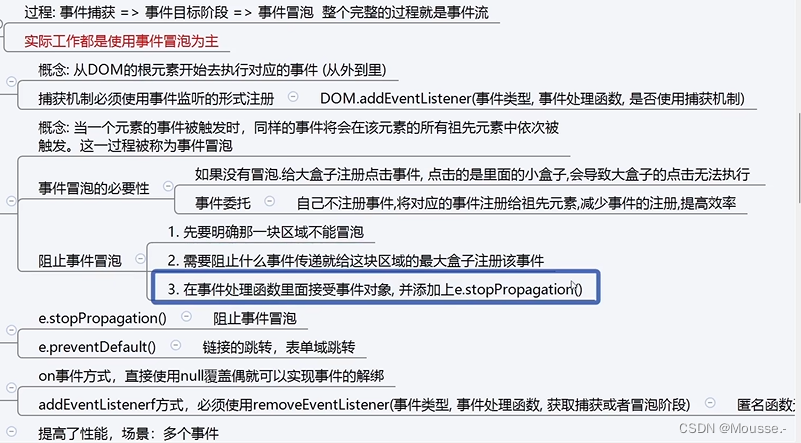
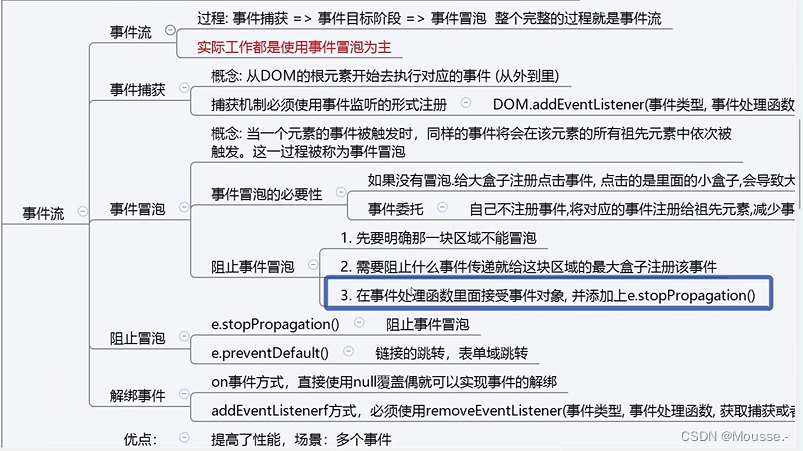
一、事件流
(一)定义

