JavaScript 正则表达式
JavaScript中正则表达式是一种强大的工具,用于在字符串中进行模式匹配和搜索。下面是一些JavaScript中使用正则表达式的基本知识:
-
创建正则表达式:可以使用字面量形式或者RegExp构造函数来创建正则表达式。
- 字面量形式:
var regex = /pattern/; - 构造函数形式:
var regex = new RegExp('pattern');
- 字面量形式:
-
匹配模式:在正则表达式中,可以使用各种字符和特殊符号来构建匹配模式,例如:
\d:匹配数字字符。\w:匹配字母、数字或下划线字符。[]:匹配指定范围内的字符。^:匹配输入的开始。$:匹配输入的结束。|:逻辑或操作符,匹配多个模式中的任意一个。
-
常用方法:JavaScript中常用的正则表达式方法包括:
test():测试字符串是否匹配正则表达式,返回true或false。exec():在字符串中执行正则表达式匹配,返回匹配结果的数组或null。match():在字符串中检索匹配的字符串,返回一个包含匹配结果的数组或null。replace():在字符串中执行搜索并替换,返回替换后的新字符串。search():在字符串中搜索匹配项,返回匹配到的第一个字符的索引,若无匹配则返回-1。
-
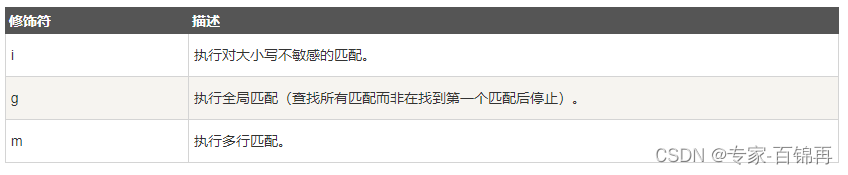
修饰符:在正则表达式中,可以使用修饰符来改变匹配的行为,例如:
i:忽略大小写。g:全局匹配,查找所有匹配而非在找到第一个匹配后停止。m:多行匹配模式。
-
示例:以下是一些使用正则表达式的示例:
var str = "Hello, world!"; var pattern = /world/; // 测试字符串是否匹配 console.log(pattern.test(str)); // 输出 true // 执行正则表达式匹配 console.log(pattern.exec(str)); // 输出 ["world", index: 7, input: "Hello, world!", groups: undefined] // 检索匹配的字符串 console.log(str.match(pattern)); // 输出 ["world", index: 7, input: "Hello, world!", groups: undefined] // 替换匹配项 console.log(str.replace(pattern, "universe")); // 输出 "Hello, universe!" // 搜索匹配项 console.log(str.search(pattern)); // 输出 7
这些是JavaScript中使用正则表达式的基础知识,你可以根据具体需求深入学习和应用正则表达式。
正则表达式语法
正则表达式(Regular Expression)是一种用来描述字符串匹配模式的表达式。它在文本处理、搜索和替换等操作中广泛应用。下面是一些常见的正则表达式语法:
-
普通字符:大多数字符(字母、数字、符号)在正则表达式中会按照字面意义匹配。
-
特殊字符:
.: 匹配除换行符以外的任意一个字符。^: 匹配输入字符串的开始位置。$: 匹配输入字符串的结尾位置。\: 将其后面的特殊字符转义为普通字符,例如\.匹配点本身。
-
字符类别:
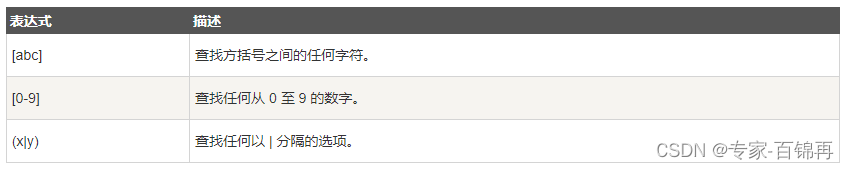
[...]: 匹配方括号内列出的任意一个字符,如[abc]匹配字符a、b、c中的任意一个。[^...]: 匹配除方括号内列出的任意一个字符,如[^abc]匹配非a、b、c的任意字符。
-
量词:
*: 匹配前面元素出现0次或多次。+: 匹配前面元素出现1次或多次。?: 匹配前面元素出现0次或1次。{n}: 匹配前面元素刚好出现n次。{n,}: 匹配前面元素至少出现n次。{n,m}: 匹配前面元素出现n到m次。
-
转义字符:
\d: 匹配数字字符,相当于[0-9]。\w: 匹配字母、数字、下划线,相当于[a-zA-Z0-9_]。\s: 匹配空白字符,包括空格、制表符、换行符等。
-
分组:
(...): 将括号内的内容作为一个分组,可以对分组使用量词。
-
选择:
|: 表示“或”,用于在多个表达式中选择一个匹配。
这只是正则表达式语法的基础部分,正则表达式功能强大,可以实现复杂的匹配需求。
使用字符串方法
在 JavaScript 中,search 方法和 replace 方法是用于处理字符串的两个常用方法。
search方法:search方法用于在字符串中搜索指定的子字符串,并返回子字符串的位置(索引)。如果找到了匹配的子字符串,则返回其第一个字符的位置;如果没有找到匹配的子字符串,则返回 -1。search方法支持正则表达式作为搜索条件。
let str = "Hello world!";
let position = str.search("world"); // 返回 6,因为子字符串 "world" 在原字符串中的位置是从第 6 个字符开始的
replace方法:replace方法用于在字符串中替换指定的子字符串(或者匹配的正则表达式),并返回替换后的新字符串。- 可以使用正则表达式作为替换的匹配条件,并结合正则表达式中的捕获组来进行更复杂的替换操作。
let str = "Visit Microsoft!";
let newStr = str.replace("Microsoft", "Google"); // 返回 "Visit Google!",将 "Microsoft" 替换为 "Google"
结合正则表达式时,replace 方法可以通过正则表达式中的捕获组来实现更灵活的替换:
let str = "apple, banana, orange";
let newStr = str.replace(/(\w+), (\w+), (\w+)/, "$3, $2, $1"); // 返回 "orange, banana, apple",将顺序反转
正则表达式 /(\w+), (\w+), (\w+)/ 匹配了三个以逗号和空格分隔的单词,并将它们分别存储在三个捕获组中。$1、$2、$3 分别代表第一个、第二个和第三个捕获组,因此将它们按相反的顺序重新排列即可实现顺序反转的效果。
这就是结合正则表达式的 search 和 replace 方法在 JavaScript 中的用法。
正则表达式修饰符

