目录
1 点击事件 tap
2 文本框输入事件 input
3 状态改变事件 change
4 下拉刷新事件 onPullDownRefresh()
5 上拉触底事件 onReachBottom()
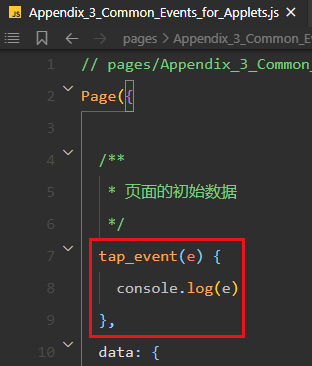
1 点击事件 tap
![]()


2 文本框输入事件 input
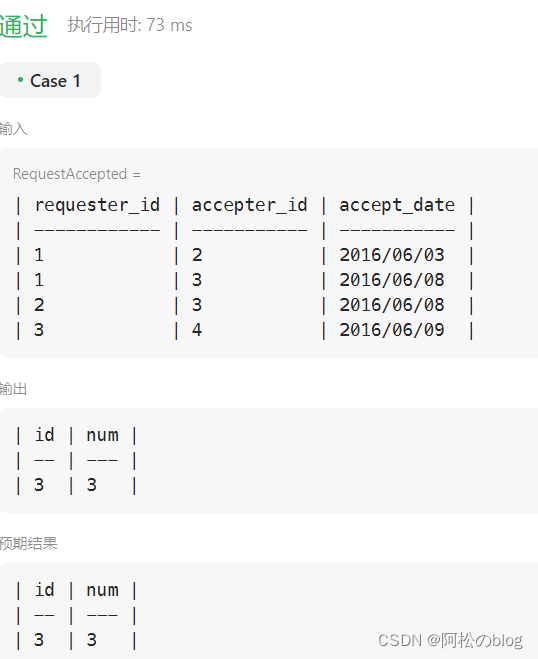
![]()
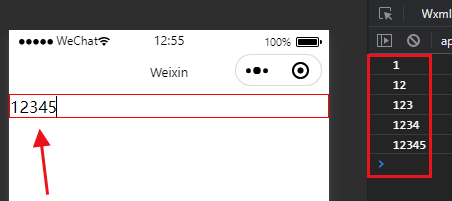
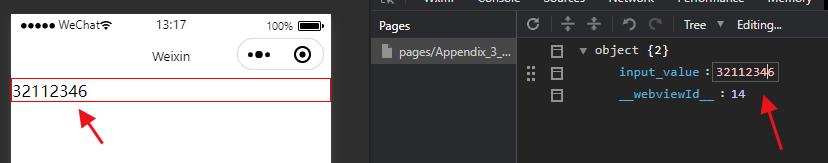
可以使用 e.detail.value 打印出当前文本框的值

