HTML 文档中的三维概念
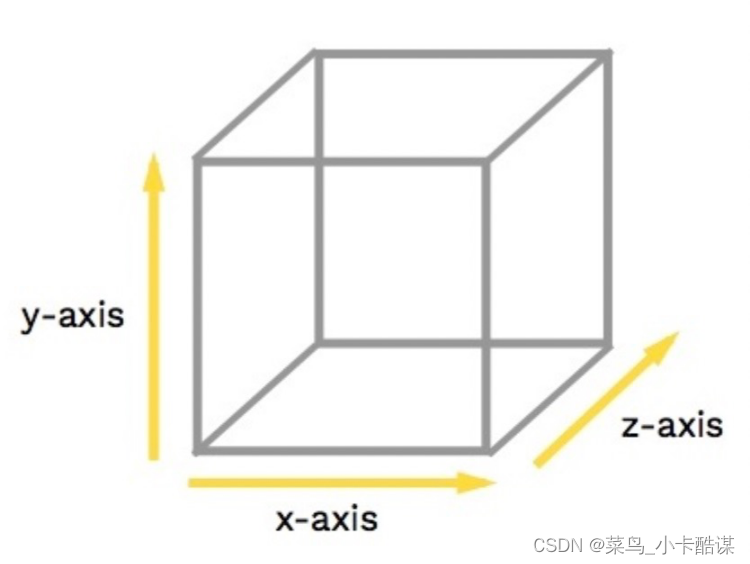
平时我们从设备终端看到的 HTML 文档都是一个平面的,事实上 HTML 文档中的元素却是存在于三个维度中。除了大家熟悉的平面画布中的 x 轴和 y 轴,还有控制第三维度的 z 轴。

其中 x 轴通常用来表示水平位置,y 轴来表示垂直位置,z 轴表示屏幕内外方向上的位置。
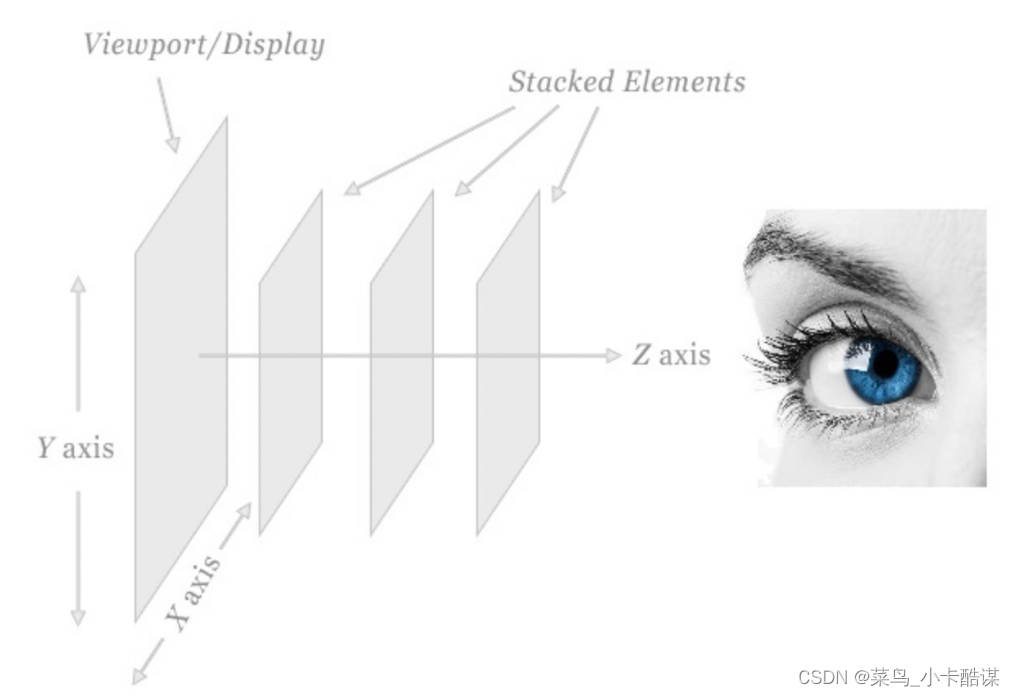
在 CSS 中要确定沿着 z 轴排列元素,表示的是用户与屏幕的这条看不见的垂直线:

而这里我们要讨论的层叠上下文( stacking context ),就是 HTML 中的一个三维的概念。如果一个元素含有层叠上下文,我们可以理解为这个元素在 z 轴上就“高人一等”,最终表现就是它离屏幕观察者更近。
我想让一个元素更加靠前,我就给他创建一个层叠上下文。
具体的创建方法,一般来讲有 3 种方法:
- HTML 中的根元素 HTML 本身就具有层叠上下文,称为“根层叠上下文”。
- 普通元素设置 position 属性为非 static 值并设置 z-index 属性为具体数值,会产生层叠上下文。
- CSS3 中的新属性也可以产生层叠上下文。
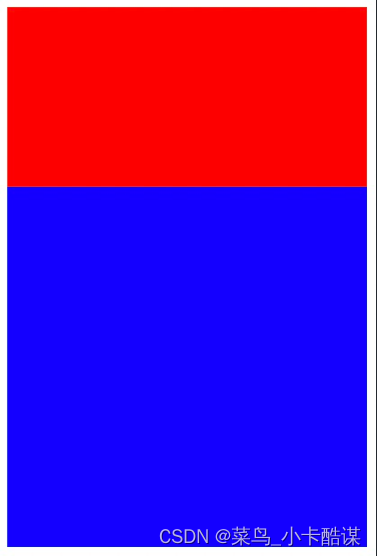
<div class="one"></div>
<div class="two"></div>
div{
width: 200px;
height: 200px;
}
.one{
background-color: red;
}
.two{
background-color: blue;
margin-top: -100px;
}
在上面的代码中,我们创建了两个 div,然后使其产生重叠,默认情况下后来居上,蓝色的会盖住红色的。

下面我们给红色设置一个定位,如下:
...
.one{
background-color: red;
position: relative;
z-index: 1;
}
...
由于设置了定位和 z-index 属性,所以红色的 div 就会创建一个层叠上下文,在 z 轴上就“高人一等”。

感觉很简单的样子。
还没结束…

层叠等级与层叠顺序
除了层叠上下文,我们还需要了解两个概念:
- 层叠等级( stacking level )
- 层叠顺序( stacking order )
这两个东西实际上都是用来表述:
在同一个层叠上下文中,元素在 z 轴上的显示顺序。
只不过前一个是概念,后一个是具体规则。
如果两个元素在同一个层叠上下文中,那么层叠等级越大的元素,就越靠前。
那么问题来了,我怎么知道该元素的层叠等级是高还是低?
所以层叠等级的高低规则是由层叠顺序来体现的。
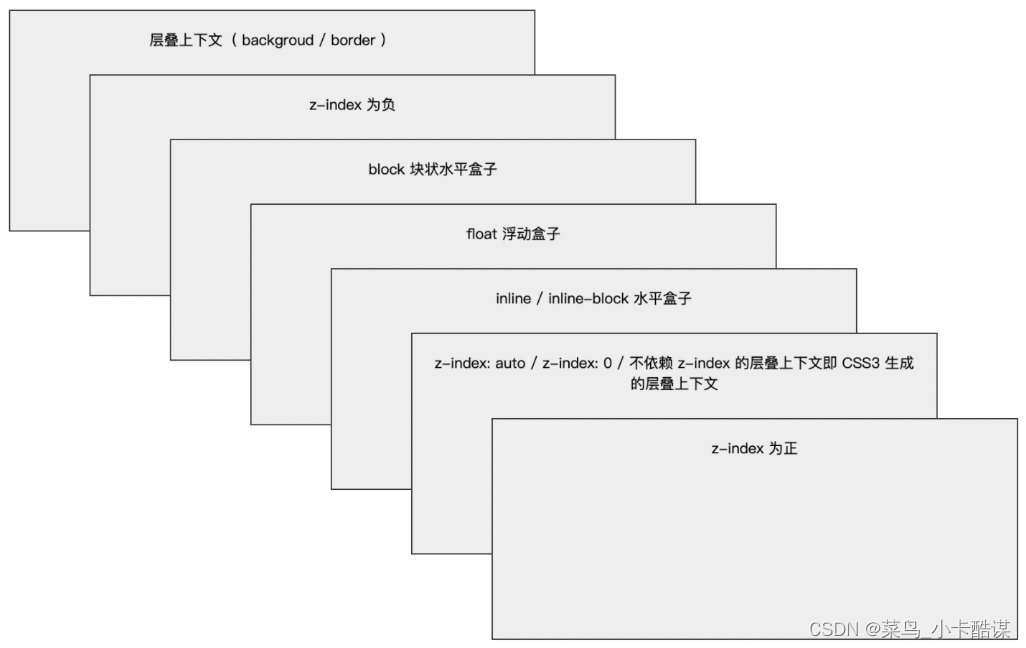
在 CSS2.1 的年代(注意这里的前提),层叠顺序规则遵循下面这张图:

那么如果两个元素不在同一个层叠下上文中呢?
那么此时就先比较他们所处的层叠上下文的层叠等级,也就是所谓的“从父”现象。
总结:
-
首先先看要比较的两个元素是否处于同一个层叠上下文中:
-
如果是,谁的层叠等级大,谁在上面(判断层叠等级大小参阅上面的“层叠顺序”图)
-
如果两个元素不在同一层叠上下文中,请先比较他们所处的层叠上下文的层叠等级。
-
-
当两个元素层叠等级相同、层叠顺序相同时,在 DOM 结构中后面的元素层叠等级在前面元素之上。
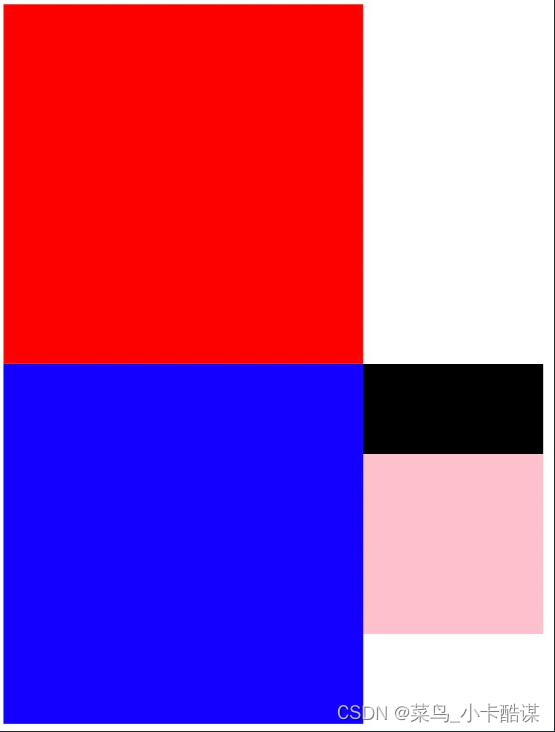
示例 1:
<div class="one">
<div class="item" style="background-color: black; z-index: 99;"></div>
</div>
<div class="two">
<div class="item" style="background-color: pink;top: 50px; z-index: 1;"></div>
</div>
div{
width: 200px;
height: 200px;
}
.one{
background-color: red;
position: relative;
z-index: 1;
}
.two{
background-color: blue;
position: relative;
z-index: 2;
}
.item{
width: 100px;
height: 100px;
position: absolute;
left: 200px;
top: 200px;
}

