1:echarts图片前端打印不是很完美,对于VUE2.0版本不是很有好
2:360浏览器不支持vue的最新版本的插件vue3-print-nb
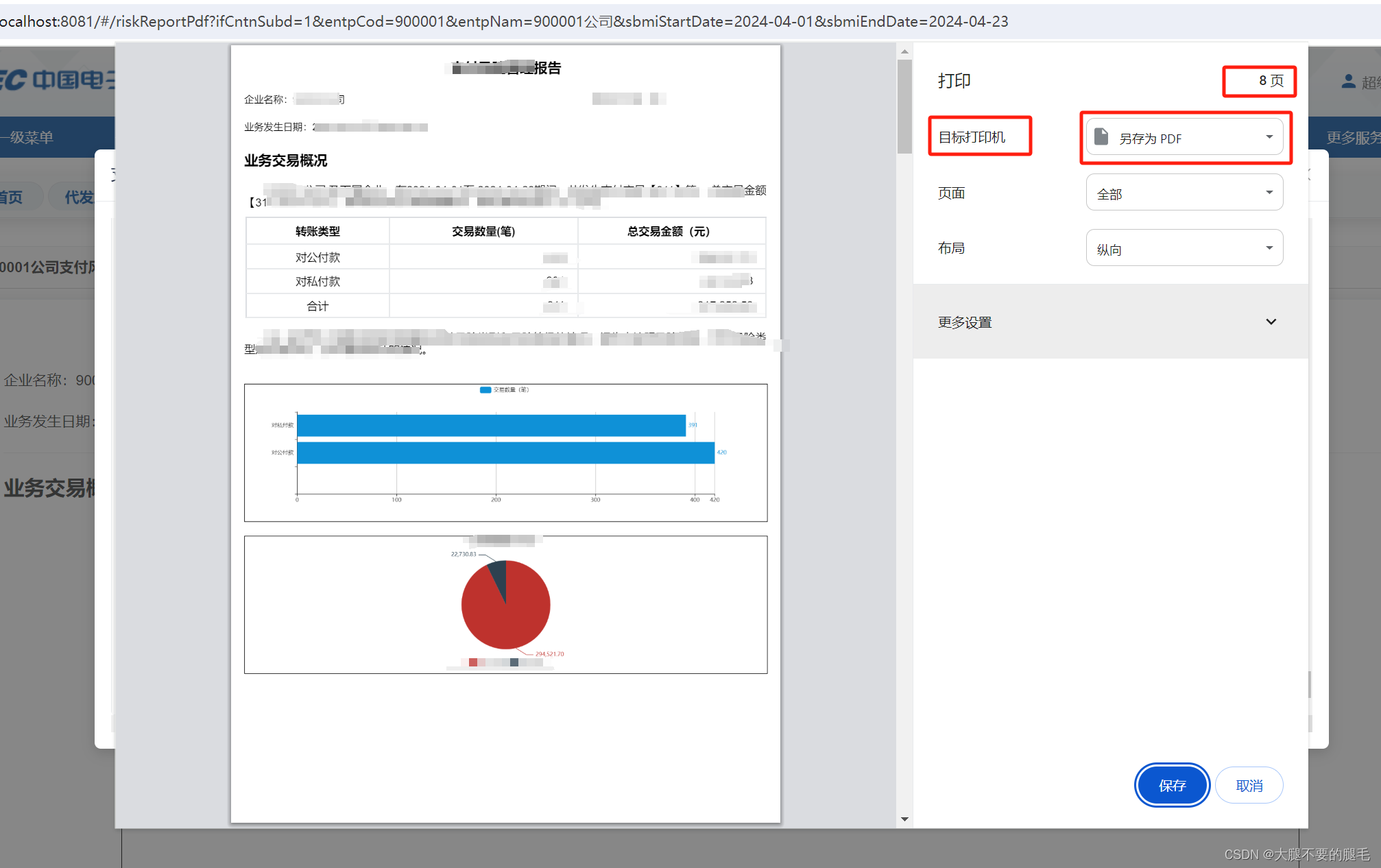
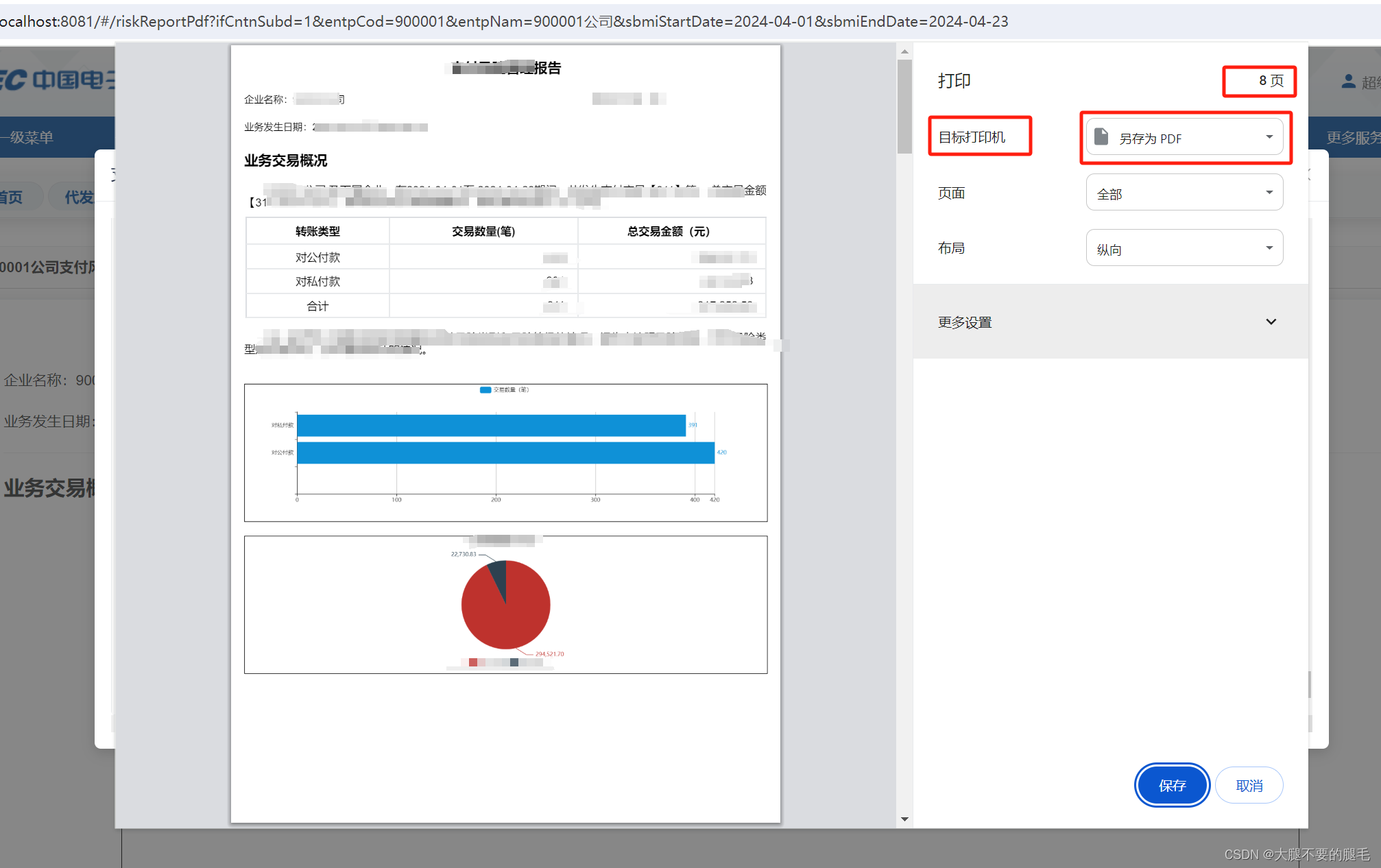
3:vue-print-nb 可以打印带有echarts 一页内容,并且还存在bug,第一次点击打印没有,第二次打印才会出现,并且不会分页,显然是不可以的
解决方案:将echarts弄成base64图片,注意缓存时间,时间太短图片生成不出来;并且打印只能是页面的显示内容,隐藏内容不会被打印出来,所以最好再写一个页面
<Row>
<Col span="2">
</Col>
<Col span="20">
<div class="tableWrap" style="height: 300px;width: 100%">
<div
ref="myStacked"
id="myStacked"
style="height: 300px;width: 100%"
></div>
</div>
</Col>
</Row>
1:注意div标签要给高度,不然echarts显示不出来
const myStacked = echarts.init(this.$refs.myStacked);
setTimeout(()=>{
this.myStackedImg = myStacked.getDataURL({
type: "jpg",
pixelRatio: 1,
backgroundColor: "#fff",
});
},1000)
1:getDataURL 是获取base64的图片方法
<Modal v-model="previewsModel" title="报告pdf" :mask-closable="false"
width="1200" footer-hide :styles="{top: '100px'}">
<riskReportPdf2
style="height: 500px;overflow: auto"
:myStackedImg="myStackedImg"
:myPiepagetwoImg="myPiepagetwoImg"
:myPiePage2Img="myPiePage2Img"
:myColumnPage4Img="myColumnPage4Img"
......
/>
</Modal>
1:注入vue-print-nb 和 Vue
import Print from 'vue-print-nb';
import Vue from 'vue';
Vue.use(Print, {manualPageBreak: true});
<Card class="box-card" :body-style="{ padding: '20px',minHeight: 'calc(100vh - 100px)'}">
<div id="regAccountConfirmDiv111" ref="regAccountConfirmDiv111" style="padding: 20px">
<div style="page-break-before:always;">
<Row>
<Col span="24" style="text-align: center;">
<img :src="myStackedImg" alt="交易数量" style="display: inline-block;border: 1px solid #000000;margin-top: 10px" />
</Col>
</Row>
</div>
</div>
</Card>
1:注意 <div style="page-break-before:always;"> 是分页的标识
print() {
this.$print(this.$refs.regAccountConfirmDiv111);
},
.......