前言:在网页布局的时候,我们需要将想要的元素放到指定的位置上,这个时候我们就可以使用CSS中的定位操作。
✨✨✨这里是秋刀鱼不做梦的BLOG
✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客
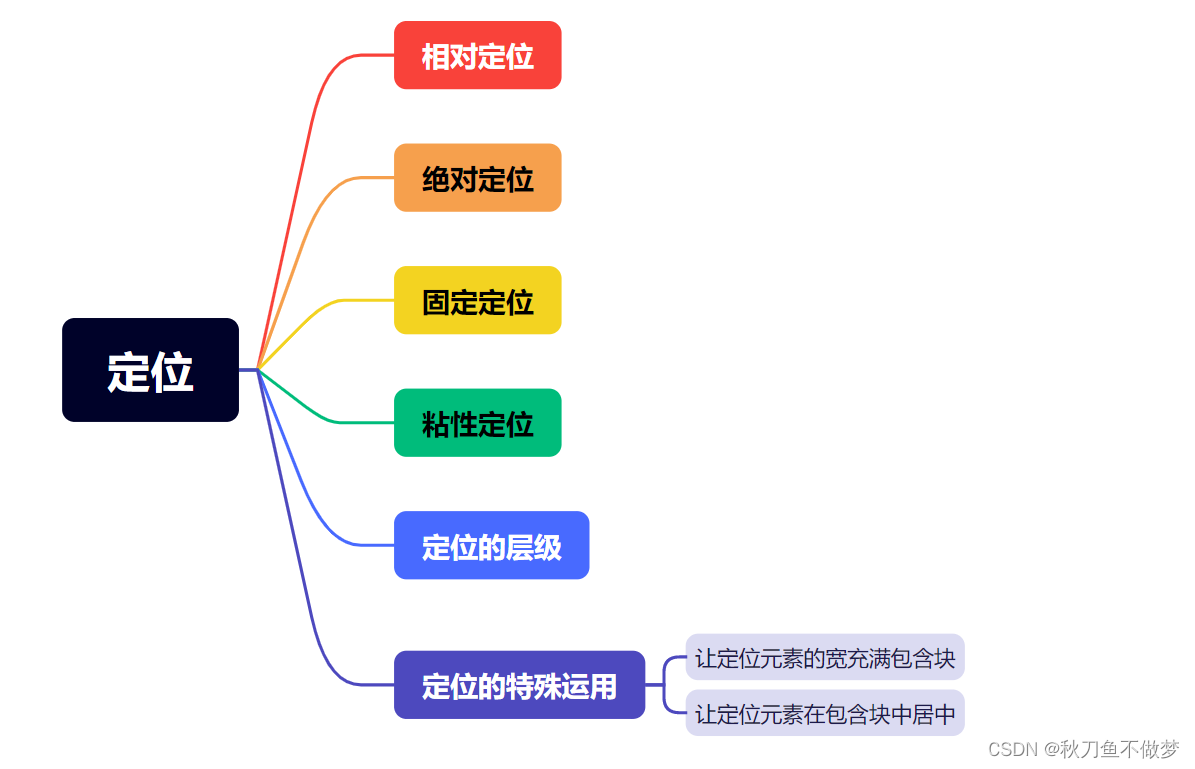
先让我们看一下本篇文章的大致内容:

目录
什么是定位
1.相对定位
2.绝对定位
3. 固定定位
4. 粘性定位
5. 定位层级
6. 定位的特殊应用
(1)让定位元素的宽充满包含块
(2)让定位元素在包含块中居中
什么是定位
在了解有哪些定位之前,让我们先来了解一下什么是定位:(以下为官网解释)
CSS中 position属性(即定位)用于指定一个元素在文档中的定位方式。left、right、top和bottom属性则决定了该元素的最终位置。
从官网的解释中我们可以知道,CSS中 position属性(即定位)是用于调整html中元素的位置的。
在上文中,我们已经了解了什么是定位,在下文我们会讲解不同的定位方式,首先来看第一个,相对定位。
1.相对定位
首先我们要考虑的就是如何对所想要的元素开启相对定位:(方法如下)
给元素设置 position:relative 即可实现相对定位。
在上文所说,定位即调整html中的元素的位置,那么开启了相对定位之后,我们如何对其位置进行调整呢?
我们只需要使用 left 、right 、top 、bottom 四个属性调整位置即可。
那么相对定位的参考点在哪里?
