在创建物体的时候,需要传入两个参数,一个是几何形状【Geometry】,一个是材质【Material】
几何形状主要是存储一个物体的顶点信息,在Three中可以通过指定一些特征来创建几何形状,比如使用半径来创建一个球体。
立方体【BoxGeometry】
立方体的构造函数是:
BoxGeometry(width : Float, height : Float, depth : Float, widthSegments : Integer, heightSegments : Integer, depthSegments : Integer)
width — X轴上面的宽度,默认值为1。
height — Y轴上面的高度,默认值为1。
depth — Z轴上面的深度,默认值为1。
widthSegments — (可选)宽度的分段数,默认值是1。
heightSegments — (可选)宽度的分段数,默认值是1。
depthSegments — (可选)宽度的分段数,默认值是1。
平面【PlaneGeometry】
平面的构造函数为:
THREE.PlaneGeometry(width, height, widthSegments, heightSegments)
球体【SphereGeometry】
构造函数:
THREE.SphereGeometry(radius, segmentsWidth, segmentsHeight, phiStart, phiLength, thetaStart, thetaLength)
radius:球体的半径
segmentsWidth:经度上的切片数
segmentsHeight:纬度上的切片数
phiStart:经度开始的弧度
phiLength:经度跨过的弧度
thetaStart:纬度开始的弧度
thetaLength:纬度跨过的弧度
切片就是划分多少片,如下图所示:

经度弧度的示意图:

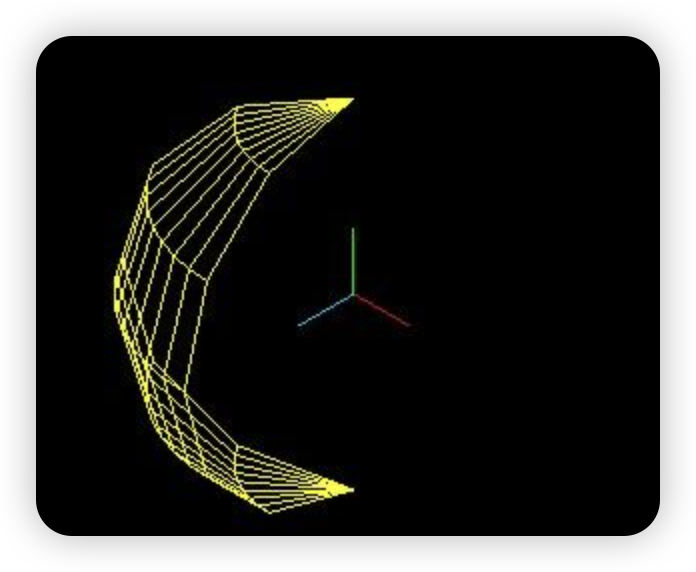
纬度弧度,new THREE.SphereGeometry(3, 8, 6, 0, Math.PI * 2,Math.PI / 6, Math.PI / 3)意味着纬度从Math.PI / 6跨过Math.PI / 3:

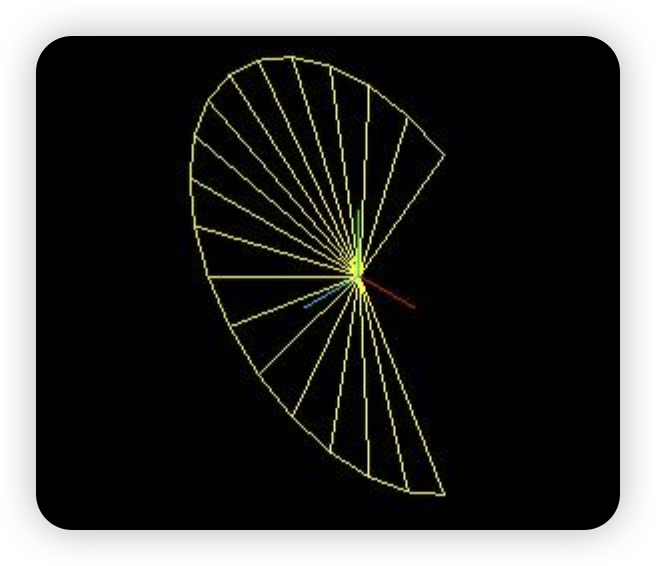
圆形【CircleGeometry】
CircleGeometry用来创建圆形或者扇形,构造函数为:
THREE.CircleGeometry(radius, segments, thetaStart, thetaLength)

