侧边栏开发
企业内应用
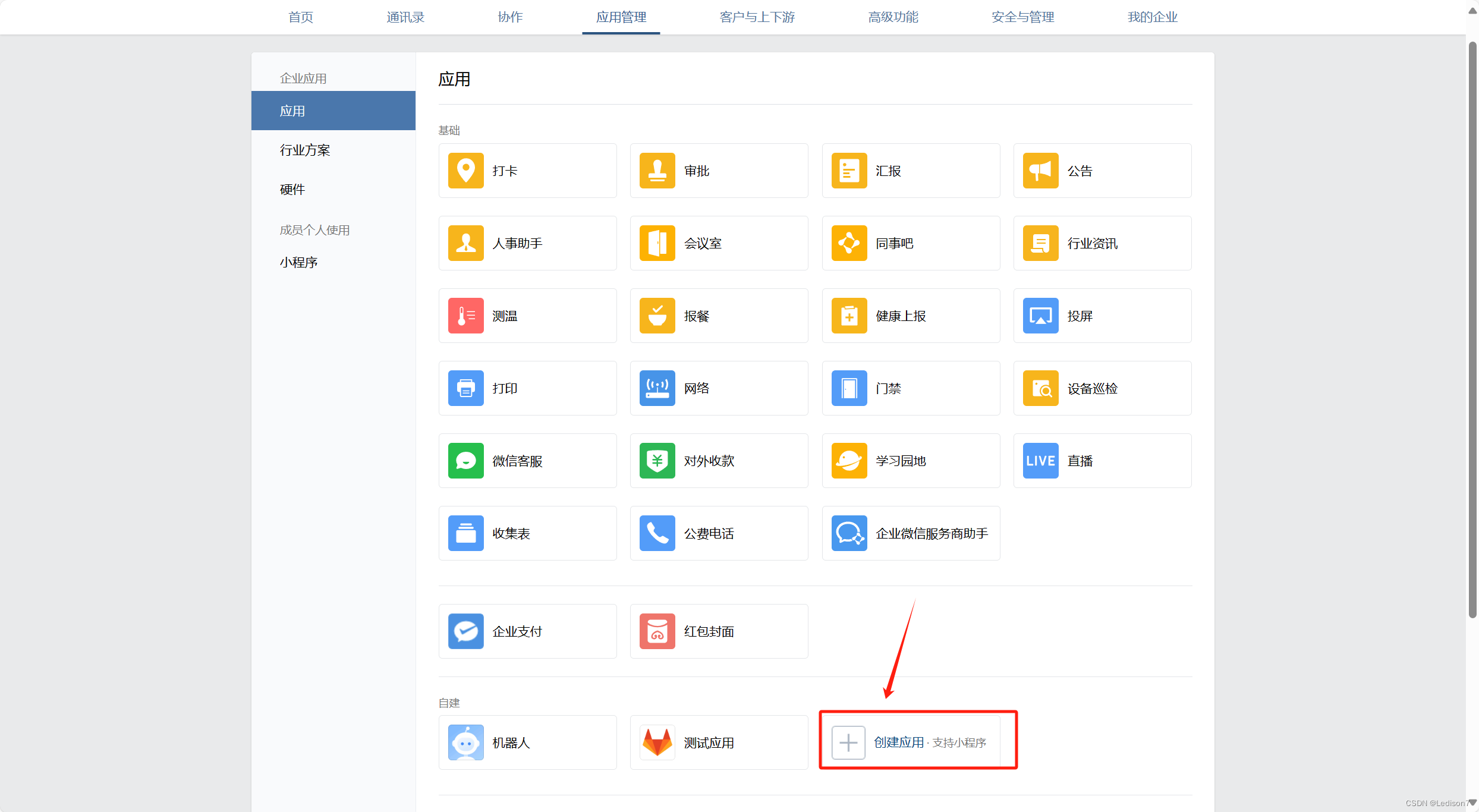
创建应用

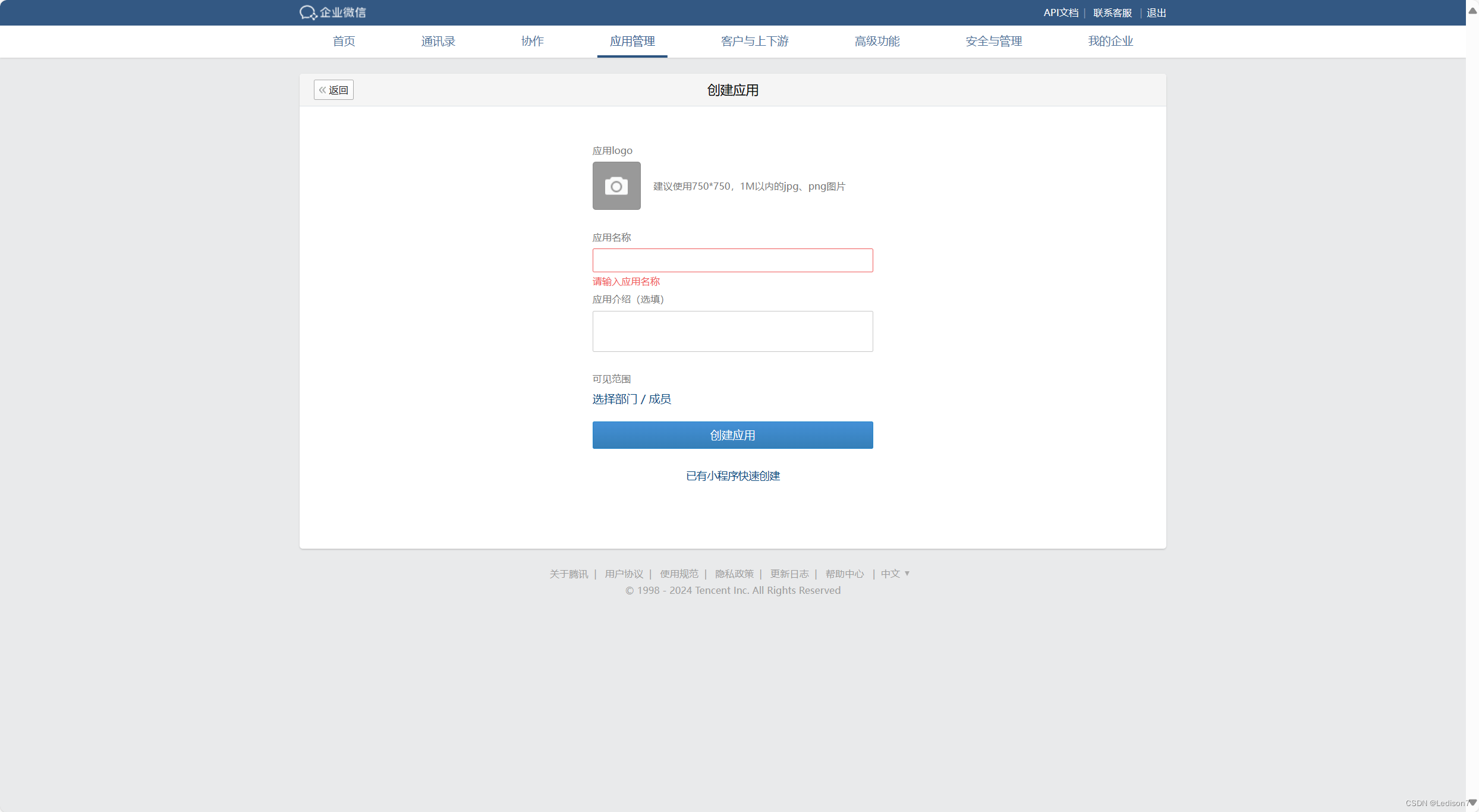
