<!DOCTYPE html>
<html>
<head>
<title>二维主应力</title>
</head>
<body>
<h2>计算二维主应力</h2>
<form>
<label for="input1">σ_1(Mpa):</label>
<input type="text" id="input1" name="input1" value="25">
<br><br>
<label for="input2">σ_2(Mpa):</label>
<input type="text" id="input2" name="input2" value="25">
<br><br>
<label for="input3">τ1(Mpa):</label>
<input type="text" id="input3" name="input3" value="26">
<br><br>
<label for="input4">τ2(Mpa):</label>
<input type="text" id="input4" name="input4" value="22">
<br><br>
<label for="input5">两个面之间夹角α°:</label>
<input type="text" id="input5" name="input5">
<br><br>
<button type="button" onclick="submitForm()">计算</button>
</form>
<p id="yuanxin"></p>
<p id="tao"></p>
<p id="yingli"></p>
<script>
function cos1(a){
return Math.cos(a*Math.PI/180);
}
function tan1(a){
return Math.tan(a*Math.PI/180);
}
function sin1(a){
return Math.sin(a*Math.PI/180);
}
function juli(point1,point2){
return Math.sqrt((point1[0]-point2[0])**2+(point1[1]-point2[1])**2);
}
function submitForm() {
// 在这里可以获取输入框的值并进行处理
var ox = parseFloat(document.getElementById("input1").value);
var oy = parseFloat(document.getElementById("input2").value);
var tao1 = parseFloat(document.getElementById("input3").value);
var tao2 = parseFloat(document.getElementById("input4").value);
var a=parseFloat(document.getElementById("input5").value);
var x=findIntersectionWithXAxis([ox,tao1],[oy,tao2],a);
document.getElementById('yuanxin').textContent=`圆心:${x}`;
var juli1=juli([ox,tao1],[x,0]);
document.getElementById('tao').textContent=`最大切应力:${juli1} MPa`;
var x1=x+juli1;
var x2=x-juli1;
document.getElementById('yingli').textContent=`主应力:${x1} MPa ${x2} MPa`
}
function findIntersectionWithXAxis(point1, point2,a) {
// 检查点是否有效
if (!Array.isArray(point1) || point1.length !== 2 ||
!Array.isArray(point2) || point2.length !== 2) {
alert('Invalid points. Each point should be an array with two elements.');
}
const x1 = point1[0];
const y1 = point1[1];
const x2 = point2[0];
const y2 = point2[1];
var delta;
// 计算中点
const midX = (x1 + x2) / 2;
const midY = (y1 + y2) / 2;
// 计算两点连线的斜率
const slope = (y2 - y1) / (x2 - x1);
// 检查两点是否相同或垂直
if (x1 === x2 && y1 === y2) {
alert('The two points are the same, so there is no perpendicular bisector.');
} else if (x1 === x2) {
if(a<90||a>90){
delta=Math.abs(y1)/tan1(a);
}
else if(a==90||a==180){
delta=0;
}
else{
alert('请输入角度');
}
return x1-delta;
}
// 计算垂直平分线的斜率
const perpendicularSlope = -1 / slope;
// 使用点斜式和中点找到垂直平分线的方程 y - y1 = m(x - x1)
// 代入y = 0来解方程找到x的值
const intersectionX = (perpendicularSlope === 0) ? midX : (-midY + (perpendicularSlope * midX)) / perpendicularSlope;
return intersectionX;
}
</script>
</body>
</html>
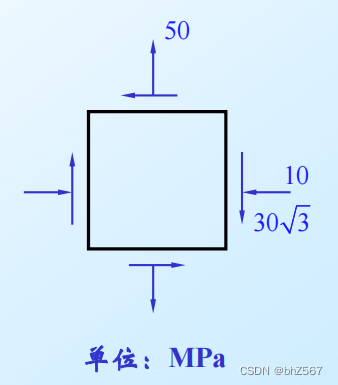
解决如图所示的两个面求圆心坐标和σ的值

对于如上图所示的结构,是α=90°时的情况










![[Android]Jetpack Compose加载图标和图片](https://img-blog.csdnimg.cn/direct/283861bbddd94c8daf551719f173ff6c.png)