本文主要测分享Vue的一些基础
Vue简介
Vue.js 是一个构建数据驱动的 web 界面的渐进式框架。它的主要目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
下是一些 Vue 的主要特点和概念:
1. 响应式数据绑定:
Vue 使用基于 HTML 的模板语法,允许你声明式地将已渲染的 DOM 绑定至底层 Vue 实例的数据。当数据改变时,视图会自动更新。这种数据驱动的方式使得状态管理变得直观而简单。
2. 组件化:
Vue 允许你将界面拆分为可重用的组件,每个组件都有自己的逻辑和样式。这使得代码更易于组织和维护,同时提高了代码的复用性。你可以使用 Vue 的单文件组件特性,将模板、逻辑和样式封装在一个 .vue 文件中。
3. 指令:
Vue 提供了一套丰富的指令,用于在模板中绑定数据、事件、样式等。例如,v-bind 用于绑定属性,v-on 用于绑定事件处理器,v-if 和 v-show 用于条件渲染等。
4. 生命周期钩子:
Vue 实例在其生命周期中有一系列的钩子函数,允许你在不同的阶段执行特定的逻辑。例如,你可以在组件创建时初始化数据,或在组件销毁时清理资源。
5. 路由和状态管理:
虽然 Vue 本身并不直接包含路由和状态管理功能,但它与 Vue Router(官方路由库)和 Vuex(官方状态管理库)无缝集成。Vue Router 使得构建单页面应用变得简单,而 Vuex 则提供了一个集中式的存储库,用于管理应用的状态。
创建第一个Vue程序
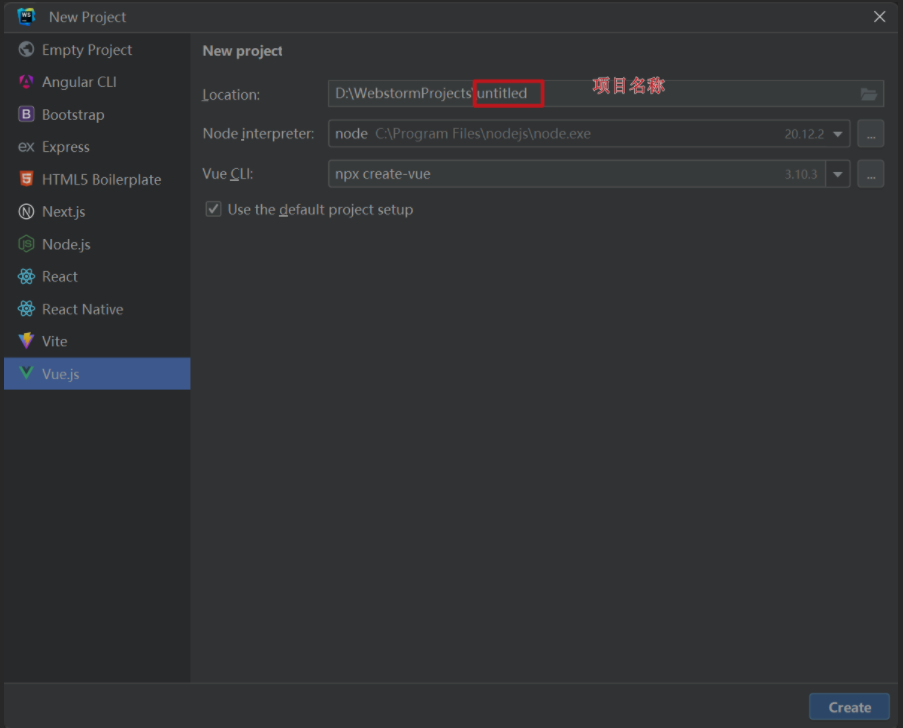
打开Webstorm,创建一个新项目选择Vue

然后创建之后根据终端输出提示,执行命令
cd yourproject这个命令用于切换到当前目录下的 datagenerate 文件夹
npm install 安装项目中 package.json 文件里列出的所有依赖。
npm run dev这个命令用于执行 package.json 文件中 scripts 部分定义的 dev 脚本。通常情况下,dev 脚本用于启动项目的开发服务器,这样你就可以在本地浏览器中查看和测试你的应用了。
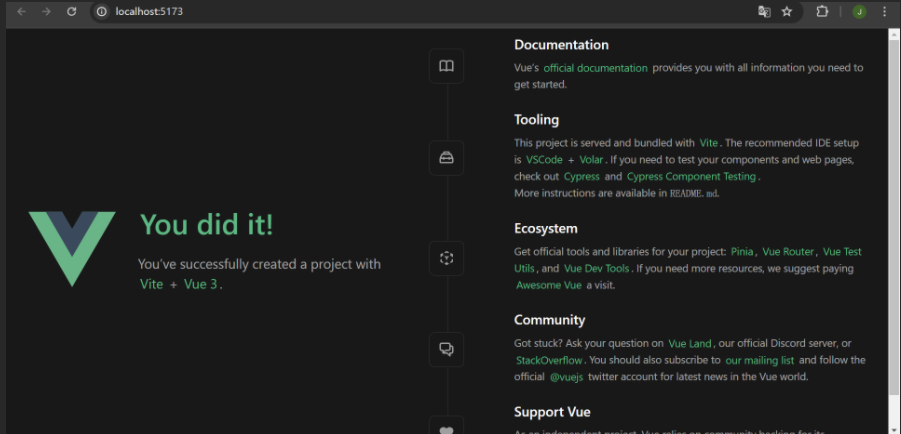
运行后,打开网页就是如此界面

当然可以直接通过命令创建
要创建一个新的 Vue 项目,首先需要安装 Vue CLI(命令行界面)。确保你已经安装了 Node.js 和 npm,然后在命令行中运行以下命令:
npm install -g @vue/cli
安装完成后,可以使用以下命令创建一个新的 Vue 项目:
vue create my-project
按照提示选择所需的配置选项,如 Babel、TypeScript、CSS 预处理器等。创建完成后,进入项目目录并启动开发服务器:
cd my-project npm run serve
现在,你可以在浏览器中访问 http://localhost:8080 查看你的 Vue 应用程序。
Vue 项目结构
一个典型的 Vue 项目结构如下:
my-project/
├── node_modules/
├── public/
│ ├── favicon.ico
│ └── index.html
├── src/
│ ├── assets/
│ ├── components/
│ ├── router/
│ ├── store/
│ ├── views/
│ ├── App.vue
│ └── main.js
├── .gitignore
├── babel.config.js
├── package.json
└── README.mdnode_modules/: 存储项目的依赖包。public/: 存放公共文件,如index.html和favicon.ico。src/: 存放项目的源代码。assets/: 存放静态资源,如图片、字体等。components/: 存放可复用的 Vue 组件。router/: 存放路由配置文件。store/: 存放 Vuex 状态管理文件。views/: 存放页面级组件。App.vue: 根组件。main.js: 应用程序的入口文件。
.gitignore: 指定需要 Git 忽略的文件和目录。babel.config.js: Babel 配置文件。package.json: 项目的元数据和依赖项配置文件。README.md: 项目的说明文档。
Vue基础
Vue实例:Vue应用的根本是一个Vue实例。通过创建一个Vue实例来启动应用。
// 创建一个Vue实例
const app = new Vue({
el: '#app', // 挂载点,指定Vue实例管理的DOM元素
data: {
message: 'Hello, Vue!' // 定义数据
}
});Vue 模板语法
Vue 使用基于 HTML 的模板语法,允许你声明式地将数据渲染到 DOM 中。Vue 模板语法包括插值、指令和特殊特性。
插值
可以使用双大括号({{}})在模板中插入数据:
<template>
<div>{{ message }}</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello, Vue!'
