1、css工作中使用场景
美化网页(文字样式、背景样式、边框样式、盒子模型、定位、动画、),布局页面(flex布局、响应式布局、媒体查询)
2、CSS 规则
通常由两个主要部分组成选择器和样式声明
2.1选择器
选择器指定了哪些 HTML 元素将被应用样式。它可以是元素的名称、类名、ID、属性等,用于定位文档中的特定元素。
2.2样式声明
样式声明定义了选择器选中的元素应该如何显示。它包含在花括号 {} 中,每个声明都由属性和值组成,以键值对的形式表示。属性冒号分隔值,每个声明以分号结束。
p {
/* 样式声明 */
color: blue; /* 属性: 值 */
font-size: 16px; /* 属性: 值 */
}
在这个例子中,选择器是 p,样式声明包括 color: blue; 和 font-size: 16px;3、选择器的作用
指定要应用样式的 HTML 元素。通过选择器,你可以精确地选择文档中的特定元素,并为其定义样式,从而实现对网页外观和布局的控制。
3.1定位元素: 选择器允许你准确地定位到 HTML 文档中的特定元素,无论其是嵌套在其他元素中还是作为根元素。
3.2应用样式: 通过选择器,你可以为选定的元素或一组元素定义样式规则,包括颜色、字体、边框、背景等。
3.3层叠样式: CSS 选择器允许你定义多个样式规则,这些规则可以根据选择器的优先级和特定的层叠规则来应用于元素,从而形成最终的样式。
3.4响应式设计: 使用选择器,你可以根据不同的屏幕尺寸或设备类型应用不同的样式,从而实现响应式设计,使网页在各种设备上呈现良好的外观和用户体验。
3.5增强交互性: 选择器还可以与 JavaScript 结合使用,通过添加或删除特定的 CSS 类来实现交互效果,例如悬停、点击、展开/折叠等。
4、css选择器
4.1 标签选择器
选择指定类型的 HTML 元素。例如,p 选择所有 <p> 元素。
4.1.1标签选择器的优点
4.1.1.1简单易用: 标签选择器非常简单明了,只需指定要修改的 HTML 标签即可,无需添加额外的标识符。
4.1.1.2全局生效: 修改样式的效果会在整个文档中生效,适用于需要一致样式的情况,比如全站样式。
4.1.1.3适用性广泛: 标签选择器可以应用于任何页面,而不需要考虑特定的上下文或结构。
4.1.2标签选择器的缺点
4.1.2.1缺乏精确性: 标签选择器会影响到所有匹配的标签,可能会导致意外的样式覆盖或冲突,特别是在大型项目中。
4.1.2.2无法定位特定元素: 无法选择文档中的特定或唯一元素,因为标签选择器会匹配所有相同的 HTML 标签。
4.1.2.3难以维护: 当需要修改样式时,由于样式规则作用范围广泛,可能需要更多的时间和工作来确保修改不会影响到其他部分的布局和外观。
4.1.2.4不灵活: 不能针对特定上下文或状态应用样式,如悬停或焦点状态,因为标签选择器只能选择标签本身,无法选择标签的状态或上下文。
4.2 类选择器
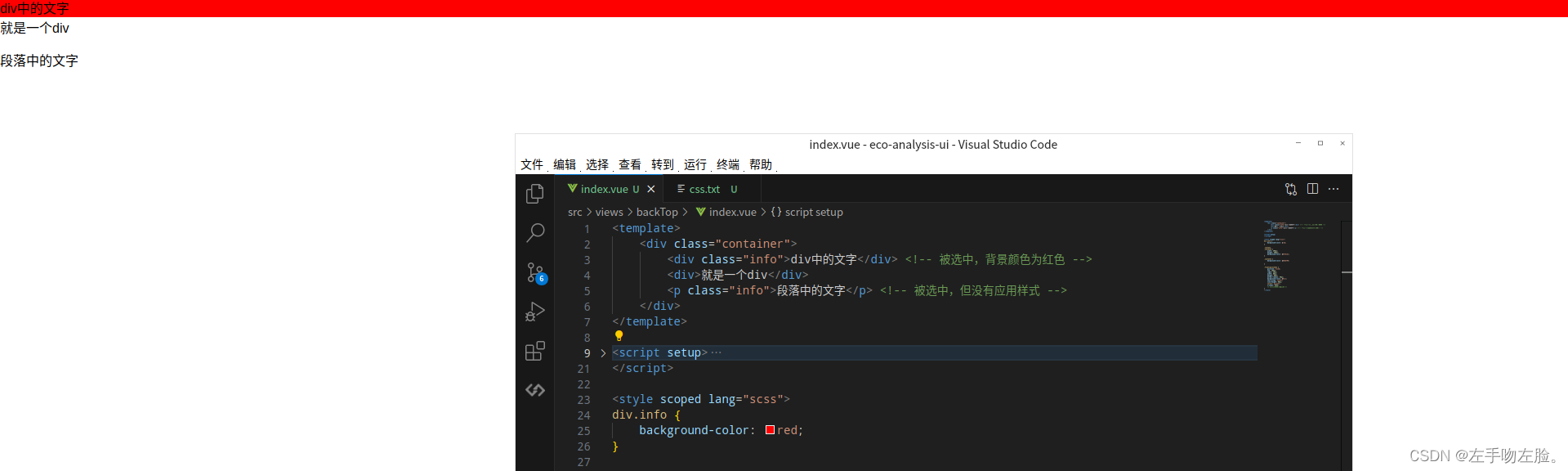
选择具有指定类的 HTML 元素。类选择器以点号 . 开头,后面跟类名。例如,.my-class 选择所有具有 class="my-class" 的元素。
4.3 id选择器
选择具有指定 ID 的 HTML 元素。ID 选择器以井号 # 开头,后面跟 ID 名称。例如,#my-id 选择具有 id="my-id" 的元素。
/* 选择 ID 为 "header" 的元素,并将它们的字体加粗 */
#header {
font-weight: bold;
}ID 选择器具有唯一性,每个 HTML 元素的 ID 属性在文档中应该是唯一的,因此不能像类选择器一样多次多个使用。
错误写法!
