文章目录
- 一、说明
- 什么是分页
- PageHelper介绍
- 二、导入依赖
- 三、集成Spring框架中
- 四、编写Service
- 五、编写Controller
- 六、编写queryAllByPage页面展示数据
一、说明
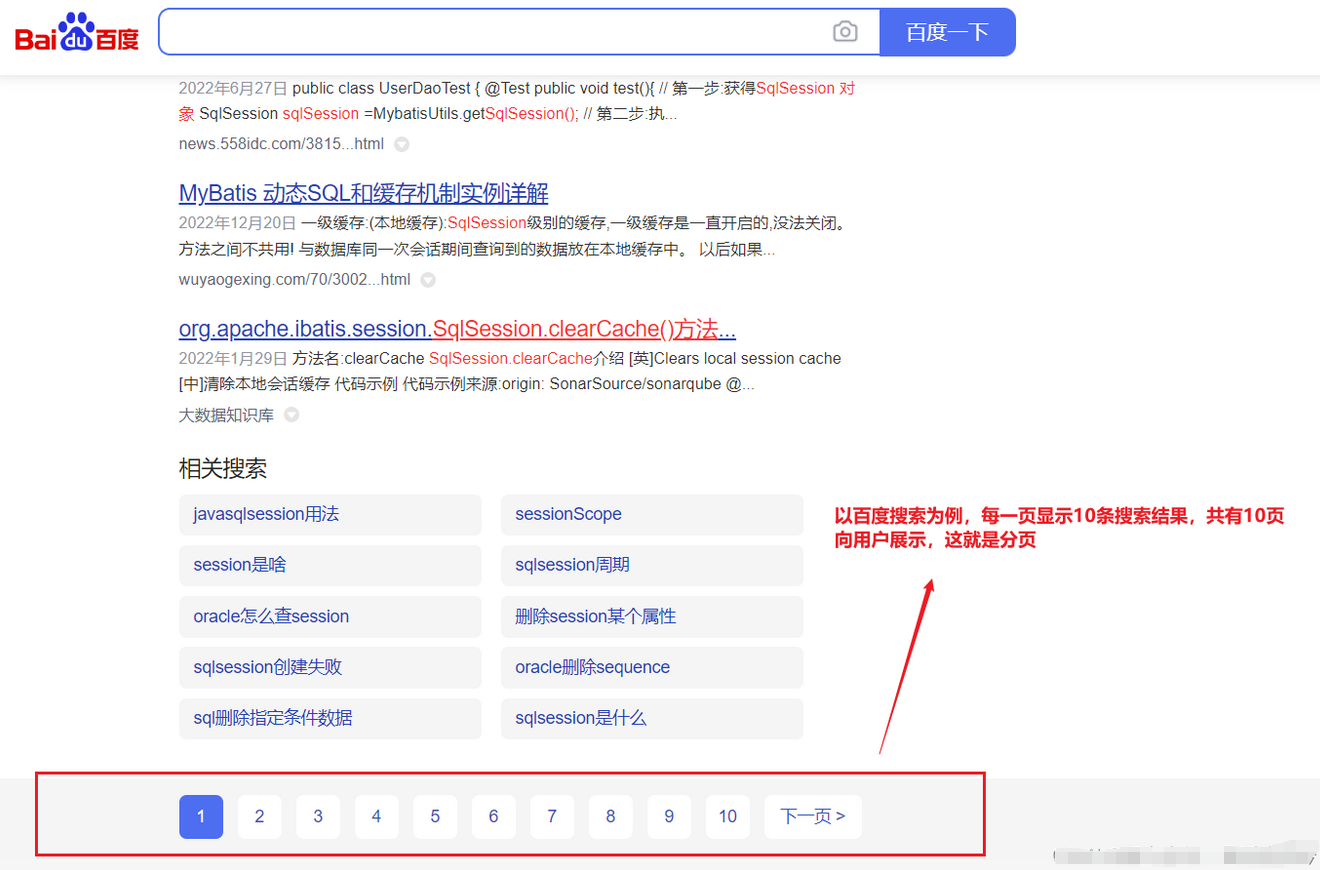
什么是分页

针对分页,使用的是PageHelper分页插件,版本使用的是5.1.8 。
参考文档
PageHelper介绍
PageHelper是适用于MyBatis框架的一个分页插件,它支持基本主流与常用的数据库,如MySQL、Oracle、MariaDB、SQLite、Hsqldb等。
特性
简单易用: PageHelper 提供了简单的配置方式,可以轻松地在 MyBatis 中启用分页功能。
支持多种数据库: PageHelper 支持多种数据库,包括 MySQL、Oracle、PostgreSQL、SQL Server 等。
丰富的功能: PageHelper 提供了丰富的功能,包括基本的分页查询、排序、物理分页、内存分页等。
可定制化: PageHelper 提供了丰富的配置选项,可以根据实际需求进行定制。
使用步骤
引入 PageHelper 依赖:在 Maven 或者 Gradle 项目中引入 PageHelper 的依赖。
配置 PageHelper:在 MyBatis 的配置文件中配置 PageHelper 插件,指定数据库类型和方言。
分页查询:在需要进行分页查询的方法中,使用 PageHelper.startPage 方法指定分页参数。
获取分页结果:通过 PageHelper 提供的 PageInfo 类来获取分页结果。
PageHelper的使用方式非常便捷,可以在原始SQL查询语句之前添加PageHelper.startPage(pageNum, pageSize);来启动分页。在查询结束后,通过PageInfo对象可以获取分页信息,如总记录数、总页数、每页大小等。
PageHelper的实现原理基于拦截器(Interceptor),在执行相关SQL之前会拦截并做分页处理。通过ThreadLocal机制,将分页参数保存在当前线程中,确保了分页参数的安全性和准确性。
PageHelper还提供了丰富的配置选项和自定义功能,可以根据实际需求进行灵活配置和使用。例如,可以配置是否支持带有“for update”的查询语句,是否支持嵌套查询等。
总的来说,PageHelper是一款功能强大且易于使用的分页插件,适用于MyBatis框架的分页处理,可以大大简化开发人员的工作量,提高开发效率。
二、导入依赖
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.1.8</version>
</dependency>
三、集成Spring框架中
<bean id="sessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource"/>
<property name="mapperLocations" value="classpath:mappers/*.xml"/>
<property name="plugins">
<array>
<bean class="com.github.pagehelper.PageInterceptor">
<property name="properties">
<value>
helperDialect=mysql
reasonable=true
pageSizeZero=true
</value>
</property>
</bean>
</array>
</property>
</bean>
四、编写Service
个人习惯:我的习惯是把分页功能定义到业务层,也就是Service层中,当然你也把分页功能实现在Controller层中。
