实现效果:一张图片,鼠标放上去时,出现放大效果
非常简单,两个关键词:hover和transform

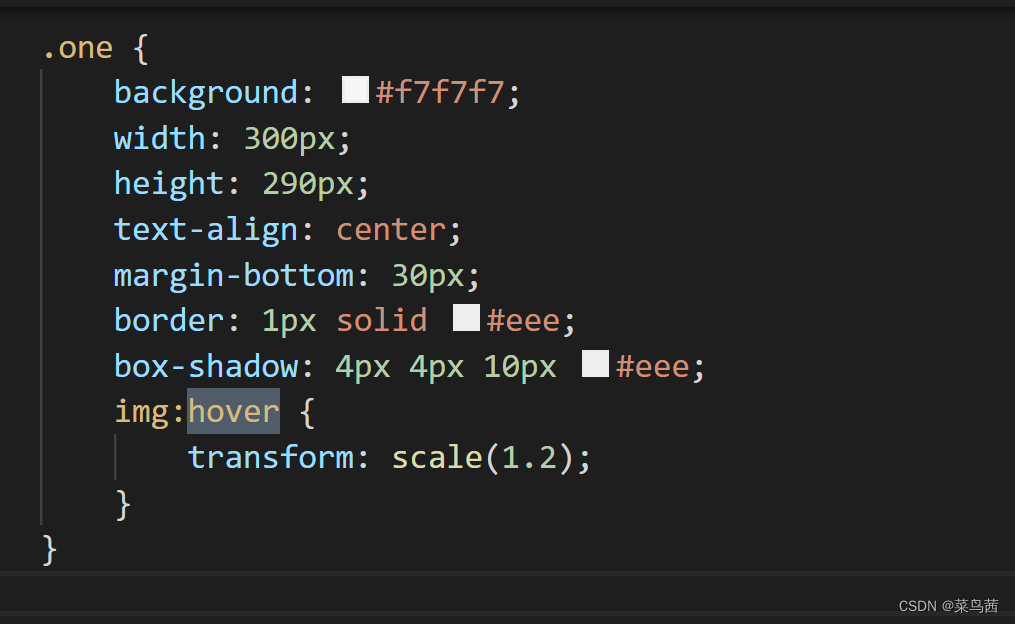
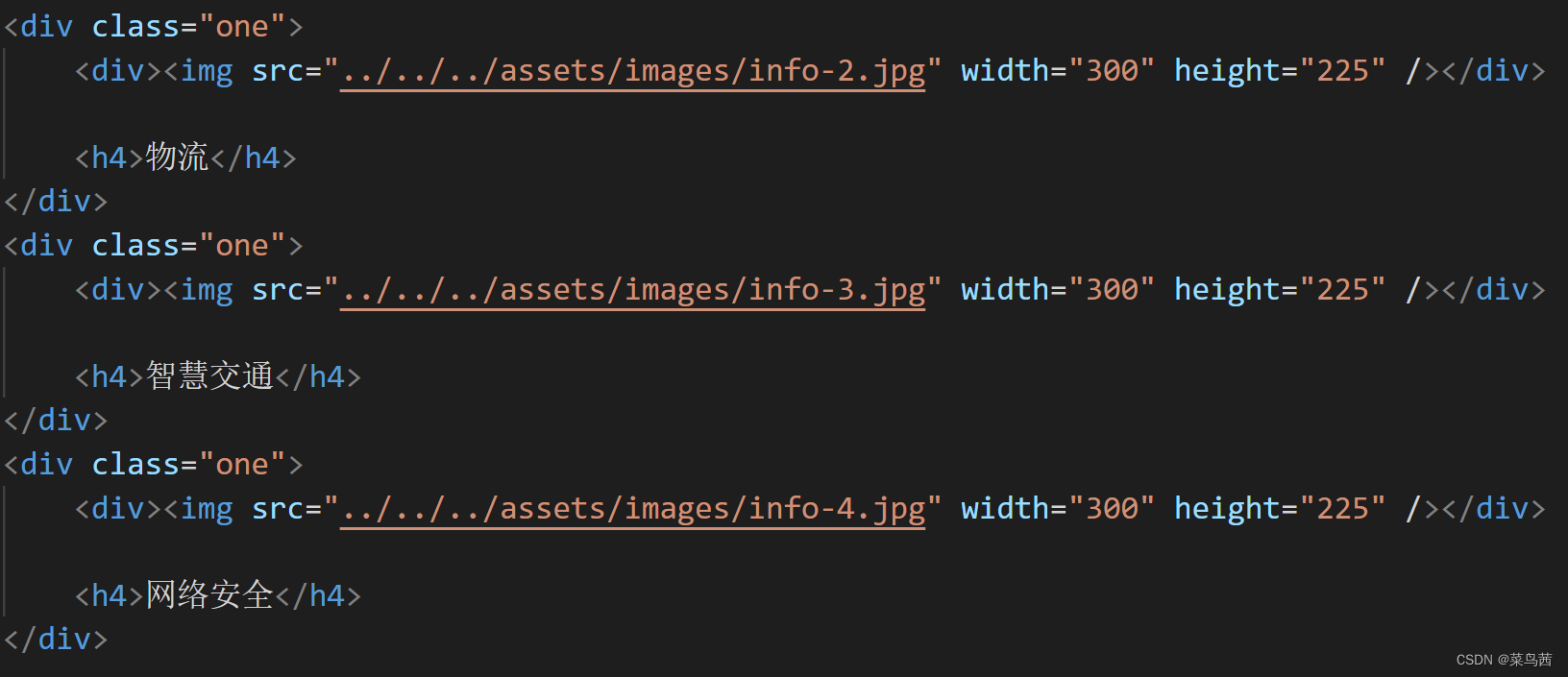