<div id="demo demo2">大盒子</div>
#demo {
width: 100px;
height: 100px;
background-color: red;
}
#demo2 {
width: 100px;
height: 100px;
background-color: blue;
}只能这样哈!!!
<div class="demo demo2">大盒子</div>4.4 通配符选择器
选择所有 HTML 元素。通配符选择器使用星号 * 表示。例如,* 选择所有元素。
不建议大量使用。
/* 选择所有元素,并将它们的边框样式设为实线 */
* {
border-style: solid;
}4.5 属性选择器
根据元素的属性值来选择元素。例如,[href] 选择具有 href 属性的所有元素,[title="example"] 选择 title 属性值为 "example" 的所有元素。
/* 选择所有带有 title 属性的元素,并将它们的颜色设为蓝色 */
[title] {
color: blue;
}
/* 选择所有带有 href 属性值以 "https://" 开头的链接,并将它们的颜色设为绿色 */
[href^="https://"] {
color: green;
}4.6 后代选择器
选择某个元素的后代元素。选择器之间使用空格隔开。例如,div p 选择 <div> 元素内的所有 <p> 元素。
/* 选择所有 <div> 元素内部的 <p> 元素,并将它们的文字颜色设为灰色 */
div p {
color: gray;
}4.7 子元素选择器
选择某个元素的直接子元素。子元素选择器使用 > 符号。例如,ul > li 选择 <ul> 元素下直接的 <li> 子元素。
/* 选择 <ul> 元素下的直接子元素 <li>,并将它们的列表样式设为圆点 */
ul > li {
list-style-type: disc;
}4.8 相邻兄弟选择器
选择紧接在另一个元素后面的元素。相邻兄弟选择器使用 + 符号。例如,h2 + p 选择紧跟在 <h2> 元素后面的 <p> 元素。
/* 选择紧跟在 <h2> 元素后面的 <p> 元素,并将它们的文字颜色设为橙色 */
h2 + p {
color: orange;
}4.9 兄弟选择器
选择与某个元素相邻的所有兄弟元素。兄弟选择器使用 ~ 符号。例如,h2 ~ p 选择所有与 <h2> 元素相邻的 <p> 元素。
/* 选择所有紧跟在 <h2> 元素后面的 <p> 元素,并将它们的文字颜色设为紫色 */
h2 ~ p {
color: purple;
}4.10 伪类选择器
用于选择处于特定状态的元素。伪类选择器以冒号 : 开头,后面跟伪类名称。
:link:未访问链接的样式。:visited:已访问链接的样式。:hover:鼠标悬停在链接上时的样式。:active:链接被激活(例如鼠标点击但尚未释放)时的样式。
<ul>
<li><a href="https://example.com">未访问链接</a></li>
<li><a href="https://example.com/visited">已访问链接</a></li>
<li><a href="https://example.com/hover">鼠标悬停链接</a></li>
<li><a href="https://example.com/active">被激活链接</a></li>
</ul>
/* 未访问链接的样式 */
a:link {
color: blue;
text-decoration: none; /* 移除下划线 */
}
/* 已访问链接的样式 */
a:visited {
color: purple;
}
/* 鼠标悬停在链接上时的样式 */
a:hover {
color: red;
text-decoration: underline; /* 添加下划线 */
}
/* 链接被激活时的样式 */
