目录
前言
一、原型链
1.原型链的主要组成
原型(Prototype)
构造函数(Constructor)
实例(Instance)
2.原型链的工作原理
前言
在JavaScript的世界中,原型链(Prototype Chain)是一个核心概念,它决定了对象如何继承属性和方法。对于初学者来说,理解原型链可能是个挑战,但一旦掌握了它,就能更好地利用JavaScript的动态性和灵活性。本篇文章将详细探讨JavaScript的原型链,帮助大家深入理解其工作原理。
一、原型链
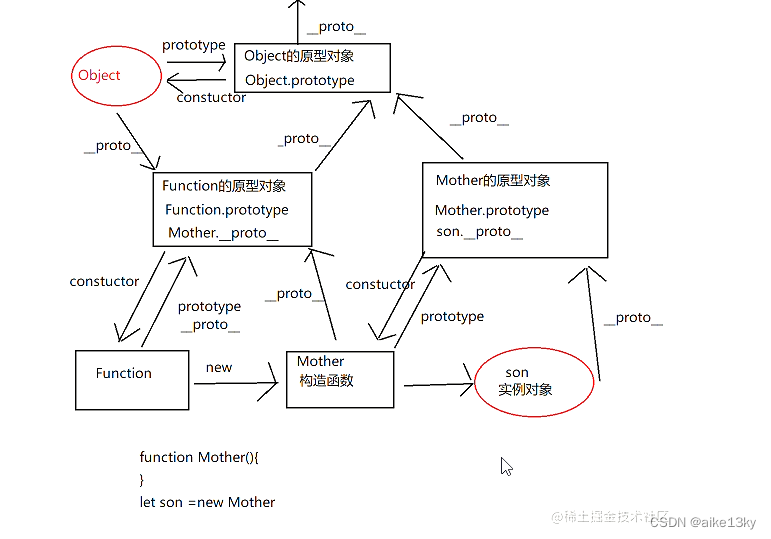
原型链是JavaScript中用来实现对象继承的一种机制。每个JavaScript对象都有一个内部链接到另一个对象,这个对象就是它的原型(prototype)。当试图访问一个对象的某个属性时,如果这个对象自身没有这个属性,那么JavaScript就会在这个对象的原型上查找这个属性,依此类推,一直向上查找,直到找到一个包含该属性的对象或者到达原型链的末尾(null)。这个过程就构成了原型链。
每个JavaScript函数都有一个prototype属性,这个属性是一个指向一个对象的引用。当创建一个新对象(使用new关键字)时,这个新对象的内部[[Prototype]]链接(在ES6之前,这个链接是不可见的,但可以通过Object.getPrototypeOf()访问)会指向构造函数的prototype对象。
1.原型链的主要组成
原型(Prototype)
在JavaScript中,每个对象都有一个内部链接指向它的原型对象。原型对象的作用就是提供共享的方法和属性给所有实例。当我们试图访问一个对象的某个属性时,如果该对象自身没有这个属性,那么JavaScript就会在该对象的原型上查找这个属性,这就是原型链查找机制。通过这种方式,我们可以实现属性的继承和共享,减少内存占用。
构造函数(Constructor)
构造函数是一种特殊的函数,主要用来初始化新创建的对象。当我们使用new关键字创建一个对象时,JavaScript会调用一个构造函数来初始化这个新对象。构造函数通常与new一起使用,用来创建特定类型的对象。构造函数的主要任务是定义实例的属性和方法。
实例(Instance)
实例是通过构造函数创建出来的具体对象。每个实例都是独一无二的,拥有自己的属性和方法。这些属性和方法可能继承自原型,也可能是在构造函数中定义的。实例与构造函数之间通过this关键字来建立联系,使得实例可以访问到构造函数中定义的属性和方法。
2.原型链的工作原理
以下是一个具体的例子,通过构造函数、原型和实例来详细解释JavaScript中原型链的工作原理:
// 定义一个构造函数 Person
function Person(name, age) {
this.name = name;
this.age = age;
}
// 为 Person 的原型添加方法
Person.prototype.greet = function() {
console.log('Hello, my name is ' + this.name + ' and I am ' + this.age + ' years old.');
};
// 创建一个 Person 的实例
var john = new Person('John', 30);
// 调用实例上的方法
john.greet(); // 输出: Hello, my name is John and I am 30 years old. 在这个例子中,我们有一个Person构造函数,它接受两个参数name和age,并在this(即新创建的对象实例)上设置这两个属性。
接下来,我们向Person.prototype添加了一个greet方法。这意味着所有通过Person构造函数创建的实例都将能够访问这个方法,即使这个方法不是直接在实例上定义的。
当我们调用new Person('John', 30)时,JavaScript做了以下几件事:
- 创建了一个新的空对象。
- 将这个新对象的内部
[[Prototype]]链接(在ES5之前是非标准属性,但在ES6中可以通过Object.getPrototypeOf()访问)设置为Person.prototype。 - 将这个新对象作为
this的上下文,执行Person函数中的代码,设置name和age属性。 - 返回这个新创建的对象(除非
Person函数返回了另一个对象)。
因此,john对象现在有两个属性(name和age),并且可以访问Person.prototype上的greet方法。这是通过原型链实现的:当尝试访问john.greet时,JavaScript首先在john对象自身上查找greet属性,如果没有找到,它会沿着john的[[Prototype]]链接(即Person.prototype)继续查找,最终找到了greet方法并执行它。

如果我们在Person.prototype上添加更多的方法或属性,所有已经创建的Person实例以及未来创建的实例都将能够访问这些新方法或属性,因为它们共享同一个原型对象。
原型链的概念允许我们实现继承,并且可以动态地向对象添加新的功能,而无需修改已存在的对象。这是JavaScript中一个非常强大的特性,使得对象可以更加灵活和可扩展。



![[游戏陪玩系统] 陪玩软件APP小程序H5游戏陪玩成品软件源码-线上线下可爆改家政,整理师等功能](https://img-blog.csdnimg.cn/direct/e756cae400a140589a61e53490c5d280.png)