我现在在文本框中依次输入12345,在console中会打印出当前的值

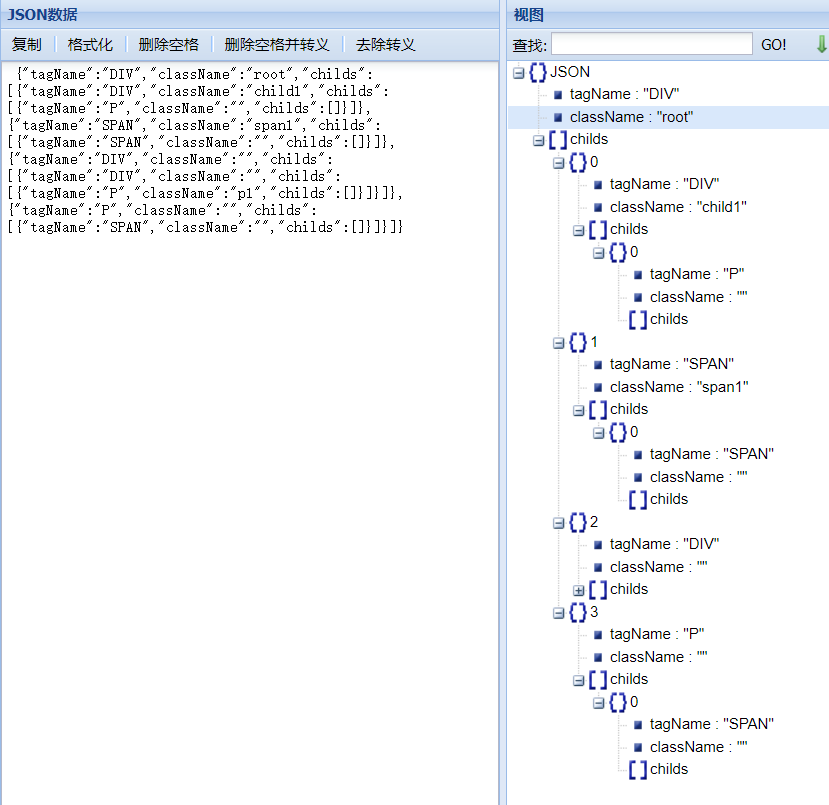
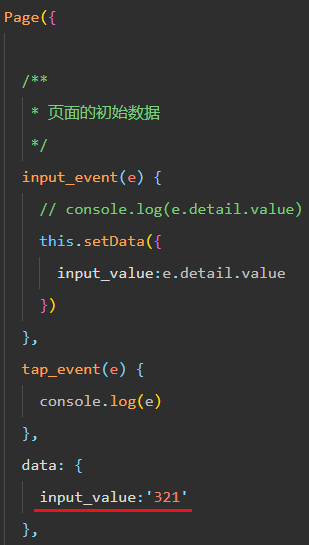
一般我们会给一个data专门存储文本框的内容,方便接下来调用

![]()
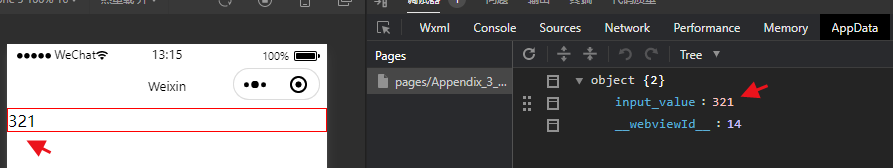
刷新后是这样的

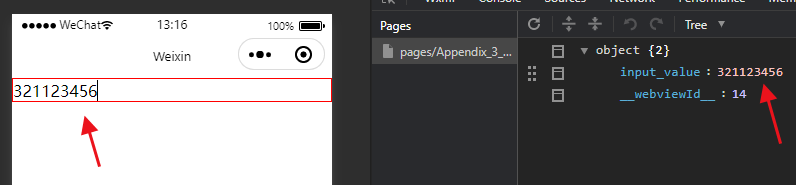
数据与文本框双向绑定
- 双向绑定是因为有value,如果没有value那就是单向绑定


3 状态改变事件 change
小程序中change可以在组件swiper中使用
- checkbox是没有change事件的


轮播图切换的时候会触发change事件,可以使用e.detail.current.id获得当前轮播图的索引

4 下拉刷新事件 onPullDownRefresh()
首先你需要在页面(或全局)中启用下拉刷新,下拉刷新一般只在页面中配置

配置之后进行编译,然后向下拽页面,就会有这种效果
- 详细的配置效果可以看 10.全局配置 app.json与页面配置

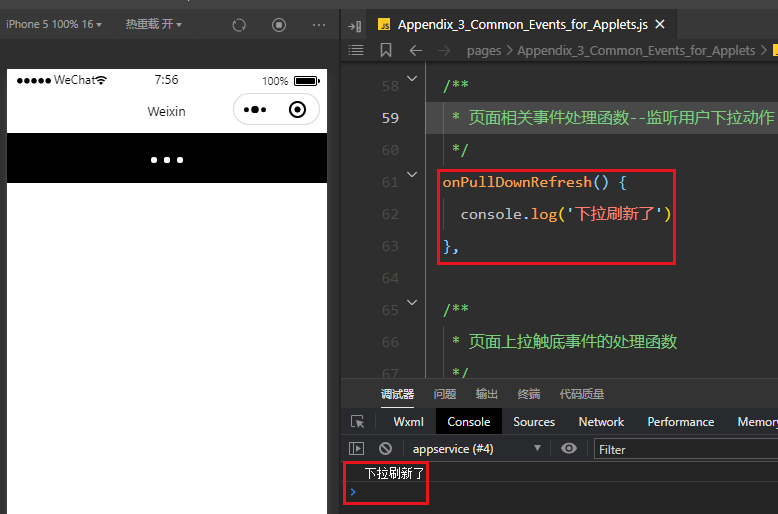
在页面的JS文件中有一个 onPullDownRefresh(),我们在里面写上想执行的内容就行了