a:active {
color: green;
} 
 绿色是我点下那一瞬间展现的
绿色是我点下那一瞬间展现的
4.11 伪元素选择器
用于选择元素的特定部分。伪元素选择器以冒号 :: 开头,后面跟伪元素名称。
::first-letter:选择元素的第一个字母,并可以为其应用样式,常用于美化文字段落的首字母。
::first-line:选择元素的第一行,并可以为其应用样式,常用于美化段落的首行。
::before:在选定元素的内容前插入内容,通常用于添加装饰性的内容或图标。
::after:在选定元素的内容后插入内容,同样通常用于添加装饰性的内容或图标。
/* 在每个 <h1> 元素前面插入一个红色的小圆点 */
h1::before {
content: "•";
color: red;
}4.12 并集选择器
用于同时选择多个元素并将它们的样式合并在一起。它的语法是通过在选择器之间使用逗号隔开。
/* 选择所有段落和所有标题元素,并将它们的文本颜色设置为红色 */
p, h1, h2, h3 {
color: red;
}
/* 选择所有具有类名为 "highlight" 的元素和所有段落元素,并将它们的背景颜色设置为黄色 */
.highlight, p {
background-color: yellow;
}
4.13交集选择器
用于同时选择匹配多个条件的元素。它是由两个或多个选择器组合而成的,只有同时满足所有选择器条件的元素才会被选中。
交集选择器使用两个选择器,它们之间没有空格或其他字符分隔。

5、font-family字体
注意点:
1.英文字体不需要加引号,中文需要加引号。
2.如果英文字体之间有空格 -- 也需要加引号。
3.设置多个字体时候,一定要把英文字体放在前,中文放在最后。
font-family: Arial, Helvetica, sans-serif, "Microsoft YaHei", "微软雅黑", "PingFang SC", "苹方", "Hiragino Sans GB", "STHeiti", "华文细黑", sans-serif;6、font-size
font-size 属性用于设置文本的大小。常见的单位包括像素(px)、百分比(%)、em、rem 等,其中像素(px)是最常用的单位。
在谷歌浏览器中,默认的字体大小是 16px。这意味着如果你没有明确设置文本的 font-size,那么浏览器会使用 16px 作为默认字体大小。
font-size: 16px;7、font-style
font-style 属性用于设置字体的风格
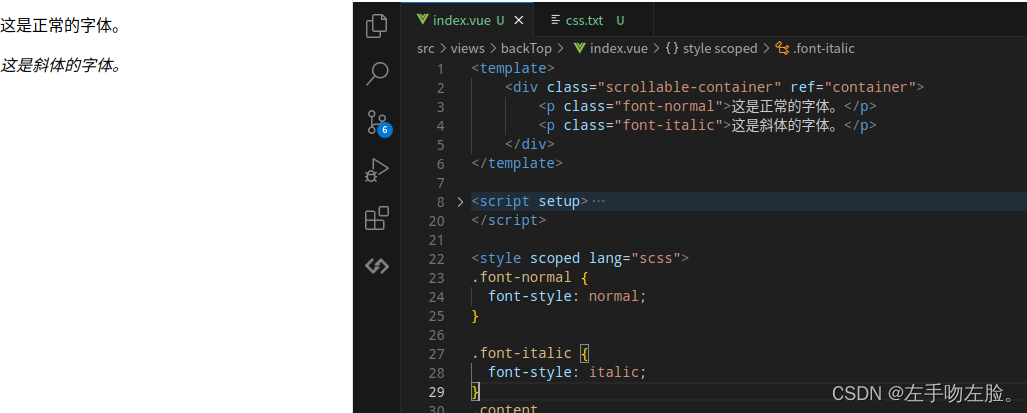
normal:正常的字体风格,即不倾斜。italic:斜体字体风格,字体会倾斜显示。
css部分
.font-normal {
font-style: normal;
}
.font-italic {
font-style: italic;
}html部分
<p class="font-normal">这是正常的字体。</p>
<p class="font-italic">这是斜体的字体。</p>
8、font-weight
font-weight 属性用于设置文本的粗细程度
normal:定义标准的字符权重。通常对应于字体的普通粗细。bold:定义粗体字符权重。通常对应于字体的加粗粗细。- 数字:可选值范围从 100 到 900 之间,以 100 为间隔。但并非所有字体都提供了九种粗细,因此有些数值指定后可能看不出明显的变化。
常用值:
400:等同于normal,定义正常字体。700:等同于bold,定义加粗字体。
9、font复合写法
font 复合属性是 CSS 中用来设置字体样式的简写属性,它可以一次性设置字体的多个属性,包括字体样式、字体粗细、字体大小、行高和字体系列等。虽然它在某些情况下能够提供简洁的写法,但在实际开发中使用频率相对较低。
注意事项:
9.1属性书写顺序不可颠倒: 在使用 font 复合属性时,需要按照固定的顺序书写属性,即 font-style、font-weight、font-size/line-height、font-family。如果颠倒了属性的顺序,可能导致样式不生效或产生意料之外的结果。
9.2不要的属性可以省略: 虽然 font 复合属性可以设置多个属性,但在实际使用时,你可以只包含需要的属性,而省略不需要的属性。但是,为了确保样式的完整性,必须保留字体大小和字体族(即 font-size 和 font-family),这是使用 font 属性的最小要求。
10、color颜色
在 CSS 中,颜色可以使用多种方式表示,包括英文名称、RGB 值和十六进制值。
10.1英文名称:例如:red(红色)、green(绿色)、blue(蓝色)等。这些颜色名称直接指代了常见的颜色。
10.2RGB 值:使用 rgb() 函数表示,其中包含三个参数,分别表示红色、绿色和蓝色的强度,取值范围为 0 到 255。例如:rgb(255, 0, 0) 表示红色,rgb(0, 255, 0) 表示绿色,rgb(0, 0, 255) 表示蓝色。
10.3十六进制值:使用 # 符号表示,后跟六位十六进制数字,每两位代表红、绿、蓝三个颜色通道的强度。例如,红色可以表示为 #ff0000,绿色为 #00ff00,蓝色为 #0000ff。每两位十六进制数的范围是 00 到 ff,对应于十进制的 0 到 255。这种表示方法在实际工作中使用最广泛。
11、text-align 设置盒子里文本的水平对齐方式
在 CSS 中,text-align 属性用于设置文本在其容器盒子中的水平对齐方式。它可以应用于块级元素和表格元素的容器盒子,并影响其中文本的对齐方式。
11.1text-align: left;: 文本左对齐。默认情况下,大多数浏览器会将文本设置为左对齐。
11.2text-align: right;: 文本右对齐。
11.3text-align: center;: 文本居中对齐。
11.4text-align: justify;: 文本两端对齐。在这种情况下,浏览器会调整单词和字母的间距,使得每行的文本尽可能填满整个容器宽度。

text-align 只影响文本的水平对齐方式,并不影响其垂直对齐方式。如果需要控制文本的垂直对齐方式,可以使用其他属性,如 vertical-align。
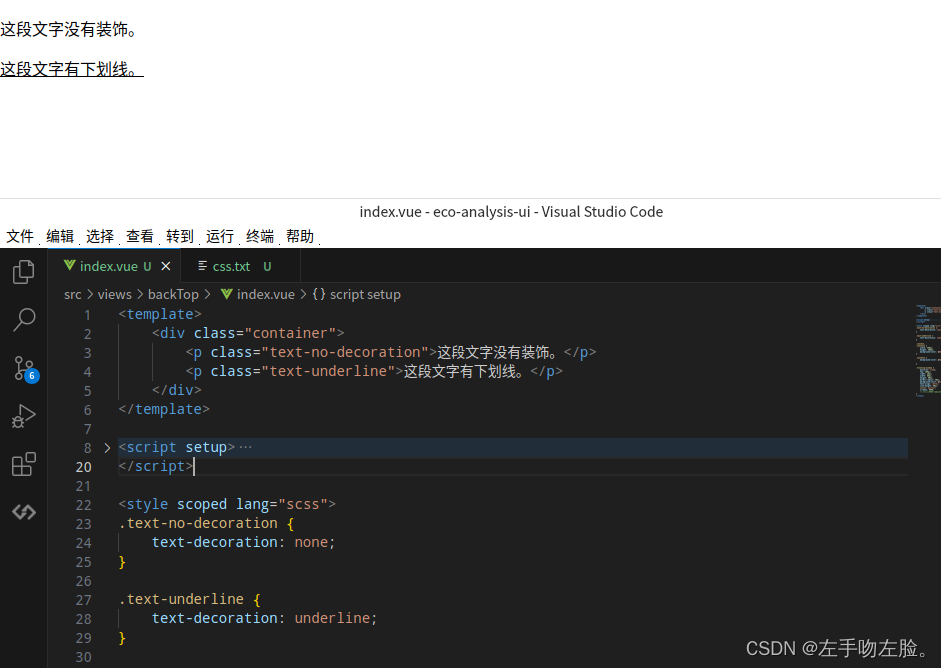
12、文本装饰 text-decoration
none:取消文本的装饰效果。underline:在文本下方添加下划线。

13、首行缩进text-indent
text-indent 属性用于设置段落(或其他块级元素)第一行的缩进。通常使用的值包括:
- 像素(px):指定一个固定的像素值作为缩进。
- 百分比(%):相对于父元素宽度的百分比值作为缩进。
- em:相对于当前元素的字体大小来设置缩进,1em 等于一个字体的宽度。

14、line-height行高
line-height 属性用于设置行与行之间的距离,也称为行高。它可以接受多种类型的值,包括:
- 使用无单位的数字:这个数字会乘以当前元素的字体大小来计算行高。
- 使用相对单位,如 em 或百分比:这些值是相对于当前元素的字体大小来计算行高的。
p {
line-height: 1.5; /* 1.5倍当前字体大小作为行高 */
}
h1 {
line-height: 120%; /* 行高为当前字体大小的120% */
}15、元素的显示模式
就是标签以什么样的方式进行显示
在 CSS 中,每个 HTML 元素都有一个默认的显示模式,但可以通过 CSS 来改变这个显示模式。
15.1 块元素的特点
15.1.1独占一行: 块级元素会自动开始新的一行,并在上下文中占据其父元素的整个可用宽度,因此一个块级元素独占一行。
15.1.2默认宽度为父元素宽度: 块级元素的宽度默认为其父元素的100%,因此它会充满父元素的宽度。