其相对的是自己原来的位置。
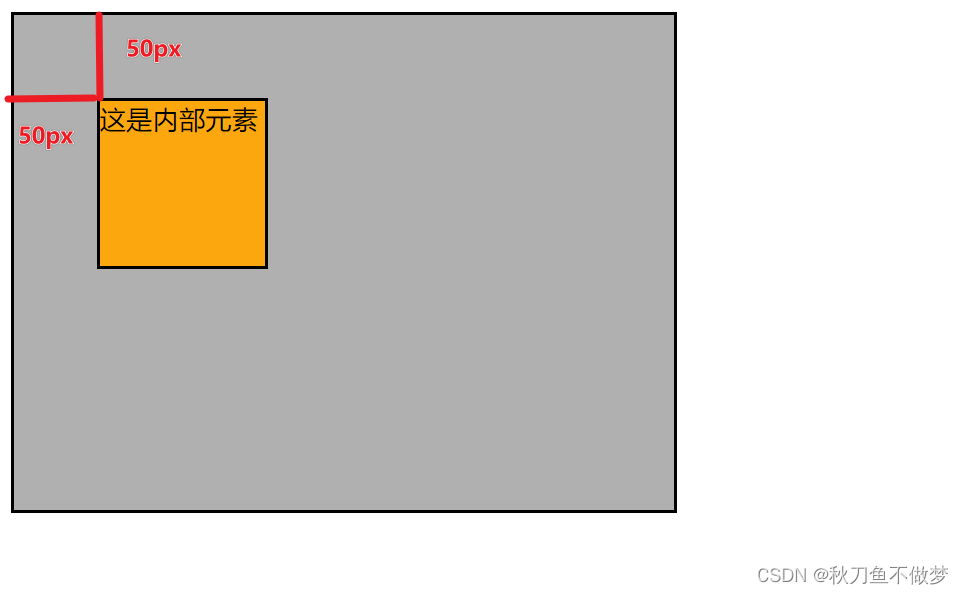
案例演示:
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./2024.5.8.css">
</head>
<body>
<div class="outer">
<div class="inner">这是内部元素</div>
</div>
</body>
</html>CSS代码:
.outer {
width: 400px;
height: 300px;
background-color: rgb(176, 176, 176);
border: 2px solid black;
}
.inner {
width: 100px;
height: 100px;
background-color: orange;
border: 2px solid black;
position: relative;
left: 50px;
top: 50px;
}
从上图我们就可以看到内部橙色背景的元素偏离了自己原来的位置横竖各50px,这样我们就大致的了解了相对定位的使用了!
补充:相对定位的特点
1. 不会脱离文档流,元素位置的变化,只是视觉效果上的变化,不会对其他元素产生任何影响。
2. 定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。默认规则是:
(1)定位的元素会盖在普通元素之上。
(2)都发生定位的两个元素,后写的元素会盖在先写的元素之上。
3. left 不能和right 一起设置, top 和bottom 不能一起设置。
4. 相对定位的元素,也能继续浮动,但不推荐这样做。
5. 相对行为的元素,也能通过margin 调整位置,但不推荐这样做。
注意:绝大多数情况下,相对定位会与绝对定位配合使用。(下文会讲)!
这样我们就了解了所有关于相对定位的内容了。
2.绝对定位
对于绝对定位,我们如何设置绝对定位呢?
给元素设置 position: absolute 即可实现绝对定位。
那么开启了绝对定位之后,我们如何对其位置进行调整呢?
我们只需要使用 left 、right 、top 、bottom 四个属性调整位置即可。
绝对定位的参考点在哪里呢?
