这是一个关于 掌握ChatGPT 开发应用的全面课程,它将带领你进入 AI 驱动的 SAAS 项目的沉浸式世界。该课程旨在使你具备使用动态的 MERN 堆栈和无缝的 Stripe 集成来构建强大的 SAAS 平台所需的技能。

你将探索打造智能解决方案的艺术,深入研究 ChatGPT 的复杂性,这是你的 AI 驱动内容生成引擎的核心。学习利用 MERN(MongoDB、Express.js、React、Node.js)创建可扩展和功能丰富的网络应用程序。无缝集成行业标准支付网关 Stripe,以实现安全高效的基于订阅的服务。
在整个这个掌握课程中,你不仅将获得构建 SAAS 项目的实践经验,还将深入了解关键概念,如认证、订阅管理、付款历史和内容生成跟踪。每个模块都经过精心制作,为你提供实际的见解、现实世界的应用以及在 AI 开发复杂领域自信导航的专业知识。

课程有2 个章节 • 36 个讲座 • 总时长 6 小时 37 分钟
第一章节:后端
- **创建 Express 服务器**:构建后端基础设施。
- **数据建模**:设计和定义数据结构。
- **用户注册控制器**:处理用户注册流程。
- **MongoDB 连接函数**:与数据库进行连接。
- **错误处理中间件**:处理可能出现的错误。
- **登录用户控制器**:管理用户登录操作。
- **使用 JWT 生成令牌**:用于验证和授权。
- **注销控制器**:处理用户注销。
- **用户配置文件控制器**:管理用户个人信息。
- **已认证中间件**:判断用户是否已认证。
- 获取 OPenAl 密钥(ChatGPT):与 ChatGPT 集成。
- 用于生成内容的 OpenAl 控制器(ChatGPT):利用 ChatGPT 生成内容。
- 实施 3 天试用。
- APl 请求限制中间件。
- 集成 Stripe 付款用于订阅。
- 处理免费订阅。
- Stripe 付款验证。
- 用于过期订阅的 Node-Cron 函数。
- 检查用户已认证控制器。
第二章节:前端
- React App 和 Tailwindcss 的安装。
- 安装 React Query。
- 安装 React Router Dom。
- 实现用户注册功能。
- 实现登录用户功能。
- 渲染家庭仪表盘组件。
- 有认证上下文。
- 有注销用户功能。
- 有保护组件。
- 包含用户仪表盘。
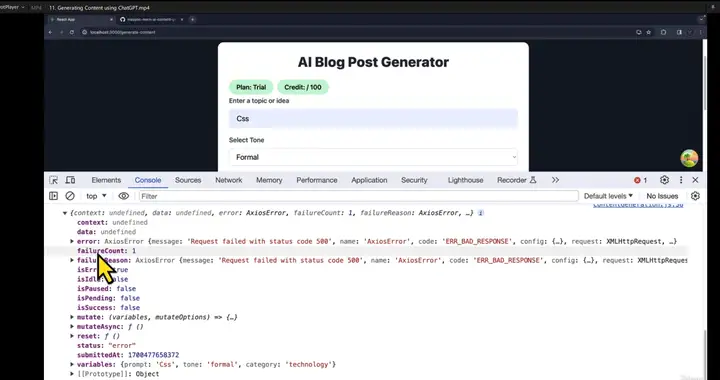
- 使用 ChatGPT 生成内容。
- 处理免费订阅。
- stripe 支付订阅的第一部分和第二部分。
- 进行支付验证。
- 显示内容生成历史。