- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
Qt常用控件 | 显示类控件 | LCD Number的使用及说明
文章编号:Qt 学习笔记 / 25
文章目录
- Qt常用控件 | 显示类控件 | LCD Number的使用及说明
- 一、QLCDNumber介绍
- 1. 简介
- 2. 常用属性及说明
- 二、QLCDNumber的样式分类
- 1. Filled 样式
- 2. Outline 样式
- 3. Flat 样式
- 三、QLCDNumber的使用(代码示例)
- 1. 10秒倒计时
一、QLCDNumber介绍
1. 简介
QLCDNumer 是⼀个专门用来显示数字的控件,如下图所示
QLCDNumber是Qt中用于显示数字的控件类。它继承自QFrame类,并且可以用来显示整数、浮点数以及十六进制数等。

QLCDNumber的主要特点包括:
- 可以设置显示的数字位数,即控件的宽度。
- 可以设置显示的数字格式,如十进制、十六进制等。
- 支持自动调整显示的数字大小,以适应控件的大小。
- 可以设置显示的前缀和后缀文本。
- 可以设置不同的样式,如背景颜色、字体颜色等
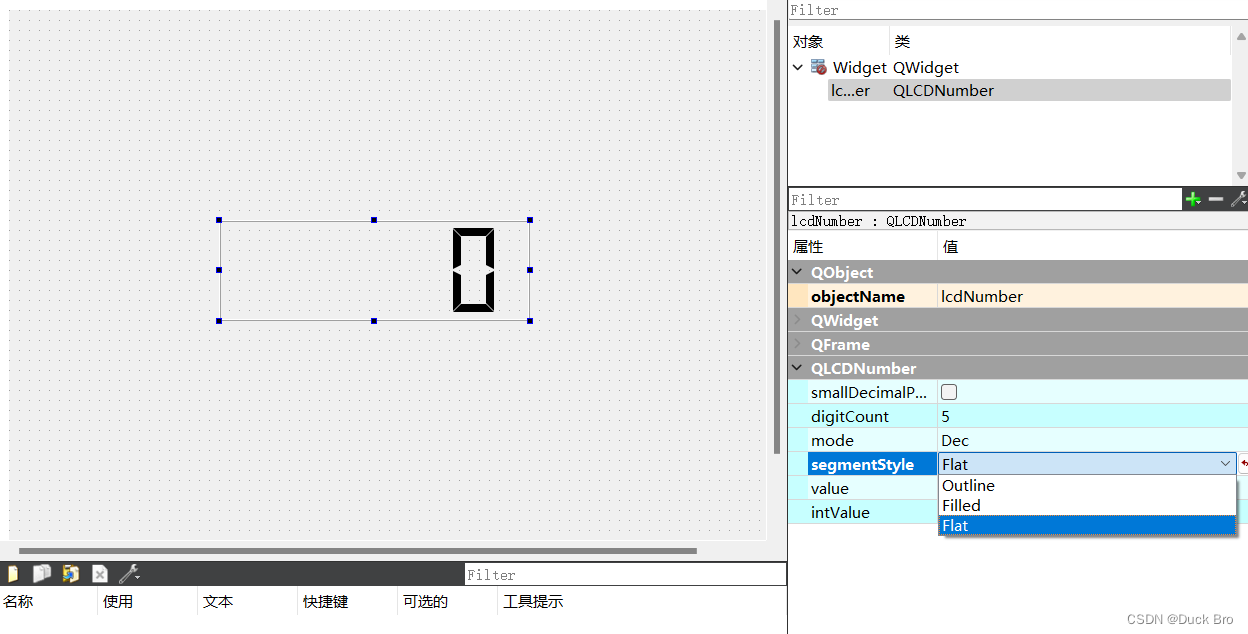
2. 常用属性及说明
| 属性 | 说明 |
|---|---|
| intValue | QLCDNumber 显⽰的数字值(int) |