录入必要信息

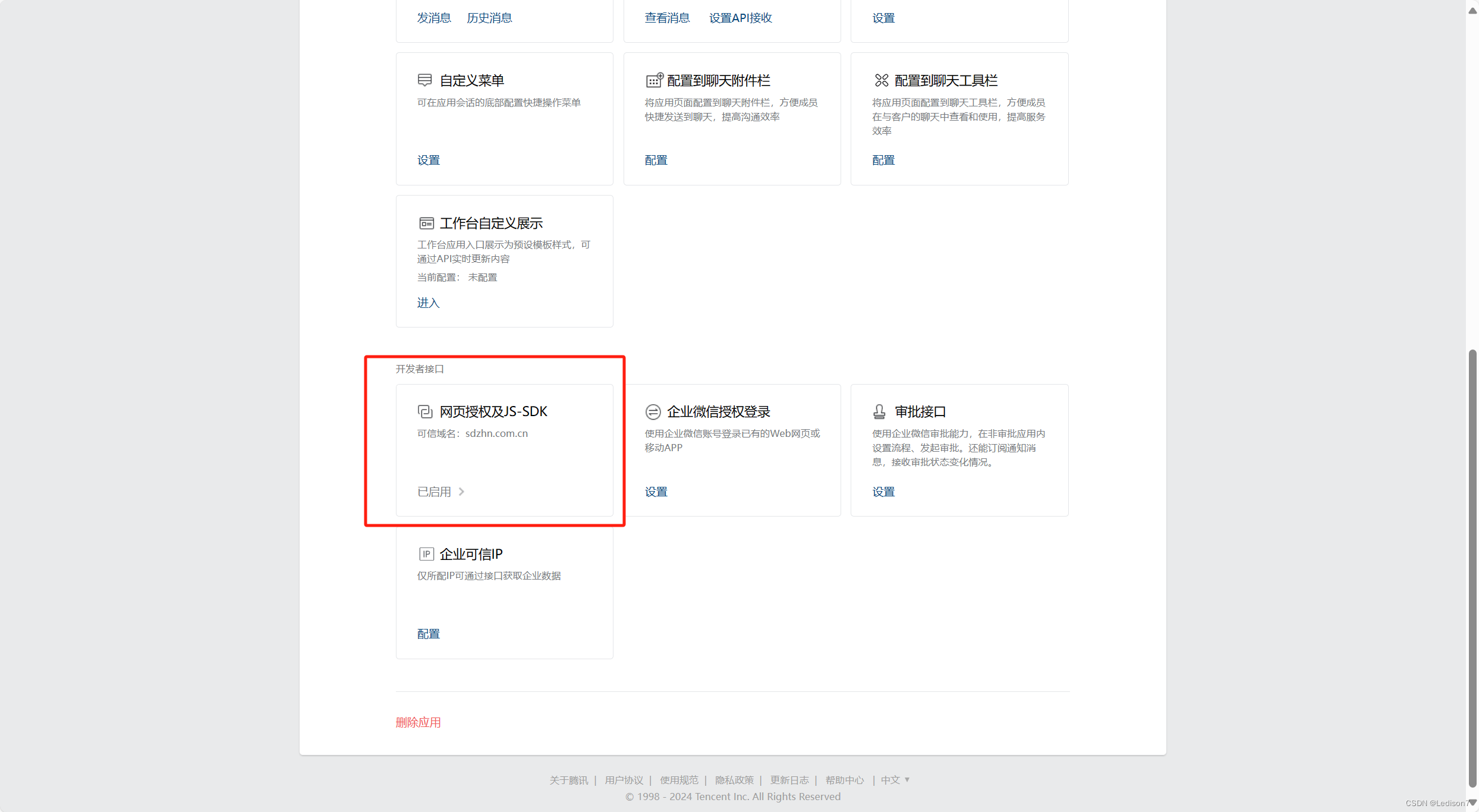
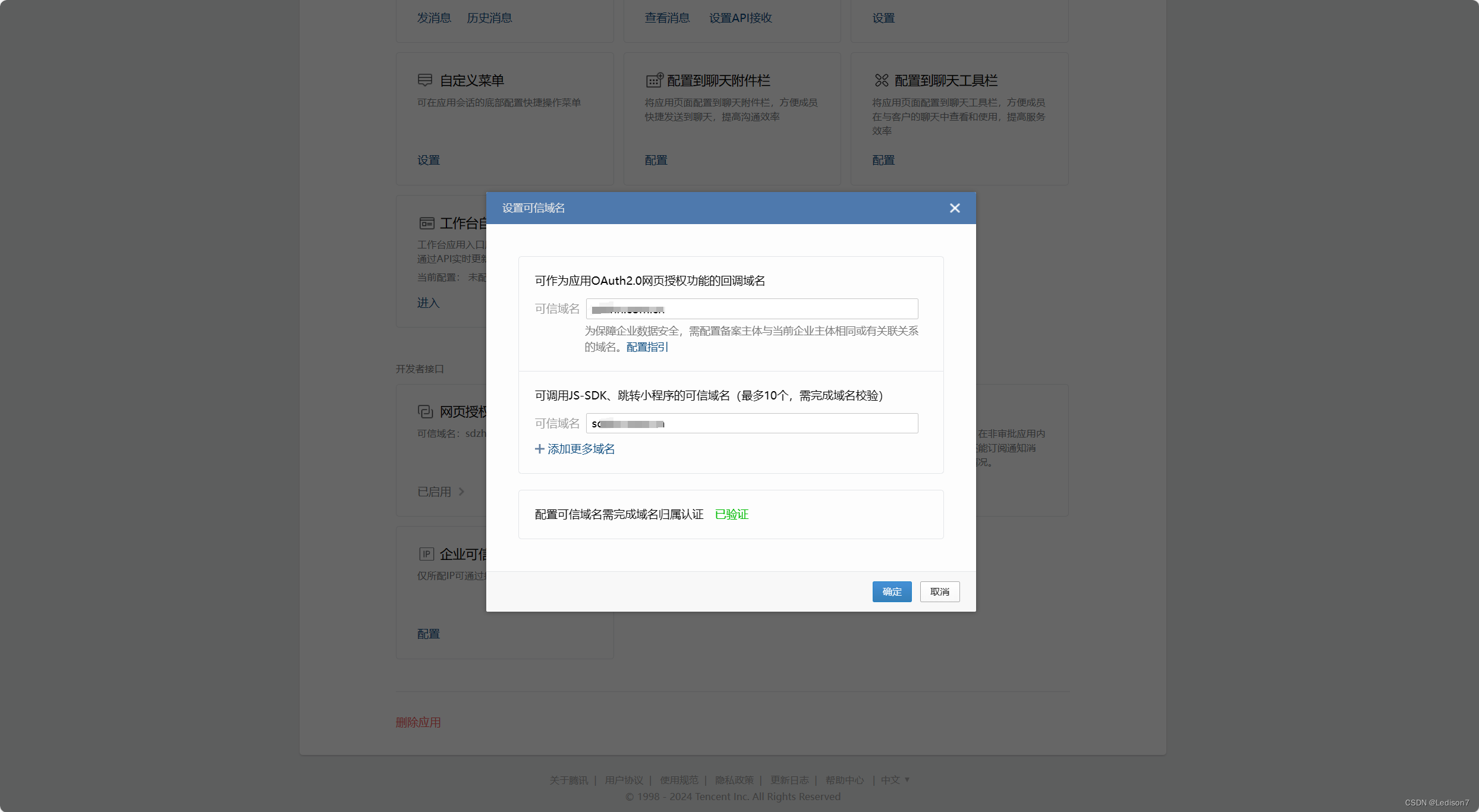
配置 网页授权及JS-SDK

