数字图像处理(digital image processing)又称计算机图像处理,它是指将图像信号转换成数字信号并利用数字图像处理计算机对其进行处理的过程。
常见的数字图像处理是通过计算机对图像进行去除噪声、增强、复原、分割、提取特征等处理。
R语言中使用EBImage图像处理包:能够在R语言环境下进行信号处理、统计建模、机器学习和图像数据可视化。
# 安装EBIamge包
install.packages("BiocManager")
BiocManager::install("EBImage")
1、图像的读入与显示
把图片放入工作路径,使用system.file函数读入。
# 载入EBImage包
library(EBImage)
# 读入图像
f<-system.file("images","sample-color.png",package='EBImage')
# 查看图像
img<-readImage(f)
display(img)
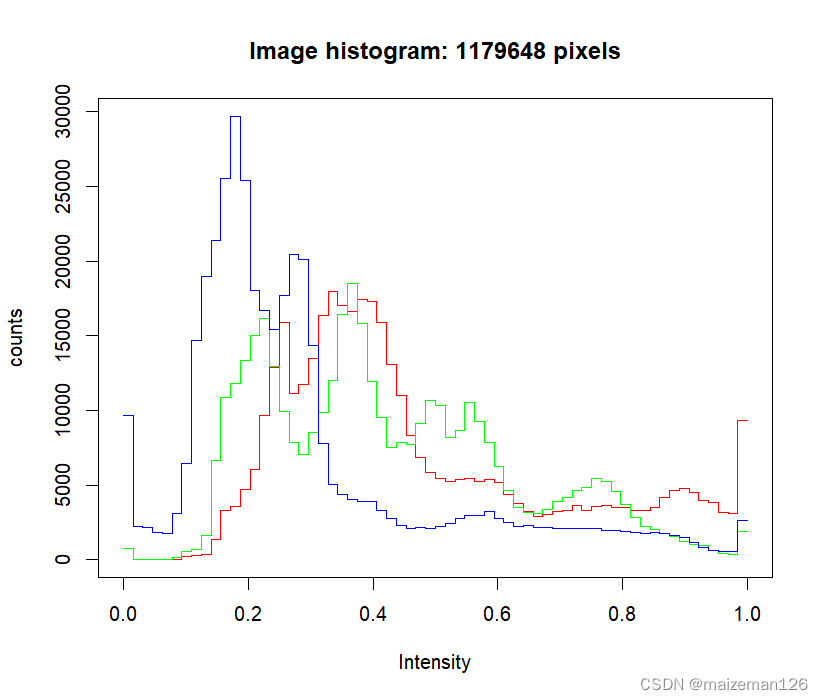
# 查看直方图
hist(img)
2、图像的三基色
图片实际上是由RGB三个通道混合而成的,每个通道都反映着各自的颜色信息。
channel函数:用于处理图像颜色空间通道之间的转换。
# 查看R单通道
img_r<-channel(img,"R")
display(img_r)
# 查看G单通道
img_g<-channel(img,"G")
display(img_g)
# 查看B单通道
img_b<-channel(img,"B")
display(img_b)


3、图像的灰度图
EBImage包中使用统一的1/3RGB权重将彩色图像转换为灰度图像。公式如下:
# 生成灰度图
img_gray<-channel(img,"gray")
# 显示灰度图
display(img_gray)
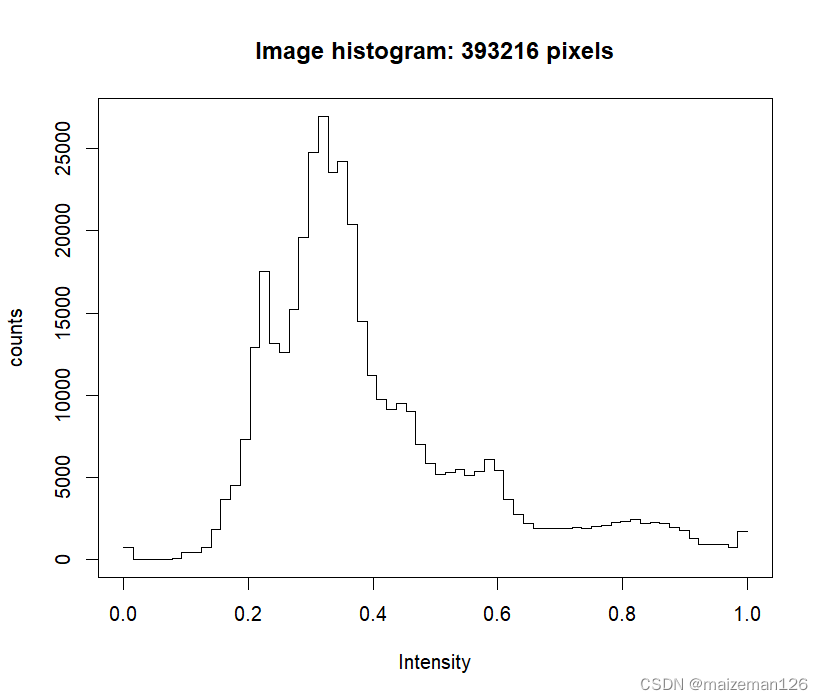
# 灰度直方图
hist(img_gray)


4、图像的四则运算
图像是以矩阵或者数组的形式存储的,对其进行加减乘除数学运算,可以实现图像亮度的增强与减弱。
# 加载EBImage包
library("EBIamge")
# 读入图像
f<-system.file("images",
"sample-color.png",
package="EBImage")
img<-readImage(f)
# 四则运算
display(img+0.5)
display(img-0.5)
display(img*0.5)
display(img/0.5)



5、图像的反色与乘方
通过1-图像,实现图像反色处理,在有些时候可以有效的提取图像的信息。
图像的乘方操作会使数值小的像素点变得更小最后趋于0,而本身为1的白像素点保持不变。
# display(1-img)

# 乘方
display(img^4)

display(img^0.05)

6、图像的合并与差分
通过两张图像的加减可以实现图像的合并与差分。效果展示如下:

7、裁剪、缩放、平移
EBImage包中提供了translate、resize、rotate等函数来实现图像的平移、尺寸缩放、旋转、平移等操作。
# 图像裁剪
img_crop<-img[366:768,58:512,1:3]
display(img_crop)
# 图像缩放
img_re<-resize(img,w=128,h=85)
display(img_re)
# 图像平移
img_translate<-translate(img,c(100,-50))
display(img_translate)
# 图像旋转
img_rotate<-rotate(img,30,bg.col="yellow")
display(img_rotate)
# 图像转置
img_t<-transpose(img)
display(img_t)
# 图像沿y轴反转
img_flip<-flip(img)
display(img_flip)
# 图像沿x轴反转
img_flop<-flop(img)
display(img_flop)