电商日志项目
- 一、项目体系架构设计
-
- 1. 项目系统架构
- 2. 项目数据流程
- 二、环境搭建
-
- 1. NginxLog文件服务
-
- 1.1. 上传,解压
- 1.2. 编译安装
- 1.3. 启动验证
- 2. Flume-ng
-
- 2.1. 上传解压
- 2.2. 修改配置文件
- 2.3. 修改环境变量
- 2.4. 验证
- 3. Sqoop
-
- 3.1. 上传解压
- 3.2. 配置环境变量
- 3.3. 修改配置文件sqoop-env.sh
- 3.4. 修改configure-sqoop
- 3.5. 验证
- 4. Hive和HBase的整合
-
- 4.1. 丢jar包
- 4.2. 检查jar是否已经上传成功
- 4.3. 在hive的配置文件增加属性
- 4.4. 验证
- 5. Hive on Tez
-
- 5.1. 部署至HDFS上
- 5.2. 创建tez-site.xml
- 5.3. 压缩包解压当前lib目录下
- 5.4. 所有jar包拷贝至lib目录下
- 5.5. 验证
- 5.6. Hive2 On Tez测试
- 6. Oozie集成Apache Hadoop搭建
-
- 6.2. 在Oozie目录下创建libext目录
- 6.3. 拷贝依赖的Jar包
- 6.4. 修改Oozie配置文件
- 6.5. 在Mysql中创建Oozie的数据库
- 6.6. yarn.tar.gz文件到HDFS
- 6.7. 初始化Oozie,验证
- 7. DataX 3安装
-
- 7.1. 在Linux上安装Python3
-
- 7.1.1. 安装依赖环境
- 7.1.2. 下载Python3
- 7.1.3. 安装Python3
-
- 7.1.3.1. 创建目录:
- 7.1.3.2. 安装gcc
- 7.1.4. 新的包libffi-devel
-
- 7.1.4.1.生成编译脚本(指定安装目录)
- 7.1.4.4. 检查python3.7的编译器
- 7.1.4.5. 建立Python3和pip3的软链
- 7.1.4.6. 加入PATH
- 7.1.4.7. 验证
- 7.2. 安装DataX
-
- 7.2.1. 解压
- 7.2.2. 自检脚本
- 8. Azkaban 3 集群搭建
-
- 8.1. 节点规划
- 8.2. 准备工作
- 8.3. 上传解压
- 8.4. 数据库和表的创建导入
- 8.5. 时间同步配置
- 8.6. exec配置文件
- 8.7. 同步executor到所有节点
- 8.8. 启动和激活executor server
- 8.9. Web配置文件
- 8.10. 启动Web server
- 8.11. 执行服务器配置
一、项目体系架构设计
1. 项目系统架构
项目以某电商网站真实的业务数据架构为基础,将数据从收集到使用通过前端应用程序,后端程序,数据分析,平台部署等多方位的闭环的业务实现。形成了一套符合教学体系的电商日志分析项目,主要通过离线技术来实现项目。

- 用户可视化:主要负责实现和用户的交互以及业务数据的展示,主体采用JS实现,不是在tomcat服务器上。
- 业务逻辑程序:主要实现整体的业务逻辑,通过spring进行构建,对接业务需求。部署在tomcat上。
- 数据存储
- 业务数据库:项目采用的是广泛应用的关系型数据库mysql,主要负责平台业务逻辑数据的存储
- HDFS分布式文件存储服务:项目采用HBase+Hive,主要用来存储历史全量的业务数据和支撑高速获取需求,以及海量数据的存储,为以后 的决策分析做支持。
- 离线分析部分
- 日志采集服务:通过利用Flume-ng对业务平台中用户对于页面的访问行为进行采集,定时发送到HDFS集群中
- 离线分析和ETL:批处理统计性业务采用MapReduce+Hivesql进行实现,实现对指标类数据的统计任务
- 数据转送服务:通过利用sqoop对业务数据批处理,主要负责将数据转送到Hive中
2. 项目数据流程
-
分析系统(bf_transformer)
- 数据从收集到页面展示

- 数据从收集到页面展示
-
日志收集部分
- Flume从业务服务的运行日志中读取日志更新,并将更新的日志定时推送到HDFS中;HDFS在收到这些日志之后,通过MR程序对获取的日志信息进行过滤处理,获取用户访问数据流 UID|MID|PLATFORM|BROWER|TIMESTAMP ;计算完成之后,将数据和HBase中的进行合并。