15.1.3可设置宽度和高度: 块级元素可以通过设置宽度(width)和高度(height)来控制其尺寸。
15.1.4可包含内联元素和其他块级元素: 块级元素可以包含其他块级元素和内联元素。它们可以容纳大多数其他元素,包括内联元素、其他块级元素以及其他一些特殊的元素。
15.1.5可设置内外边距以及边框: 块级元素可以通过设置内外边距(margin)、边框(border)和填充(padding)来调整其与周围元素的间距和外观。
15.1.6默认情况下会换行: 块级元素在默认情况下会自动换行,即它们会排列在垂直方向上,一个接一个地显示。
一些常见的 HTML 块级元素包括 <div>、<p>、<h1> 到 <h6>、<ul>、<ol>、<li> 等。这些元素通常用于组织页面结构、定义段落、标题、列表等内容。
15.2 行内元素特点
15.2.1不会独占一行: 行内元素不会自动开始新的一行,它们会在同一行内水平排列,直到达到行的末尾才会换行。
15.2.2默认宽度为内容宽度: 行内元素的宽度默认由其内容决定,不会像块级元素一样充满父元素的宽度。如果没有设置宽度,行内元素会尽可能地占据其内容所需的空间。
15.2.3不可设置宽度和高度: 行内元素的宽度和高度通常由其内容决定,不能通过设置 width 和 height 属性来直接控制。
15.2.4不能包含块级元素: 行内元素通常不能包含块级元素,但可以包含其他行内元素。
15.2.5可以设置内外边距和填充: 行内元素可以通过设置内外边距(margin)、边框(border)和填充(padding)来调整其周围的间距和外观,但这些属性对行内元素的影响通常是垂直方向上的,水平方向上的影响有限。
15.2.6常用于包裹文本和内联元素: 行内元素通常用于包裹文本和其他内联元素,如超链接 <a>、强调文本 <em>、加粗文本 <strong> 等。
一些常见的 HTML 行内元素包括 <span>、<a>、<em>、<strong>、<img>、<br> 等。这些元素通常用于添加文本样式、创建链接、插入图片等操作。
15.3 行内块特点
15.3.1可以在同一行内水平排列: 类似于行内元素,行内块元素可以在同一行内水平排列,不会自动开始新的一行。
15.3.2可以设置宽度和高度: 与块级元素不同的是,行内块元素可以设置宽度(width)和高度(height),并且会按照设置的宽度和高度进行显示。
15.3.3可以设置内外边距和填充: 行内块元素可以通过设置内外边距(margin)、边框(border)和填充(padding)来调整其周围的间距和外观。
15.3.4可以包含其他行内块元素和行内元素: 行内块元素既可以包含其他行内块元素,也可以包含行内元素,这使得它具有更灵活的布局能力。
15.3.5默认不会独占一行: 类似于行内元素,行内块元素默认不会独占一行,它们会在同一行内水平排列,直到达到行的末尾才会换行。
一些常见的 HTML 行内块元素包括 <span>、<img>(在没有设置 display 属性时是行内块元素)、<input>(在没有设置 display 属性时是行内块元素)、<button> 等。这些元素通常用于创建按钮、插入图片、容纳内联元素等操作。
15.4 隐藏元素
藏元素是在网页中不显示某个元素,但又不移除它在文档流中所占据的位置。这通常通过 CSS 中的 display 属性实现,将元素的显示模式设置为 none,从而隐藏该元素。
.hidden-element {
display: none;
}.hidden-element 是要隐藏的元素的类名,通过将其 display 属性设置为 none,该元素就会在页面上被隐藏起来,不会显示出来,也不会占据任何空间。
需要注意的是,通过设置 display: none; 隐藏元素后,该元素不会在页面上显示,也不会触发任何与用户交互相关的事件,比如点击事件、鼠标悬停事件等。
隐藏元素的常见应用场景
-
响应式设计: 在响应式网页设计中,可能会根据不同的屏幕尺寸或设备类型隐藏或显示特定的元素。