public interface AccountService {
// 带分页查询
public PageInfo<Account> queryAllByPage(Integer currentPage,Integer pageSize);
}
@Service
public class AccountServiceImpl implements AccountService {
@Override
public PageInfo<Account> queryAllByPage(Integer currentPage, Integer pageSize) {
PageHelper.startPage(currentPage,pageSize);
List<Account> accounts = accountMapper.selectAll();
PageInfo<Account> pageInfo = new PageInfo<Account>(accounts);
return pageInfo;
}
}
五、编写Controller
@Controller
public class AccountController {
@Autowired
private AccountService accountService;
@RequestMapping(value = "/queryAllByPage")
public String queryAllByPage(@RequestParam(name = "currentPage",
required = true,
defaultValue = "1")
Integer currentPage, Model model){
PageInfo<Account> pageInfo = accountService.queryAllByPage(currentPage , 10);
model.addAttribute("pageInfo",pageInfo);
return "queryAllByPage";
}
}
六、编写queryAllByPage页面展示数据
<%@ page pageEncoding="UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<body>
<c:forEach items="${pageInfo.list}" var="account">
${account.name} <br/>
</c:forEach>
<c:forEach begin="1" end="${pageInfo.pages}" step="1" var="currentPage">
<a href="">第${currentPage}页</a>
</c:forEach>
<br/>
当前页:${pageInfo.pageNum} <br/>
总记录数:${pageInfo.total} <br/>
总页数:${pageInfo.pages} <br/>
导航页码数:${pageInfo.navigatePages} <br/>
<c:forEach items="${pageInfo.navigatepageNums}" var="currentPage">
<a href="${pageContext.request.contextPath}/queryAllByPage?currentPage=${currentPage}">第${currentPage}页</a>
</c:forEach>
</body>
</html>














![.[[MyFile@waifu.club]].svh勒索病毒数据库恢复方案](https://img-blog.csdnimg.cn/direct/80056dcc64a540e296e96c837bd9385b.jpeg)