需要按照提示,把认证的txt暴露出来,能够访问即可。
下图为认证成功的截图

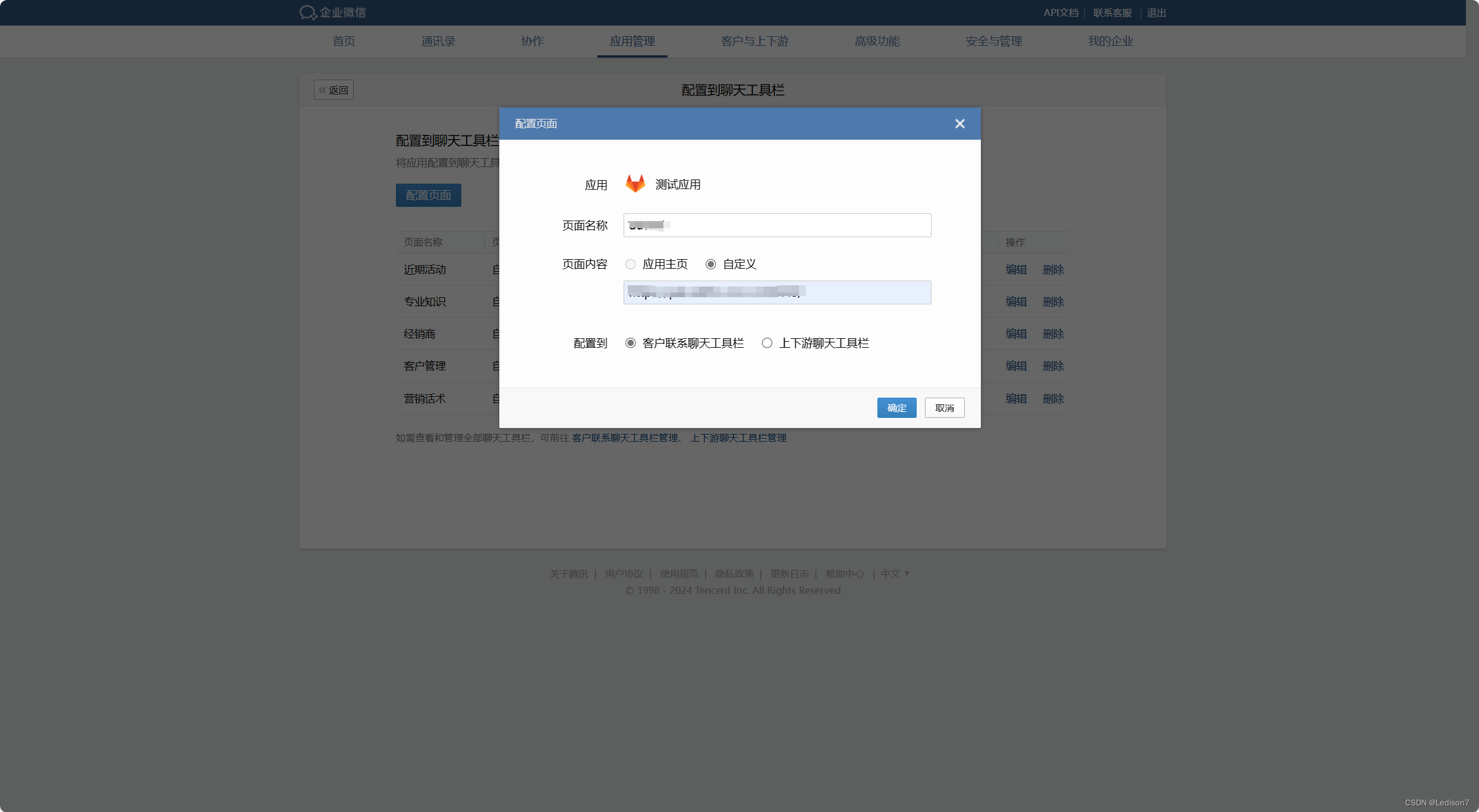
配置侧边栏工具栏


录入页面名称(tab页展示名)、页面URL
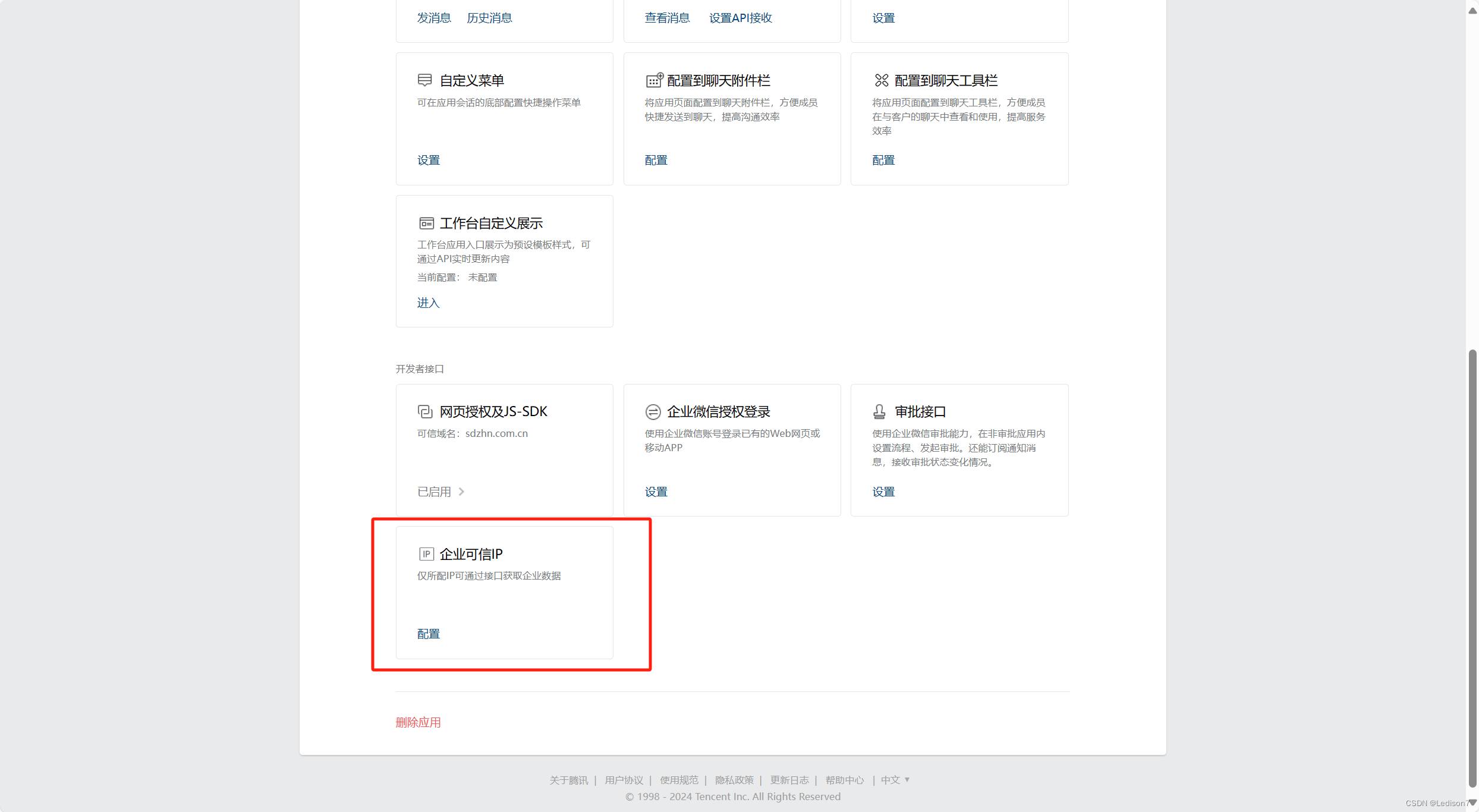
配置授权可信ip
用于服务端调用获取用户身份的接口,不配置的话调用时会返回:ip不允许

开发过程
构造网页授权链接
下面引用的内容截取自企微文档
https://developer.work.weixin.qq.com/document/path/91022
如果企业需要在打开的网页里面携带用户的身份信息,第一步需要构造如下的链接来获取code参数
https://open.weixin.qq.com/connect/oauth2/authorize?appid=CORPID&redirect_uri=REDIRECT_URI&response_type=code&scope=snsapi_base&state=STATE&agentid=AGENTID#wechat_redirect

