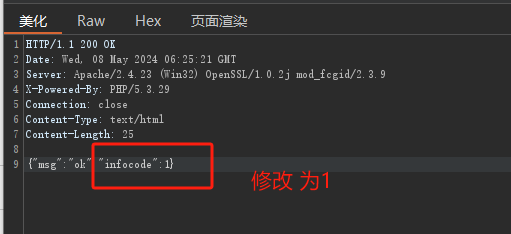
修改返回包绕过登录验证
通过代码分析,发现登录成功验证的逻辑是 infocode = 1 ,那么我们就可以通过修改返回数据包进行绕过。


通过Ajax 传递数据进行购物验证
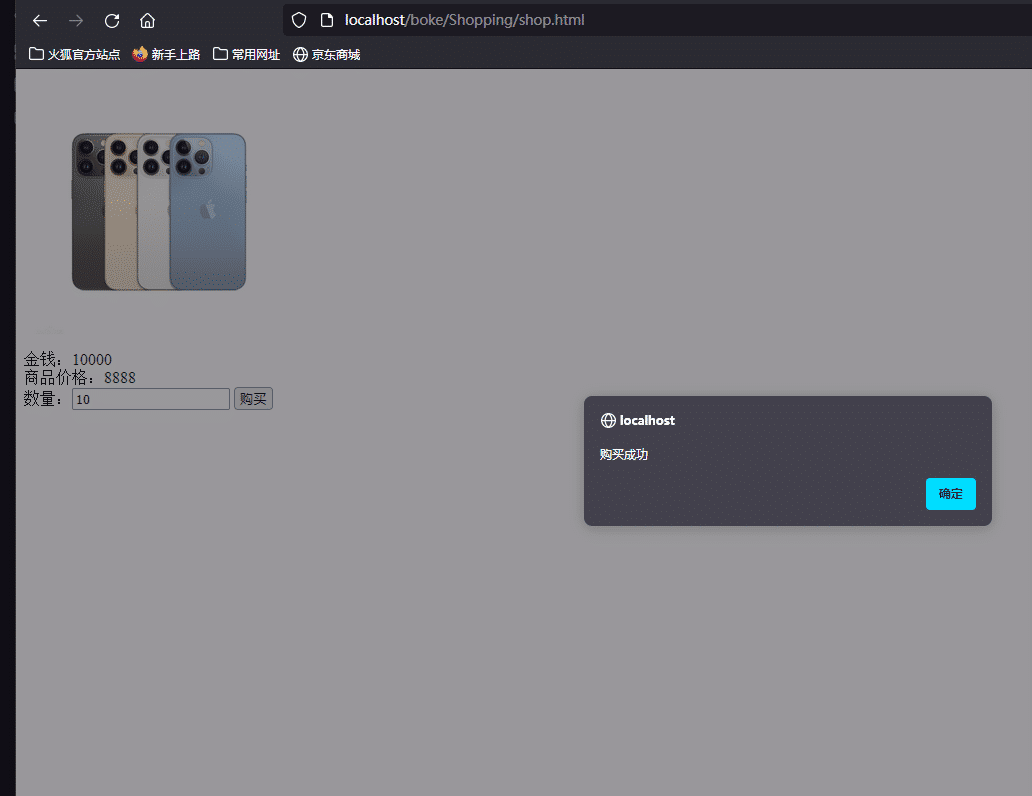
设计1
商品价格以前端设置价格为准,数据接受价格后运算
shop.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商品购买</title>
</head>
<body>
<img src="iphone.jpg" width="270" height="270" alt=""><br>
金钱:10000<br>
商品价格:8888<br>
数量:<input type="text" name="number" class="number">
<button>购买</button>
</body>
</html>
<script src="../JS/jquery-1.12.4.js"></script>
<script>
$("button").click(function () {
$.ajax({
type: 'POST',
url: 'shop.php',
data: {
num: $('.number').val(),
},
success: function (res) {
console.log(res);
if (res['infoCode'] == 1) {
alert('购买成功');
//购买成功的流程
} else {
alert('购买失败');
}
},
dataType: 'json',
});
});
</script>
shop.php
<?php
$num = $_POST['num'];
//真实情况需要在数据库获取
$success = array('msg' => 'ok');
if (10000>=($num*8888)) {
$success['infoCode'] = 1;
} else {
$success['infoCode'] = 0;
}
echo json_encode($success);
此漏洞也可以修改状态码绕过