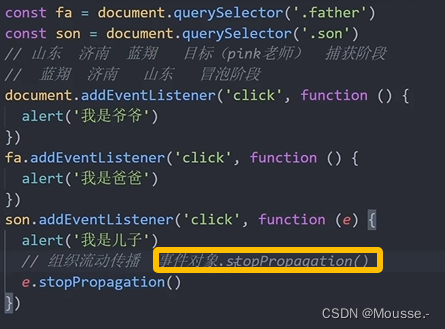
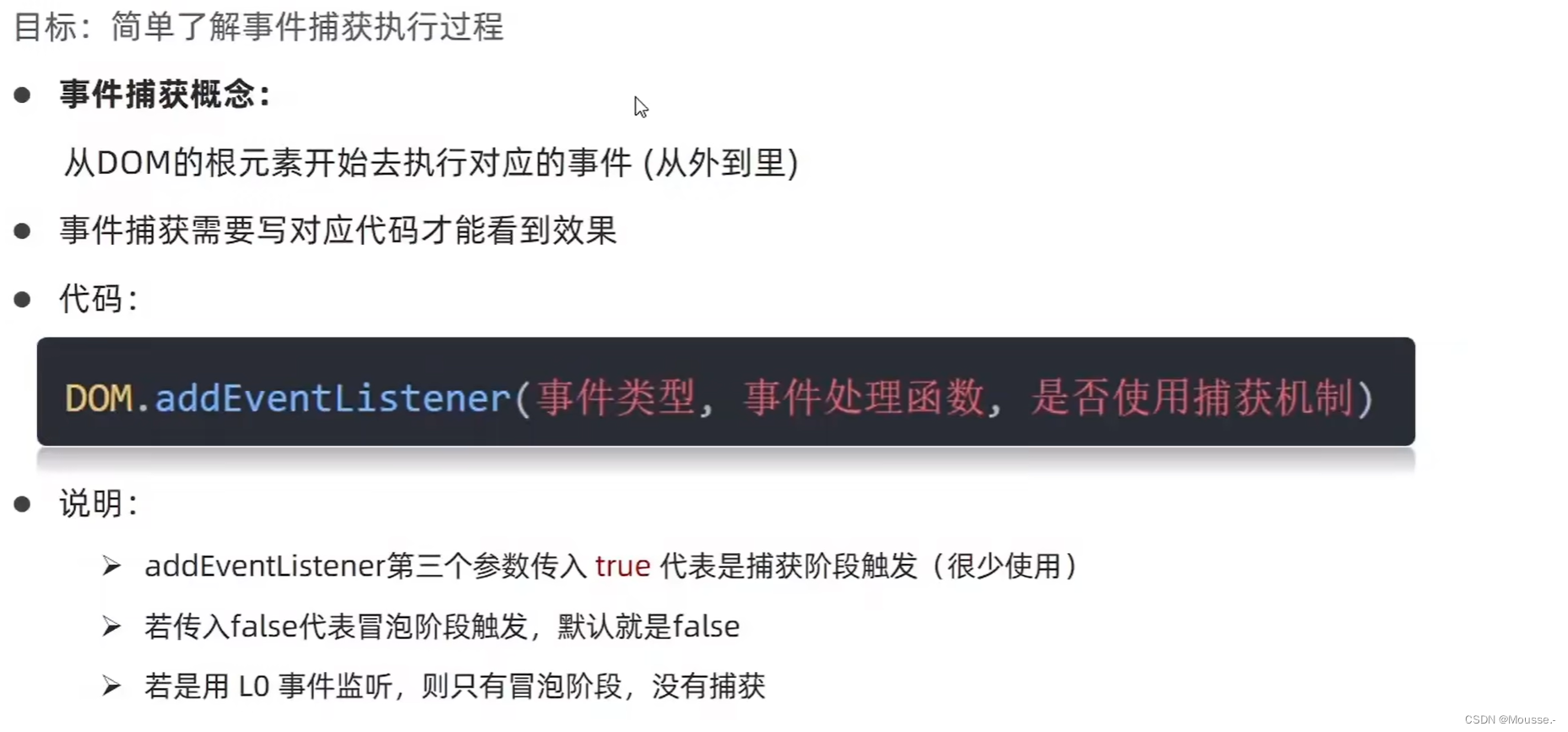
(二)事件捕获
事件捕获,对话框从大到小弹出,先弹出爷爷,最后弹出儿子