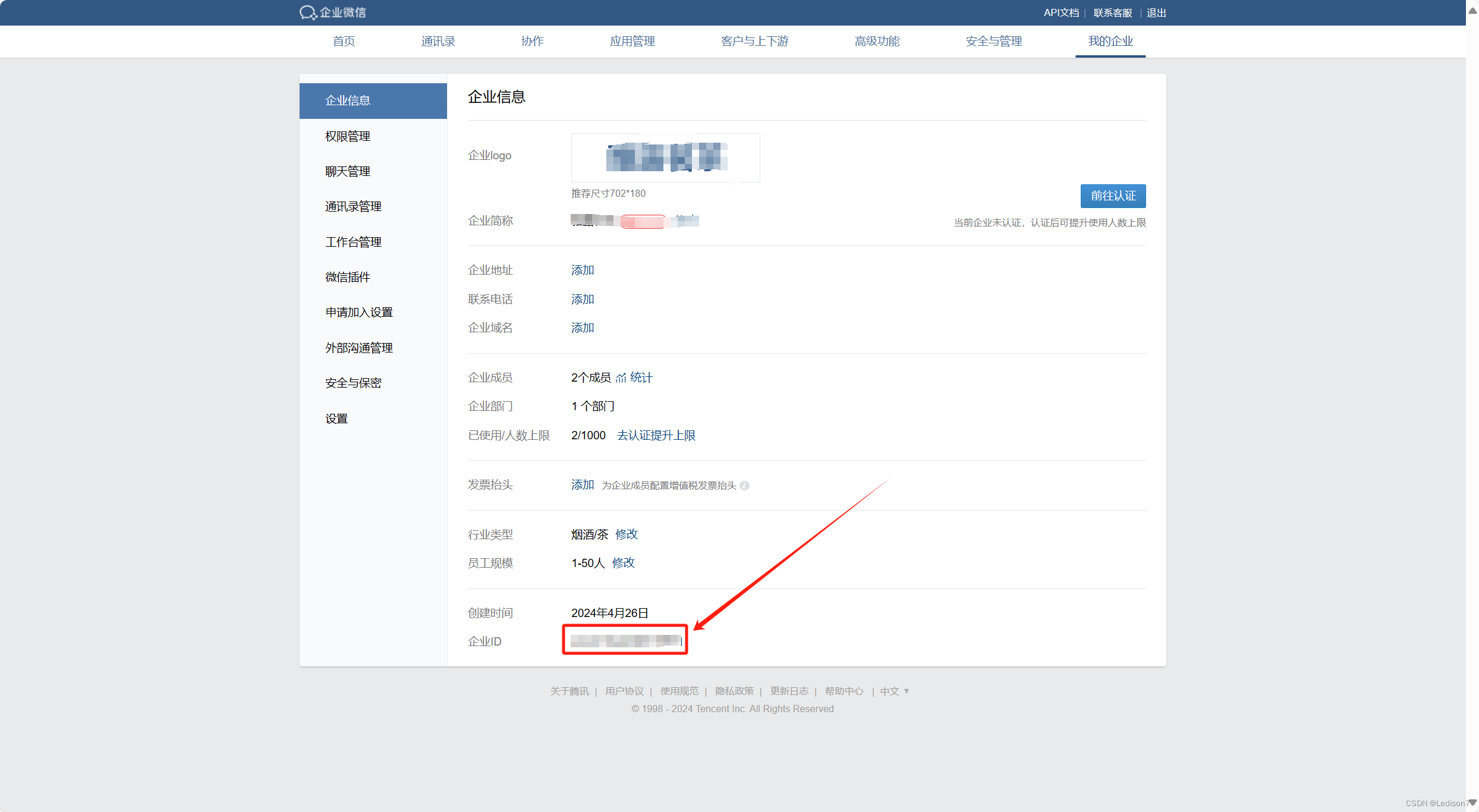
- appid的获取方式

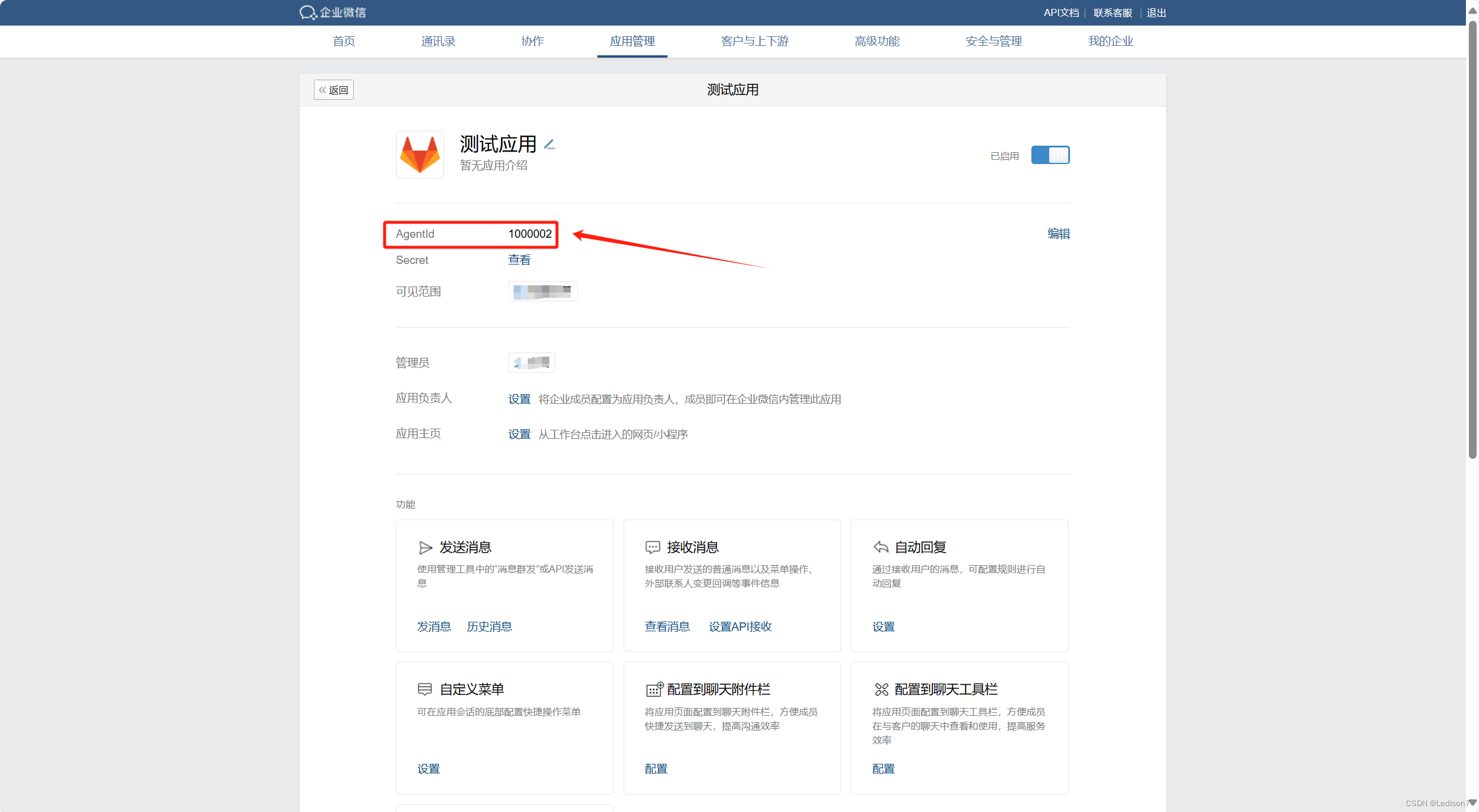
- agentid的获取方式

- 要注意redirect_uri的地址。必须与可信域名完全一致;若访问链接URL带了端口号,端口号也需要登记到可信域名中。不能是子域名

- 最终构造出来的网页授权链接如下示例
https://open.weixin.qq.com/connect/oauth2/authorize?appid=xxxxxxx&redirect_uri=你的回调地址&response_type=code&scope=snsapi_base&state=STATE&agentid=1000002#wechat_redirect
注意:state虽然非必传,但是最好通过后端存储,在后面接口中对其进行校验
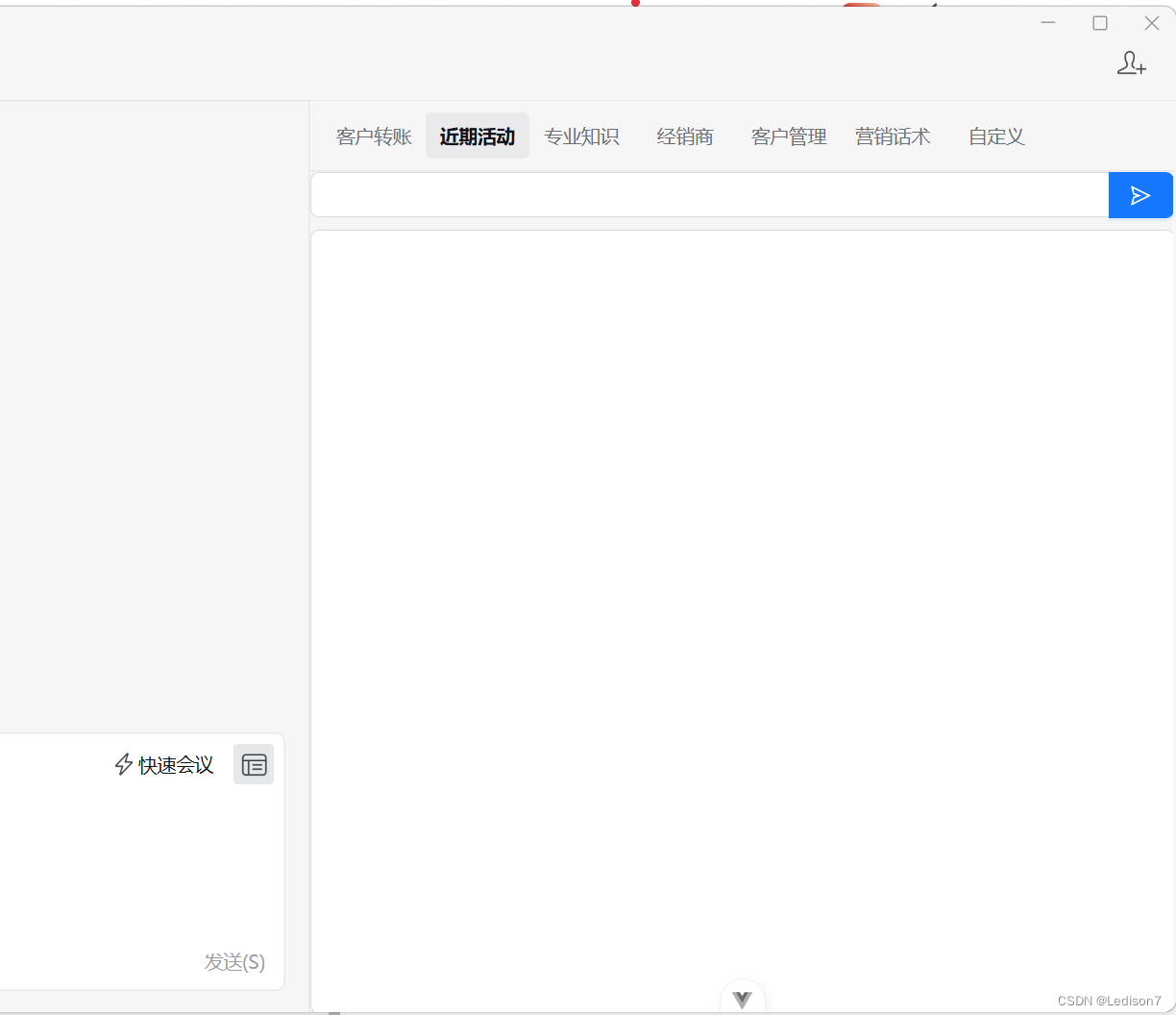
前端开发
页面很简单,就是一个按钮。