参考它的包含块。
看到这,有读者就会问了,什么是包含块,在之前的学习中并没有讲解过什么是包含块啊?(以下即是包含块的概念)
包含块:
1. 对于没有脱离文档流的元素:包含块就是父元素;
2. 对于脱离文档流的元素:包含块是第一个拥有定位属性的祖先元素(如果所有祖先都
没定位,那包含块就是整个页面)。
从包含块概念的第二条中,我们就可以理解上文讲解相对定位时候所说的(绝大多数情况下,相对定位会与绝对定位配合使用了)
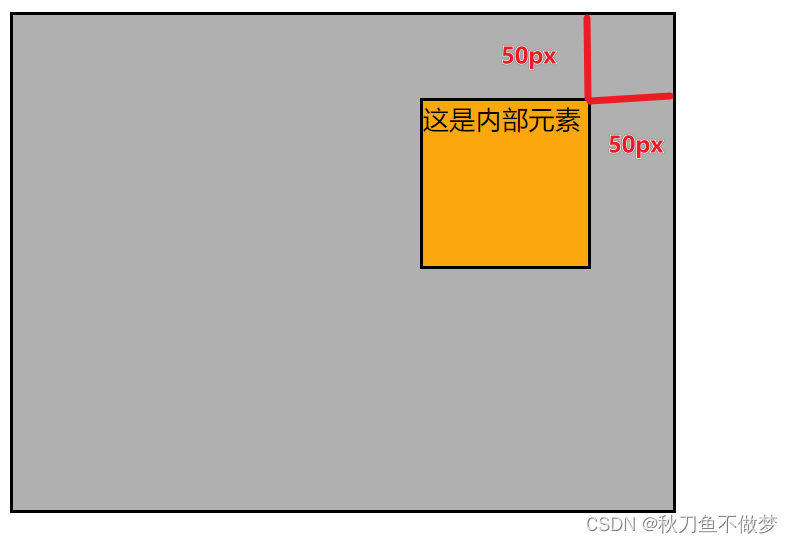
案例演示:
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./2024.5.8.css">
</head>
<body>
<div class="outer">
<div class="inner">这是内部元素</div>
</div>
</body>
</html>CSS代码:
.outer {
width: 400px;
height: 300px;
background-color: rgb(176, 176, 176);
border: 2px solid black;
}
.inner {
width: 100px;
height: 100px;
background-color: orange;
border: 2px solid black;
position: absolute;
right: 50px;
top: 50px;
}
在CSS代码中,内部元素的所有父类都没有开启定位,所有这里就是如果所有祖先都没定位,那包含块就是整个页面。
如果给其父类开启定位,CSS代码:
.outer {
width: 400px;
height: 300px;
background-color: rgb(176, 176, 176);
border: 2px solid black;
position: relative;
}
.inner {
width: 100px;
height: 100px;
background-color: orange;
border: 2px solid black;
position: absolute;
right: 50px;
top: 50px;
}

这样我们就大致的了解了绝对定位的使用规则了!
补充:绝对定位元素的特点:
1. 脱离文档流,会对后面的兄弟元素、父元素有影响。
2. left 不能和right 一起设置, top 和bottom 不能一起设置。
3. 绝对定位、浮动不能同时设置,如果同时设置,浮动失效,以定位为主。
4. 绝对定位的元素,也能通过margin 调整位置,但不推荐这样做。
5. 无论是什么元素(行内、行内块、块级)设置为绝对定位之后,都变成了定位元素。
这样我们就了解了所有关于绝对定位的内容了。
3. 固定定位
对于绝对定位,我们如何设置固定定位呢?
给元素设置 position: fixed 即可实现固定定位。
那么开启了固定定位之后,我们如何对其位置进行调整呢?
我们只需要使用 left 、right 、top 、bottom 四个属性调整位置即可。
固定定位的参考点在哪里呢?
参考它的视口。
什么是视口?—— 对于PC 浏览器来说,视口就是我们看网页的那扇“窗户”。(如图)

案例演示:
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./2024.5.8.css">
</head>
<body>
<div class="outer">
<div class="inner">这是内部元素</div>
</div>
</body>
</html>CSS代码:
.outer {
width: 400px;
height: 300px;
background-color: rgb(176, 176, 176);
border: 2px solid black;
position: relative;
}
.inner {
width: 100px;
height: 100px;
background-color: orange;
border: 2px solid black;
position: fixed;
top: 0px;
right: 0px;
}
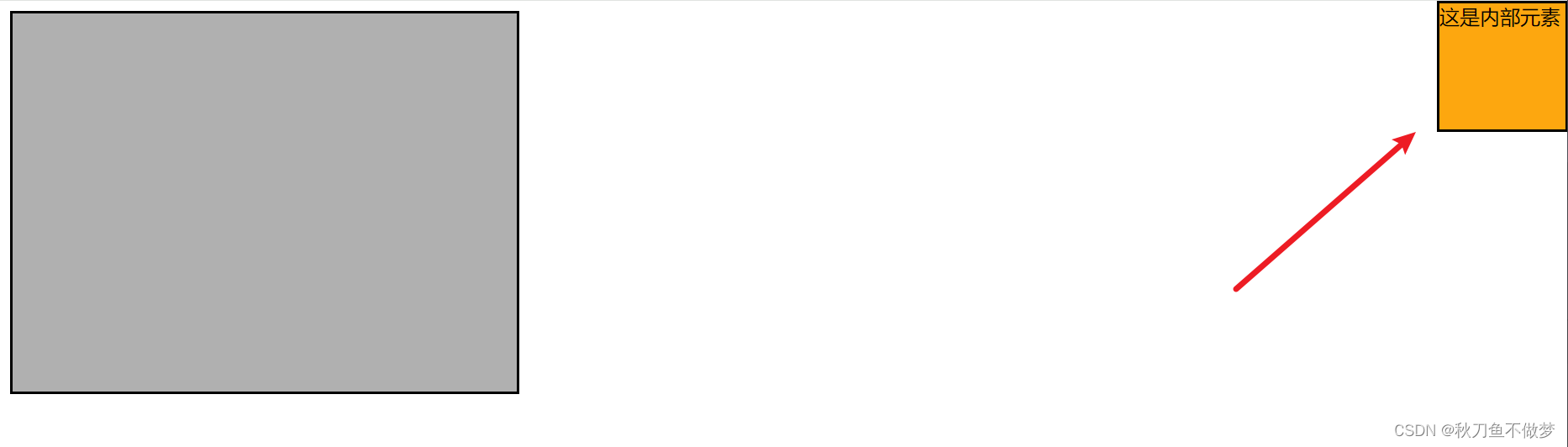
