步骤如下:
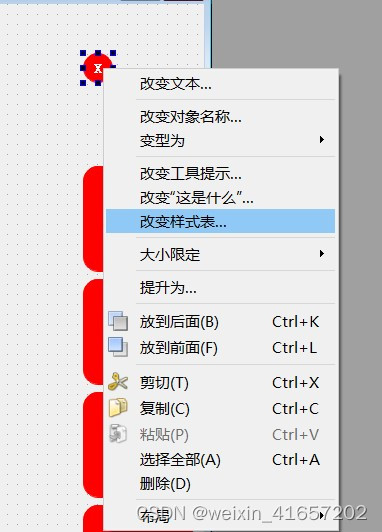
1、右键选中你要修改的按钮,此处以Pushbutton为例,选择“改变样式表”,打开编辑样式表对话框,如下图所示

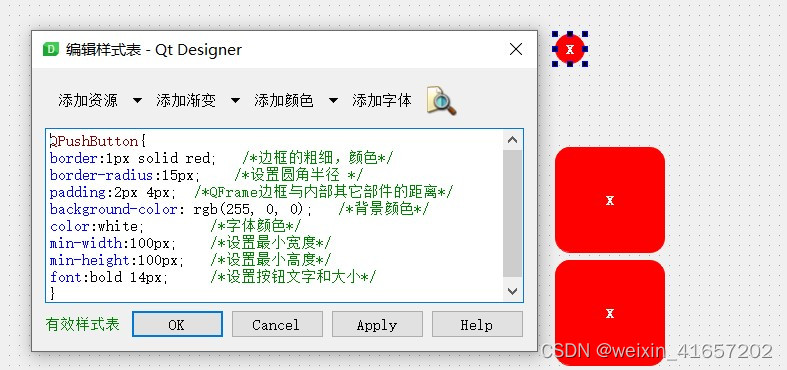
2、在编辑样式表对话框中输入如下代码:
QPushButton{
border:1px solid red; /*边框的粗细,颜色*/
border-radius:15px; /*设置圆角半径 */
padding:2px 4px; /*QFrame边框与内部其它部件的距离*/
background-color: rgb(255, 0, 0); /*背景颜色*/
color:white; /*字体颜色*/
min-width:100px; /*设置最小宽度*/
min-height:100px; /*设置最小高度*/
font:bold 14px; /*设置按钮文字和大小*/
}
编辑样式表中书写的代码像是数据库语言。
QPushButton{
border:1px solid red; /*边框的粗细,颜色*/
border-radius:15px; /*设置圆角半径 */
padding:2px 4px; /*QFrame边框与内部其它部件的距离*/
background-color: rgb(255, 0, 0); /*背景颜色*/
color:white; /*字体颜色*/
min-width:100px; /*设置最小宽度*/
min-height:100px; /*设置最小高度*/
font:bold 14px; /*设置按钮文字和大小*/
}
在这群代码中
border:1px solid red; /*边框的粗细,颜色*/
这行好用,我用它将边框改成了红色,1px不知是什么,粗细吗?solid不知是设置什么用的。
border-radius:15px; /*设置圆角半径 */
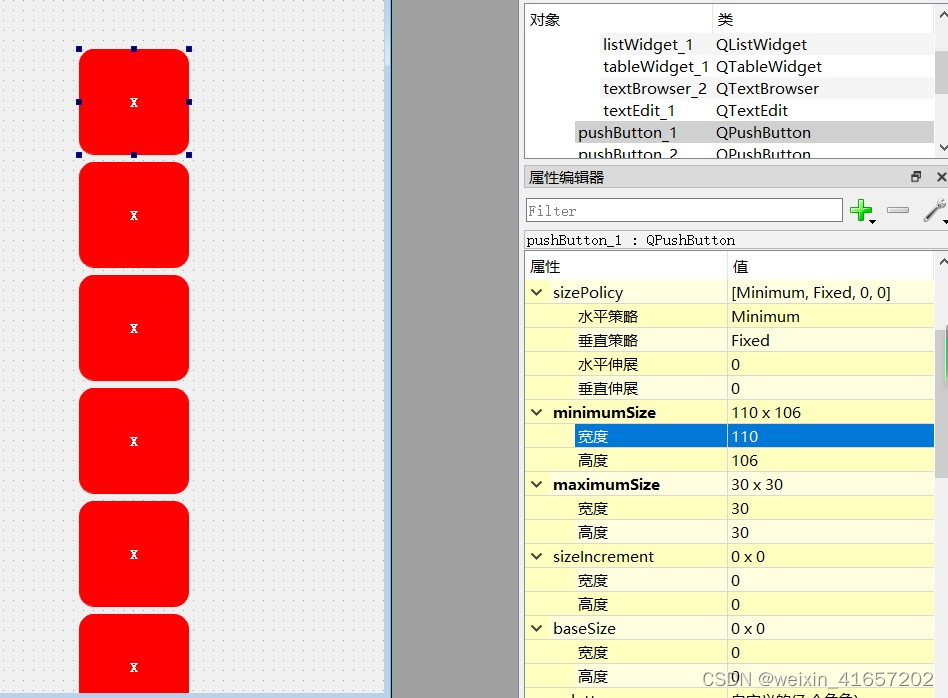
