组件生命周期(★★★)
目标
- 说出组件生命周期对应的钩子函数
- 钩子函数调用的时机
概述
意义:组件的生命周期有助于理解组件的运行方式,完成更复杂的组件功能、分析组件错误原因等
组件的生命周期: 组件从被创建到挂载到页面中运行,再到组件不在时卸载的过程
生命周期的每个阶段总是伴随着一些方法调用,这些方法就是生命周期的钩子函数
构造函数的作用:为开发人员在不同阶段操作组件提供了实际
生命周期阶段
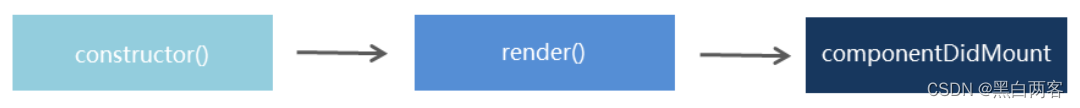
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mlGHJXtd-1673683573526)(images/生命周期.png)]](https://img-blog.csdnimg.cn/693c136f6c1f4106b60e0722bf97ce0f.png)
创建时(挂载阶段)
- 执行时机:组件创建时(页面加载时)
- 执行顺序

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Z2y5ynQK-1673683573530)(images/创建时-函数的作用.png)]](https://img-blog.csdnimg.cn/be8e7e94ccfd4d328564757979cf5105.png)
更新时
执行时机:setState()、 forceUpdate()、 组件接收到新的props
说明:以上三者任意一种变化,组件就会重新渲染
执行顺序:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-s394iLvV-1673683573531)(images/更新时.png)]](https://img-blog.csdnimg.cn/e237872cce1d4cc19789418e00fedb65.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tCD4Zr6d-1673683573531)(images/更新时-函数作用.png)]](https://img-blog.csdnimg.cn/867343fec4e842ea85d149324f5c6164.png)
卸载时
执行时机:组件从页面中消失
作用:用来做清理操作
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NSS9hE2B-1673683573532)(images/卸载时.png)]](https://img-blog.csdnimg.cn/07dcaac9ae5d413fa1ae41cf036ebdc8.png)
不常用的钩子函数
旧版的生命周期钩子函数
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oCADQsAZ-1673683573532)(images/旧版生命周期函数.png)]](https://img-blog.csdnimg.cn/99b09251a575487880d35accdb1d9d42.png)
新版完整生命会走棋钩子函数
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Fgwd9VHv-1673683573532)(images/新版生命周期函数.png)]](https://img-blog.csdnimg.cn/ba36d44540b7402a9aba0582d1b4b126.png)
getDerivedStateFromProps()
getDerivedStateFromProps会在调用 render 方法之前调用,并且在初始挂载及后续更新时都会被调用。它应返回一个对象来更新 state,如果返回 null 则不更新任何内容- 不管原因是什么,都会在每次渲染前触发此方法
shouldComponentUpdate()
- 根据
shouldComponentUpdate()的返回值,判断 React 组件的输出是否受当前 state 或 props 更改的影响。默认行为是 state 每次发生变化组件都会重新渲染 - 当 props 或 state 发生变化时,
shouldComponentUpdate()会在渲染执行之前被调用。返回值默认为 true
getSnapshotBeforeUpdate()
getSnapshotBeforeUpdate()在最近一次渲染输出(提交到 DOM 节点)之前调用。它使得组件能在发生更改之前从 DOM 中捕获一些信息(例如,滚动位置)。此生命周期的任何返回值将作为参数传递给componentDidUpdate()- 此用法并不常见,但它可能出现在 UI 处理中,如需要以特殊方式处理滚动位置的聊天线程等
render-props模式 (★★★)
目标
- 知道render-props模式有什么作用
- 能够说出render-props的使用步骤
React组件复用概述
- 思考:如果两个组件中的部分功能相似或相同,该如何处理?
- 处理方式:复用相似的功能
- 复用什么?
