jQuery的简单使用
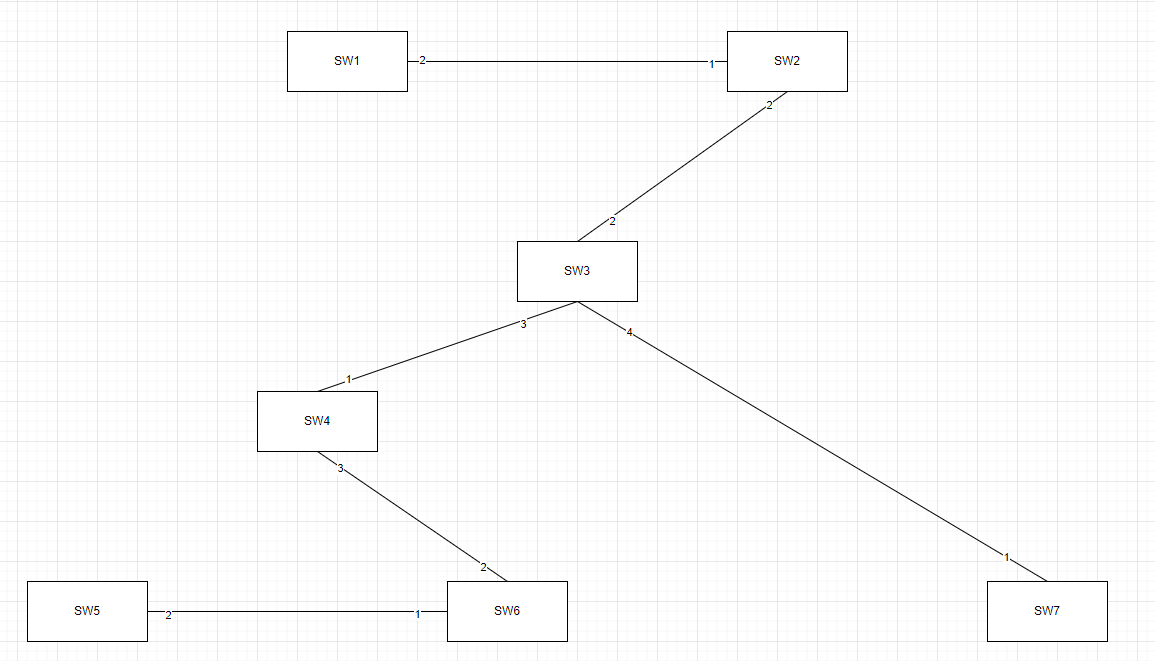
- jQuery查找父、子、兄弟节点
- jQuery查找内容
- 元素筛选
- 遍历元素
- 操作元素
- width() / height() 设置宽高
- .css() 设值样式
- attr() / prop() 设置属性
- 增加、删除、切换class
- 删除和清空
- 操作元素总结
- 选择表达式
- 链式操作
- 取值和赋值函数
HTML_1
<table id="table_1" border="1" cellspacing="1" cellpadding="1" style="height: 300px;width: 500px;text-align: center;">
<tr class="tr_th_1">
<th>Header1</th><th>Header2</th><th class="tr_th_1_th_3">Header3</th><th>Header4</th>
</tr>
<tr class="tr_1">
<td>Data1.1</td>
<td>Data1.2</td>
<td class="tr_1_td_3">Data1.3</td>
<td>Data1.4</td>
</tr>
<tr class="tr_2">
<td>Data2.1</td>
<td class="tr_2_td_2">Data2.2</td>
<td>Data2.3</td>
<td>Data2.4</td>
</tr>
<tr class="tr_3">
<td>Data3.1</td>
<td>Data3.2</td>
<td class="tr_3_td_3">Data3.3</td>
<td>Data3.4</td>
</tr>
<tr class="tr_4">
<td>Data4.1</td>
<td>Data4.2</td>
<td>Data4.3</td>
<td class="tr_4_td_4">Data4.4</td>
</tr>
</table>
HTML_2
<ul>
<li>12345</li>
<li>23451</li>
<li>34512</li>
<li>45123</li>
<li>51234</li>
</ul>
HTML_3
<div id="numberList">
<div id="number_1" class="num" name="one">数字一</div>
<div id="number_2" class="num" name="two">数字二</div>
<div id="number_3" class="num" name="three">数字三</div>
</div>
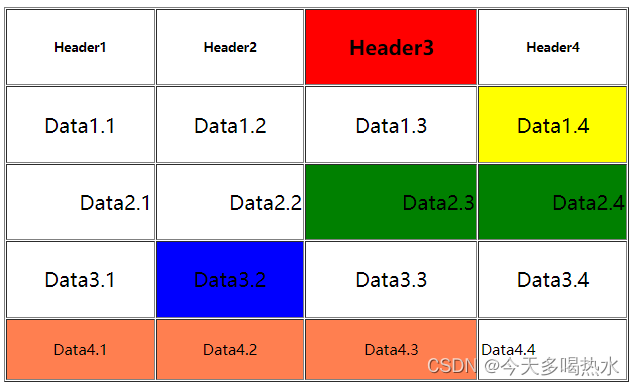
jQuery查找父、子、兄弟节点
此案例用HTML_1
//获取元素 可以通过 ID值,类名,标签名 等
$(".tr_th_1_th_3").css('background-color','red');
// 1.next();//获取当前元素的下一个兄弟元素
$(".tr_1_td_3").next().css('background-color','yellow');
// 2.nextAll();//获取当前元素后面所有的兄弟元素
$(".tr_2_td_2").nextAll().css('background-color','green');