}
}
}
</script>指令
指令是带有 v- 前缀的特殊属性,用于在表达式的值改变时,将某些行为应用到 DOM 上。常用的指令包括:
v-if:根据表达式的真假值来有条件地渲染元素。v-for:基于数组或对象渲染一个列表。v-bind:动态绑定一个或多个属性,或一个组件 prop 到表达式。v-on:绑定事件监听器。v-model:在表单控件或者组件上创建双向绑定。
示例:
<template>
<div>
<ul>
<li v-for="item in items" :key="item.id">{{ item.text }}</li>
</ul>
<child-component ref="child"></child-component>
<component :is="currentComponent"></component>
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue'
import ComponentA from './ComponentA.vue'
import ComponentB from './ComponentB.vue'
export default {
components: {
ChildComponent,
ComponentA,
ComponentB
},
data() {
return {
items: [
{ id: 1, text: '项目 1' },
{ id: 2, text: '项目 2' },
{ id: 3, text: '项目 3' }
],
currentComponent: 'ComponentA'
}
},
methods: {
accessChild() {
console.log(this.$refs.child)
}
}
}
</script>特殊特性
Vue 提供了一些特殊的模板特性,如 key、ref、is 等,用于实现特定的功能。
key:用于标识v-for循环中的每个节点,以便 Vue 能够跟踪节点的身份,从而重用和重新排序现有元素。ref:用于在父组件中直接访问子组件或 DOM 元素。is:用于动态组件或者避免 HTML 解析限制。
示例:
<template>
<div>
<h1>{{ $route.name }}</h1>
<button @click="goBack">返回</button>
</div>
</template>
<script>
export default {
methods: {
goBack() {
this.$router.go(-1)
}
}
}
</script>路由配置
Vue Router 是 Vue.js 的官方路由管理器,用于构建单页应用。它允许我们将 URL 映射到组件,实现页面的导航和切换。
安装 Vue Router
要在 Vue 项目中使用 Vue Router,首先需要安装它:
npm install vue-router
配置路由
在 src/router/index.js 文件中配置路由:
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import About from '../views/About.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: About
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router在上面的代码中,我们导入了 VueRouter 并使用 Vue.use() 方法将其注册为 Vue 插件。然后定义了一个 routes 数组,其中每个对象表示一个路由,包含 path、name 和 component 属性。最后,创建了一个 VueRouter 实例,并将 routes 传递给它。
使用路由
在 src/App.vue 文件中使用 <router-view> 组件来渲染匹配的路由组件:
<template>
<div id="app">
<nav>
<router-link to="/">首页</router-link> |
<router-link to="/about">关于</router-link>
</nav>
<router-view></router-view>
</div>
</template>使用 <router-link> 组件创建导航链接,当点击链接时,Vue Router 会自动更新 URL 并渲染对应的组件。
在组件中,可以使用 this.$router 访问路由器实例,使用 this.$route 访问当前路由对象。
示例:
<template>
<div>
<h1>{{ $route.name }}</h1>
<button @click="goBack">返回</button>
</div>
</template>
<script>
export default {
methods: {
goBack() {
this.$router.go(-1)
}
}
}
</script>响应式原理
当你把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 property,并使用 Object.defineProperty 把这些 property 全部转为 getter/setter。
每个组件实例都对应一个 watcher 实例,它会在组件渲染的过程中把"接触"过的数据 property 记录为依赖。之后当依赖项的 setter 触发时,会通知 watcher,从而使它关联的组件重新渲染。
const data = { count: 0 };
const vm = new Vue({
data
});
console.log(vm.count); // 0
vm.count = 1;
console.log(data.count); // 1组件通信
Props:Props 是你可以在组件上注册的一些自定义 attribute。当一个值传递给一个 prop attribute 的时候,它就变成了那个组件实例的一个 property。
// 子组件
Vue.component('child', {
props: ['message'],
template: '<span>{{ message }}</span>'
});
// 父组件
new Vue({
el: '#app',
template: '<child message="Hello from parent!"></child>'
});自定义事件:父组件可以通过 v-on 监听子组件触发的自定义事件,子组件可以通过 $emit 触发自定义事件。
// 子组件
Vue.component('child', {
template: '<button v-on:click="$emit(\'my-event\')">触发事件</button>'
});
// 父组件
new Vue({
el: '#app',
template: '<child v-on:my-event="handleEvent"></child>',
methods: {
handleEvent() {
console.log('事件触发');
}
}
});插槽(Slot):插槽允许你像这样合成组件:
<navigation-link url="/profile">
个人资料
</navigation-link>然后你在 <navigation-link> 的模板中可能会写为:
<a v-bind:href="url" class="nav-link">
<slot></slot>
</a>Vuex:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
/ 定义状态
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment(state) {
state.count++;
}
}
});
// 在组件中使用状态
new Vue({
el: '#app',
computed: {
count() {
return store.state.count;
}
},
methods: {
increment() {
store.commit('increment');
}
}
});生命周期钩子
Vue 实例在创建时都要经过一系列的初始化过程,例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户在不同阶段添加自己的代码的机会。
常用的生命周期钩子包括:
created:在实例创建完成后被立即调用。
mounted:实例被挂载后调用。
updated:当实例更新完毕之后调用。
destroyed:实例销毁后调用。
new Vue({
data: {
message: 'Hello, Vue!'