| value | QLCDNumber 显⽰的数字值(double). 和 intValue 是联动的. 例如给 value 设为 1.5, intValue 的值就是 2. 另外, 设置 value 和 intValue 的⽅法名字为 display , ⽽不是 setValue 或者 setIntValue |
| digitCount | 显⽰⼏位数字. |
| mode | 数字显⽰形式. 1. QLCDNumber::Dec :⼗进制模式,显⽰常规的⼗进制数字。 2. QLCDNumber::Hex :⼗六进制模式,以⼗六进制格式显⽰数字。 3. QLCDNumber::Bin :⼆进制模式,以⼆进制格式显⽰数字。 4. QLCDNumber::Oct :⼋进制模式,以⼋进制格式显⽰数字。 |
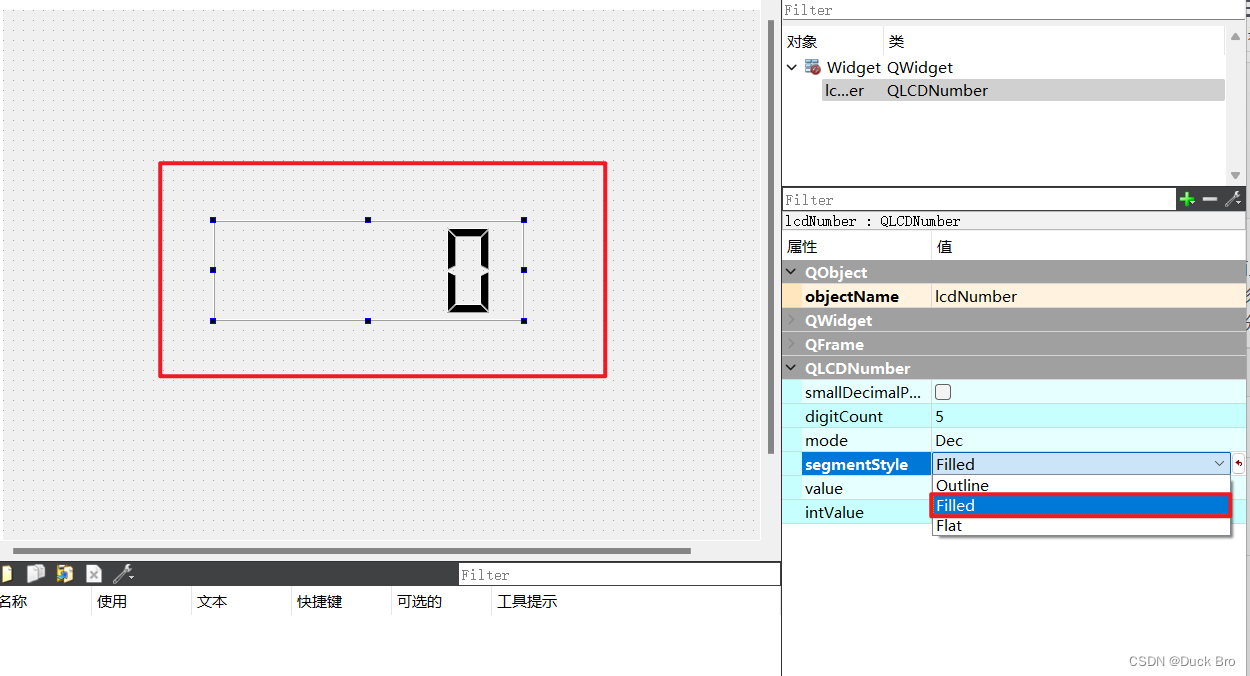
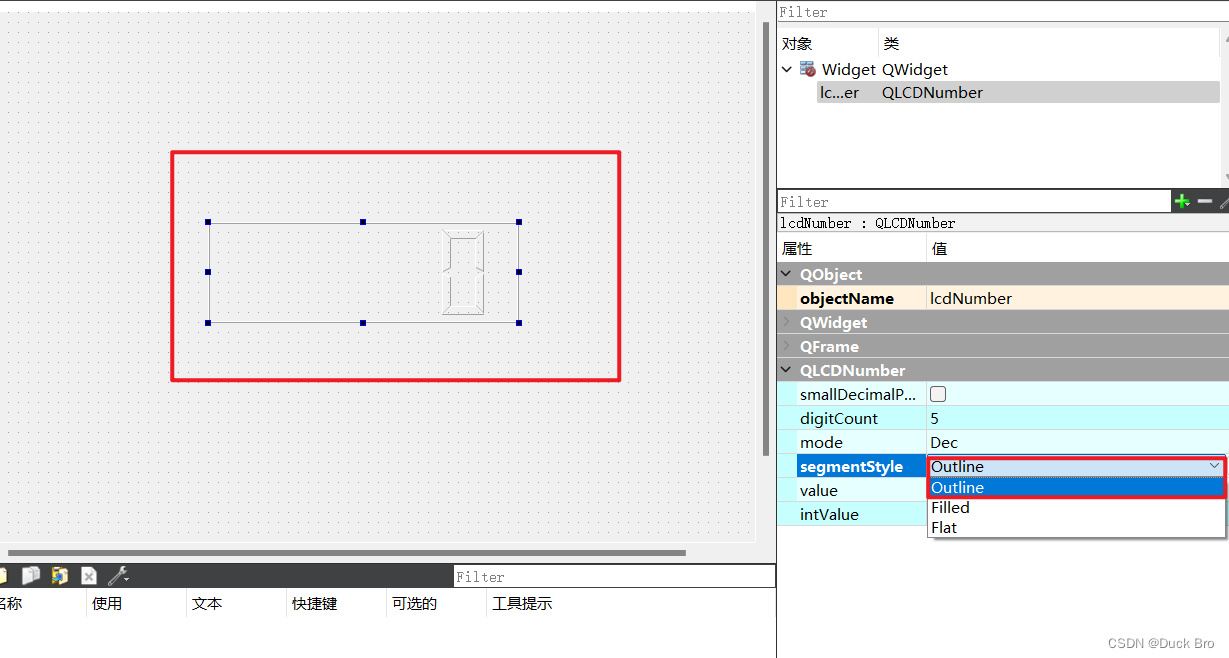
| segmentStyle | 设置显⽰⻛格. 1. QLCDNumber::Flat :平⾯的显⽰⻛格,数字呈现在⼀个平坦的表⾯上。 2.QLCDNumber::Outline :轮廓显⽰⻛格,数字具有清晰的轮廓和阴影效果。 3. QLCDNumber::Filled :填充显⽰⻛格,数字被填充颜⾊并与背景区分开。 |
| smallDecimalPoint | 设置⽐较⼩的 ⼩数点. |
二、QLCDNumber的样式分类
1. Filled 样式