我们会发现,即使其父元素开启了定位,但是固定定位的参考点也是视口。
注意:当浏览页面顶部时,定位元素处于右上角。在滚动后,它相对于视口仍处于同一位置。
这样我们就大致的了解了固定定位的使用规则了!
补充:固定定位元素的特点
1. 脱离文档流,会对后面的兄弟元素、父元素有影响。
2. left 不能和right 一起设置, top 和bottom 不能一起设置。
3. 固定定位和浮动不能同时设置,如果同时设置,浮动失效,以固定定位为主。
4. 固定定位的元素,也能通过margin 调整位置,但不推荐这样做。
5. 无论是什么元素(行内、行内块、块级)设置为固定定位之后,都变成了定位元素。
这样我们就了解了所有关于固定定位的内容了。
4. 粘性定位
对于绝对定位,我们如何设置绝对定位呢?
给元素设置 position:sticky 即可实现粘性定位。
那么开启了粘性定位之后,我们如何对其位置进行调整呢?
我们只需要使用 left 、right 、top 、bottom 四个属性调整位置即可。
粘性定位的参考点在哪里呢?
离它最近的一个拥有“滚动机制”的祖先元素,即便这个祖先不是最近的真实可滚动祖先。
案例演示:
CSS代码:
.inner {
height: 50px;
background-color: orange;
border: 2px solid black;
position: sticky;
top: 10px;
}粘性定位可以被认为是相对定位和固定定位的混合。元素在跨越特定阈值前为相对定位,之后为固定定位。
在视口滚动到元素 top 距离小于 10px 之前,元素为相对定位。之后,元素将固定在与顶部距离 10px 的位置,直到视口回滚到阈值以下。
这里给读者一段代码,读者可以复制到编译器上尝试一下效果:
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./2024.5.8.css">
</head>
<body>
<div>
<dl>
<dt>A</dt>
<dd>Andrew W.K.</dd>
<dd>Apparat</dd>
<dd>Arcade Fire</dd>
<dd>At The Drive-In</dd>
<dd>Aziz Ansari</dd>
</dl>
<dl>
<dt>C</dt>
<dd>Chromeo</dd>
<dd>Common</dd>
<dd>Converge</dd>
<dd>Crystal Castles</dd>
<dd>Cursive</dd>
</dl>
<dl>
<dt>E</dt>
<dd>Explosions In The Sky</dd>
</dl>
<dl>
<dt>T</dt>
<dd>Ted Leo & The Pharmacists</dd>
<dd>T-Pain</dd>
<dd>Thrice</dd>
<dd>TV On The Radio</dd>
<dd>Two Gallants</dd>
</dl>
</div>
</body>
</html>CSS代码:
* {
box-sizing: border-box;
}
dl {
margin: 0;
padding: 24px 0 0 0;
}
dt {
background: #b8c1c8;
border-bottom: 1px solid #989ea4;
border-top: 1px solid #717d85;
color: #fff;
font:
bold 18px/21px Helvetica,
Arial,
sans-serif;
margin: 0;
padding: 2px 0 0 12px;
position: -webkit-sticky;
position: sticky;
top: -1px;
}
dd {
font:
bold 20px/45px Helvetica,
Arial,
sans-serif;
margin: 0;
padding: 0 0 0 12px;
white-space: nowrap;
}
dd + dd {
border-top: 1px solid #ccc;
}
注意:粘性定位和相对定位的特点基本一致,不同的是:粘性定位可以在元素到达某个位置时将其固定
这样我们就大致的了解了粘性定位的使用规则了!
