1 基本概念
数字签名是一种加密技术,用于验证信息来源的身份和数据的完整性。
就是对一个东西签上自己的名;收到的人可以验证这东西是你发的;这里是用数字的方式;
对字符串也可以签名,签名以后,还是一个字符串,不过是经过签名的字符串。
密钥有公钥和私钥; 公钥是公开的,人人都知道;私钥是自己的,只有自己知道;
签上自己的名,那肯定用自己的私钥;
C#代码看一下;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Security.Cryptography;
namespace rsademo
{
public partial class Form1 : Form
{
private string publicKey;
private string privateKey;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
using (var rsa = new RSACryptoServiceProvider())
{
publicKey = rsa.ToXmlString(false); // 公钥
privateKey = rsa.ToXmlString(true); // 私钥
}
}
public static string SignData(string data, string privateKey)
{
using (var rsa = new RSACryptoServiceProvider())
{
rsa.FromXmlString(privateKey);
byte[] dataBytes = Encoding.UTF8.GetBytes(data);
byte[] signatureBytes = rsa.SignData(dataBytes, CryptoConfig.MapNameToOID("SHA1"));
return Convert.ToBase64String(signatureBytes);
}
}
private void button1_Click(object sender, EventArgs e)
{
textBox2.Text = SignData(textBox1.Text, privateKey);
}
}
}首先new一个RSA加密服务提供者对象;
然后可以生成公钥和私钥;
写一个签名函数,需要的参数是待签名的字符串、私钥;

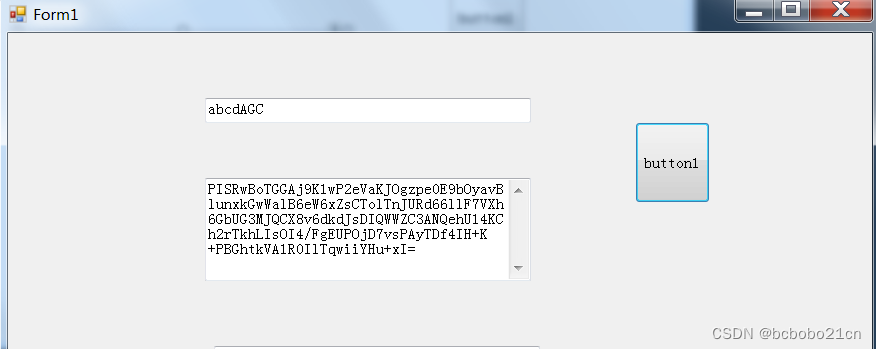
第一个文本框是原来的字符串,第二个文本框是经过数字签名的字符串;