- state
- 操作state的方法
- 两种方式:
- render props模式
- 高阶组件(HOC)
- 注意: 这两种方式不是新的API,而是利用React自身特点的编码技巧,演化而成的固定模式
思路分析
-
思路:将要复用的state和操作state的方法封装到一个组件中
-
如何拿到该组件中复用的state
-
在使用组件时,添加一个值为函数的prop,通过函数参数来获取
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jV7FGNEE-1673683573533)(images/render-props-01.png)]](https://img-blog.csdnimg.cn/917c1b2e77b84f0680f8e0b78fdfcfba.png)
-
-
如何渲染到任意的UI
-
使用该函数的返回值作为要渲染的UI内容
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HfMZLuLf-1673683573533)(images/render-props-02.png)]](https://img-blog.csdnimg.cn/3b3460da8e8d4bb08a49490e104f9cb0.png)
-
使用步骤
- 创建Mouse组件,在组件中提供复用的逻辑代码
- 将要复用的状态作为 props.render(state)方法的参数,暴露到组件外部
- 使用props.render() 的返回值作为要渲染的内容
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-N354QpSG-1673683573534)(images/render-props模式-01.png)]](https://img-blog.csdnimg.cn/e6c0b2c3a234451b842dec0ea0f9c850.png)
示例demo
class Mouse extends React.Component {
// 鼠标位置状态
state = {
x: 0,
y: 0
}
// 监听鼠标移动事件
componentDidMount(){
window.addEventListener('mousemove',this.handleMouseMove)
}
handleMouseMove = e => {
this.setState({
x: e.clientX,
y: e.clientY
})
}
render(){
// 向外界提供当前子组件里面的数据
return this.props.render(this.state)
}
}
class App extends React.Component {
render() {
return (
<div>
App
<Mouse render={mouse => {
return <p>X{mouse.x}Y{mouse.y}</p>
}}/>
</div>
)
}
}
ReactDOM.render(<App />,document.getElementById('root'))
children代替render属性
- 注意:并不是该模式叫 render props就必须使用名为render的prop,实际上可以使用任意名称的prop
- 把prop是一个函数并且告诉组件要渲染什么内容的技术叫做: render props模式
- 推荐:使用childre代替render属性
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YbIbsL9l-1673683573534)(images/render-props-children模式.png)]](https://img-blog.csdnimg.cn/95a55a54e2f447918ddeee124c71ffec.png)
优化代码
- 推荐给render props模式添加props校验
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Q0EzGgtW-1673683573535)(images/优化-添加校验.png)]](https://img-blog.csdnimg.cn/1fc7d2882b594ead978ecb88e2753c51.png)

高阶组件 (★★★)
目标
- 知道高阶组件的作用
- 能够说出高阶的使用步骤
概述
- 目的:实现状态逻辑复用
- 采用 包装模式
- 手机:获取保护功能
- 手机壳:提供保护功能
- 高阶组件就相当于手机壳,通过包装组件,增强组件功能
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1f1SU3TE-1673683573536)(images/手机壳.png)]](https://img-blog.csdnimg.cn/b448d1e13c2e406c9a35aee32f957882.png)
思路分析
- 高阶组件(HOC、Higher-Order Component) 是一个函数,接收要包装的组件,返回增强后的组件
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6GeGTHxY-1673683573536)(images/高阶组件-函数.png)]](https://img-blog.csdnimg.cn/c08373ea61b2492d9f64cf639cbb0406.png)
- 高阶组件内部创建了一个类组件,在这个类组件中提供复用的状态逻辑代码,通过prop将复用的状态传递给被包装组件
WrappedComponent
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uRqz7tr2-1673683573537)(images/高阶组件-类组件内部实现.png)]](https://img-blog.csdnimg.cn/b142a8c207ea4681abf2c8550132934f.png)
使用步骤
- 创建一个函数,名称约定以with开头
- 指定函数参数,参数应该以大写字母开头
- 在函数内部创建一个类组件,提供复用的状态逻辑代码,并返回
- 在该组件中,渲染参数组件,同时将状态通过prop传递给参数组件
