目录
背景属性
background-color (背景颜色 )
background-image (背景图片 )
background-repeat (背景图平铺方式 )
no-repeat 不平铺
repeat-x 水平方向平铺
repeat-y 垂直方向平铺
repeat 平铺
background-position (背景图位置)
background-size (背景缩放)
background-attachment (背景图固定)
background (复合属性)
背景属性
背景属性分类:
- 背景颜色
- 背景图片
- 背景屏铺方式
- 背景图位置
- 背景缩放
- 背景固定
- 背景复合属性
background-color (背景颜色 )
属性名:backgourd-color
属性值:跟color的使用方法一样
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a{
background-color: red;
}
</style>
</head>
<body>
<a href="KD.html">凯文杜兰特</a>
</body>
</html>网页效果:

background-image (背景图片 )
网页中,使用背景图片来装饰图片效果
属性名:background-image
属性值:url ()
div{
width: 1852px;
height: 927px;
background-image:url(./kd.jpg);
}
网页效果:

background-repeat (背景图平铺方式 )
属性名:background-repeat
属性值:
- no-repeat 不平铺
- repeat(默认效果) 平铺
- repeat-x 水平方向平铺
- repeat-y 垂直方向平铺
no-repeat 不平铺
div{
width: 1000px;
height: 600px;
background-color: red;
background-image:url(./a.png);
background-repeat: no-repeat;
}不平铺我们会发现这张图片会呈现在左上角的位置