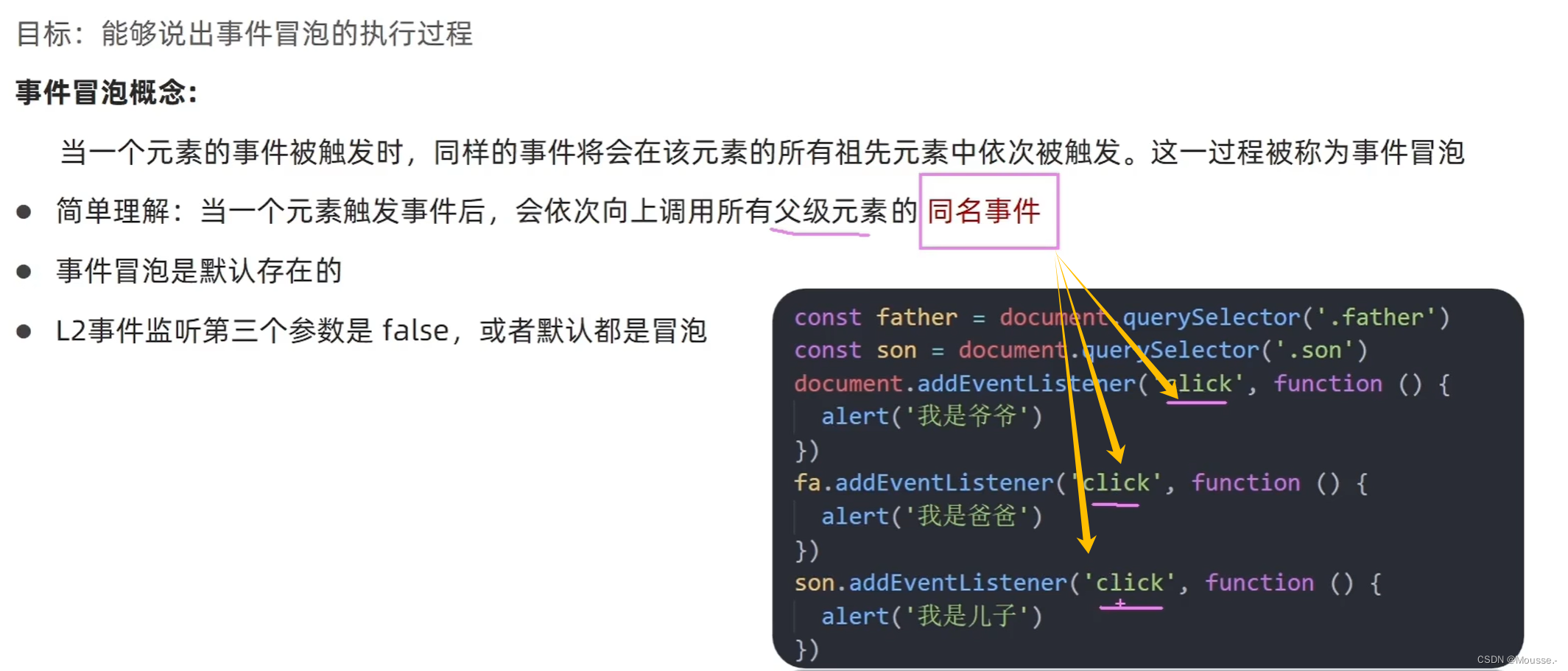
(三)事件冒泡
冒泡事件,对话框从小到大弹出,先弹出儿子,最后弹出爷爷

(四)阻止冒泡(阻止事件流动传播)

弹窗到儿子,就停止了,不再向上级弹窗
(五)解绑事件
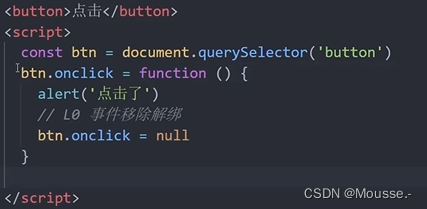
1. on 事件

这样可以实现,第一次点击按钮弹窗,之后再点击按钮,就不再弹窗了
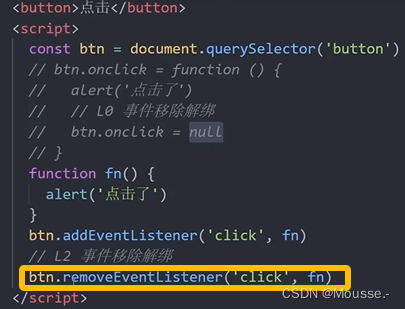
2. addEventListener方式

L2 事件移除解绑
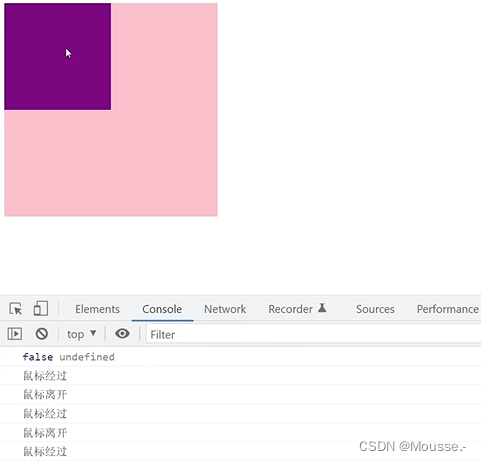
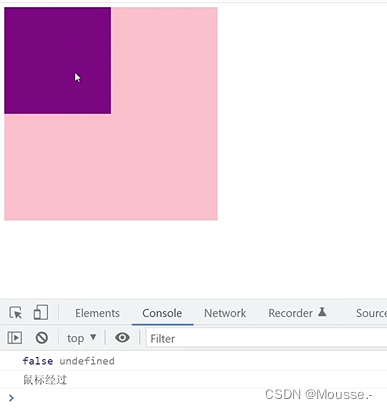
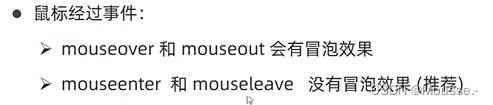
(六)鼠标经过事件的 区别