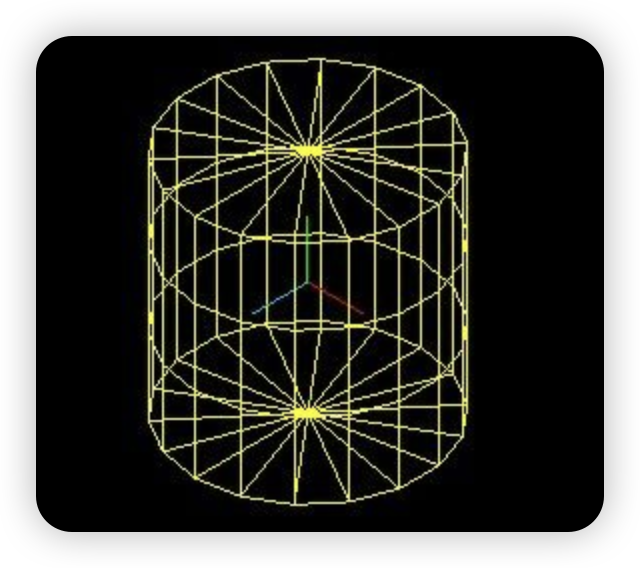
圆柱体【CylinderGeometry】
构造函数为:
THREE.CylinderGeometry(radiusTop, radiusBottom, height, radiusSegments, heightSegments, openEnded)

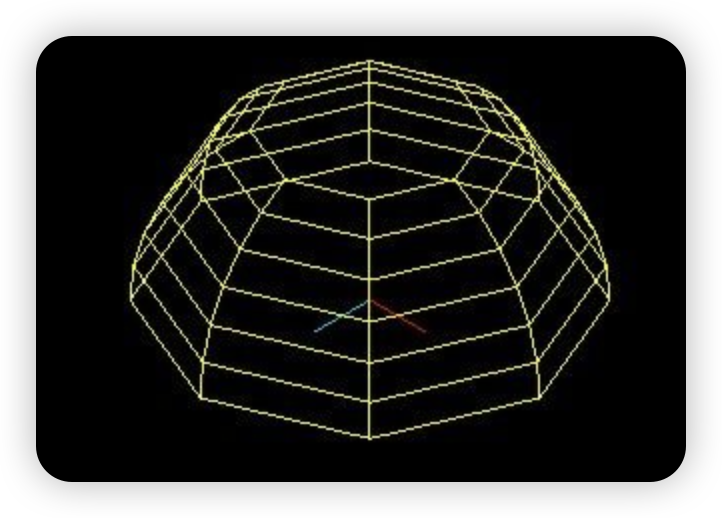
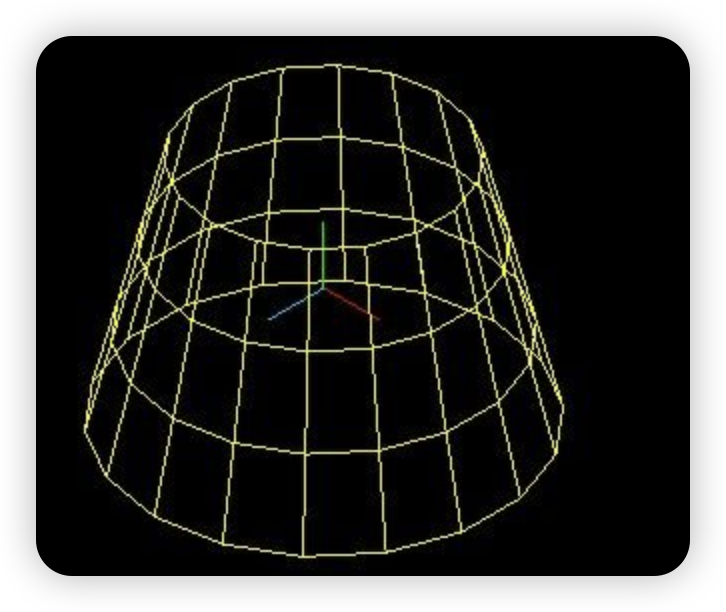
new THREE.CylinderGeometry(2, 3, 4, 18, 3, true)将创建一个没有顶面与底面的圆台,效果如下:

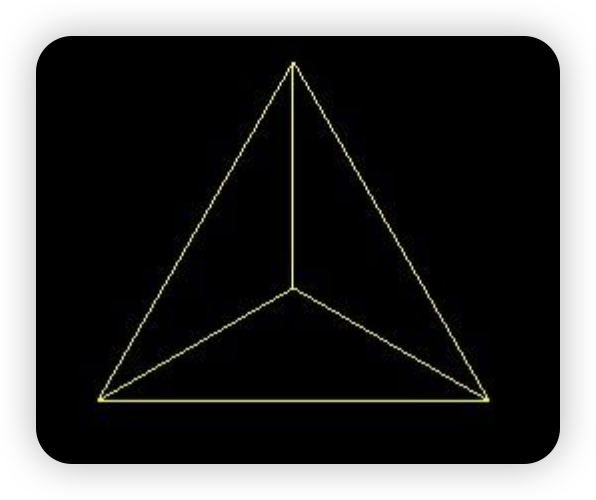
其他几个形状,比如正四面体(TetrahedronGeometry)、正八面体(OctahedronGeometry)、正二十面体(IcosahedronGeometry)的构造函数较为类似,分别为:
THREE.TetrahedronGeometry(radius, detail)
THREE.OctahedronGeometry(radius, detail)
THREE.IcosahedronGeometry(radius, detail)
new THREE.TetrahedronGeometry(4)创建一个半径为3的正四面体:

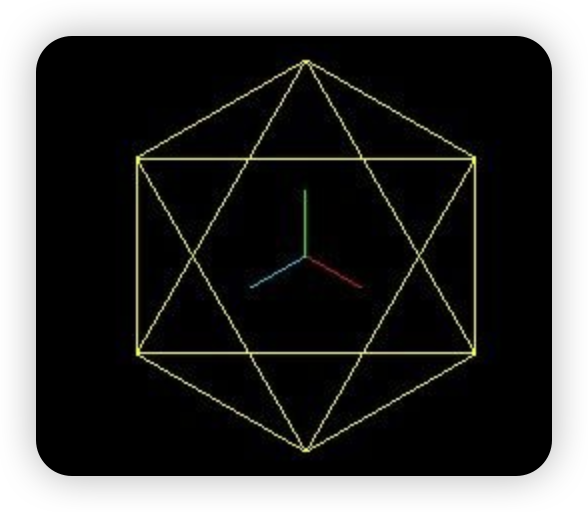
new THREE.OctahedronGeometry(3)创建一个半径为3的正八面体:

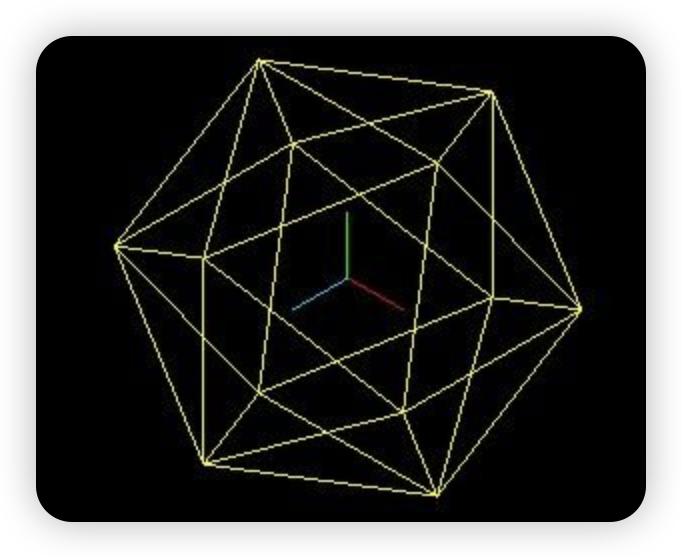
new THREE.IcosahedronGeometry(3)创建一个半径为3的正二十面体:

圆环面
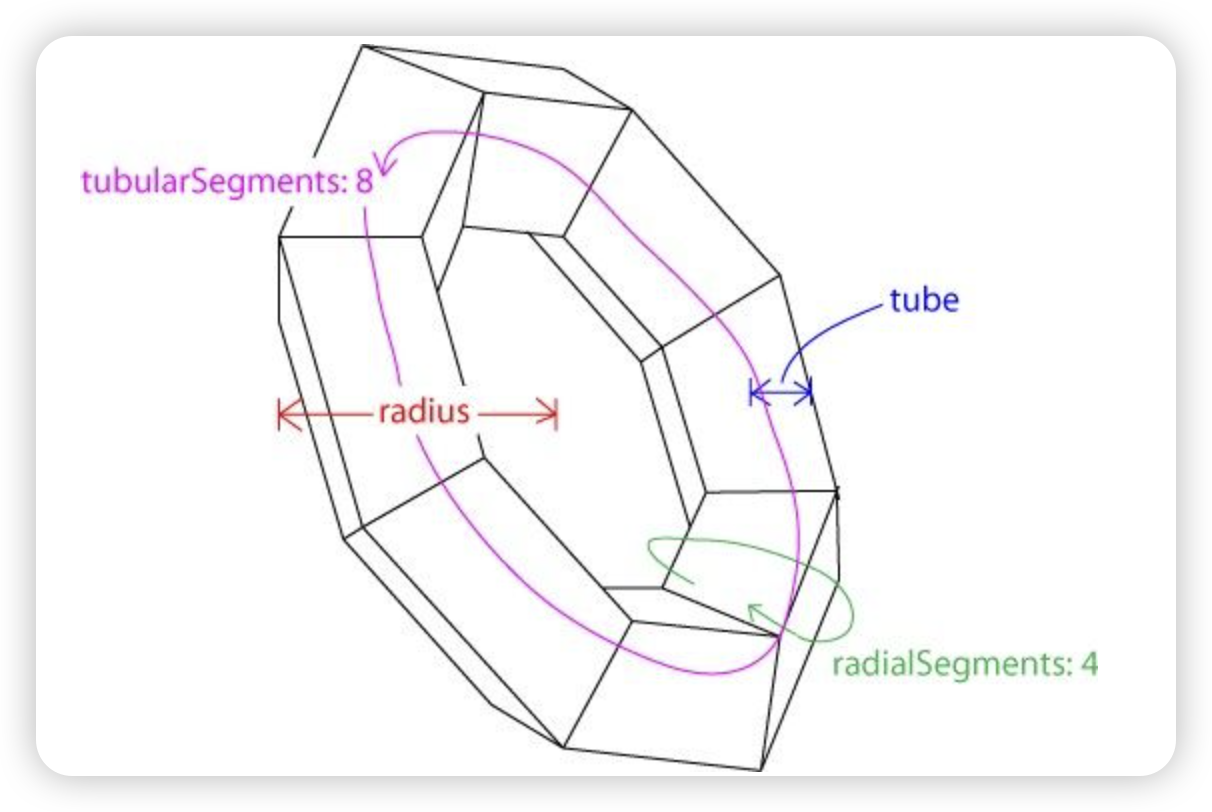
圆环面(TorusGeometry)就是甜甜圈的形状,其构造函数是:
THREE.TorusGeometry(radius, tube, radialSegments, tubularSegments, arc)

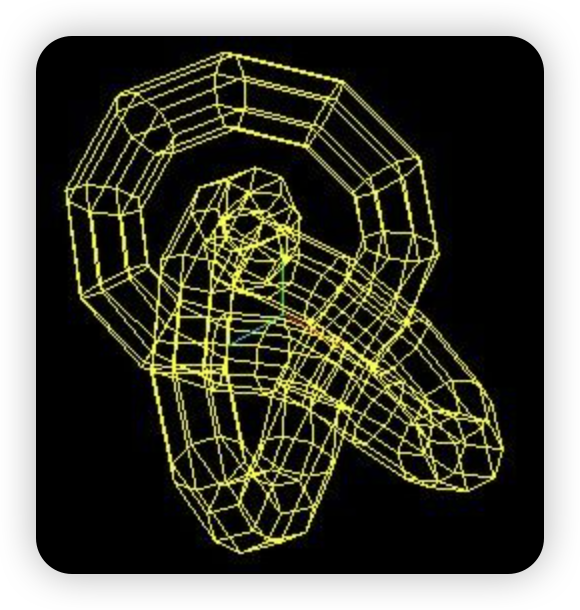
园环结
THREE.TorusKnotGeometry(radius, tube, radialSegments, tubularSegments, p, q, heightScale)

这就是目前常见的几何形状。