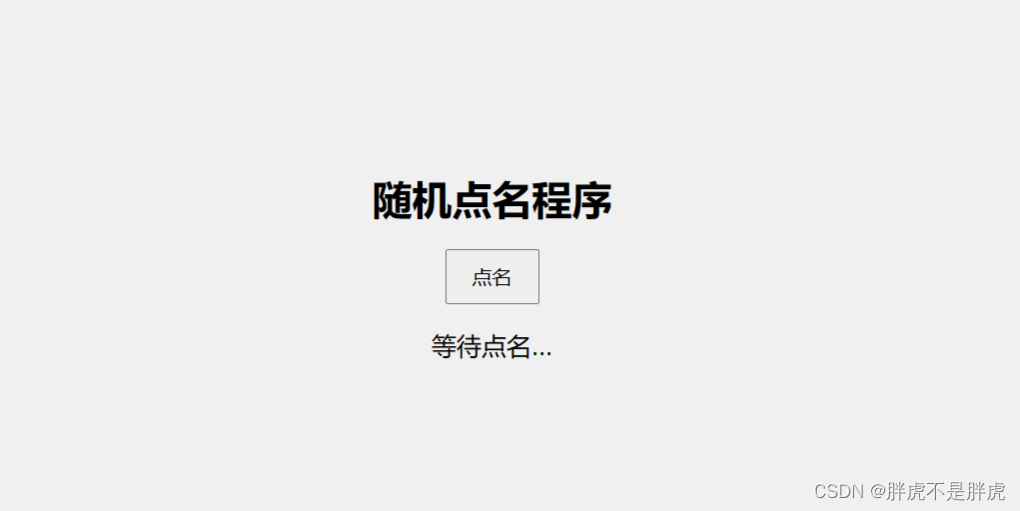
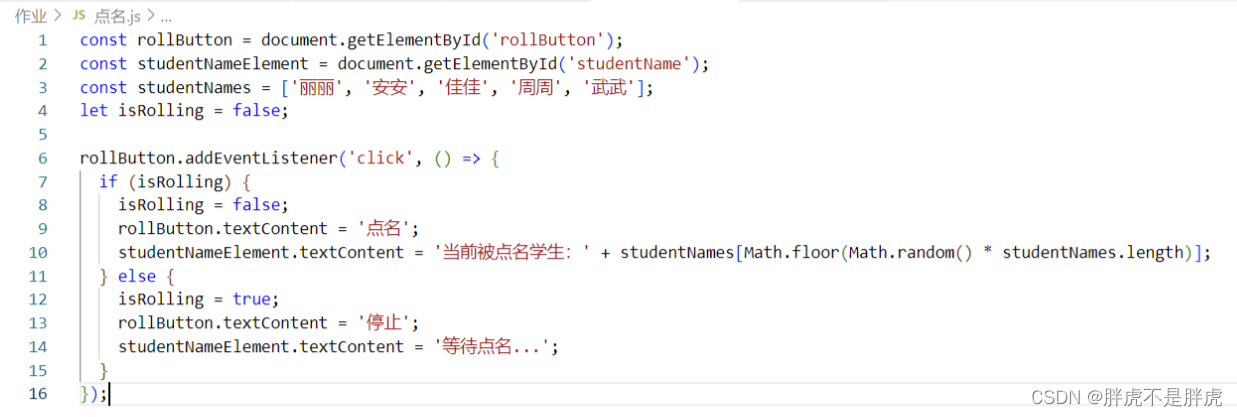
一、结合抽奖案例完成随机点名程序,要求如下:
1.点击点名按钮,名字界面随机显示,按钮文字由点名变为停止
2.再次点击点名按钮,显示当前被点名学生姓名,按钮文字由停止变为点名
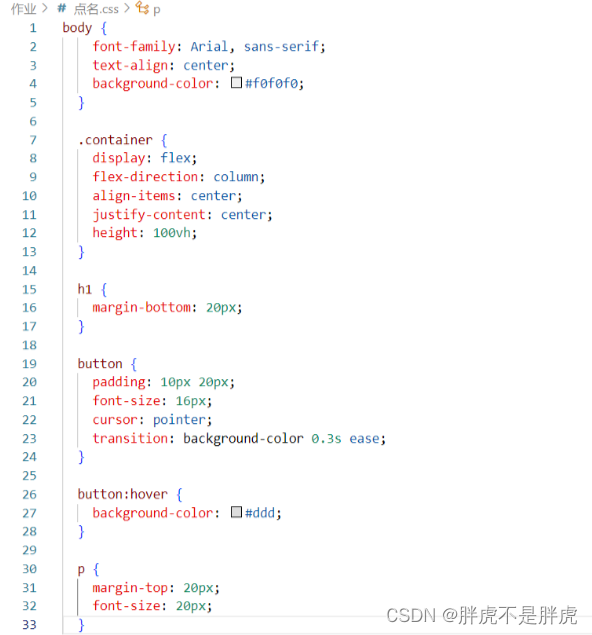
3.样式请参考css及html自由发挥完成。


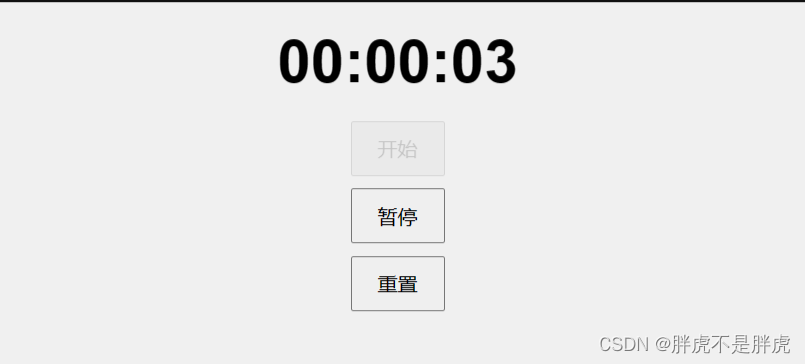
