目录
- 前言
- 1. 基本知识
- 2. 基础Demo
- 3. 进阶Demo
前言
该函数主要用于去重,对于细节知识,此文详细补充说明
1. 基本知识
DISTINCT 是一种用于查询结果中去除重复行的关键字
在查询数据库时,可能会得到重复的结果行,但有时只需要这些结果的唯一副本,这时就可以使用 DISTINCT 来过滤结果,确保每行只出现一次
类似如下:
SELECT DISTINCT name FROM students;
关于 DISTINCT 的基本知识和使用情况的详细分析:
- DISTINCT 关键字紧跟在 SELECT 后面,用于指示要返回唯一值
- DISTINCT 用于过滤查询结果中的重复行,确保每行只出现一次
- 使用 DISTINCT 可能会影响查询性能,特别是当查询的列包含大量重复值时。因为数据库需要对结果集进行排序和去重操作,如果可能的话,应该在查询中仅选择需要的列,以减少不必要的计算量。在某些情况下,使用
GROUP BY也可以达到类似的效果,但它更适用于需要对结果进行聚合的情况
2. 基础Demo
创建两张表格:
CREATE TABLE students (
student_id INT AUTO_INCREMENT PRIMARY KEY,
name VARCHAR(50),
age INT
);
INSERT INTO students (name, age) VALUES
('Alice', 20),
('Bob', 22),
('Charlie', 21),
('Alice', 20),
('David', 23);
另外一张表格:
CREATE TABLE courses (
course_id INT AUTO_INCREMENT PRIMARY KEY,
course_name VARCHAR(50),
student_id INT,
FOREIGN KEY (student_id) REFERENCES students(student_id)
);
INSERT INTO courses (course_name, student_id) VALUES
('Math', 1),
('Physics', 2),
('Chemistry', 3),
('Math', 4),
('Biology', 5);
- 查询所有学生的姓名和年龄:
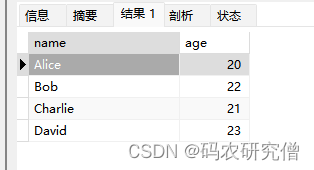
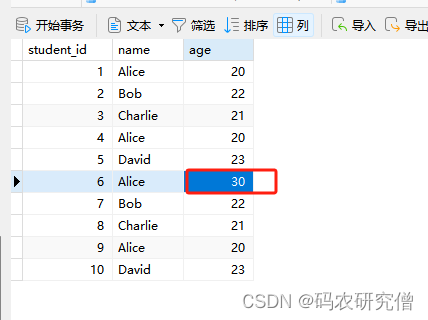
SELECT DISTINCT name, age FROM students;(注意此处有个Bug,那就是我的Alice 20 是有两条记录的)

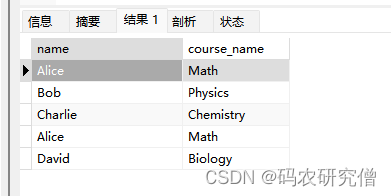
- 查询所有学生的姓名和他们所选的课程:
SELECT s.name, c.course_name
FROM students s
JOIN courses c ON s.student_id = c.student_id;

- 查询每门课程的选课人数:
SELECT course_name, COUNT(student_id) AS num_students
FROM courses
GROUP BY course_name;

3. 进阶Demo
以上的Demo比较普遍
如果涉及不常规的逻辑:
- 使用多个字段进行查重:返回所有不重复的姓名和年龄的组合
(修改数据)

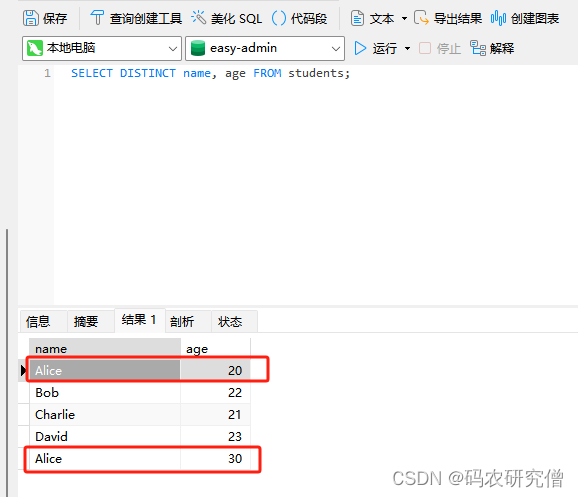
SELECT DISTINCT name, age
FROM students;
此处截图如下:

如果此时想获取最大的age可以这么使用:
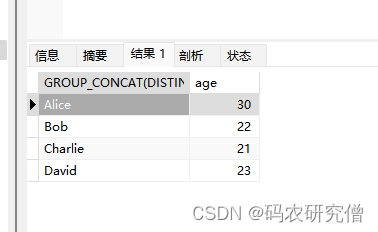
SELECT GROUP_CONCAT(DISTINCT name), MAX(age) AS age
FROM students
GROUP BY name;
截图如下:

- 处理 NULL 值:在查询中进行特殊处理
使用COALESCE()函数将 NULL 值转换为一个特定的占位符,然后再进行查重
SELECT DISTINCT COALESCE(name, ''), COALESCE(age, 0)
FROM students;
- 考虑使用聚合函数:
如果想要统计每组唯一值的数量,可以结合COUNT()函数使用
SELECT name, age, COUNT(*)
FROM students
GROUP BY name, age;