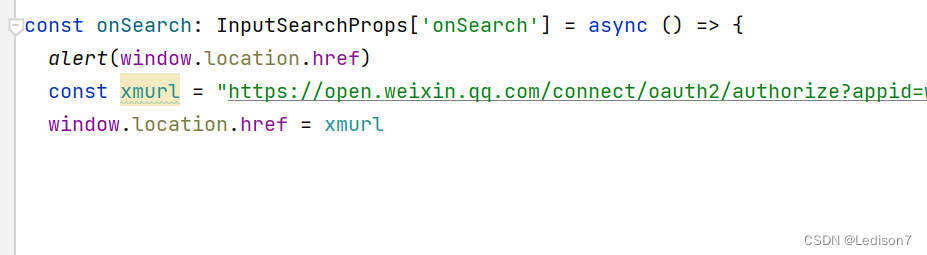
前端代码截图如下
xmurl 为前面构造的网页授权链接

-
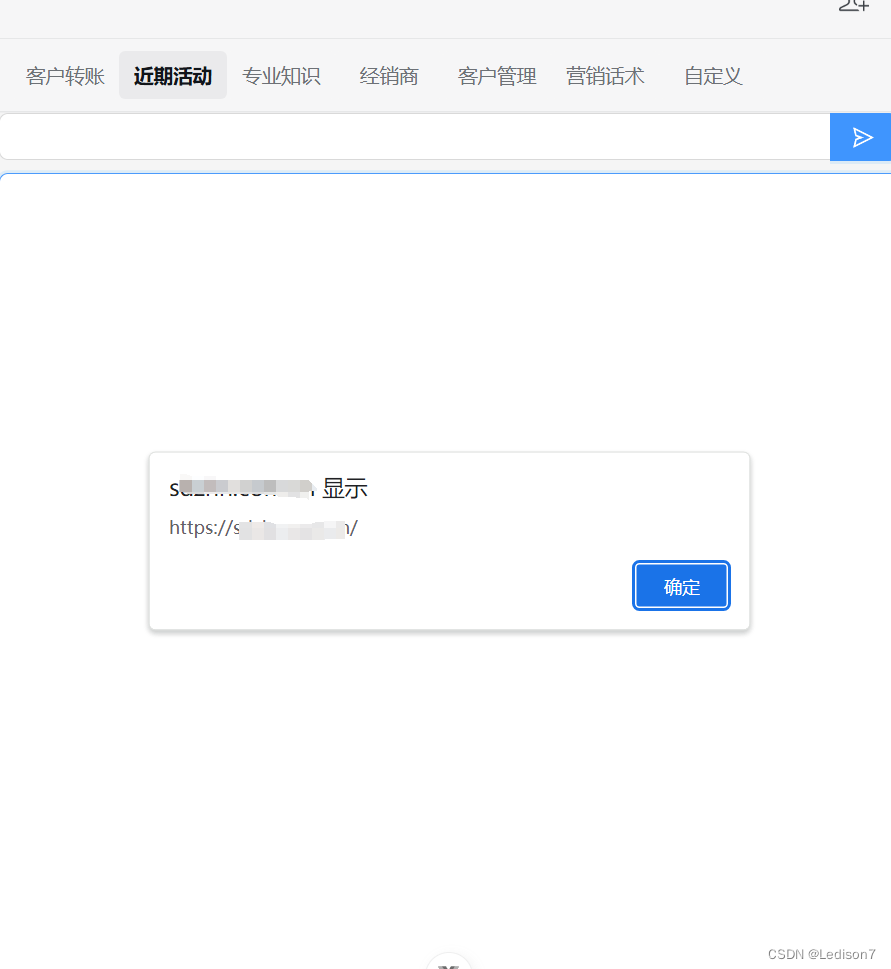
当第一次进入页面时,点击按钮,通过alert可以获取当前url地址(这样做的目的,主要是因为我配置的回调地址与自定义页面的地址一样,方便我获取回调的code)
可以看到这里就是一个根路径

-
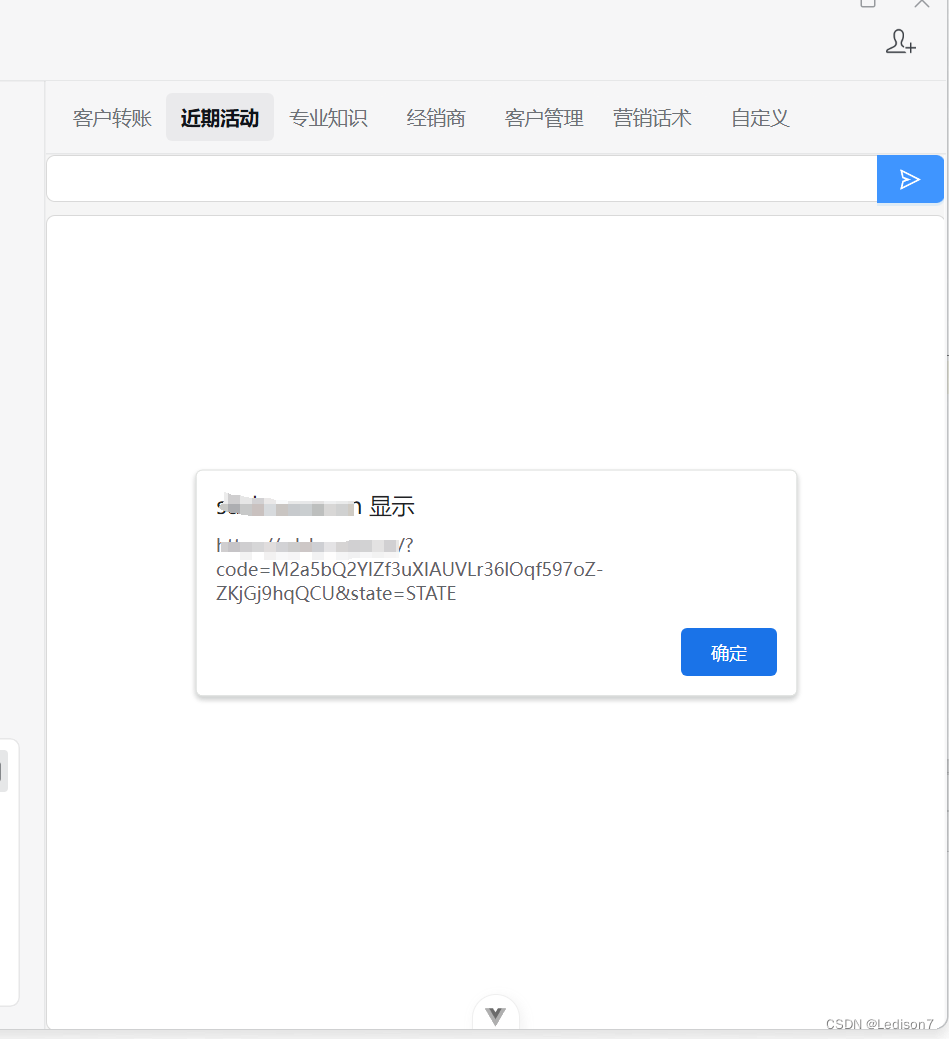
点击确定,进行页面跳转
-
跳转回来之后,根据alert可以查看到code值

后端开发
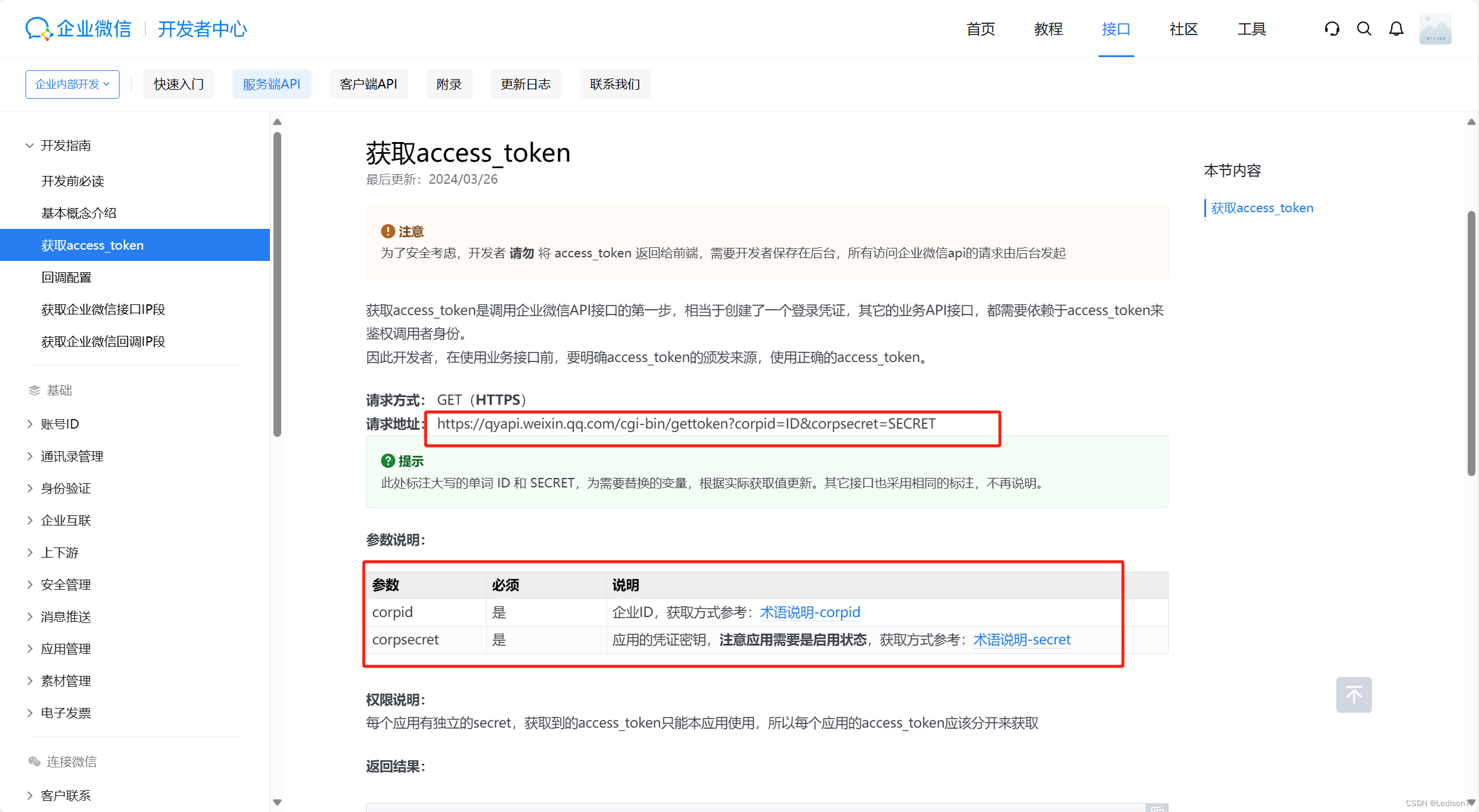
获取token
https://developer.work.weixin.qq.com/document/path/91039