-
交互元素控制: 在某些情况下,可能需要通过 JavaScript 控制某些交互元素的显示与隐藏,以实现特定的交互效果。
-
无关内容屏蔽: 在某些情况下,可能需要隐藏某些内容以提升用户体验,比如在打印页面时隐藏广告或导航栏。
总之,隐藏元素是一种常见的网页布局和交互设计技术,可以通过设置 display: none; 来实现。
15.5模式转换
转换为 块元素 display:block;
转换为 行内元素 display:inline;
转换为 行内块元素 display:inline-block;
16、 单行文本在盒子中垂直居中
行高 等于 盒子高度。
16.1 使用行高(line-height): 设置行高等于盒子的高度,这样文本就会在垂直方向上居中显示
.container {
height: 100px; /* 盒子的高度 */
line-height: 100px; /* 行高等于盒子的高度 */
}16.2使用 Flexbox 布局:将父容器设置为 Flex 容器,并使用 align-items: center; 将子项在垂直方向上居中对齐
.container {
display: flex;
align-items: center; /* 垂直方向居中对齐 */
}16.3 使用 Grid 布局:将父容器设置为 Grid 容器,并使用 align-items: center; 将子项在垂直方向上居中对齐。
.container {
display: grid;
align-items: center; /* 垂直方向居中对齐 */
}16.4 使用绝对定位:将文本元素设置为绝对定位,并使用 top: 50%; transform: translateY(-50%); 将其垂直居中
.text {
position: absolute;
top: 50%;
transform: translateY(-50%);
}17、background-color背景颜色
用于指定元素的背景颜色。
.element {
background-color: #ff0000; /* 使用十六进制颜色值 */
}.element 是你要设置背景颜色的元素的类名,#ff0000 是一个代表红色的十六进制颜色值。你可以根据需要将颜色值替换为任何你想要的颜色。
除了使用十六进制颜色值之外,你还可以使用其他颜色表示方式,例如:
- RGB(红绿蓝)值:
background-color: rgb(255, 0, 0); - RGBA(带透明度的红绿蓝)值:
background-color: rgba(255, 0, 0, 0.5);(最后一个参数表示透明度,取值范围为 0 到 1) - 颜色关键词:
background-color: red;
在背景颜色属性中使用 CSS 渐变、图像等复杂的背景效果
.element {
background-color: linear-gradient(to right, #ff0000, #00ff00); /* 使用渐变 */
}这将创建一个从红色到绿色的水平渐变背景。
18、背景图片background-image
.element {
background-image: url('path/to/your/image.jpg'); /* 设置背景图片的路径 */
background-size: cover; /* 设置背景图片的尺寸适应元素大小 */
background-position: center; /* 设置背景图片在元素中的位置为中心 */
background-repeat: no-repeat; /* 禁止背景图片重复 */
}在这个示例中:
.element是你要设置背景图片的元素的类名或 ID;url('path/to/your/image.jpg')指定了背景图片的路径。你需要将'path/to/your/image.jpg'替换为你自己的图片路径;background-size: cover;设置背景图片的尺寸,使其覆盖整个元素,并保持宽高比;background-position: center;将背景图片在元素中的位置设置为中心;background-repeat: no-repeat;禁止背景图片在元素中重复。
19、background-repeat背景平铺
用于指定背景图像重复方式的属性。它可以控制背景图像在水平和垂直方向上的重复方式,常见的取值有以下几种:
19.1 repeat:默认值,背景图像在水平和垂直方向上重复平铺。
19.2 repeat-x:背景图像在水平方向上重复平铺,垂直方向上不重复。
19.3 repeat-y:背景图像在垂直方向上重复平铺,水平方向上不重复。
19.4 no-repeat:背景图像不重复,只出现一次。
body {
background-image: url('background-image.jpg'); /* 设置背景图像的路径 */
background-repeat: repeat-x; /* 在水平方向上重复平铺 */
}这段 CSS 代码会使背景图像在水平方向上重复平铺,而在垂直方向上不重复。
20、背景平铺
background-position: 水平方向 垂直方向;
其中,水平方向和垂直方向都是方位名词,具体取值如下:
水平方向:left、center、right
垂直方向:top、center、bottom
如果只指定一个值,则另一个值默认为 center。
background-position: center bottom;
背景位置设置在水平方向居中,垂直方向在底部技巧 -- 先水平后写垂直
20.1 如果只写一个固定值px单位,那么该值一定是x坐标值,另一个值默认是center。
举例来说,如果你设置了背景位置为background-position: 100px;,那么背景图片将水平向右移动100像素,垂直方向则默认居中对齐。
20.2 如果方位名词和固定值混合使用;第一个值是x坐标,第二个是y坐标。
举例来说,如果你设置背景位置为 background-position: 100px 50%;,那么背景图片将水平向右移动100像素,垂直方向则在容器高度的50%位置。
21、背景固定background-attachment:fixed;
用于控制背景图像是否固定在视口中,即在页面滚动时是否固定背景图像的位置。
当设置为 fixed 时,背景图像会相对于视口固定,不会随着页面的滚动而滚动,这意味着即使页面滚动,背景图像的位置也不会改变
body {
background-image: url('background.jpg');
background-attachment: fixed;
}这样设置后,页面的背景图像将会固定在视口中,不会随着页面的滚动而移动。
22、背景复合写法
当在 CSS 中编写背景属性时,可以使用一种称为“背景复合写法”的方法,它允许你将多个背景相关的属性合并到一个声明中,这样可以简化代码并提高可读性。这种写法遵循以下原则:
22.1 可以省略不需要的属性: 如果你只想设置其中几个背景属性,而不需要设置所有属性,你可以只写需要的那些属性,而省略其他属性。
22.2 属性和值之间用空格隔开: 在背景复合写法中,属性和对应的值之间用空格隔开,而不是使用冒号分隔。这样的写法更加简洁清晰。
22.3没有先后顺序问题: 在这种写法中,属性和值的顺序没有严格的要求,你可以根据需要灵活调整属性的顺序。
background: url('background.jpg') #f00 repeat-x top fixed;这样设置后,背景图片为 background.jpg,背景颜色为红色,背景重复方式为水平平铺,背景位置在顶部,且背景图像固定在视口中。
23、背景透明
background:rgba(0,0,0,0.4); -- 最后一个参数取值范围是0~1之间。
背景半透明,是盒子透明;里面的内容不受影响。
opacity属性:设置元素的不透明级别。 取值范围:0~1之间。