在上面的代码中,one 和 two 分别有自己的层叠上下文,但是 two 的层叠等级要比 one 高,之后我们可以看到,无论 one 中的子元素的 z-index 设置有多高,它始终被 two 的子元素给覆盖,因为如果两个元素不在同一层叠上下文中,比较的是所在层叠上下文的等级。
示例 2:
<div class="box1">
<div class="child1"></div>
</div>
<div class="box2">
<div class="child2"></div>
</div>
.box1,
.box2 {
position: relative;
}
.child1 {
width: 200px;
height: 100px;
background: #168bf5;
position: absolute;
top: 0;
left: 0;
z-index: 2;
}
.child2 {
width: 100px;
height: 200px;
background: #32c292;
position: absolute;
top: 0;
left: 0;
z-index: 1;
}

在上面的示例中,.box1/.box2 虽然设置了 position: relative,但是在没有设置 z-index。所以 .box1/.box2 仍然是普通元素,所以 child1/.child2 属于 html 元素的“根层叠上下文”中,也就是处于同一个层叠上下文中,根据层叠顺序谁的 z-index 值大,谁在上面。
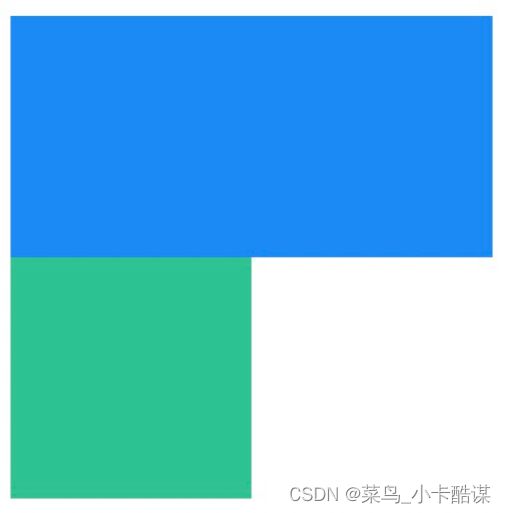
示例 3:
将上面案例中的 CSS 代码稍作修改,如下:
.box1,
.box2 {
position: relative;
z-index: 0;
}

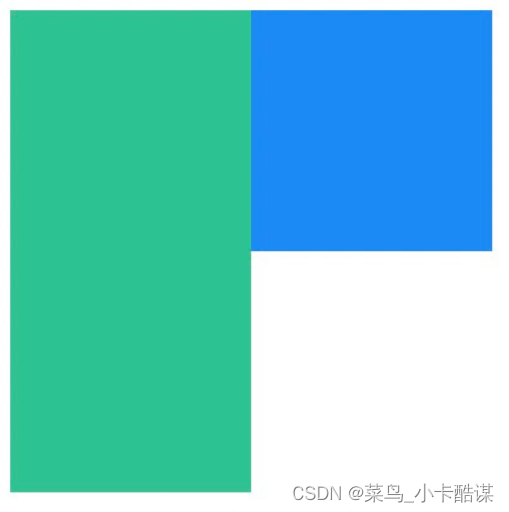
此时,我们发现,仅仅修改了 .box1/.box2 的 z-index 属性值改为数值 0,最终结果完全相反。
这时 .child2 覆盖在了 .child1 上面。原因是什么呢?
很简单:因为设置 z-index: 0 后,.box1/.box2 产生了各自的层叠上下文,这时候要比较 .child1/.child2 的层叠关系属于不同的层叠上下文进行比较,此时由由各自所在的 .box1/.box2 的层叠等级来决定。
但是 .box1/.box2 的 z-index 值都为 0,都是块级元素(所以它们的层叠等级,层叠顺序是相同的),这种情况下,在 DOM 结构中后面的覆盖前面的,所以 .child2 就在上面。