},
created() {
console.log('实例已创建');
},
mounted() {
console.log('实例已挂载');
},
updated() {
console.log('实例已更新');
},
destroyed() {
console.log('实例已销毁');
}
});表单处理
v-model 指令可以在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定。
<div id="app">
<input v-model="message" placeholder="输入消息">
<p>输入的消息:{{ message }}</p>
</div>new Vue({
el: '#app',
data: {
message: ''
}
});表单验证可以通过自定义指令或插件来实现,例如 VeeValidate。
<div id="app">
<form>
<input v-model="email" v-validate="'required|email'" name="email" type="email">
<span v-show="errors.has('email')">{{ errors.first('email') }}</span>
</form>
</div>import VeeValidate from 'vee-validate';
Vue.use(VeeValidate);
new Vue({
el: '#app',
data: {
email: ''
}
});API交互
可以使用 Axios 或 Fetch 等库发起 HTTP 请求与后端 API 进行交互。
使用 Axios 发起请求:
import axios from 'axios'; new Vue({ methods: { async fetchData() { try { const response = await axios.get('/api/data'); console.log(response.data); } catch (error) { console.error(error); } } } });使用 Fetch 发起请求:
new Vue({ methods: { async fetchData() { try { const response = await fetch('/api/data'); const data = await response.json(); console.log(data); } catch (error) { console.error(error); } } } });
插件与工具
Vue Devtools:Vue Devtools 是一个浏览器扩展,用于调试 Vue.js 应用程序。它允许你检查组件层次结构、查看组件的数据和状态等。
Vue CLI:Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。它提供了一个功能丰富的命令行工具,可以帮助你快速创建和管理 Vue 项目。
# 安装 Vue CLI npm install -g @vue/cli # 创建一个新项目 vue create my-project # 启动开发服务器 cd my-project npm run serve
性能优化
使用计算属性:计算属性可以缓存计算结果,避免在模板中进行复杂的逻辑运算。
new Vue({ data: { firstName: 'John', lastName: 'Doe' }, computed: { fullName() { return this.firstName + ' ' + this.lastName; } } });使用 v-if 和 v-show:v-if 会根据条件销毁或重建元素,而 v-show 只是切换元素的 display 属性。对于频繁切换的元素,使用 v-show 可以提高性能。
<div v-if="condition">...</div> <div v-show="condition">...</div>使用异步组件:异步组件可以在需要时才加载组件,减少初始加载时间。
Vue.component('async-component', () => import('./AsyncComponent.vue'));使用 keep-alive:keep-alive 可以缓存组件实例,避免重复渲染。
<keep-alive> <component :is="currentComponent"></component> </keep-alive>

















![[Swift]组件化开发](https://img-blog.csdnimg.cn/direct/f37a3b1d57174d01ae104218fa1b11d3.png)