- 调用该高阶组件,传入要增强的组件,通过返回值拿到增强后的组件,并将其渲染到页面
包装函数
// 定义一个函数,在函数内部创建一个相应类组件
function withMouse(WrappedComponent) {
// 该组件提供复用状态逻辑
class Mouse extends React.Component {
state = {
x: 0,
y: 0
}
// 事件的处理函数
handleMouseMove = (e) => {
this.setState({
x: e.clientX,
y: e.clientY
})
}
// 当组件挂载的时候进行事件绑定
componentDidMount() {
window.addEventListener('mousemove', this.handleMouseMove)
}
// 当组件移除时候解绑事件
componentWillUnmount() {
window.removeEventListener('mousemove', this.handleMouseMove)
}
render() {
// 在render函数里面返回传递过来的组件,把当前组件的状态设置进去
return <WrappedComponent {...this.state} />
}
}
return Mouse
}
哪个组件需要加强,通过调用withMouse这个函数,然后把返回的值设置到父组件中即可
function Position(props) {
return (
<p>
X:{props.x}
Y:{props.y}
</p>
)
}
// 把position 组件来进行包装
let MousePosition = withMouse(Position)
class App extends React.Component {
constructor(props) {
super(props)
}
render() {
return (
<div>
高阶组件
<MousePosition></MousePosition>
</div>
)
}
}
设置displayName
- 使用高阶组件存在的问题:得到两个组件的名称相同
- 原因:默认情况下,React使用组件名称作为
displayName - 解决方式:为高阶组件设置
displayName,便于调试时区分不同的组件 displayName的作用:用于设置调试信息(React Developer Tools信息)- 设置方式:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YPJQPa0Y-1673683573537)(images/高阶组件-displayName.png)]](https://img-blog.csdnimg.cn/23b704c1c2934ae8a8c3705190ec4645.png)
传递props
- 问题:如果没有传递props,会导致props丢失问题
- 解决方式: 渲染
WrappedComponent时,将state和props一起传递给组件
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RfqkEwsX-1673683573537)(images/传递props.png)]](https://img-blog.csdnimg.cn/6ebf083352304f3b8ca1e725ea4f604c.png)
小结
- 组件通讯是构建React应用必不可少的一环
- props的灵活性让组件更加强大
- 状态提升是React组件的常用模式
- 组件生命周期有助于理解组件的运行过程
- 钩子函数让开发者可以在特定的时机执行某些功能
render props模式和高阶组件都可以实现组件状态逻辑的复用- 组件极简模型:
(state,props) => UI
React原理
目标
- 能够知道
setState()更新数据是异步的 - 能够知道JSX语法的转化过程
setState()说明 (★★★)
更新数据
setState()更新数据是异步的- 注意:使用该语法,后面的
setState不要依赖前面setState的值 - 多次调用
setState,只会触发一次render
推荐语法
- 推荐:使用
setState((state,props) => {})语法 - 参数state: 表示最新的state
- 参数props: 表示最新的props
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DFZ0edW4-1673683573538)(images/推荐语法.png)]](https://img-blog.csdnimg.cn/3ef13178d1374cd9ab62b277cddf6c1f.png)
第二个参数
- 场景:在状态更新(页面完成重新渲染)后立即执行某个操作
- 语法:
setState(update[,callback])
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-s4E3wOir-1673683573538)(images/第二个参数.png)]](https://img-blog.csdnimg.cn/c959de1a229b4c16bf827a9db660211a.png)
JSX语法的转化过程 (★★★)
- JSX仅仅是
createElement()方法的语法糖(简化语法) - JSX语法被 @babel/preset-react 插件编译为
createElement()方法 - React 元素: 是一个对象,用来描述你希望在屏幕上看到的内容
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lETXUoaE-1673683573538)(images/语法糖.png)]](https://img-blog.csdnimg.cn/2234044cfeb84d9c8d68eda9f3000be1.png)












![[ 问题解决篇 ] 设置windows密码策略并且更改用户密码 -- 解决windwos密码无法设置为1的问题](https://img-blog.csdnimg.cn/2e2f6d0569154e22a66c7b8e82e4ff5e.png)