// 3.prev();//获取当前元素的前一个兄弟元素
$(".tr_3_td_3").prev().css('background-color','blue');
// 4.prevAll();//获取当前元素前面的所有兄弟元素
$(".tr_4_td_4").prevAll().css('background-color','coral');
// 5.siblings();//获取当前元素的所有兄弟元素
$(".tr_th_1_th_3").siblings().css('font-size','10px');
// 6.children();//获取一个元素的直接子元素,类似于 $(‘ul > li’)
$(".tr_4").children().css('font-size','12px');
// 7.find();//获取一个元素的某种所有子元素,类似于 $(‘ul li’)
$(".tr_4").find('.tr_4_td_4').css('text-align','left');
// 8.parent();//获取当前元素的父元素
$(".tr_2_td_2").parent().css('text-align','right');
// parents();//找到所有祖先元素,不限于父元素
// contents();//查找下面的所有内容,包括节点和文本。
// 在next prev children内可以添加id名或者类名,用于查找特定的元素。
// eg:
// $('#sibling-id').next('.next-sibling-class');
// $('#sibling-id').prev('.prev-sibling-class');
// 函数可以紧跟着上一个继续调用
// eg:
// $('#id_name').next().next();
// $('.class_name').parent().parent();
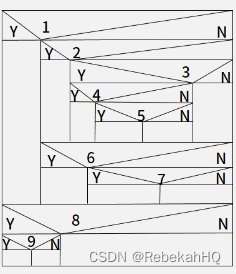
运行效果

jQuery.children(expr) //查找所有直属子元素,只会找到直接的孩子节点,不会返回所有子孙
jQuery.find(expr) //查找所有孩子节点,不限于直属孩子,直至叶子节点孩子
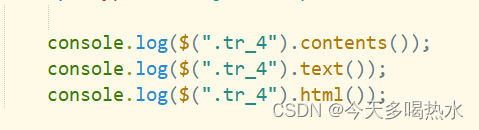
jQuery查找内容
此案例用HTML_1
jQuery.contents() //查找下面的所有内容,包括节点和文本。
jQuery.text() // 查找文本内容
jQuery.html() // 查找html内容
若函数括号里填入值,那可以替换相应的内容。
例如:jQuery.text('这是替换后的文字');
jQuery.html('<div><span>有内容</span></div>')
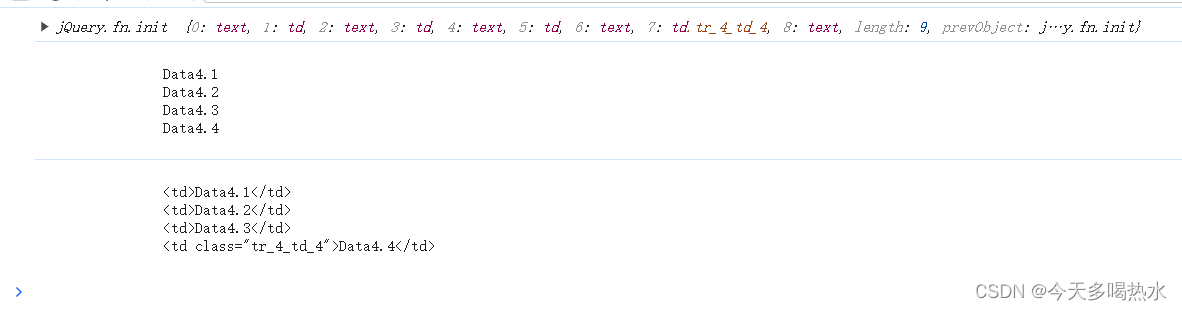
| JavaScript代码 | 运行效果 |
|---|---|
 |  |
元素筛选
此案例用HTML_2
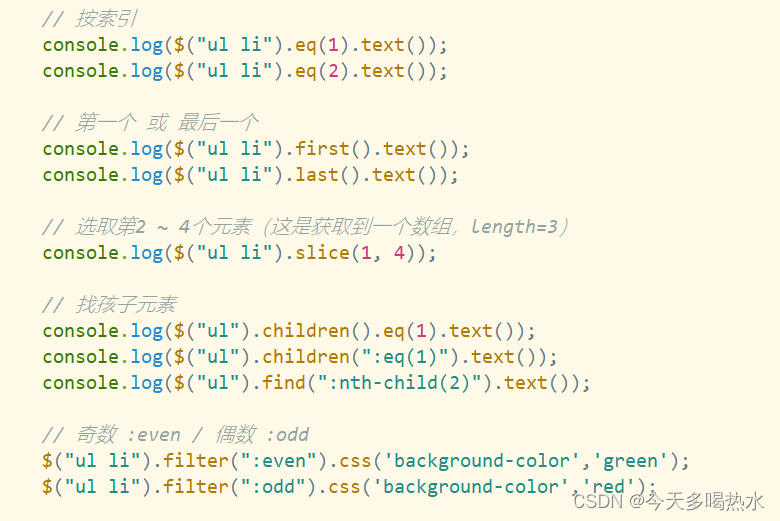
| JavaScript代码 | 运行效果 |
|---|---|
 |  |
遍历元素
此案例用HTML_3
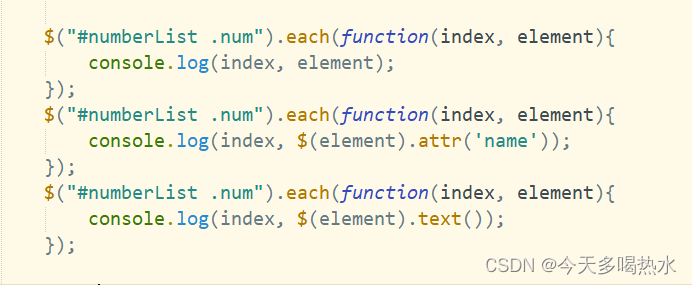
