- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
Qt常用控件 | 输入类控件 | Spin Box的使用及说明
文章编号:Qt 学习笔记 / 32
文章目录
- Qt常用控件 | 输入类控件 | Spin Box的使用及说明
- 一、QDateTimeEdit介绍
- 1. 简介
- 2. 核心属性及说明
- 3. 核心信号及说明
- 二、QDateTimeEdit的使用(代码示例)
- 1. 实现日期计算器
一、QDateTimeEdit介绍
1. 简介
QTimeEdit 作为时间的微调框.
QDateEdit 作为日期的微调框.
QDateTimeEdit 作为时间日期的微调框.
允许用户输入日期和时间,并提供了可视化的日历和时钟部件,方便用户选择日期和时间。它可以显示日期、时间或日期时间,具体取决于设置的格式。

2. 核心属性及说明
| 属性 | 说明 |
|---|---|
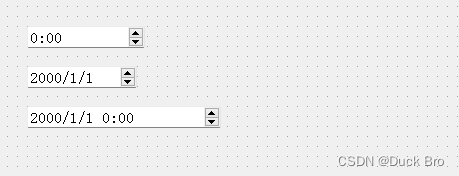
| dateTime | 时间日期的值. 形如 2000/1/1 0:00:00 |
| date | 单纯日期的值. 形如 2001/1/1 |
| time | 单纯时间的值. 形如 0:00:00 |
| displayFormat | 时间日期格式. 形如 yyyy/M/d H:mm • y 表示年份 • M 表示⽉份 • d 表示日期 • H 表示⼩时 • m 表示分钟 • s 表示秒 注意: 这⾥的格式化符号的含义, 不要记忆. 不同语⾔/库的设定规则是存在差异的. ⼀定是⽤的时候再去查. |
| minimumDateTime | 最小时间日期 |
| maximumDateTime | 最大时间日期 |
| timeSpec | • Qt::LocalTime :显示本地时间。 • Qt::UTC :显示协调世界时(UTC)。 • Qt::OffsetFromUTC :显示相对于UTC的偏移量(时差). |
3. 核心信号及说明
| 信号 | 说明 |
|---|---|
| dateChanged(QDate) | 日期改变时触发. |
| timeChanged(QTime) | 时间改变时触发. |
| dateTimeChanged(QDateTime) | 时间日期任意⼀个改变时触发 |
二、QDateTimeEdit的使用(代码示例)
1. 实现日期计算器
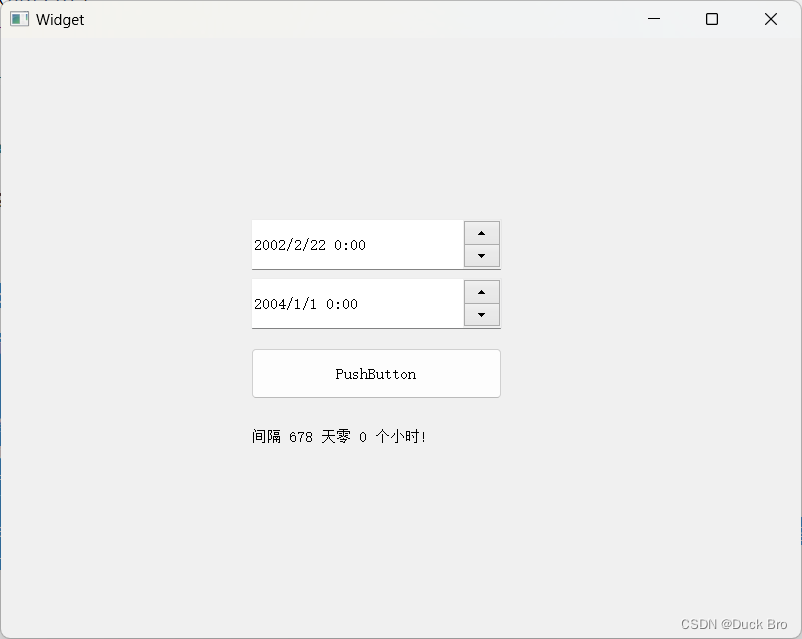
- 在界⾯上创建两个 QDateTimeEdit 和⼀个按钮, ⼀个 label

- 进行编写生成的按钮槽函数
使用daysTo函数来计算两个日期的天数
使用 secsTo 函数可以计算两个时间的秒数.
通过 (秒数 / 3600) 换算成⼩时数,再余上 24 得到零⼏个⼩时.
使用 QString::number 把整数转成 QString 进⾏拼接.
void Widget::on_pushButton_clicked()
{
// 获取到两个时间框的时间⽇期
QDateTime timeOld=ui->dateTimeEdit->dateTime();
QDateTime timeNew=ui->dateTimeEdit_2->dateTime();
//计算日期差
int days=timeOld.daysTo(timeNew);
int hours=(timeOld.secsTo(timeNew)/3600)%24;
//设置label标签内容
QString text=QString("间隔 ")+QString::number(days)+QString(" 天零 ")+ QString::number(hours) + QString(" 个小时!");
ui->label->setText(text);
}
- 运行代码,查看结果