moseover 和 mouseout 有冒泡效果 ,鼠标经过子盒子时会显示鼠标离开
mouseenter 和 mouseleave 没有冒泡效果,可以实现鼠标经过子盒子时,不显示鼠标离开
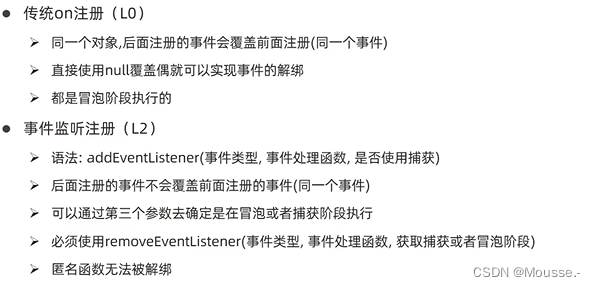
(七)两种注册事件的区别
注意:L0 只有冒泡,没有捕获

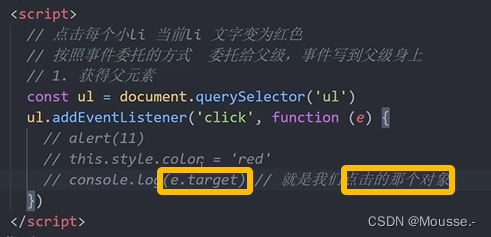
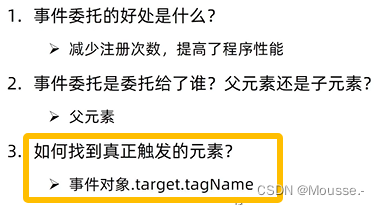
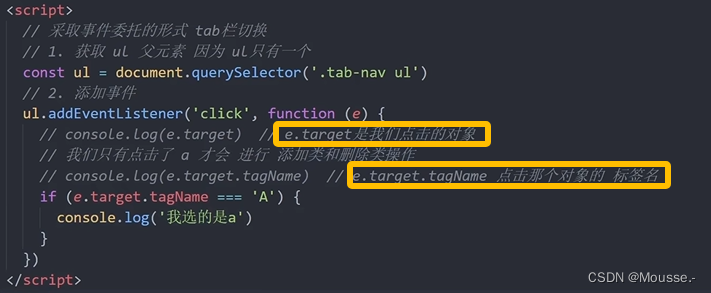
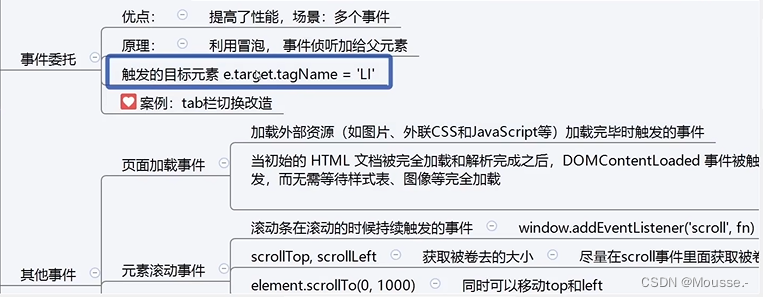
二、事件委托(事件冒泡的应用)
通过事件对象 e 来实现

e . target 获取当前点击的那个对象
点上面蓝框中的东西会变颜色,点下面黄框中的东西不会变颜色
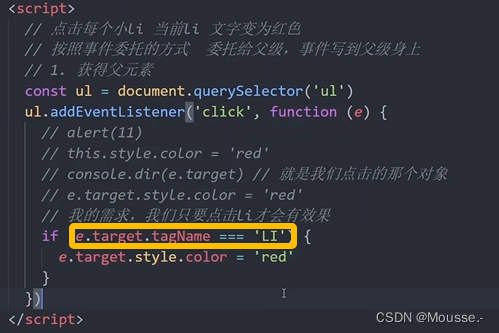
注意: e . target . tagName 可以获取到点击对象的标签名
【总结】