粘性定位的用处:
粘性定位常用于定位字母列表的头部元素。标示 B 部分开始的头部元素在滚动 A 部分时,始终处于 A 的下方。而在开始滚动 B 部分时,B 的头部会固定在屏幕顶部,直到所有 B 的项均完成滚动后,才被 C 的头部替代。
补充:粘性定位元素的特点
1. 不会脱离文档流,它是一种专门用于窗口滚动时的新的定位方式。
2. 最常用的值是top 值。
3. 粘性定位和浮动可以同时设置,但不推荐这样做。
4. 粘性定位的元素,也能通过margin 调整位置,但不推荐这样做。
这样我们就了解了所有关于粘性定位的内容了。
5. 定位层级
了解完了不同类型的定位之后,现在让我们了解一下定位的层级(即谁显示在上边,谁显示在下边)
定位层级规定:
1. 定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。
2. 如果位置发生重叠,默认情况是:后面的元素,会显示在前面元素之上。
3. 可以通过 css 属性 z-index 调整元素的显示层级。
4. z-index 的属性值是数字,没有单位,值越大显示层级越高。
5. 只有定位的元素设置 z-index 才有效。
6. 如果z-index 值大的元素,依然没有覆盖掉z-index 值小的元素,那么请检查其包含块的层级。
也就是说,我们可以给所需元素设置其定位层级,使其在开启定位中显示在更上层。
6. 定位的特殊应用
说在前面,注意:
1. 发生固定定位、绝对定位后,元素都变成了定位元素,默认宽高被内容撑开,且依然可以设置宽高。
2. 发生相对定位后,元素依然是之前的显示模式。
3. 以下所说的特殊应用,只针对 绝对定位 和 固定定位 的元素,不包括相对定位的元素。
了解完了定位的设置与使用之后,在让我们看一下定位属性的一些特殊应用场景:
(1)让定位元素的宽充满包含块
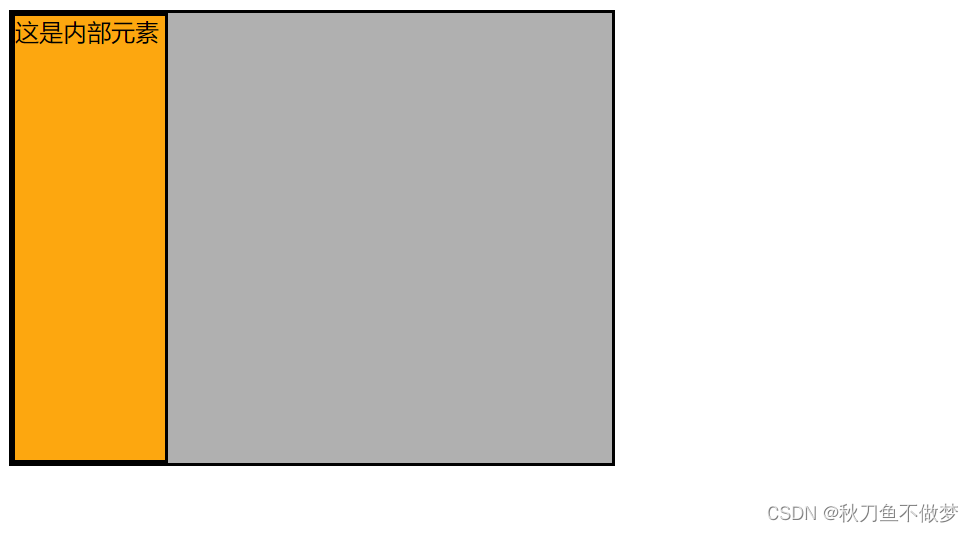
1. 块宽想与包含块一致,可以给定位元素同时设置 left 和 right 为0 。
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./2024.5.8.css">
</head>
<body>
<div class="outer">
<div class="inner">这是内部元素</div>
</div>
</body>
</html>CSS代码:
.outer {
width: 400px;
height: 300px;
background-color: rgb(176, 176, 176);
border: 2px solid black;
position: relative;
}
.inner {
height: 100px;
background-color: orange;
border: 2px solid black;
position: absolute;
/* 注意这里不能在设置内部元素的宽度了 */
left: 0px;
right: 0px;
}
这里会有读者会有疑问,上文中不是说了不能同时设置left和right属性吗?如果同时设置不是只会执行left的效果吗?这里为什么又可以了呢?