-
ETL部分
- 通过MapReduce将系统初始化的数据,加载到HBase中。
-
离线分析部分
- 可以通过Oozie实现对离线统计服务以及离线分析服务的调度,通过设定的运行时间完成对任务的触发运行
- 离线分析服务从HBase中加载数据,将
浏览器维度信息、时间维度信息、kpi维度相关信息、操作系统信息维度、统计浏览器相关分析数据的统计、统计用户基本信息的统计、统计用户浏览深度相关分析数据的统计,多个统计算法进行实现,并将计算结果写到Mysql中;
-
数仓分析服务
- sql脚本的调度与执行

- 可以通过Oozie实现对数仓分析服务的调度,通过设定的运行时间完成对任务的触发运行
- 数据分析服务从各个系统的数据库中加载数据到HDFS中,HDFS在收到这些日志之后,通过MR程序对获取的数据进行过滤处理(进行数据格式的统一),计算完成之后,将数据和Hive中的进行合并;Hive获取到这些数据后,通过HQL脚本对获取的数据进行逻辑加工,将
交易信息、访问信息,多个指标进行实现;计算完成之后,将数据和Hive中的进行合并。 - 程序后台执行工作流
注意:不采用ip来标示用户的唯一性,我们通过在cookie中填充一个uuid来标示用户的唯一性。
在我们的js sdk中按照收集数据的不同分为不同的事件。
-
比如pageview事件等,Js sdk的执行流程如下:

-
分析
- PC端事件分析
针对我们最终的不同分析模块,我们需要不同的数据,接下来分别从各个模块分析,每个模块需要的数据。用户基本信息就是用户的浏览行为信息分析,也就是我们只需要pageview事件就可以了;
- PC端事件分析
浏览器信息分析以及地域信息分析其实就是在用户基本信息分析的基础上添加浏览器和地域这个维度信息,其中浏览器信息我们可以通过浏览器的window.navigator.userAgent来进行分析,地域信息可以通过nginx服务器来收集用户的ip地址来进行分析,也就是说pageview事件也可以满足这两个模块的分析。
外链数据分析以及用户浏览深度分析我们可以在pageview事件中添加访问页面的当前url和前一个页面的url来进行处理分析,也就是说pageview事件也可以满足这两个模块的分析。
订单信息分析要求pc端发送一个订单产生的事件,那么对应这个模块的分析,我们需要一个新的事件chargeRequest。对于事件分析我们也需要一个pc端发送一个新的事件数据,我们可以定义为event。除此之外,我们还需要设置一个launch事件来记录新用户的访问。
Pc端的各种不同事件发送的数据url格式如下,其中url中后面的参数就是我们收集到的数据:
http://shsxt.com/shsxt.gif?requestdata
| 最终分析模块 | PC端js sdk事件 |
|---|---|
| 用户基本信息分析 | pageview事件 |
| 浏览器信息分析 | pageview事件 |
| 地域信息分析 | pageview事件 |
| 外链数据分析 | pageview事件 |
| 用户浏览深度分析 | pageview事件 |
| 订单信息分析 | chargeRequest事件 |
| 事件分析 | event事件 |
| 用户基本信息修改 | launch事件 |
- PC端JS和SDK事件
通用参数
所有埋点中都会返回的相同信息。以下是通用参数具体内容
| 名称 | 内容 |
|---|---|
| 发送的数据 | u_sd=8E9559B3-DA35-44E1-AC98-85EB37D1F263&c_time=1449137597974&ver=1&pl=website&sdk=js& b_rst=1920*1080&u_ud=12BF4079-223E4A57-AC60-C1A0 4D8F7A2F&b_iev=Mozilla%2F5.0%20(Windows%20NT%206.1%3B%20WOW64)%20AppleWebKit%2F537.1%20(KHTML%2C%20like%20Gecko)%20Chrome%2F21.0.1180.77%20Safari% 2F537.1&l=zh-CN&en=e_l |
| 参数名称 | 类型 | 描述 |
|---|---|---|
| u_sd | string | 会话id |
| c_time | string | 客户端创建时间 |
| ver | string | 版本号, eg: 0.0.1 |
