进入营销5.0阶段之后,许多企业都需解决连接客户效能低下的问题。针对这个问题,产品经理、软件开发公司包括个人开发者,要怎么找到有效的“解药”?

营销不仅每年都在变化,甚至每天都在变化。
——现代营销学之父,菲利普·科特勒
确实,在和大多数企业交谈的过程中,许多企业家和营销人员都表示出了相似的感受,尤其在从营销3.0向营销5.0跃迁的过程中,商业环境与消费者行为的变化,都要求企业和品牌不能再做单纯的信息输出和品牌理念的输出,而是要不断提升为客户创造价值的能力,提升客户的实际体验。
但是,面对营销5.0阶段的新要求,许多企业在实际操作中却遭遇了一个普遍痛点,即连接顾客的效能低下。数据孤岛、技术应用滞后、用户体验割裂……这些痛点,都成为了企业和顾客高效连接的“拦路虎”。
如何找到营销5.0要求下的新解,成了企业亟需破除的困局。
一、痛点之下,谁是“解药”?
数字化经济发展是十分迅速的,在这个过程中,数字化系统的建设被大多数企业提上了日程。
一来,数字化系统可以帮助企业集成并分析海量消费者数据,有助于企业构建精细的用户画像;不仅可以实现线上线下渠道的深度融合,还能帮助企业实现跨平台数据同步与统一管理。
再者,降本增效是当前环境的大命题之一。建设数字化系统,一定程度上有利于企业实现自动化、智能化与数据驱动,实现业务流程的重塑。
而在营销领域,在营销5.0时代的要求下,大多数企业都在做同一件事情,即搭建私域电商系统这类数字化系统,因为私域电商系统可以在公域引流转化私域沉淀、全渠道智能化经营方面为品牌商家实现提供一种方便、高效、稳定的解决方案;
个性化购物平台的打造,更是有助于品牌商家实现线上线下活动同步、智能化导购,全方位提升品牌企业数字化管理能力,帮助品牌实现线上产业链转型升级。

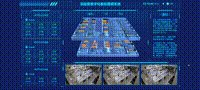
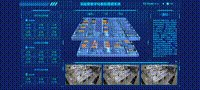
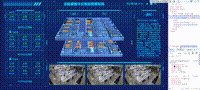
私域电商系统架构示例—CRMEB后台能力看板
私域电商系统,就是破除企业和顾客连接效能低下困境的那味“药”。
不过要想更彻底地解决问题,实现更低成本获客,企业还需解决一个难题,即是选择SaaS部署,还是独立部署?

一般来讲,独立部署意味着数据存储于企业内部或专属的云空间内,这种模式下,企业对数据拥有完全的控制权;且独立部署的商城系统通常具备更灵活的定制化可能性,这种灵活性使得企业能够构建与其品牌形象、业务流程精确匹配的电商平台,而不受制于SaaS方案的标准功能集。
虽然前期投入相对较高,但长久来看,选择独立部署的总拥有成本(TCO)确实更具优势。
二、“解药”找到了,如何破局?
从营销3.0向5.0阶段进化的过程中,企业对于私域电商系统等数字化系统的需求变得更大,但相应的,技术要求更高,用户体验也会更严苛。这也就给软件开发公司,乃至于中小型开发者、外包PM带去了难题。
对于软件开发公司而言,如果没有一套成熟的、适合二开的系统,那么开发周期长、重复造轮子,将是企业在开发过程中绕不开的一个问题。除此之外:
没有客户资源,业绩不稳定;
使用第三方SaaS系统,开发成本高,留不住核心技术;
系统不稳定,需修复的bug多;
……
这些问题,都是中小型软件开发公司在接手私域电商系统开发项目时迫切想要破开的瓶颈。
接到私域电商系统开发项目的开发者或者外包PM,也同样有着大量问题待解决:
客户需求收集难,分析难;
商城系统设计方案、流程复杂;
交付返工的现象屡见不鲜;
……
所以对于软件开发公司、开发者和外包PM们而言,破局的机会点到底在哪里——
在于拥有一套成熟的系统框架。
相较于从0开始,成熟的系统框架很大程度上帮助企业解决了开发周期长、开发难度大等痛点;一套成熟的、适合二开的系统框架,为软件开发公司搭建稳定系统、实现降本增效提供了最大可能性;
对开发者、外包PM们而言,成熟的系统框架则更有利于他们直接做加法。在拥有成熟案例的基础上,开发者和PM可以更好地对标客户需求,符合流行趋势的设计基础则大大降低了交付返工的风险。
三、私域电商系统设计范例
所以,私域电商系统到底怎么搭?有没有一套成熟的私域电商系统设计范例,是可以给软件开发公司、开发者乃至PM们参考的?
我们可以借助业内领先选手来做个样例,比如已经专注研发商城系统10年的CRMEB。在坚持开源共享、不断打破技术壁垒的努力下,CRMEB已经做到了商城系统领域的标杆性品牌;其背后的众邦科技也在打造技术生态圈的路上越走越深,帮助许多软件开发公司实现了降本增效。在私域电商系统框架的创建上,CRMEB的设计或许可以提供不错的思路。
-
完成大数据与人工智能的融合
当下,技术的把握和融合是至关重要的,其中,大数据、人工智能技术在系统中的运用,有助于企业更深度地挖掘用户数据,精准定制营销策略。

-
私域流量管理的创新
为了提高企业与顾客之间的连接效率和效能,私域电商系统需要集合店铺管理、社群管理、用户管理、客服等能力,帮助商户直连消费者,精细化运营私域流量。

- UI设计与用户界面
更符合流行趋势的UI设计和界面设计则有助于降低客户交付返工的风险,比如采用细腻考究的圆角风格,让用户的使用体验更加柔和、流畅,提升页面的整体舒适度;

在商城中增加拟物元素的应用,注重图标的光影明暗细节,以3D/2.5D形式展现,页面设计更立体,有效提高视觉冲击力。

同时要制定UI设计规范,统一设计语言,规范包括颜色、字体、图标、按钮、尺寸、导航栏、对话框等在内的多种设计要求,提高设计开发效率,减少沟通成本,为二次开发提供更多便利。

结语
为了应对营销环境的变化,软件开发企业、独立开发者、项目PM都需要找准破局点,即用更高效率,最大化地解决私域电商系统等数字化系统建设的难题,找到正确的那味“解药”。