提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、Vue是什么
- 二、学习 Vue.js 的基础知识
- 三、熟悉 Vue.js 的生态系统
- 四、掌握常用工具和库
- 五、实践和项目开发
- 六、 持续学习和跟进
前言
随着开发语言及人工智能工具的普及,使得越来越多的人会主动学习使用一些开发工具,本文主要介绍vue的开发指引说明。
一、Vue是什么
Vue.js 是一款流行的 JavaScript 框架,用于构建交互式的 Web 界面。
下面是使用 Vue.js 进行开发的指引说明:
二、学习 Vue.js 的基础知识
-
Vue.js 基础语法:学习 Vue.js 的基本语法和概念,如指令、数据绑定、事件处理等。
-
Vue 组件:理解 Vue.js 组件化的概念,学习如何创建和使用组件,以及组件之间的通信方式。
-
Vue 路由:学习使用 Vue Router 实现单页面应用(SPA),进行路由管理和页面导航。
-
Vue 状态管理:学习使用 Vuex 进行状态管理,以便在大型应用中更好地管理和共享状态。
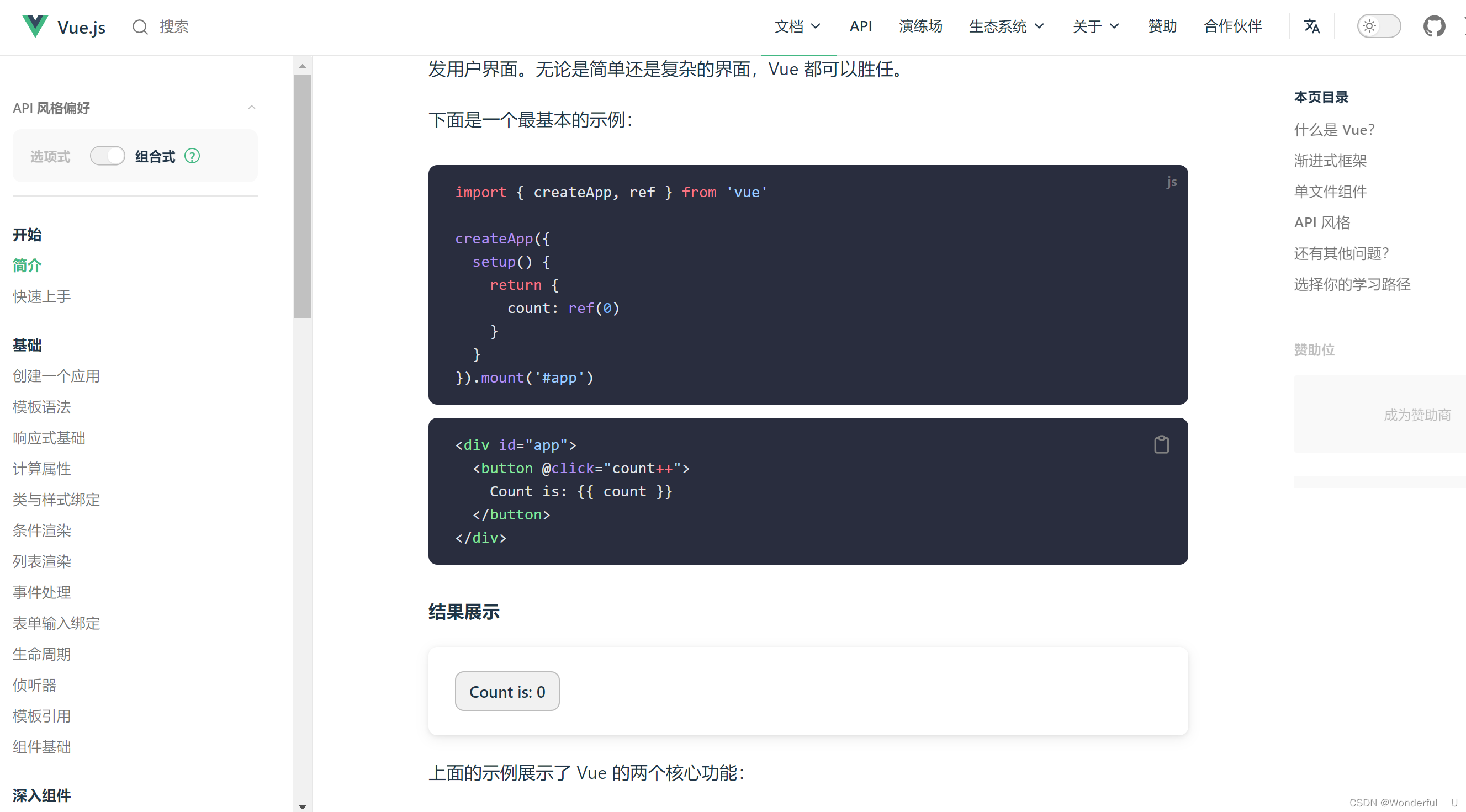
详细的知识点可以在vue官网https://cn.vuejs.org/guide/introduction.html 学习并进行基础练习。

三、熟悉 Vue.js 的生态系统
-
Vue CLI:使用 Vue CLI 快速搭建 Vue.js 项目,并享受其提供的开发、构建和调试工具。
-
Vue DevTools:安装 Vue DevTools 浏览器插件,以便在浏览器中调试 Vue.js 应用程序。
-
Vue UI 应用管理:使用 Vue UI 界面管理 Vue 项目,进行依赖管理、任务运行等操作。
vue脚手架搭建可以参考文章 项目中如何快速构建vue脚手架
四、掌握常用工具和库
-
Webpack:了解 Webpack 的基本概念和用法,用于构建和打包 Vue.js 应用。
-
Axios:学习使用 Axios 进行 HTTP 请求,与后端进行数据交互。
-
Element UI 或其他 UI 框架:选择并学习一个 UI 框架,如 Element UI、Vuetify 等,加速界面开发。
五、实践和项目开发
-
练习小项目:通过完成一些小型的 Vue.js 项目来巩固所学知识,例如 TodoList、博客系统等。
-
参与开源项目:参与一些开源 Vue.js 项目的开发,提升自己的技术水平。
-
实践大型项目:在实际工作或个人项目中应用所学知识,构建大型的 Vue.js 应用程序。
六、 持续学习和跟进
-
阅读文档和教程:持续阅读 Vue.js 官方文档和相关教程,了解最新的技术和最佳实践。
-
关注社区动态:加入 Vue.js 社区,参与讨论、分享经验,关注社区动态和新技术的发展。
-
不断提升自我:不断学习和提升自己的技术能力,跟进前沿技术,保持对 Vue.js 生态系统的敏感度。
以上是学习和开发 Vue.js 应用程序的一般指引,希望对vue的初学者有所帮助!