| pl | string | 平台, eg: website |
| sdk | string | Sdk类型, eg: js |
| b_rst | string | 浏览器分辨率,eg: 1800*678 |
| u_ud | string | 用户/访客唯一标识符 |
| b_iev | string | 浏览器信息useragent |
| l | string | 客户端语言 |
- Launch事件
当用户第一次访问网站的时候触发该事件,不提供对外调用的接口,只实现该事件的数据收集。
| 名称 | 内容 |
|---|---|
| 发送的数据 | en=e_l&通用参数 |
| 参数名称 | 类型 | 描述 |
|---|---|---|
| en | string | 事件名称, eg: e_l |
- 会员登陆时间
当用户登陆网站的时候触发该事件,不提供对外调用的接口,只实现该事件的数据收集。
| 名称 | 内容 |
|---|---|
| 发送的数据 | u_mid=phone&通用参数 |
| 参数名称 | 类型 | 描述 |
|---|---|---|
| u_mid | string | 会员id,和业务系统一致 |
- Pageview事件,依赖于onPageView类
当用户访问页面/刷新页面的时候触发该事件。该事件会自动调用,也可以让程序员手动调用。
| 方法名称 | 内容 |
|---|---|
| 发送的数据 | en=e_pv&p_ref=www.shsxt.com%3A8080&p_url =http%3A%2F%2Fwww.shsxt.com%3A8080%2Fvst_track%2Findex.html&通用参数 |
| 参数名称 | 类型 | 描述 |
|---|---|---|
| en | string | 事件名称, eg: e_pv |
| p_url | string | 当前页面的url |
| p_ref | string | 上一个页面的url |
- ChargeSuccess事件
当用户下订单成功的时候触发该事件,该事件需要程序主动调用。
| 方法名称 | onChargeRequest |
|---|---|
| 发送的数据 | oid=orderid123&on=%E4%BA%A7%E5%93%81%E5%90%8D%E7%A7%B0&cua=1000&cut=%E4%BA%BA%E6%B0%91%E5%B8%81&pt=%E6%B7%98%E5%AE%9&en=e_cs &通用参数 |
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| orderId | string | 是 | 订单id |
| on | String | 是 | 产品购买描述名称 |
| cua | double | 是 | 订单价格 |
| cut | String | 是 | 货币类型 |
| pt | String | 是 | 支付方式 |
| en | String | 是 | 事件名称, eg: e_cs |
- ChargeRefund事件
当用户下订单失败的时候触发该事件,该事件需要程序主动调用。
| 方法名称 | onChargeRequest |
|---|---|
| 发送的数据 | oid=orderid123&on=%E4%BA%A7%E5%93%81%E5%90%8D%E7%A7%B0&cua=1000&cut=%E4%BA%BA%E6%B0%91%E5%B8%81&pt=%E6%B7%98%E5%AE%9&en=e_cr &通用参数 |
| 参数 类型 | 是否必填 | 描述 |
|---|---|---|
| orderId string | 是 | 订单id |
| on String | 是 | 产品购买描述名称 |
| cua double | 是 | 订单价格 |
| cut String | 是 | 货币类型 |
| pt String | 是 | 支付方式 |
| en String | 是 | 事件名称, eg: e_cr |
- Event事件
当访客/用户触发业务定义的事件后,前端程序调用该方法。
| 方法名称 | onEventDuration |
|---|---|
