实例:旋转渐变光标
技术栈:HTML+CSS+JS
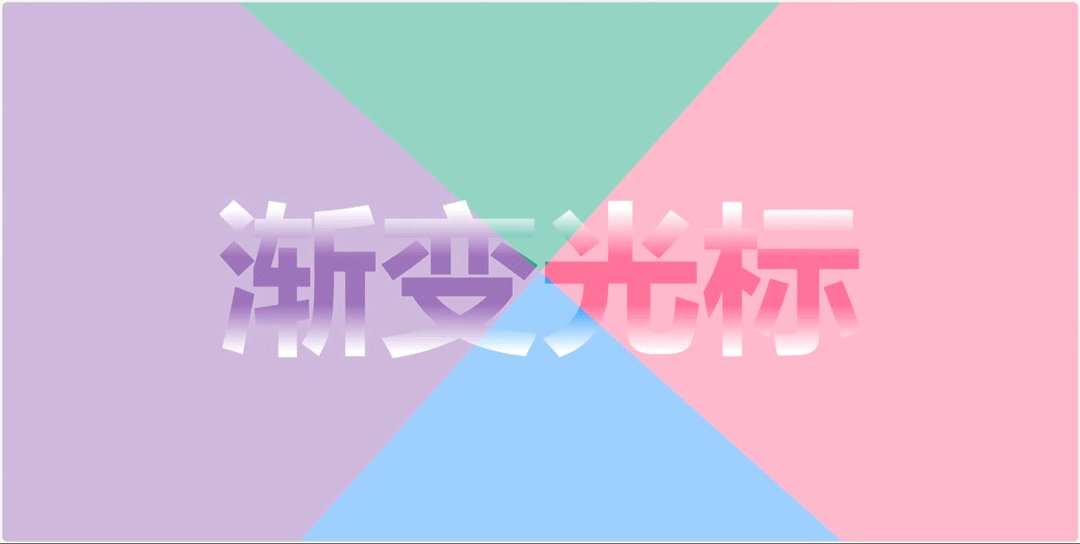
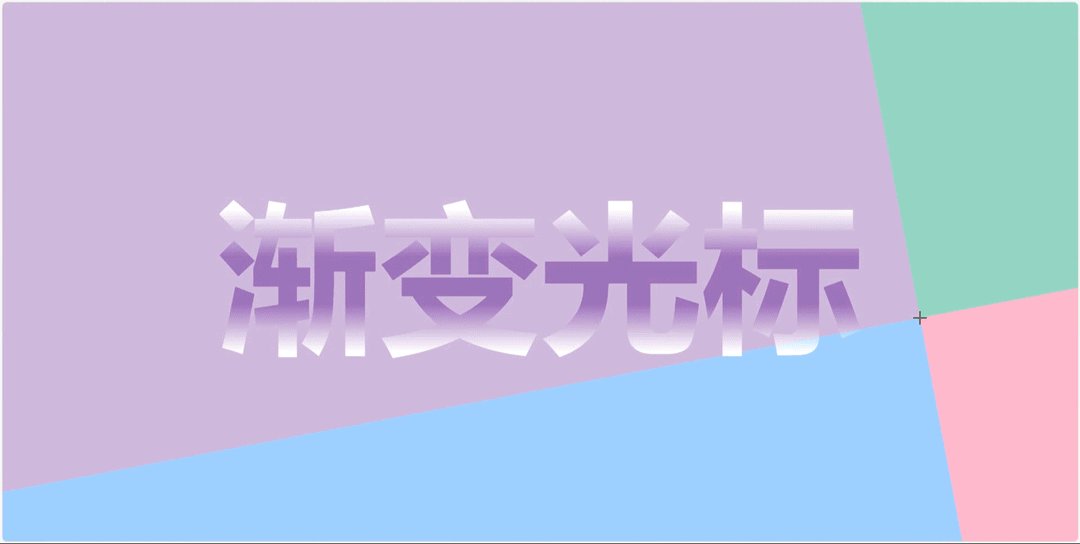
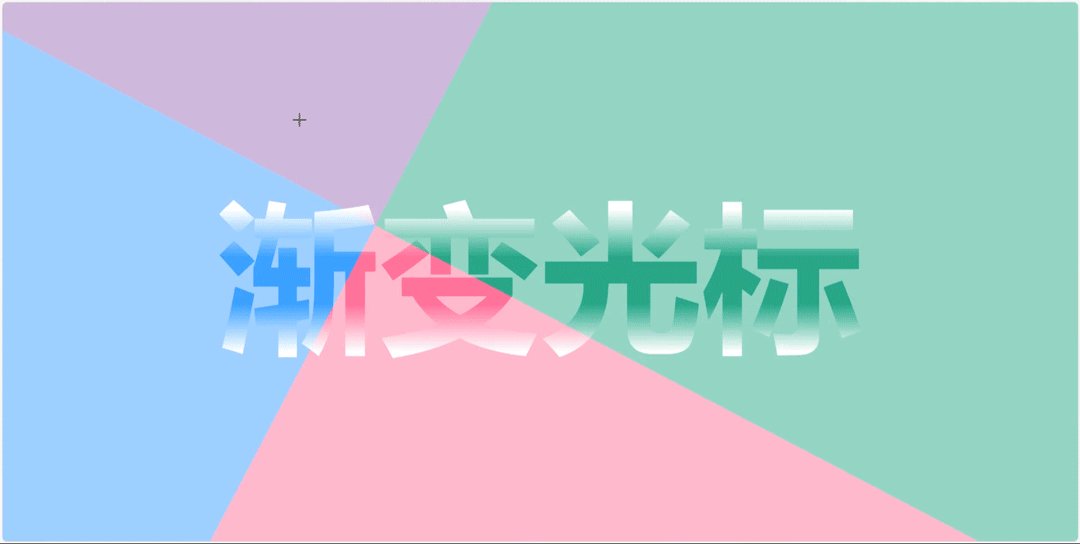
效果:

源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>旋转渐变光标</title>
<link rel="stylesheet" href="241.css">
</head>
<body>
<div class="gradient"></div>
<h1>渐变光标</h1>
</body>
</html>
<script src="241.js"></script>【CSS】
/**
* 定义自定义属性`--turn`,用于表示旋转角度。
*/
@property --turn {
syntax: "<angle>"; /* 指定该属性的语法为角