repeat-x 水平方向平铺

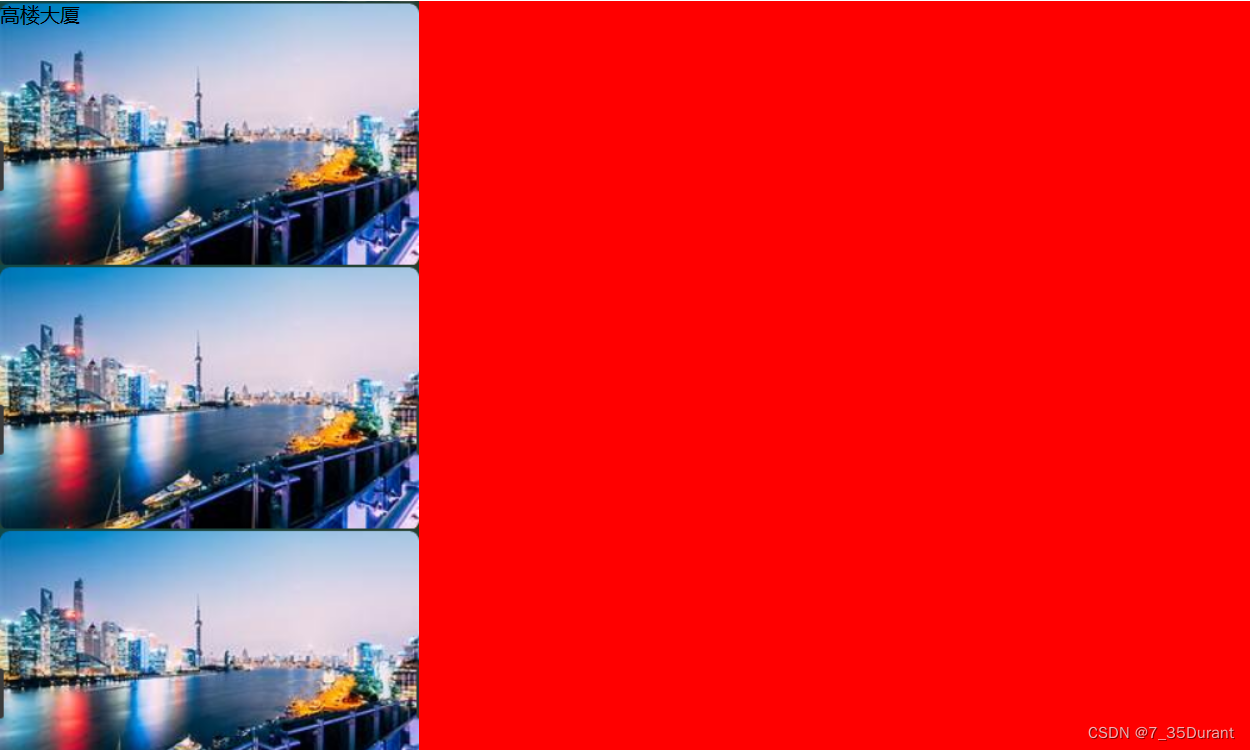
repeat-y 垂直方向平铺

repeat 平铺

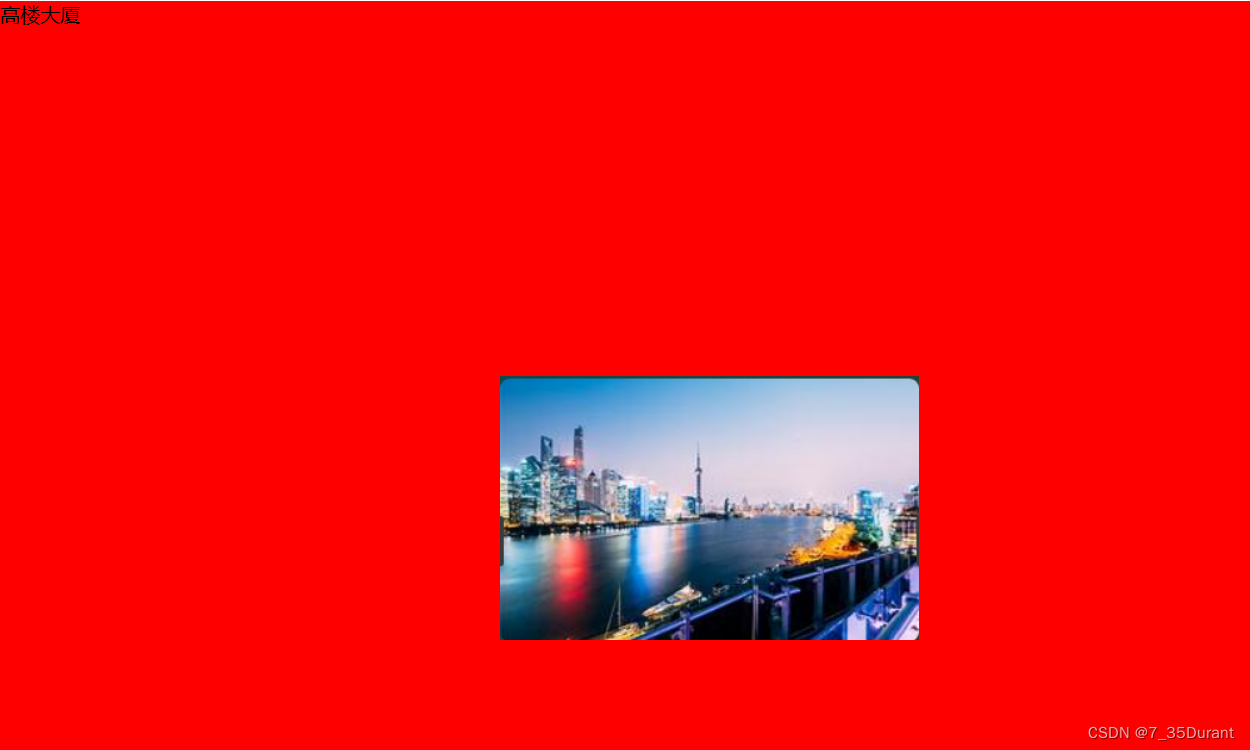
background-position (背景图位置)
属性名:background-position
属性值:
- 横坐标px,纵坐标px
- 关键字
| 关键字 | 位置 |
|---|---|
| left | 左边 |
| right | 右边 |
| center | 中间 |
| top | 顶部 |
| bottom | 底 |
只写一个关键字,另一个方向默认居中
数字只写一个值表示水平方向,垂直方向为居中
div{
width: 1000px;
height: 600px;
background-color: red;
background-image:url(./a.png);
background-repeat: no-repeat;
background-position: 400px 300px;
}
background-size (背景缩放)
属性:background-size
属性值:
- 关键字
- 百分比
- 数字px
| 关键字 | 说明 |
|---|---|
| cover | 等比例缩放背景图片以完全覆盖背景区,可能背景图片部分看不见 |
| contain | 等比例缩放背景图片以完全装入背景区,可能背景部分空白 |
background-attachment (背景图固定)
属性:background-attachment
属性值:fixed
作用:背景不会随着内容滚动
background (复合属性)
属性:background
属性值:背景色 背景图 背景图平铺方式 背景图位置/背景图缩放 背景图固定
div{
width: 400px;
height: 500px;
background: red url(./a.png) repeat 100px 100px/cover fixed;
}