| 发送的数据 | ca=%E7%B1%BB%E5%9E%8B&ac=%E5%8A%A8%E4%BD%9Ckv_p_url=http%3A%2F%2Fwwwshsxt…com%3A8080%2Fvst_track%2Findex.html&kv_%E5%B1%9E%E6%80%A7key=%E5%B1%9E%E6%80%A7value&du=1000& en=e_e&通用参数 |
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| ca string | 是 | Event事件的Category名称 | |
| ac String | 是 | Event事件的action名称 | |
| kv_p_url map | 否 | Event事件的自定义属性 | |
| du long | 否 | Event事件的持续时间 | |
| en String | 是 | 事件名称, eg: e_e |
- 数据参数说明
在各个不同事件中收集不同的数据发送到nginx服务器,但是实际上这些收集到的数据还是有一些共性的。下面将所用可能用到的参数描述如下:
| 参数名称 | 类型 | 描述 |
|---|---|---|
| en | string | 事件名称, eg: e_pv |
| ver | string | 版本号, eg: 0.0.1 |
| pl | string | 平台, eg: website |
| sdk | string | Sdk类型, eg: js |
| b_rst | string | 浏览器分辨率,eg: 1800*678 |
| b_iev | string | 浏览器信息useragent |
| u_ud | string | 用户/访客唯一标识符 |
| l | string | 客户端语言 |
| u_mid | string | 会员id,和业务系统一致 |
| u_sd | string | 会话id |
| c_time | string | 客户端时间 |
| p_url | string | 当前页面的url |
| p_ref | string | 上一个页面的url |
| tt | string | 当前页面的标题 |
| ca | string | Event事件的Category名称 |
| ac | string | Event事件的action名称 |
| kv_* | string | Event事件的自定义属性 |
| du | string | Event事件的持续时间 |
| oid | string | 订单id |
| on | string | 订单名称 |
| cua | string | 支付金额 |
| cut | string | 支付货币类型 |
| pt | string | 支付方式 |
-
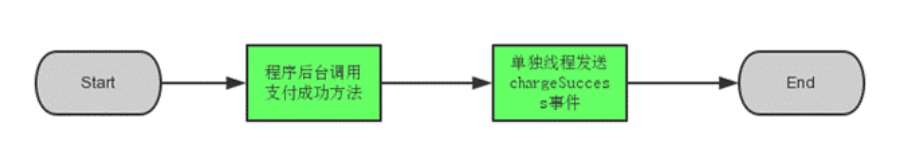
订单工作流如下所示:(退款类似)

-
分析
-
程序后台事件分析
本项目中在程序后台只会出发chargeSuccess事件,本事件的主要作用是发送订单成功的信息给nginx服务器。发送格式同pc端发送方式, 也是访问同一个url来进行数据的传输。格式为:
http://shsxt.com/shsxt.gif?requestdata
| 最终分析模块 | PC端js sdk事件 |
|---|---|
| 订单信息分析 | chargeSuccess事件 chargeRefund事件 |
- chargeSuccess事件
当会员最终支付成功的时候触发该事件,该事件需要程序主动调用。
| 方法名称 | onChargeSuccess |
|---|---|
| 发送的数据 | u_mid=shsxt&c_time=1449142044528&oid=orderid123&ver=1&en=e_cs&pl=javaserver&sdk=jdk |
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| orderId | string | 是 | 订单id |
| memberId | string | 是 | 会员id |
- chargeRefund事件
当会员进行退款操作的时候触发该事件,该事件需要程序主动调用。
| 方法名称 | onChargeRefund |
|---|---|
| 发送的数据 | u_mid=shsxt&c_time=1449142044528&oid=orderid123&ver=1&en=e_cr&pl=javaserver&sdk=jdk |
| 参数 | 类型 |
|---|