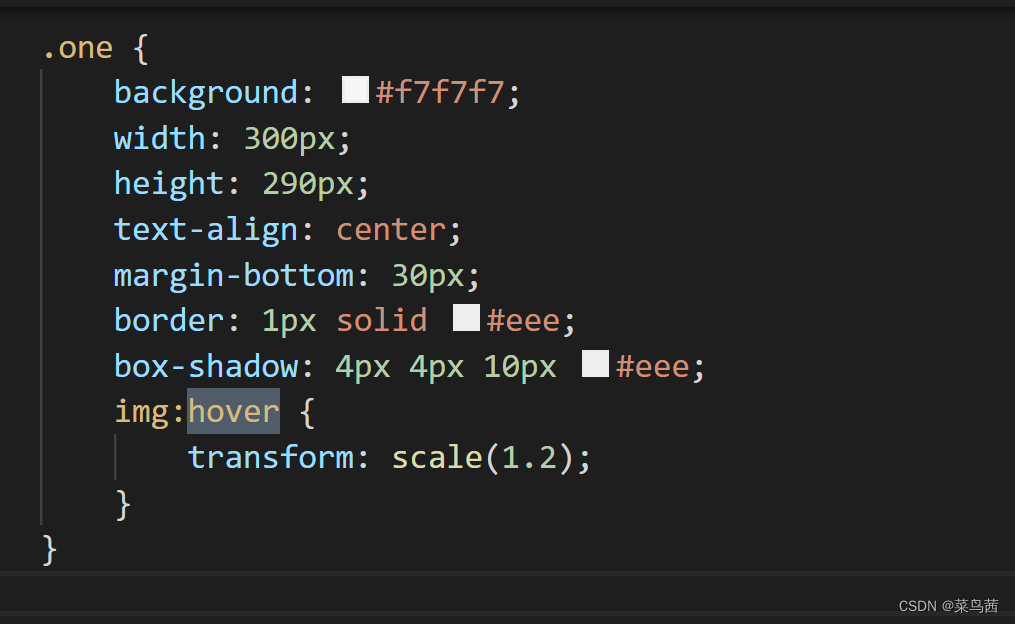
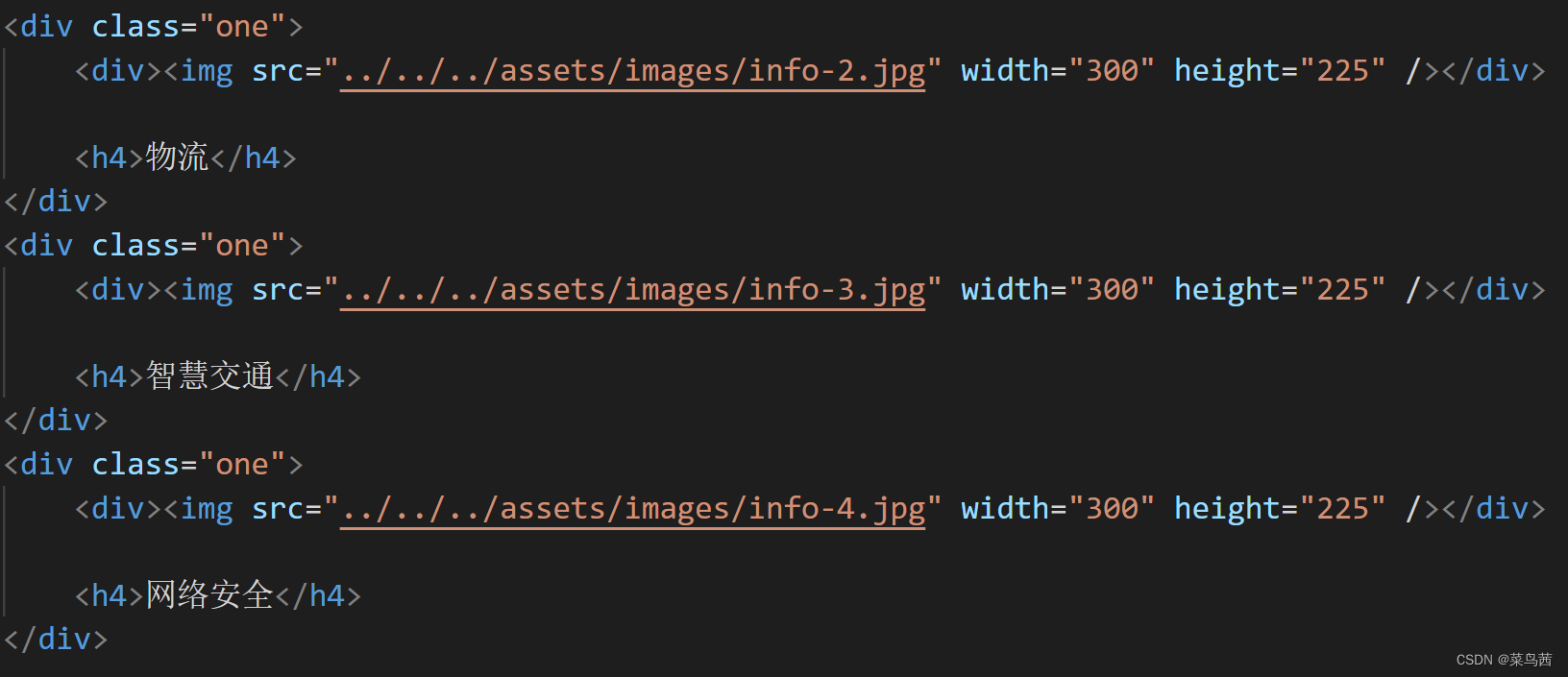
对应的代码结构如下图

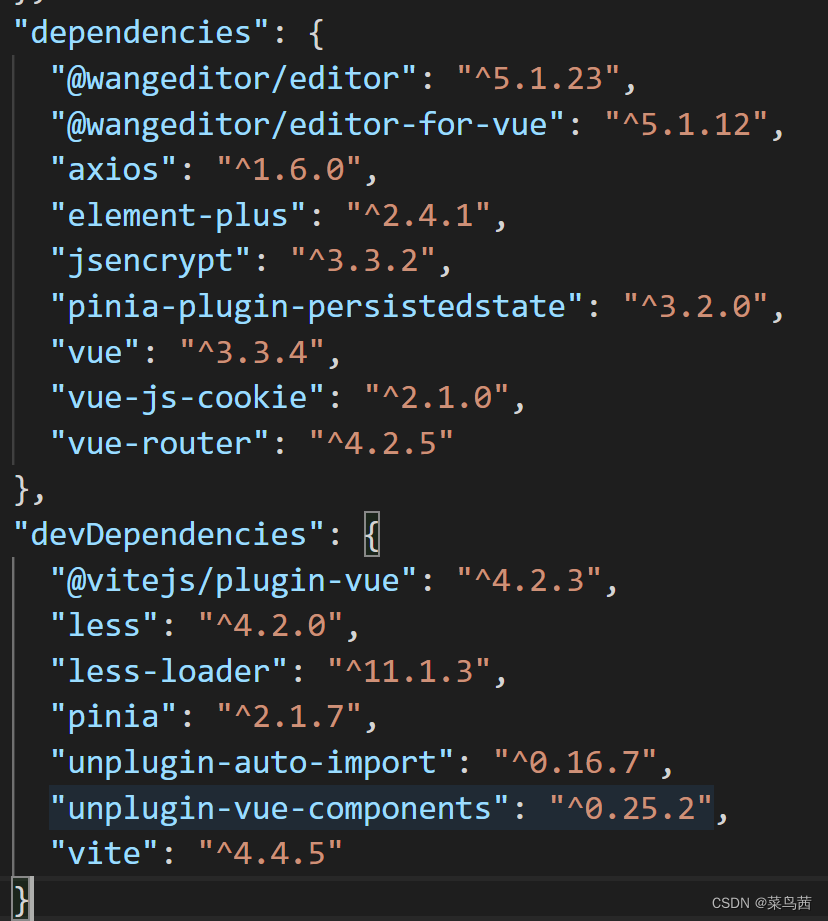
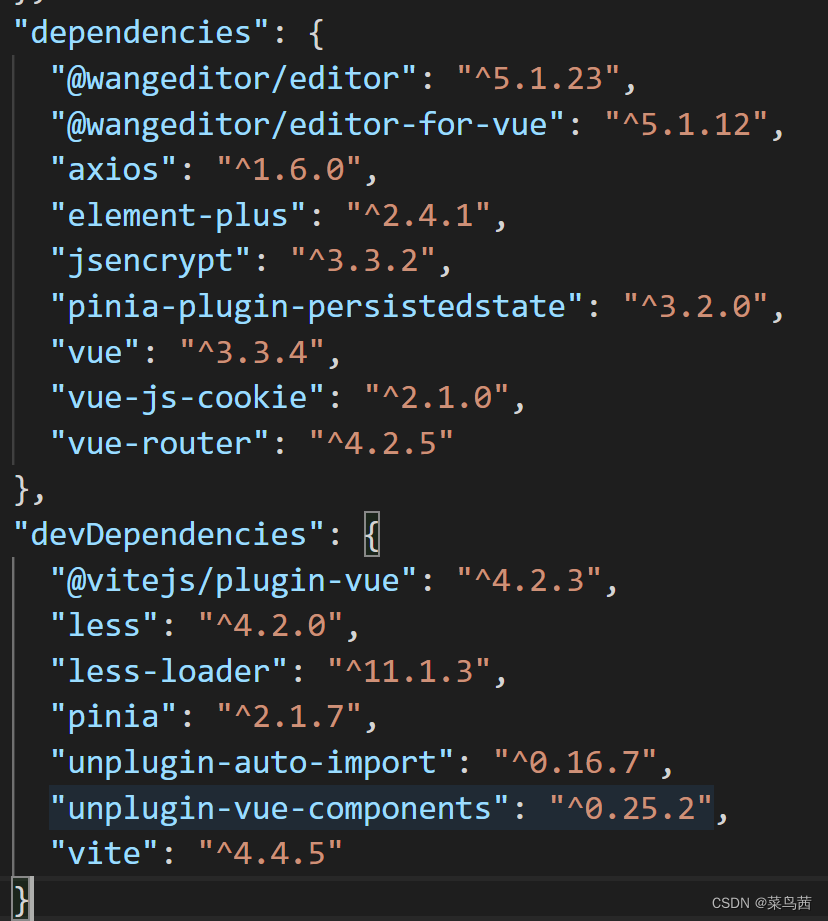
框架背景:

Tips:
transform结合不同的参数可以实现元素的位移、旋转、缩放
如果有任何疑问或者想实现什么效果,都欢迎评论区交流
实现效果:一张图片,鼠标放上去时,出现放大效果
非常简单,两个关键词:hover和transform

对应的代码结构如下图

框架背景:

Tips:
如果有任何疑问或者想实现什么效果,都欢迎评论区交流
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1619946.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!