-
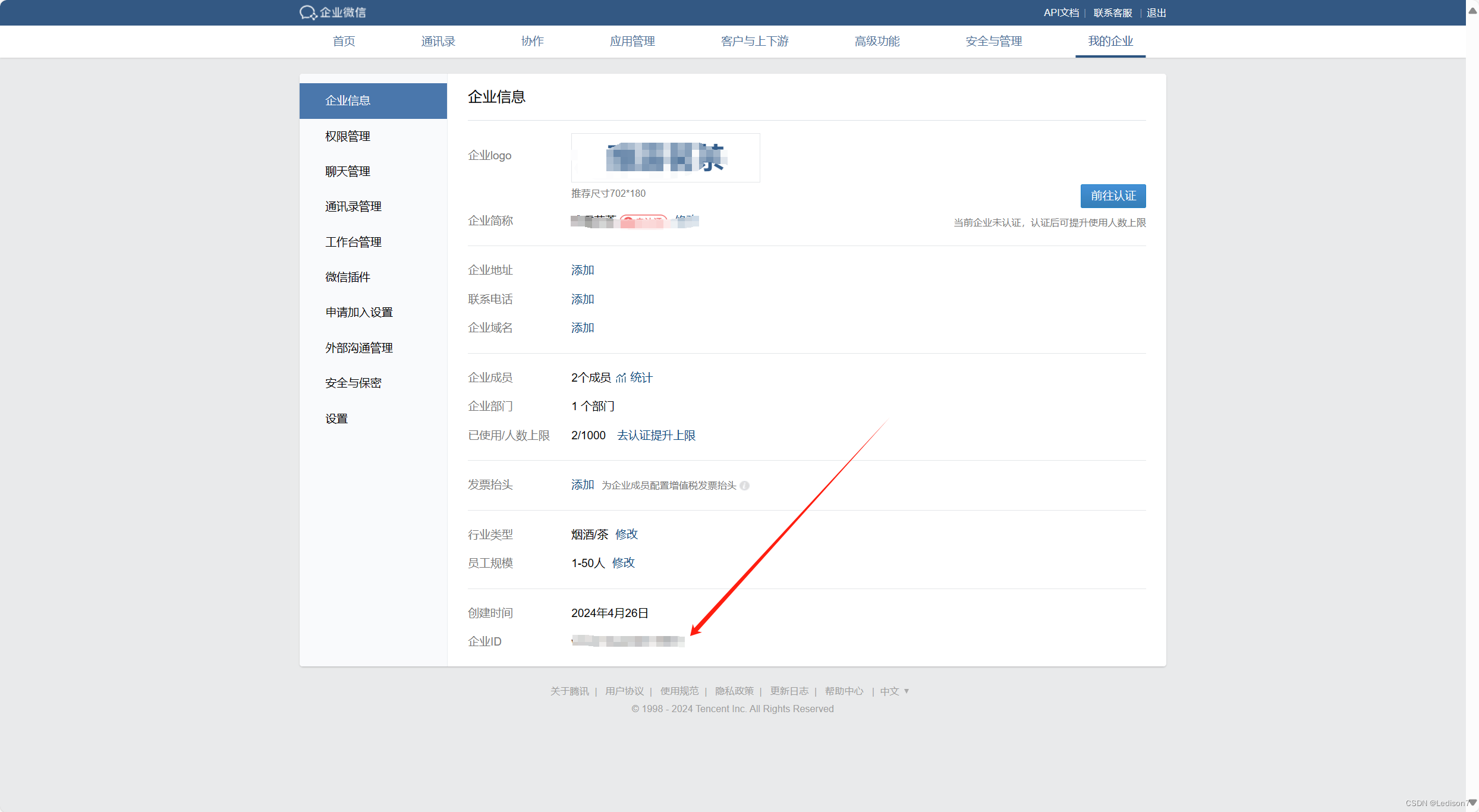
corpid获取方式和前面一样

-
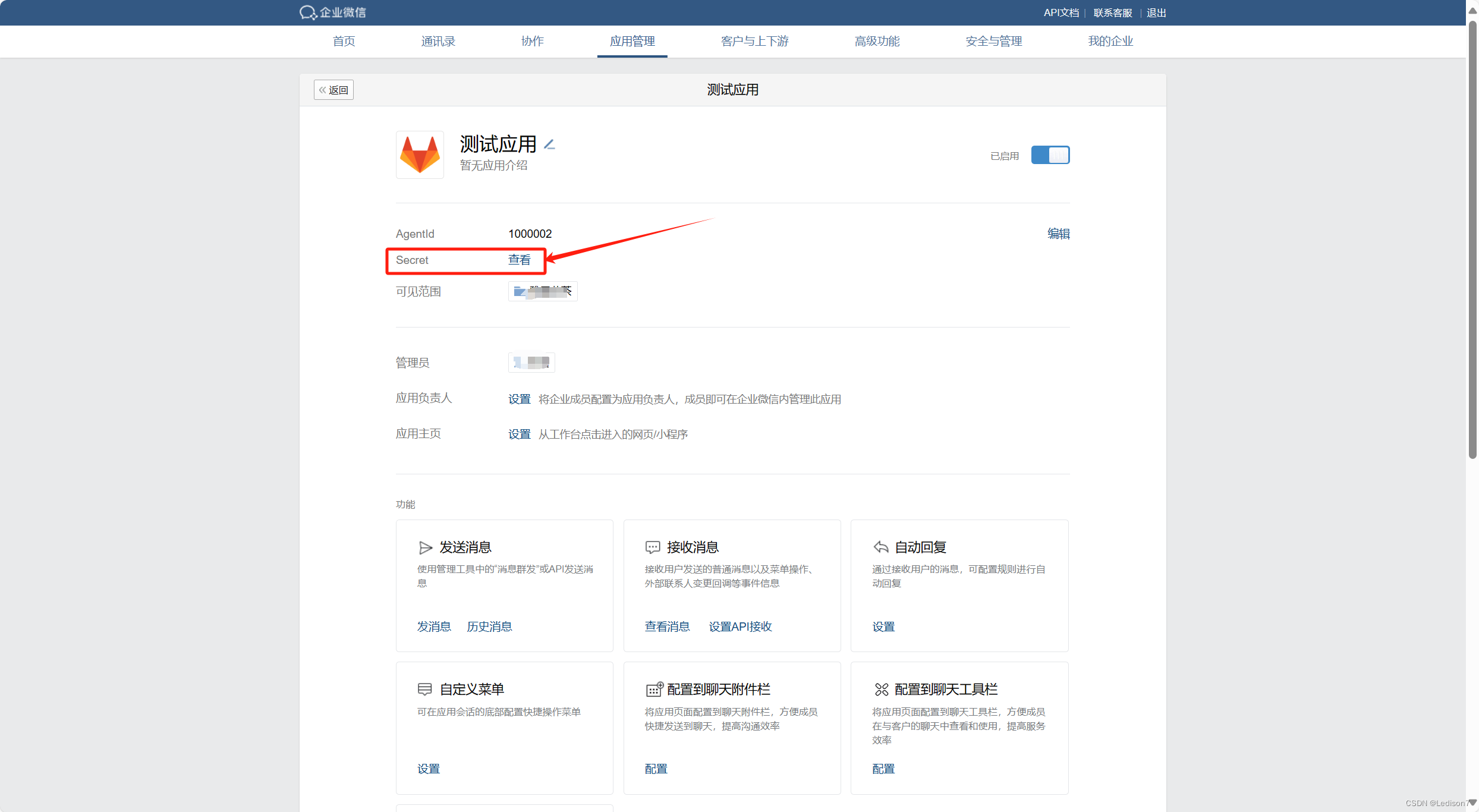
corpsecret获取方式

获取tokenString corpid = "corpid "; String corpsecret = "corpsecret"; /** * { * "errcode": 0, * "errmsg": "ok", * "access_token": "E6ZF9aPyr9G8GGYA2SzKTsqDjbBJ4uSWacJj1Wzn2SFkl9pPxr8Xqt8CHONERym9rmAosGhbC5SZ94WC2tenYnvvgYJKwgnT9K7ZXAqeuj7YuQS3PNnTe8H94yT2II3zhlVRuXzeWlE-5psiFSGKvnfbO61wYKNNvvv5cOlz4AoZd-eLH5eHqdhxKahes9f5rqt1921cT0G95-UG4x5Ruw", * "expires_in": 7200 * } */ @Test public void getToken(){ Map<String, Object> map = new HashMap<>(); map.put("corpid", corpid); map.put("corpsecret", corpsecret); String res = HttpUtil.get("https://qyapi.weixin.qq.com/cgi-bin/gettoken", map); JSONObject jsonObject = JSON.parseObject(res); String token = jsonObject.getString("access_token"); System.out.println(jsonObject); }通过token和前端回调的code,获取userInfo