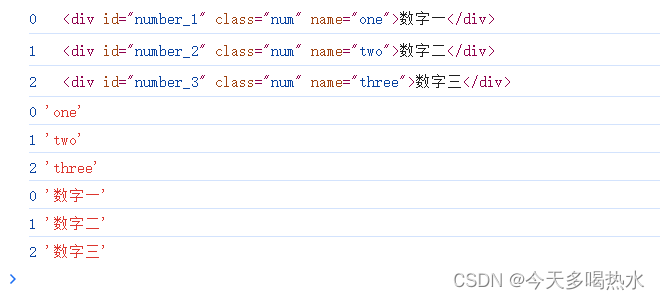
| JavaScript代码 | 运行效果 |
|---|---|
 |  |
对于上面的代码,还可以这样写
$.each($("#numberList .num"), function(index, element){
console.log(index, element);
});
$("#numberList .num").map(function(index, element){
console.log(index, element);
});
或者写成其他形式
var elementArr = $("#numberList .num");
for(var item of elementArr){
console.log((item));
console.log($(item));
}
for(var i = 0; i < elementArr.length; i++){
console.log(i, elementArr[i]);
console.log(i, $(elementArr[i]));
}
如果遍历对象就是这样的
$.each( {name: 'lack', age: 20}, function(key, value) {
console.log(key);
console.log(value);
});
操作元素
width() / height() 设置宽高
// 设置元素宽度是 140px, 高度是60px
$("div").width(140);
$("div").height(60);
// 获取元素宽高
$("div").width();
$("div").height();
.css() 设值样式
$("div").css('background-color','red'); // 设置元素背景为红色
$("div").css({'background-color':'red', 'color':'blue'}); // 设置元素背景为红色,颜色为蓝色
$("div").css('font-size'); // 获取元素字体大小
attr() / prop() 设置属性
用 attr 设置属性值,是对属性值进行替换。若设置的属性不存在,那么就直接设置;若存在那就将属性值进行替换。例如,已有属性值是 class=“numberList” , 执行 $(“div”).attr(‘class’, ‘number’) 之后,属性值变为 class=“number”。但是,执行 $(“div”).addClass(‘class’, ‘number’) 之后,属性值变为 class=“numberList number”,变为两个值共存的情况。
$('div').attr('id', 'num1');
$("div").attr('class', 'number');
$("div").attr('name', 'one');
$("div").attr('dada-config-txt', 'this is number one');
$("div").attr('txt_data', '1');
// 也可以合在一起写
$("div").attr({'id':'num1','class':'numbers', 'name':'ones', 'dada-config-txt':'this is number one', 'txt_data':'1'});