正则表达式中的修饰符是指在正则表达式之后添加的字符,用于指定匹配规则的一些特性。常见的正则表达式修饰符包括:
-
i(不区分大小写):当使用
i修饰符时,表示匹配时不区分大小写。例如,/hello/i匹配 “hello”、“Hello”、“HELLO” 等。 -
g(全局匹配):当使用
g修饰符时,表示匹配全部字符串而不仅仅是第一个匹配项。例如,/hello/g匹配 “hello hello hello” 中的所有 “hello”。 -
m(多行匹配):当使用
m修饰符时,表示将查找换行符(\n)或者回车符(\r)作为字符串的开始或结束。这主要用于多行文本的匹配。
这些修饰符可以单独使用,也可以组合在一起使用。在 JavaScript 的正则表达式中,修饰符通常直接跟在正则表达式的后面,例如 /pattern/ig。
举个例子,如果你想要在一个字符串中查找所有的 “apple”,不区分大小写,可以使用 /apple/ig 正则表达式。其中,i 修饰符表示不区分大小写,g 修饰符表示全局匹配。
这就是正则表达式修饰符在 JavaScript 中的作用和用法。
正则表达式模式


正则表达式模式指的是正则表达式中用于匹配文本的部分,也就是描述要匹配的规则和模式的部分。正则表达式模式由普通字符(例如字母、数字、符号等)和元字符(具有特殊含义的字符)组成,通过这些字符的组合,可以定义出各种复杂的匹配规则。
下面是一些常见的正则表达式模式中的元字符:
- .(点):匹配任意单个字符,除了换行符。
- \d:匹配一个数字字符,相当于
[0-9]。 - \w:匹配一个单词字符,包括字母、数字、下划线,相当于
[A-Za-z0-9_]。 - \b:匹配单词的边界,不匹配任何字符。
- ^:匹配输入的开始位置。
- $:匹配输入的结束位置。
- [ ]:匹配方括号中的任意一个字符。
- |:表示逻辑“或”,匹配两者之一。
- ():表示捕获分组,可以将其中的内容作为一个整体进行匹配和操作。
使用这些元字符的组合,可以构建出各种复杂的匹配规则,从简单的匹配数字、字母,到复杂的匹配邮箱地址、URL等。正则表达式模式的应用非常广泛,在文本处理、数据提取等方面发挥着重要作用。
使用 RegExp 对象
使用 RegExp 对象是在 JavaScript 中处理正则表达式的一种方式。通过 RegExp 对象,可以创建一个正则表达式的实例,然后用该实例进行匹配、替换等操作。
以下是使用 RegExp 对象的一些常见方法和示例:
-
创建 RegExp 对象:可以使用字面量表示法或者构造函数来创建
RegExp对象。- 字面量表示法:
var pattern = /abc/; - 构造函数:
var pattern = new RegExp("abc");
- 字面量表示法:
-
测试字符串是否匹配:可以使用
test()方法来测试一个字符串是否匹配指定的正则表达式。var pattern = /hello/; var str = "hello world"; var isMatch = pattern.test(str); console.log(isMatch); // 输出 true -
匹配字符串:使用
exec()方法来执行一个正则表达式匹配,返回匹配结果数组或者 null。var pattern = /hello/; var str = "hello world"; var result = pattern.exec(str); console.log(result[0]); // 输出匹配到的字符串 "hello" -
替换字符串:使用
replace()方法可以将匹配到的部分替换成指定内容。var pattern = /world/; var str = "hello world"; var newStr = str.replace(pattern, "JavaScript"); console.log(newStr); // 输出 "hello JavaScript" -
获取匹配位置:使用
search()方法返回第一个匹配的索引位置。var pattern = /world/; var str = "hello world"; var index = str.search(pattern); console.log(index); // 输出 6
通过 RegExp 对象,我们可以方便地操作正则表达式,对文本进行模式匹配和处理。如果您有更多关于 RegExp 对象的问题或者需要进一步的示例,请随时告诸我。我会尽力帮助您。
关注我,不迷路,共学习,同进步
关注我,不迷路,共学习,同进步









![[Diffusion Model 笔记]DDIM 笔记 数学推导 Denoising Diffusion Implicit Models](https://img-blog.csdnimg.cn/direct/2b1ece6a310c4697b64422fb5ee1d314.png)