前提:官网提供的自定义编译不满足条件
package.json | uni-app官网
下文:不详细写,主要写关键思路
package.json文件
主要看scripts的执行命令,其他依赖就是用vue-cli方式创建uni-app项目生成的
{
"name": "uniapp",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "npm run h5:dev",
"h5:dev": "cross-env NODE_ENV=development UNI_PLATFORM=h5 node './cx.js' && vue-cli-service uni-serve ",
},
"dependencies": {
"@dcloudio/uni-app": "^2.0.2-3080420230530001",
"@dcloudio/uni-app-plus": "^2.0.2-3080420230530001",
"@dcloudio/uni-h5": "^2.0.2-3080420230530001",
"@dcloudio/uni-i18n": "^2.0.2-3080420230530001",
"@dcloudio/uni-mp-360": "^2.0.2-3080420230530001",
"@dcloudio/uni-mp-alipay": "^2.0.2-3080420230530001",
"@dcloudio/uni-mp-baidu": "^2.0.2-3080420230530001",
"@dcloudio/uni-mp-jd": "^2.0.2-3080420230530001",
"@dcloudio/uni-mp-kuaishou": "^2.0.2-3080420230530001",
"@dcloudio/uni-mp-lark": "^2.0.2-3080420230530001",
"@dcloudio/uni-mp-qq": "^2.0.2-3080420230530001",
"@dcloudio/uni-mp-toutiao": "^2.0.2-3080420230530001",
"@dcloudio/uni-mp-vue": "^2.0.2-3080420230530001",
"@dcloudio/uni-mp-weixin": "^2.0.2-3080420230530001",
"@dcloudio/uni-mp-xhs": "^2.0.2-3080420230530001",
"@dcloudio/uni-quickapp-native": "^2.0.2-3080420230530001",
"@dcloudio/uni-quickapp-webview": "^2.0.2-3080420230530001",
"@dcloudio/uni-stacktracey": "^2.0.2-3080420230530001",
"@dcloudio/uni-stat": "^2.0.2-3080420230530001",
"@vue/shared": "^3.0.0",
"autoprefixer": "^8.0.0",
"core-js": "^3.8.3",
"flyio": "^0.6.2",
"pixi.js": "^7.2.4",
"postcss-loader": "^7.3.3",
"vue": ">= 2.6.14 < 2.7",
"vuex": "^3.2.0",
"weapp-adapter": "^1.0.0"
},
"devDependencies": {
"@dcloudio/types": "^3.3.2",
"@dcloudio/uni-automator": "^2.0.2-3080420230530001",
"@dcloudio/uni-cli-i18n": "^2.0.2-3080420230530001",
"@dcloudio/uni-cli-shared": "^2.0.2-3080420230530001",
"@dcloudio/uni-helper-json": "*",
"@dcloudio/uni-migration": "^2.0.2-3080420230530001",