prop() 方法和 attr() 方法类似,可以设置元素的属性和值,但是它们之间有一些细微的区别。prop() 主要用于设置元素本身的属性,如 checked、selected、disabled 等,而 attr() 更适合设置元素的非标准属性。
jQuery 官方建议:具有 true 和 false 这两种取值的属性,如 checked、selected 和 disabled 等,建议使用 prop() 方法来操作,而其他的属性都建议使用 attr() 方法来操作。
例如,下面的代码将一个 input 元素设置为选中状态:
$('input[type="checkbox"]').prop('checked', true)
同样的,也能获取相应的属性值
$("div").attr('name');
$("div").attr('txt_data');
$('input[type="checkbox"]').prop('checked')
增加、删除、切换class
addClass(className0 className1 ...)
removeClass(className0 className1 ...)
toggleClass(className) #有className则去掉,没有则添加
删除和清空
$("#number_1").removeAttr("style"); // 删除元素样式
$("#number_1").removeAttr("name"); // 删除元素名为 name 的属性
$("#number_1").remove(); // 删除元素
// 下面是清空节点里面的子元素,但是<div id="number_1" class="num"></div> 这个外壳还在
$("#number_1").empty();
$("#number_1").html('');
操作元素总结
选择表达式
$('#myId') //选择ID为myId的网页元素
$('ul.first') // 选择class为first的ul元素
$('input[name=first]') // 选择name属性等于first的input元素
$('a:first') //选择网页中第一个a元素
$('tr:odd') //选择表格的奇数行
$('#myForm :input') // 选择表单中的input元素
$('div:visible') //选择可见的div元素
$('div:gt(2)') // 选择所有的div元素,除了前三个
$('div:animated') // 选择当前处于动画状态的div元素
链式操作
$('div').find('h3').eq(4).html('Hello');
// 分解开来,就是 找到div元素,选择其中的h3元素,选择第5个h3元素,将它的内容改为Hello
用.end(),使结果集可以后退一步
$('div').find('h3').eq(4).html('Hello').end().eq(0).html('World');
// 设置完第5个h3元素的内容为Hello后,退回到选中所有的h3元素的那一步,选中第一个h3元素,将它的内容改为World
取值和赋值函数
.html() 取出或设置html内容
.text() 取出或设置text内容
.attr() 取出或设置某个属性的值
.width() 取出或设置某个元素的宽度
.height() 取出或设置某个元素的高度
.val() 取出某个表单元素的值