这就是定位的特殊运用了,只要我们不对内部元素设置其宽度,我们同时使用left和right属性,就会使其块宽想与包含块一致,但是如果设置了宽度,那么就会遵循不能同时设置left和right属性的规则。
注意:如果想让块宽想与包含块一致,那么这里就不能在设置内部元素的宽度了!
2. 高度想与包含块一致, top 和 bottom 设置为 0 。
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./2024.5.8.css">
</head>
<body>
<div class="outer">
<div class="inner">这是内部元素</div>
</div>
</body>
</html>CSS代码:
.outer {
width: 400px;
height: 300px;
background-color: rgb(176, 176, 176);
border: 2px solid black;
position: relative;
}
.inner {
width: 100px;
background-color: orange;
border: 2px solid black;
position: absolute;
/* 注意这里不能在设置内部元素的高度了 */
top: 0px;
bottom: 0px;
}

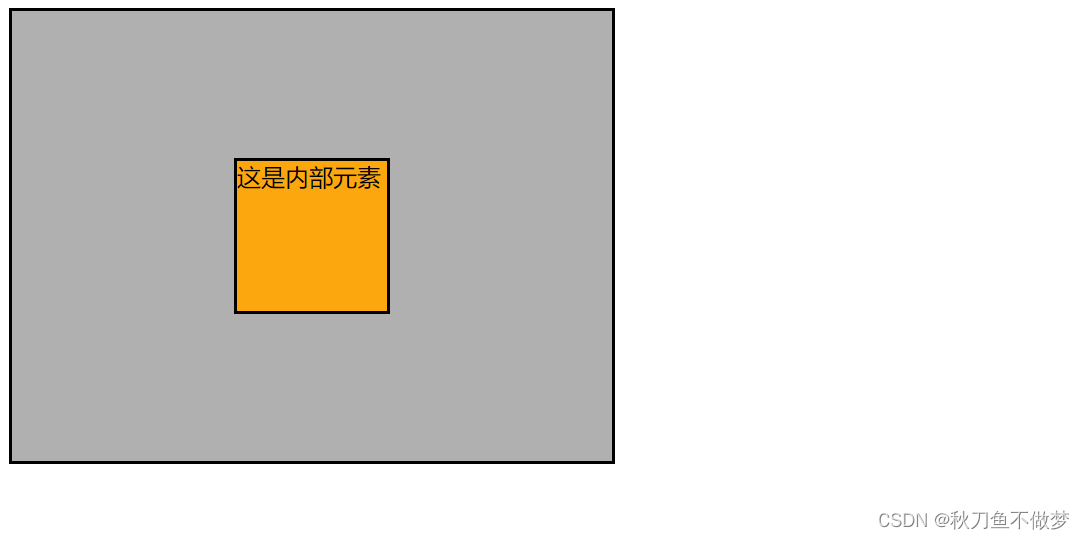
(2)让定位元素在包含块中居中
学习完定位之后,我们就可以使用定位的操作来让定位元素在包含块中居中。
给想要居中的元素设置其CSS代码:
left:0;
right:0;
top:0;
bottom:0;
margin:auto;案例演示:
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./2024.5.8.css">
</head>
<body>
<div class="outer">
<div class="inner">这是内部元素</div>
</div>
</body>
</html>CSS代码:
.outer {
width: 400px;
height: 300px;
background-color: rgb(176, 176, 176);
border: 2px solid black;
position: relative;
}
.inner {
width: 100px;
height: 100px;
background-color: orange;
border: 2px solid black;
position: absolute;
left:0;
right:0;
top:0;
bottom:0;
margin:auto;
}

注意:这里需要设置其内部元素的宽高,要不就会变成充满整个包含块了(由定位元素的特殊运用(一)得出)
这样我们就了解了定位属性的一些特殊应用场景了!
想了解更多的CSS知识-------------------------------------------->CSS_秋刀鱼不做梦的博客-CSDN博客
以上就是本篇文章所有内容了~~~