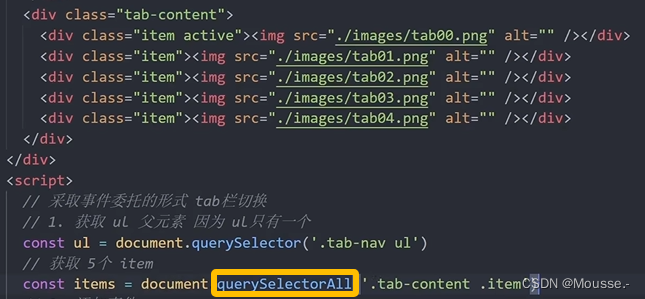
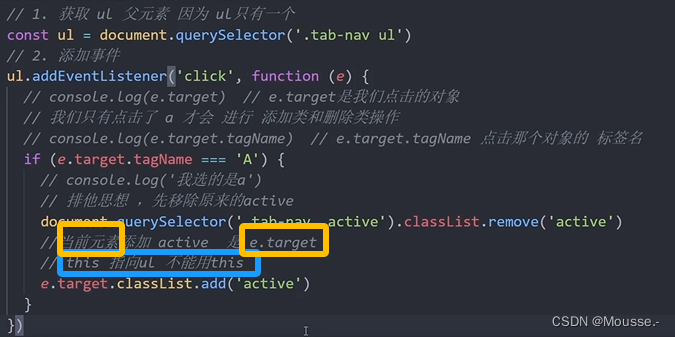
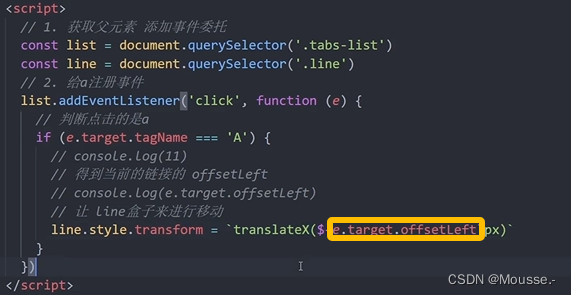
【tab栏切换改造】

1. 只有点a元素才会进行打印输出

2. 给点击的当前元素,添加 active 高亮效果

3. 点击标题 a 元素,下面的图片跟着变换
①、 用 nth-child ( )
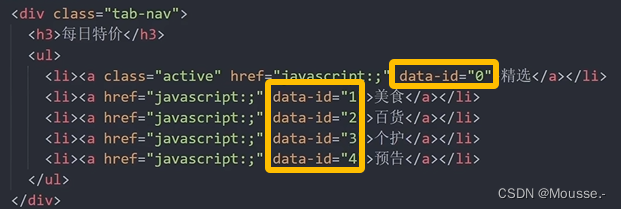
添加自定义属性,获取到每一个 li
获取到点击对象的自定义属性
取过来的是字符串型,加法之后得到的还是字符串型。
但是下面 nth-child ( )的括号中需要数字型,所以获取时需要转变一下。
否则运行时会出错
注意: nth-child ( )是从1开始的,所以要给 i 加1
②、 将 item 变为一个数组,然后用数组
获取5个 item ,将其作为一个伪数组
三、 【总结】



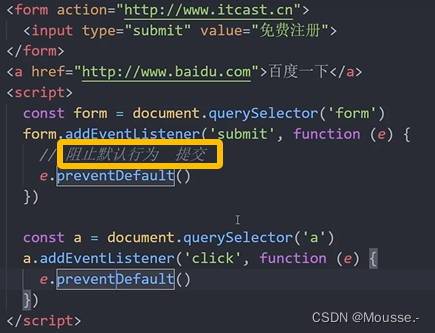
四、阻止元素默认行为



五、其他事件
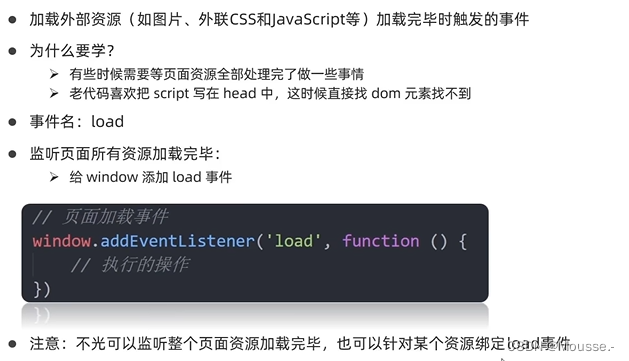
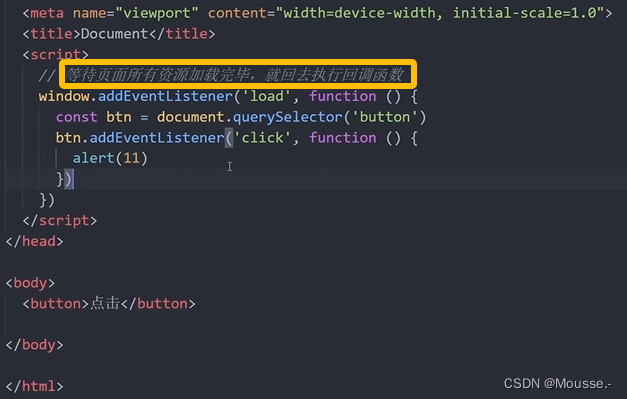
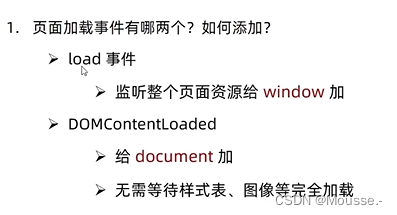
(一)页面加载事件