<div>学习满满,正能量</div>
.div {
width: 200px;
height: 200px;
/* 下面两行代码:盒子和里面的内容,都看不到了 */
background: red;
opacity: 0;
}
.div {
width: 200px;
height: 200px;
/* 下面一句话:盒子虽然看不到了,但里面的内容不受影响 */
background: rgba(100, 0, 0, 0);
}24、css三大特性
24.1 层叠性
CSS 样式可以从多个来源(如外部样式表、内部样式表、内联样式以及用户代理样式表)中进行层叠和继承,最终确定元素应用的样式。这种层叠性使得样式可以有序地应用于文档,并且具有优先级规则来确定最终的样式结果。
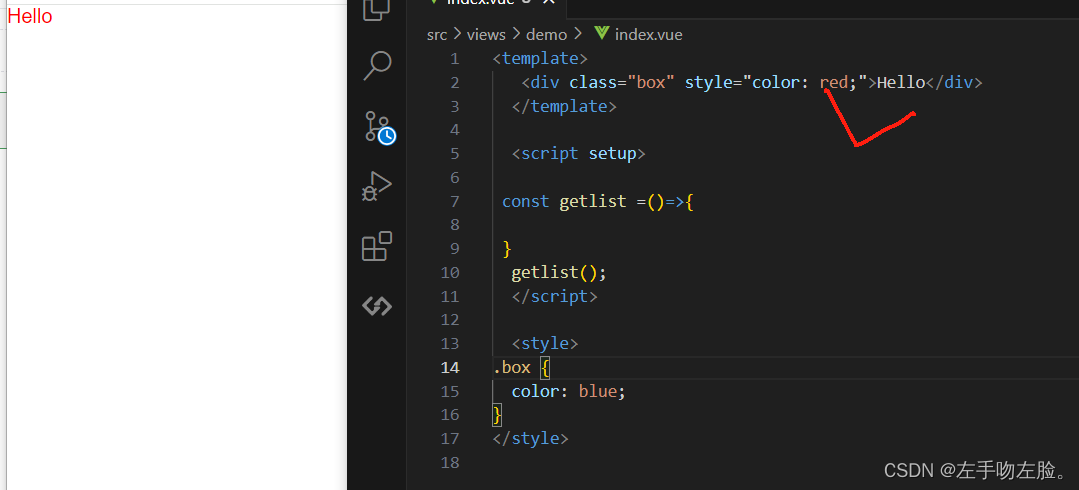
如果样式发生冲突,后面的样式层叠前面的冲突样式 -- 谁离得body近,谁优先。
<div class="box" style="color: red;">Hello</div>
.box {
color: blue;
} 这种情况,内联样式的 color: red; 会覆盖外部样式表中的 color: blue;,因为内联样式的优先级更高。

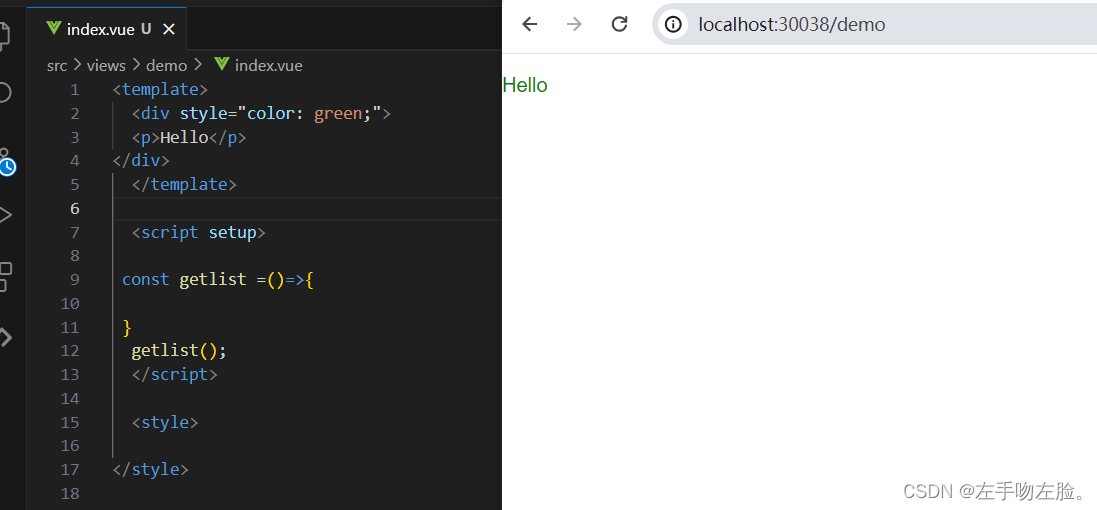
24.2 继承性
某些样式属性可以从父元素继承到子元素。
<div style="color: green;">
<p>Hello</p>
</div>
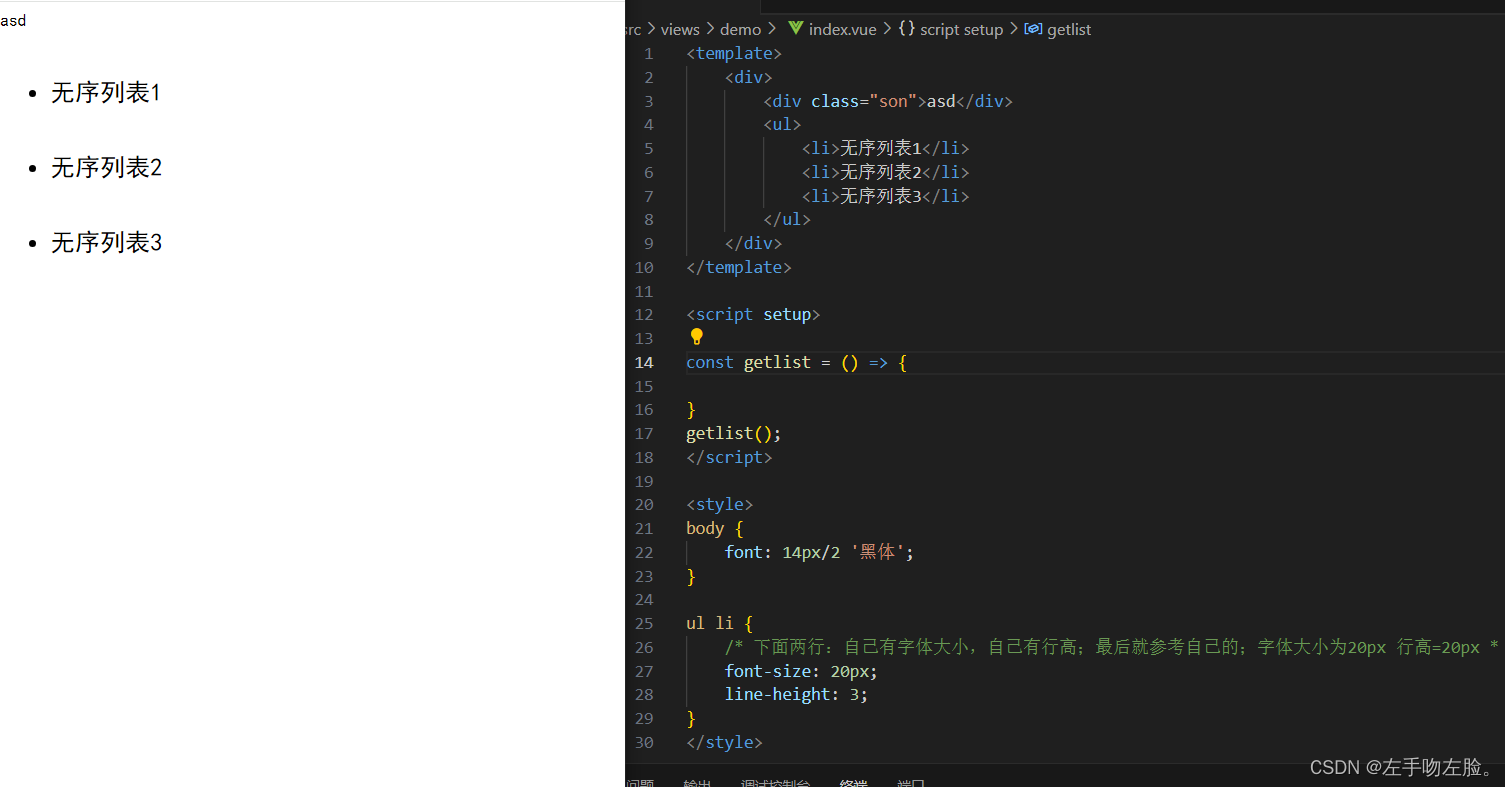
text- font- line- 这些开头的可以被继承。 color 也可以继承。
<template>
<div>
<div class="son">asd</div>
<ul>
<li>无序列表1</li>
<li>无序列表2</li>
<li>无序列表3</li>
</ul>
</div>
</template>
<script setup>
const getlist = () => {
}
getlist();
</script>
<style>
body {
font: 14px/2 '黑体';
}
ul li {
/* 下面两行:自己有字体大小,自己有行高;最后就参考自己的;字体大小为20px 行高=20px * 3 */
font-size: 20px;
line-height: 3;
}
</style>
24.3 优先级
当多个样式规则应用于同一个元素时,CSS 通过计算选择器的特殊性来确定哪个样式优先。
- 元素选择器:权重值为 0,0,0,1。
- 类选择器/伪类选择器:权重值为 0,0,1,0。
- ID 选择器:权重值为 0,1,0,0。
- 行内样式:权重值为 1,0,0,0。
- !important:特殊标志,权重最高。
<template> <div id="header" class="box" style="color: blue;">Hello</div> </template> <script setup> const getlist = () => { } getlist(); </script> <style> /* 元素选择器 */ div { color: red; } /* 类选择器 */ .box { color: green; } /* ID 选择器 */ #header { color: blue; } /* 行内样式 */ p { color: orange !important; } </style>按照权重计算,每个选择器的权重值分别为:0,1,1,1(ID 选择器 + 类选择器 + 行内样式)。因此,最终应用的样式是蓝色,因为 ID 选择器的权重最高。若没有行内样式,颜色将为绿色,因为类选择器的权重大于元素选择器。

类选择器永远大于标签选择器
下一篇cssCSS详解(二)-CSDN博客