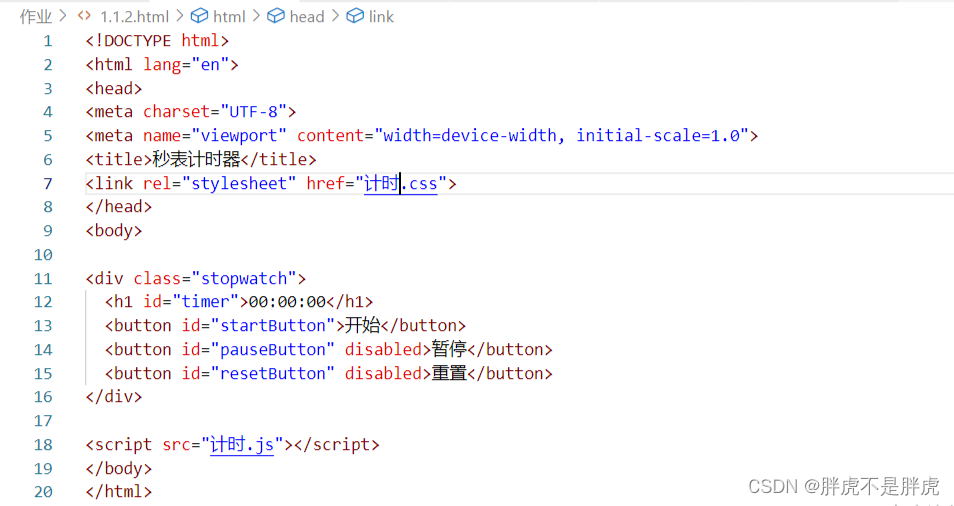
二、使用js及html、css完成秒表计时器,要求如下:
1.界面为一个显示计时面板和三个按钮分别为:开始,暂停,重置
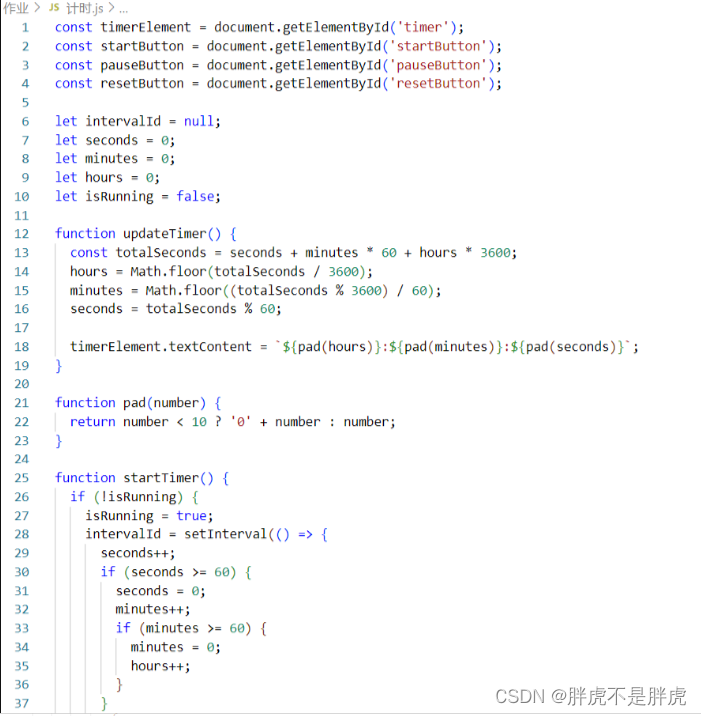
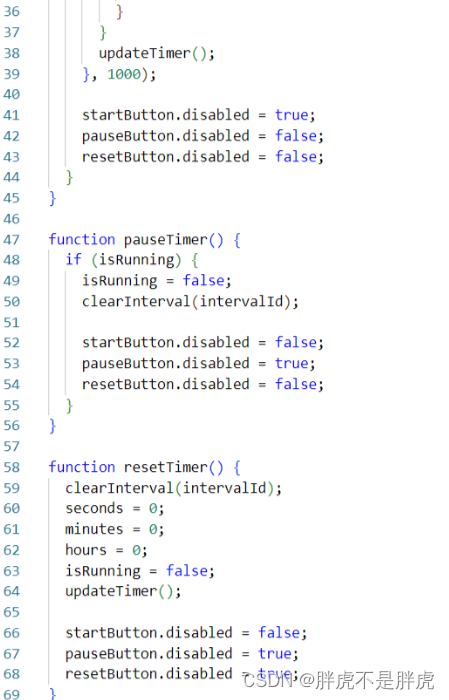
2.点击开始,面板开始计时,
3.点击暂停,面板停止
4.点击重置,计时面板重新为0
提示:采用定时器及定义计数器变量完成,定时器间隔为1s






三丶结果展示