/** * { * "errcode": 0, * "errmsg": "ok", * "userid": "LiDi" * } */ @Test public void getUserinfo(){ String accessToken = "E6ZF9aPyr9G8GGYA2SzKTsqDjbBJ4uSWacJj1Wzn2SFkl9pPxr8Xqt8CHONERym9rmAosGhbC5SZ94WC2tenYnvvgYJKwgnT9K7ZXAqeuj7YuQS3PNnTe8H94yT2II3zhlVRuXzeWlE-5psiFSGKvnfbO61wYKNNvvv5cOlz4AoZd-eLH5eHqdhxKahes9f5rqt1921cT0G95-UG4x5Ruw"; Map<String, Object> map = new HashMap<>(); map.put("access_token", accessToken); map.put("code", "Bx5zQfopo-OofS0ZO_Dd8z8aYC5IW8hzrv_MkUx1kBg"); String res = HttpUtil.get("https://qyapi.weixin.qq.com/cgi-bin/auth/getuserinfo", map); JSONObject jsonObject = JSON.parseObject(res); String token = jsonObject.getString("access_token"); System.out.println(jsonObject); }
Whistle 本地调试
安装
# 安装
npm install whistle -g --registry=https://registry.npmmirror.com
# 开启 Whistle,注意以管理员身份启动
w2 start
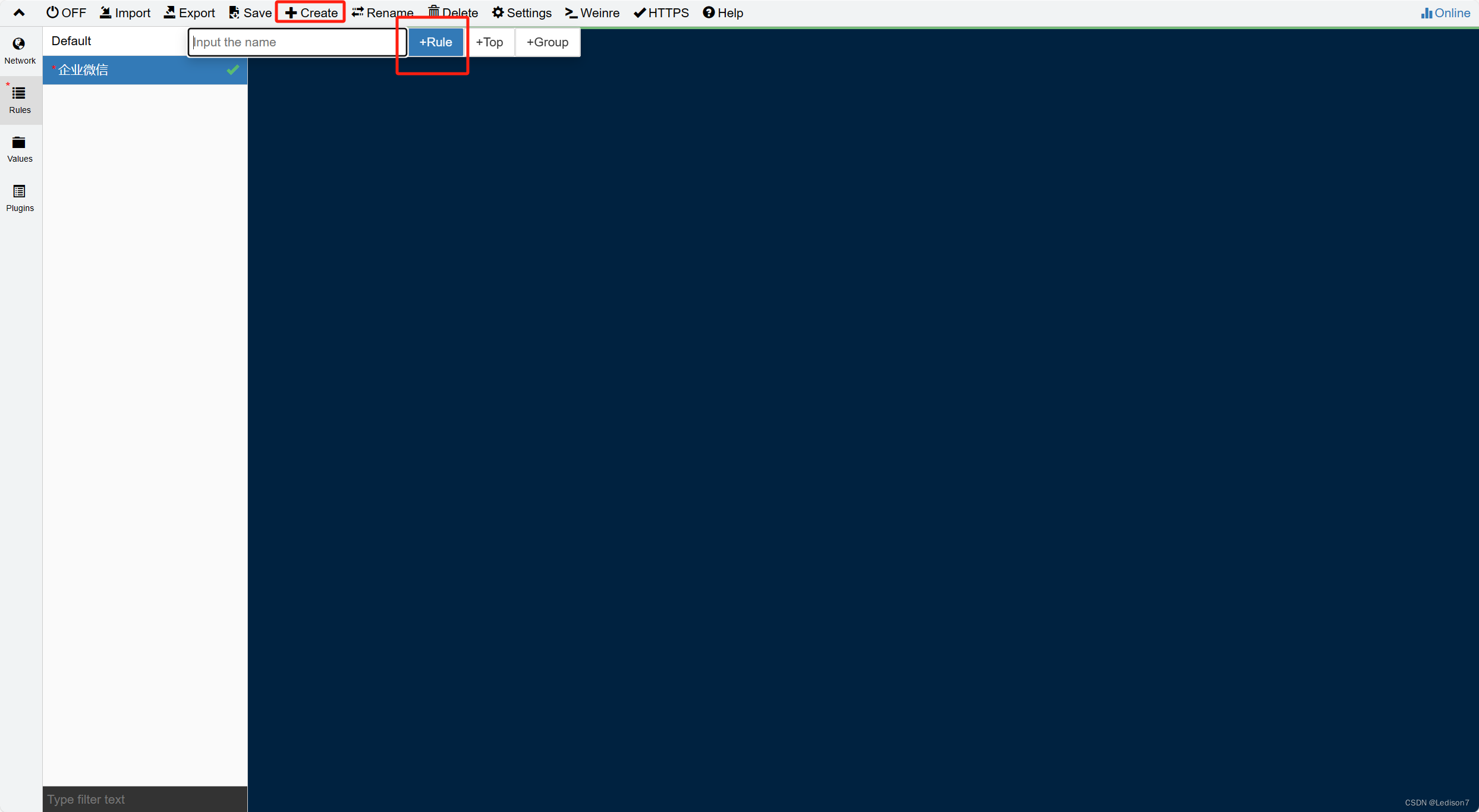
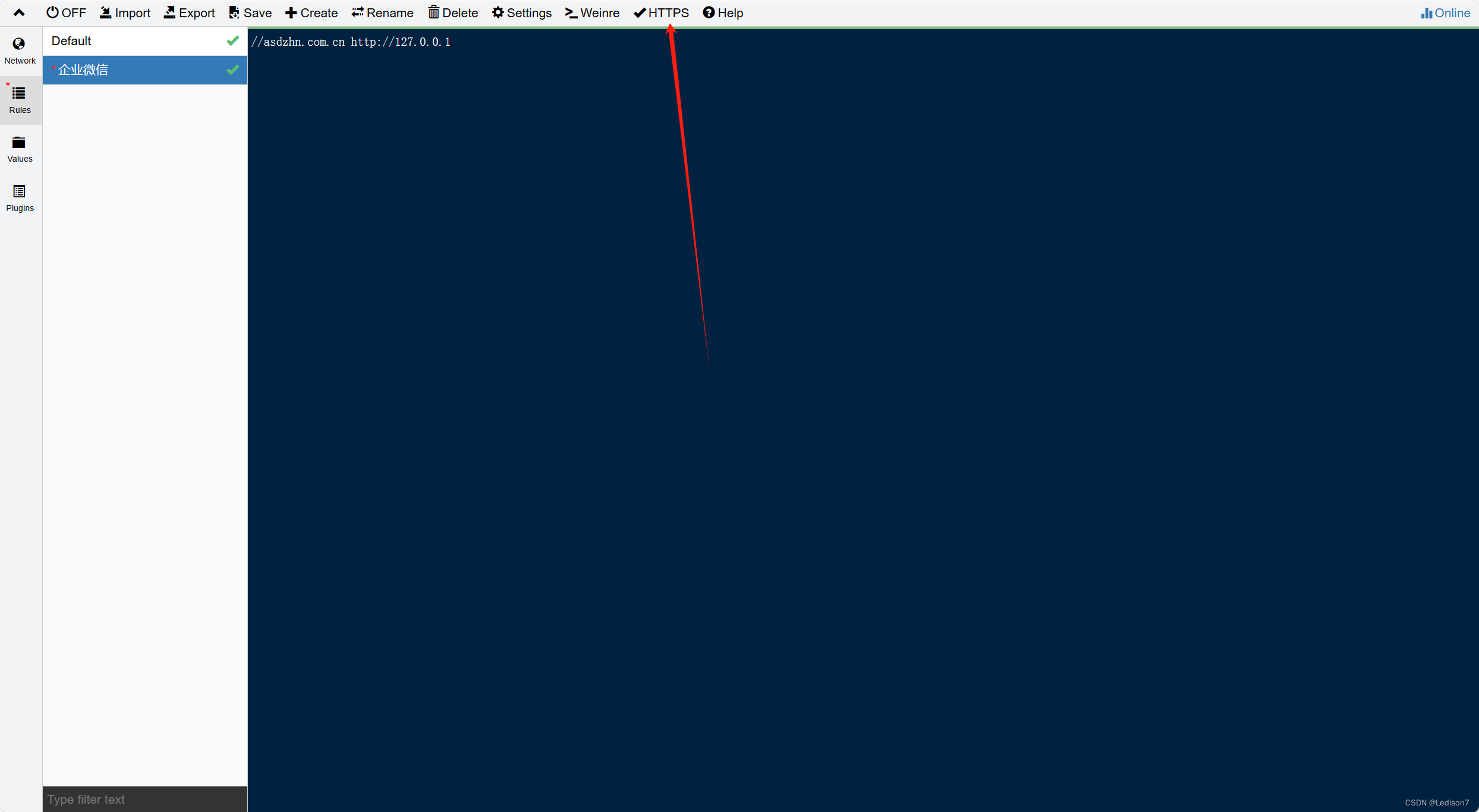
创建一个Rule