在 真机 上下拉的效果不会自动关闭,我们需要在onPullDownRefresh()的最后加上wx.stopPullDownRefresh()实现完成动作后关闭效果
- wx.stopPullDownRefresh()括号中可以写一个回调函数

5 上拉触底事件 onReachBottom()
上拉触底就是你逛 电商APP 的时候,你向下拉商品的时候,发现下面总是有商品,你拉到一定程度的时候就会给你自动加载一批新的
每个页面默认都有上拉触底功能,为了体现上拉触底,我们首先给page一个很高的高度
- 当页面可以上拉的时候才有上拉触底功能,如果你页面上拉不了(一页能显示所有东西)那么是触发不了上拉触底的

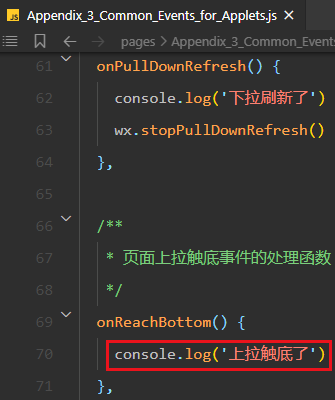
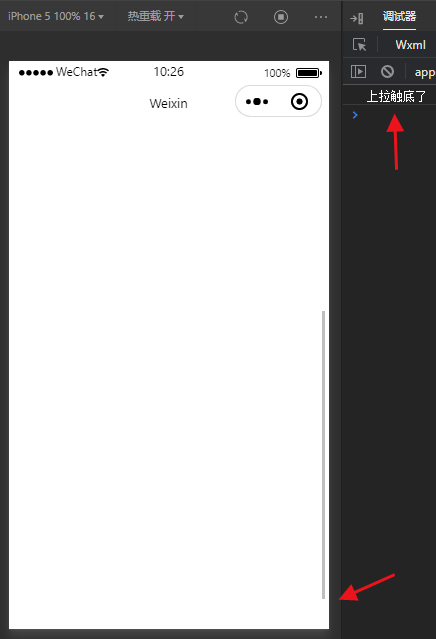
然后在 onReachBottom() 中写上一些内容

当进度条距离最后还有一段距离的时候,就会触发上拉触底
- 上拉触底的距离可以自己设置(onReachBottomDistance),默认为50px,设置方法可以看一下 10.全局配置 app.json 与页面配置

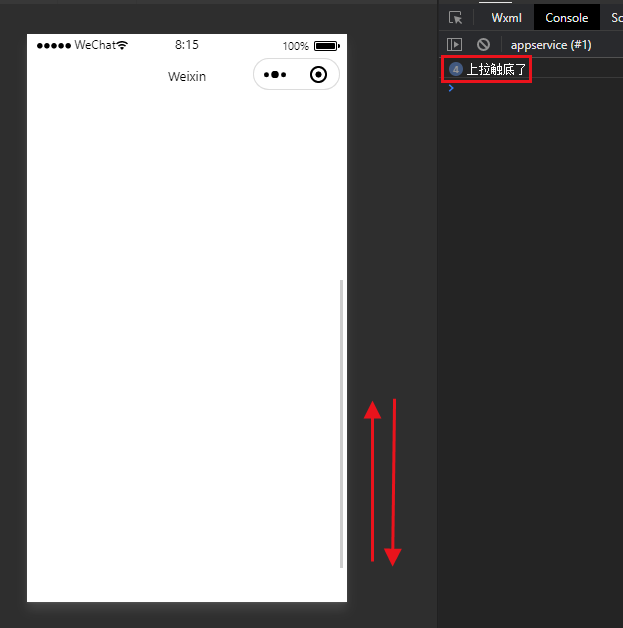
默认情况下,你反复在底部拖动进度条,下拉触底会反复触发

所以你的下拉处理的内容要做节流的处理,节流可以看一下这个 https://blog.csdn.net/potato123232/article/details/130108489