20分钟掌握 Vite 插件开发 - 掘金 vite的生命周期啥的

1.浏览器的控制台输出有样式的字
// const randomLetterPlugin = ()=>{
// const letters = ['wwwwwww','000000000000','888888888888'];
// //随机获取一个字符并打印
// const printRandomLetter = ()=>{
// const randomIndex = Math.floor(Math.random() * letters.length);
// const randomLetter = letters[randomIndex];
// console.log(`Random Letter:${randomLetter}`);
// };
// return{
// name:'random-letter-plugin',
// configureServer(server){
// //在服务器启动时立即执行
// printRandomLetter();
// }
// }
// };
// export default randomLetterPlugin;
const randomLetterPlugin = ()=>{
const letters = ['我猜你就会点开控制台','你找我有啥事吗','看到你看了,我猜你又出bug了'];
//随机获取一个字符并打印
const printRandomLetter = ()=>{
const randomIndex = Math.floor(Math.random() * letters.length);
const randomLetter = letters[randomIndex];
console.log(`Random Letter:${randomLetter}`);
return `Random Letter:${randomLetter}`
};
return{
name:'random-letter-plugin',
configureServer(server){
//在服务器启动时立即执行
printRandomLetter();
},
transform(code,id){
console.log('--------------------------');
console.log(id);
if (id.endsWith('main.js')) {
// 如果是 main.js,则在代码末尾添加一段逻辑
return `${code}\nif (typeof window !== 'undefined'){
// 在这里添加你的逻辑
const letters = ['wwwwwww','000000000000','888888888888'];
const printRandomLetter = ()=>{
const randomIndex = Math.floor(Math.random() * letters.length);
const randomLetter = letters[randomIndex];
return randomLetter
};
console.log(
'%c' + printRandomLetter(),'color:#1e80ff;font-size:20px;background:#fff;border-radius:5px;padding:5px 10px;'
);
}`;
}
//这里自己写的用不了,gpt生成的可以
// if(id.endsWith('main.js')){
// console.log('==========================');
// return `${code}\nif ( typeof window !== 'undefined'){
// const letters = ['wwwwwww','000000000000','888888888888'];
// const printRandomLetter = ()=>{
// const randomIndex = Math.floor(Math.random() * letters.length);
// const randomLetter = letters[randomIndex];
// return randomLetter
// };
// console.log(printRandomLetter());
// }`
// }
return code;
}
}
};
export default randomLetterPlugin;
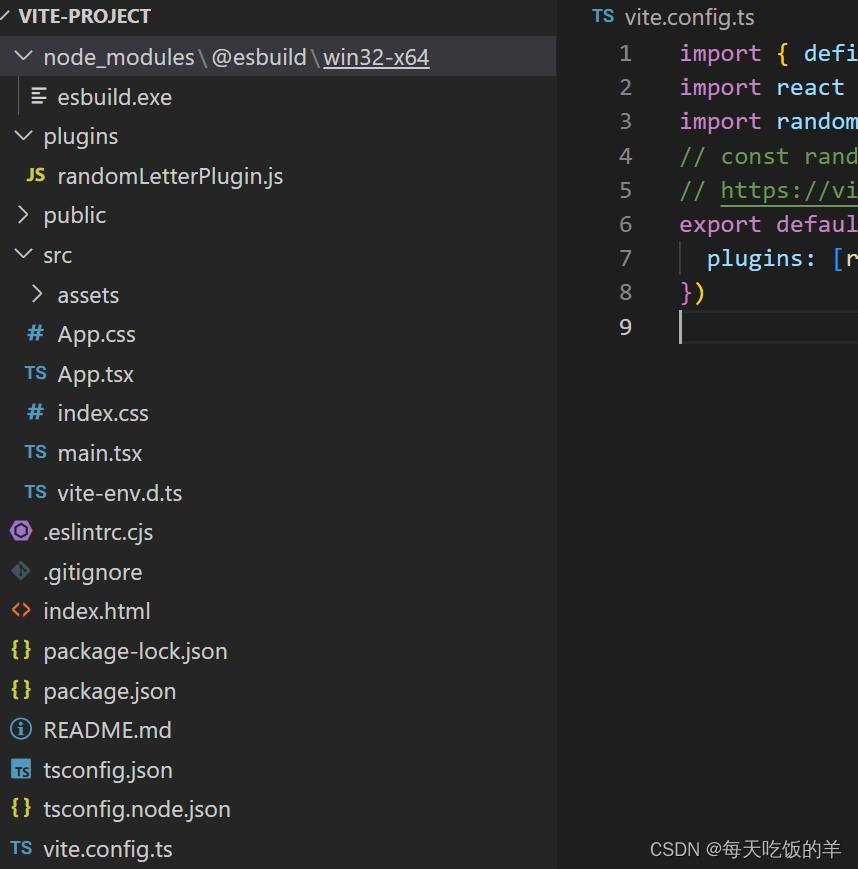
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import randomLetterPlugin from './plugins/randomLetterPlugin.js'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), randomLetterPlugin()],
})
2.自己写的按钮埋点
页面中有很多原生的按钮和element plus的按钮

const randomLetterPlugin = ()=>{
return{
name:'random-letter-plugin',
transform(code,id){
if (id.endsWith('main.js')) {
// 如果是 main.js,则在代码末尾添加一段逻辑
return `${code}
if (typeof window !== 'undefined'){
const buttons = document.querySelectorAll('button');
// 遍历所有按钮,并为每个按钮添加点击事件
buttons.forEach((button,i) => {
button.addEventListener('click', () => {
// 输出按钮中的文字
console.log(button.textContent);
});
});
}`;
}
return code;
}
}
};
export default randomLetterPlugin;3.掘金同款投递简历

const randomLetterPlugin = ()=>{
return{
name:'random-letter-plugin',
transform(code,id){
if (id.endsWith('main.js')) {
// 如果是 main.js,则在代码末尾添加一段逻辑
return `${code}
if (typeof window !== 'undefined'){
console.log(
'%c欢迎投递方头有限责任公司: https://www.baidu.com/','color:#1e80ff;background:#fff;'
);
}`;
}
return code;
}
}
};
export default randomLetterPlugin;vite 有个transform钩子还是什么的生命周期你可以在里面参一脚
export default function requirePlugin() {
return {
name: "vite-plugin-vue-requireToUrlPlugin",
transform(code:string, id:string) {
const vueRE = /\.tsx$/;
const require = /require/g;
if (!vueRE.test(id) || !require.test(code)) return code;
const requireRegex = /require\((.*?)\)/g;
const finalCode = code.replace(requireRegex, "new URL($1,import.meta.url).href");
return finalCode;
},
};
}神策