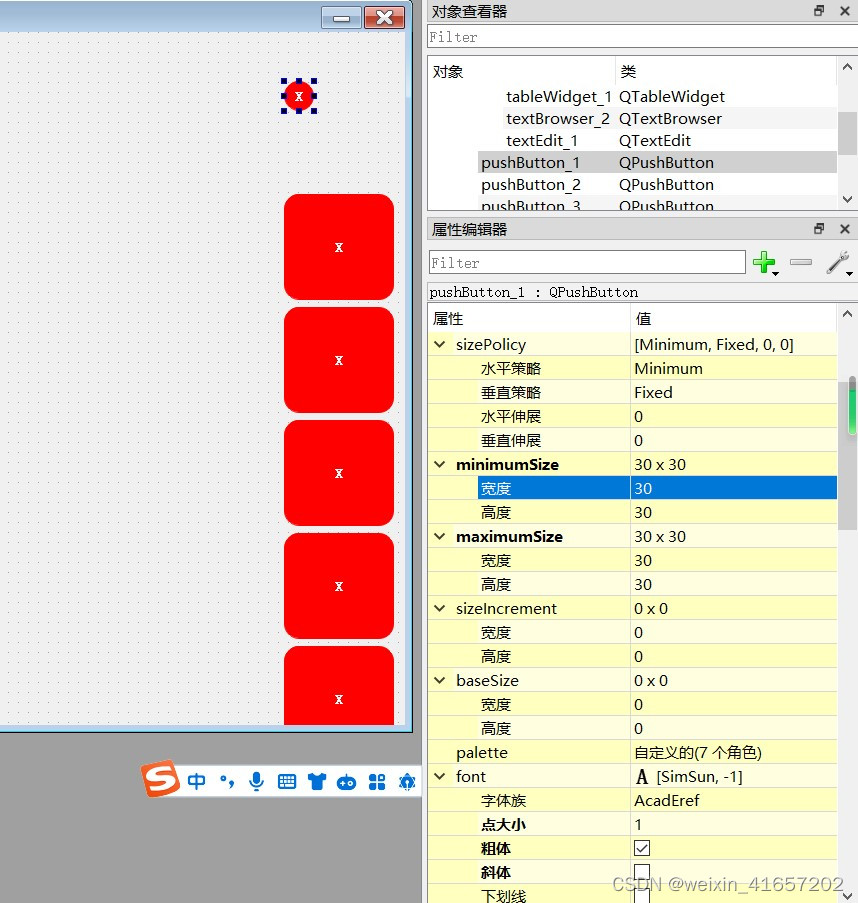
这行有用,要将按钮设置成圆形就靠它。15px就是圆角半径,至于怎么理解圆角半径,通过下午一段时间的实践,我发现其好像能规定弧度与半径,在圆角半径设置为15px后,点击OK,再将Qtdesigner的按钮属性界面的minimunSize的高度宽度、maximumSize的高度宽度均设置为圆角半径的两倍,即30,就可以了。如果按钮是一个四个角呈弧形的矩形(圆角矩形),你只需要用鼠标将这个圆角矩形缩小一下就行,检测到缩小这个动作后,它会自动缩小为半径15的圆,如下图:


padding:2px 4px; /*QFrame边框与内部其它部件的距离*/
这行还不知道怎么用
background-color: rgb(255, 0, 0); /*背景颜色*/
这行有用,此处设置背景颜色为红色(255,0,0)
color:white; /*字体颜色*/
此行有用
min-width:100px; /*设置最小宽度*/
min-height:100px; /*设置最小高度*/
这两行好像没发现效果
font:bold 14px; /*设置按钮文字和大小*/
这行应该有用
好啦。
总结一下哈:
1、Qtdesigner界面,右键点击按钮,选择“改变样式表”
2、在“编辑样式表”界面输入上方代码,根据需要修改相关参数,圆角半径是设置为圆形的关键
3、点击OK,修改Qtdesigner界面组件属性中的最大最小尺寸,数值填圆角半径的2倍,即直径
4、鼠标拖动缩小或放大组件
5、OK
注:
1、如果在代码中添加的时候,设置为圆形的按钮在运行程序后,又变成了圆角矩形,那就在Python代码中再给它固定一下尺寸,用下面的代码:
self.ui_1.pushButton_1.setFixedSize(30,30)
2、若要在Python代码中对界面做一些改动,如果与已修改的组件有关,建议将代码放在setFixedSize前面,下午放在后面后,原本正常的组件又变成圆角矩形了,气。
如有用,如条件允许,记得赞赏哦。