添加 Whistle 代理规则
//asdzhn.com.cn http://127.0.0.1

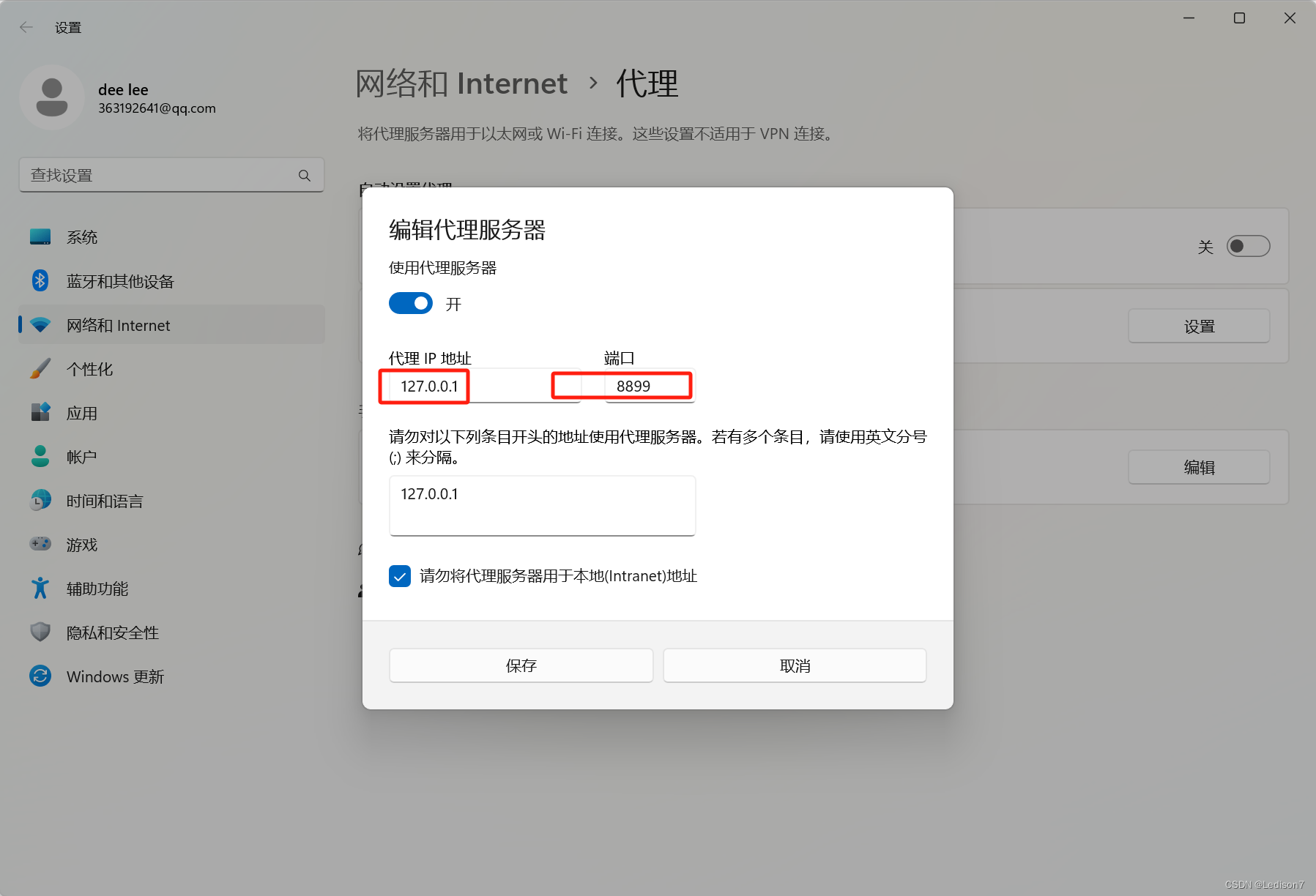
windows开启代理

打开https代理


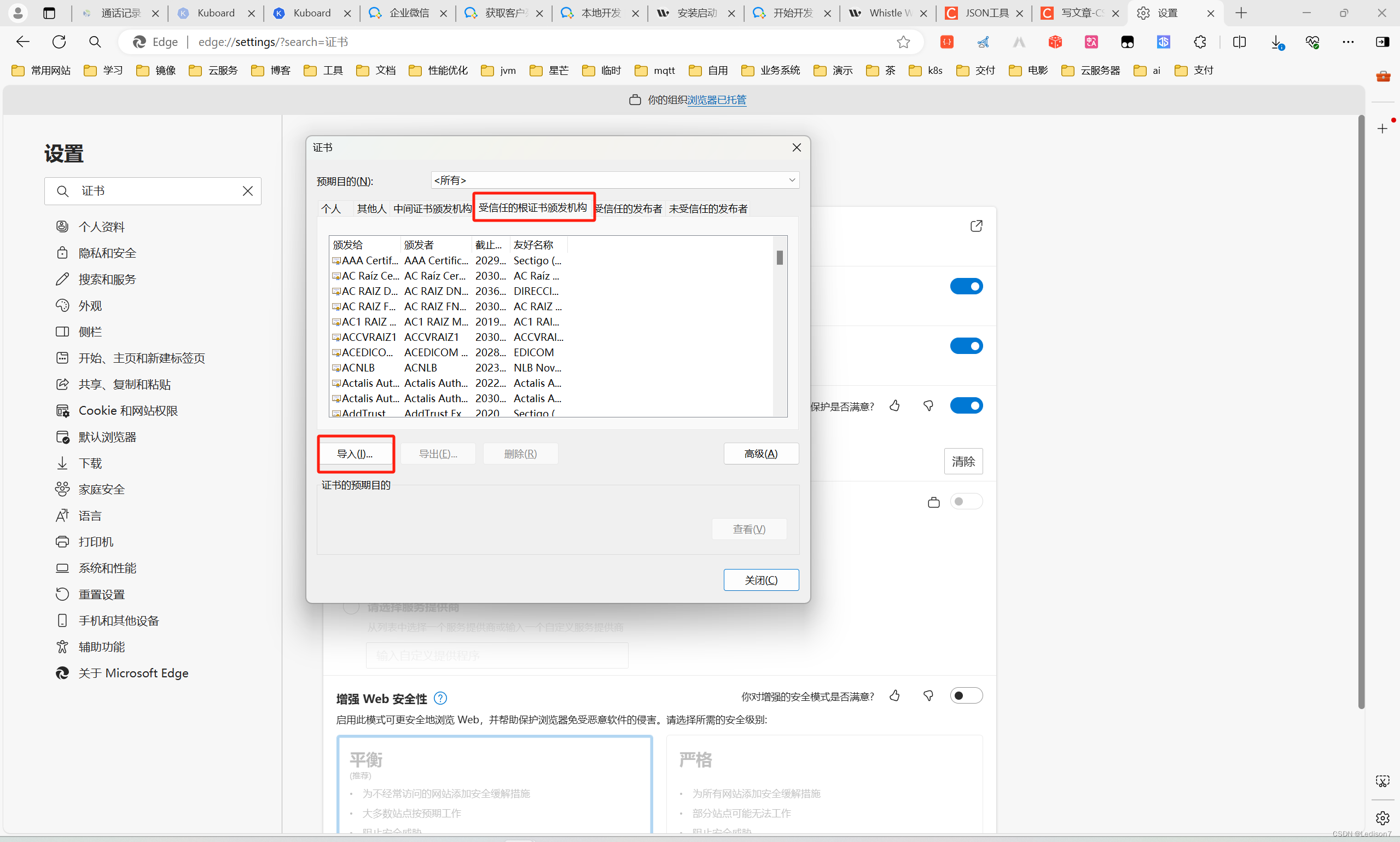
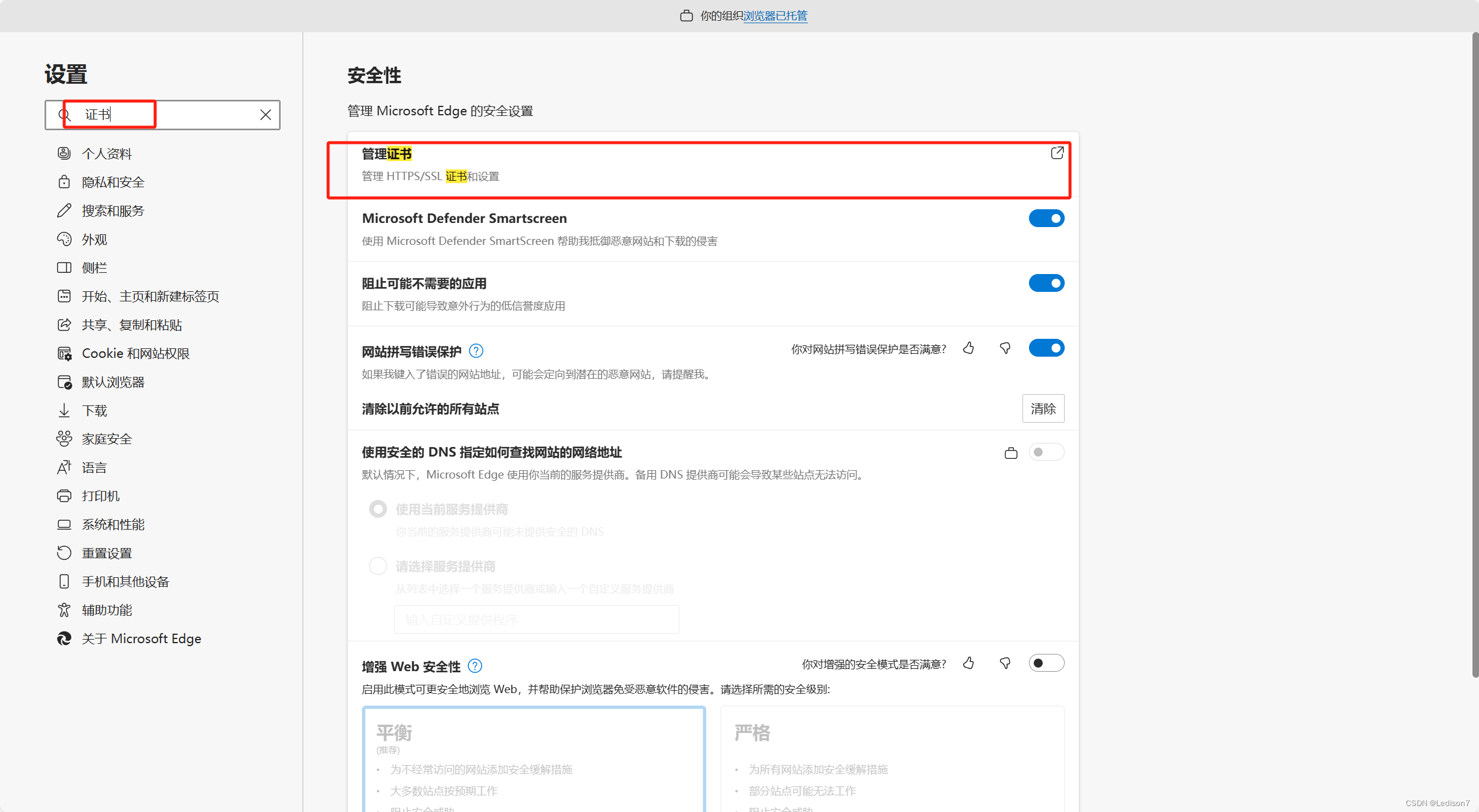
将下载的证书文件,通过edge导入

选择如下tab页,选择导入