2. Outline 样式

3. Flat 样式

三、QLCDNumber的使用(代码示例)
1. 10秒倒计时
- 在界⾯上创建⼀个 QLCDNumber , 初始值设为 10.
//设置初始值
ui->lcdNumber->display("10");

- 修改 widget.h 代码, 创建⼀个 QTimer 成员, 和⼀个 handle 函数
public:
Widget(QWidget *parent = nullptr);
~Widget();
void handle();
private:
Ui::Widget *ui;
QTimer* timer;
- 修改 widget.cpp, 在构造函数中初始化 QTimer
- QTimer 表⽰定时器. 通过 start ⽅法启动定时器之后, 就会每隔⼀定周期, 触发⼀次QTimer::timeout 信号
- 使⽤ connect 把 QTimer::timeout 信号和 Widget::handle 连接起来, 意味着每次触发QTimer::timeout 都会执⾏ Widget::handle
//创建一个QTimer实例
timer=new QTimer(this);
//把QTimer的timeout的信号和自己的槽函数进行链接
connect(timer,&QTimer::timeout,this,&Widget::handle);
//启动定时器,触发timeout的周期,单位是ms
timer->start(1000);
- 修改 widget.cpp, 实现 handle 槽函数
- 通过 intValue 获取到 QLCDNumber 内部的数值.
- 如果 value 的值归 0 了, 就停⽌ QTimer ,也就不会触发 timeout 信号
void Widget::handle()
{
//先拿到LCDNember中的数字
int value=ui->lcdNumber->intValue();
//qDebug()<<value;
if(value<=0)
{
timer->stop();
return ;
}
ui->lcdNumber->display(value - 1);
}
- 运行程序,就实现了倒计时

文件代码:
#ifndef WIDGET_H
#define WIDGET_H
#include <QTimer>
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
void handle();
private:
Ui::Widget *ui;
QTimer* timer;
};
#endif // WIDGET_H
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置初始值
ui->lcdNumber->display("10");
//创建一个QTimer实例
timer=new QTimer(this);
//把QTimer的timeout的信号和自己的槽函数进行链接
connect(timer,&QTimer::timeout,this,&Widget::handle);
//启动定时器,触发timeout的周期,单位是ms
timer->start(1000);
}
Widget::~Widget()
{
delete ui;
}
void Widget::handle()
{
//先拿到LCDNember中的数字
int value=ui->lcdNumber->intValue();
//qDebug()<<value;
if(value<=0)
{
timer->stop();
return ;
}
ui->lcdNumber->display(value - 1);
}