"@dcloudio/uni-template-compiler": "^2.0.2-3080420230530001",
"@dcloudio/vue-cli-plugin-hbuilderx": "^2.0.2-3080420230530001",
"@dcloudio/vue-cli-plugin-uni": "^2.0.2-3080420230530001",
"@dcloudio/vue-cli-plugin-uni-optimize": "^2.0.2-3080420230530001",
"@dcloudio/webpack-uni-mp-loader": "^2.0.2-3080420230530001",
"@dcloudio/webpack-uni-pages-loader": "^2.0.2-3080420230530001",
"@pixi/unsafe-eval": "^7.2.4",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"babel-plugin-import": "^1.11.0",
"cross-env": "^7.0.2",
"jest": "^25.4.0",
"mini-types": "*",
"miniprogram-api-typings": "*",
"postcss": "^8.4.24",
"postcss-comment": "^2.0.0",
"vue-template-compiler": ">= 2.6.14 < 2.7",
"weapp-pixi-adapter": "^0.2.0"
},
"browserslist": [
"Android >= 4.4",
"ios >= 9"
],
"uni-app": {
}
}ct.js
const fs=require("fs");
let path=require("path");
function replacePlugin(){
let pluginPath=path.resolve(__dirname,"./node_modules/@dcloudio/uni-cli-shared/lib/plugin.js");
let copyPluginPath=path.resolve(__dirname,"./node_modules/@dcloudio/uni-cli-shared/lib/copyplugin.js");
let defaultPlugin=fs.readFileSync(pluginPath,'utf8');
let checkDir = fs.existsSync(copyPluginPath);
if(!checkDir){
fs.writeFileSync(copyPluginPath,defaultPlugin);
}else{
defaultPlugin=fs.readFileSync(copyPluginPath,'utf8');
}
let a='process.UNI_SCRIPT_DEFINE={"WOBUGUAN":true,"WOBUGUAN2":false};';//你自己需要的自定义编译条件
fs.writeFileSync(pluginPath,a+defaultPlugin);
}
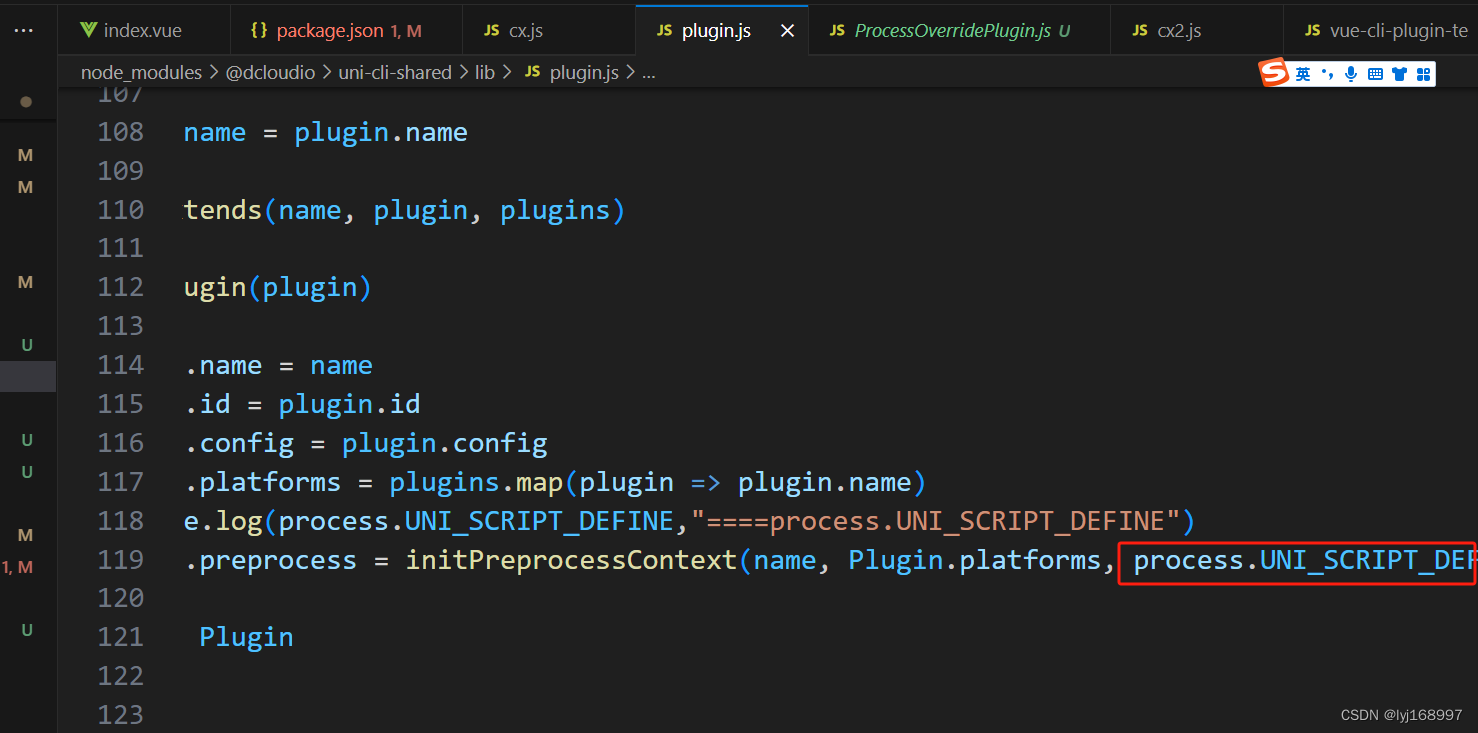
replacePlugin();条件编译起作用的地方在这个地方node_modules/@dcloudio/uni-cli-shared/lib/plugin.js文件的这里

这里的取值,在vue-cli-service执行时就完成了,所以在执行前做变量赋值,替换文件,
这里的ct.js文件中的a是你需要自定义 process.UNI_SCRIPT_DEFINE赋值内容
index.vue文件
<script>
export default{
created(){
console.log(2222)
//#ifdef WOBUGUAN2
console.log("WOBUGUAN2")
//#endif
//#ifdef WOBUGUAN
console.log("WOBUGUAN");
//#endif
}
}
</script>此时自定义条件编译就完成了!!!
虽然不太合理,修改node-module,但没找到别的办法