1. load 需要等图片加载完毕后,再去执行回调函数

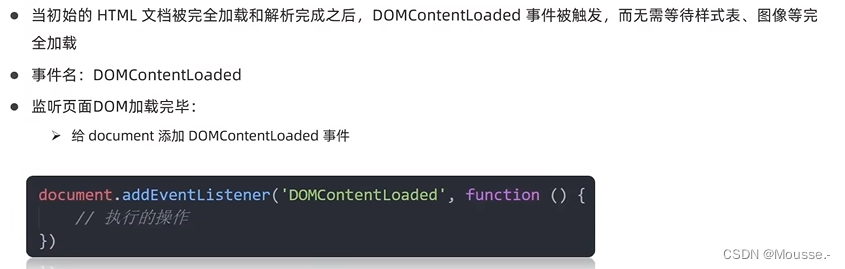
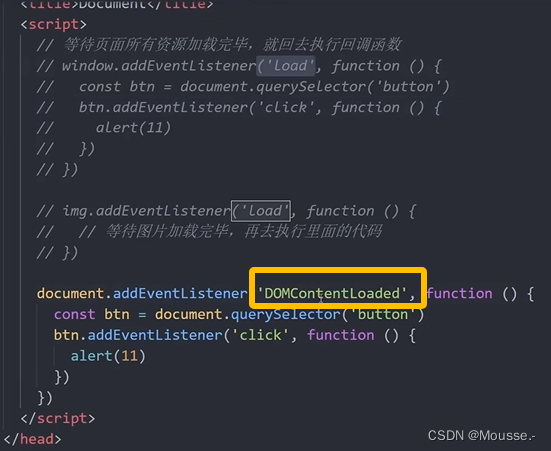
2. DOMContentLoaded 可以不等文件加载完就执行回调函数


3. 【总结】

注意:若是 JS 写在了 body 的上面,就必须写这两种方法中的一种
(二)元素滚动事件
1. 定义

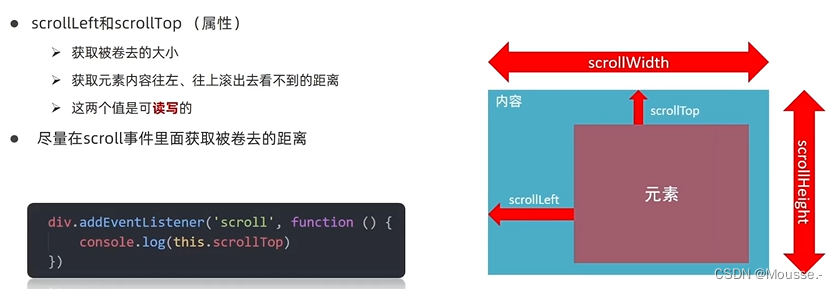
2. scrollLeft 和 scrollTop

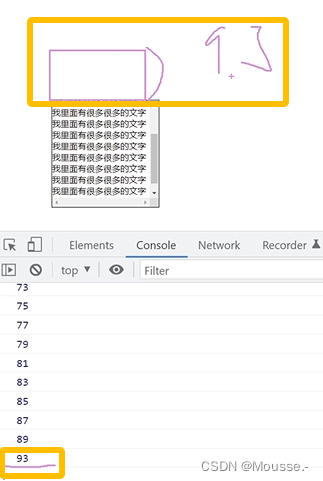
scrollTop 滚动条滑动,被划到上面,被卷去的部分
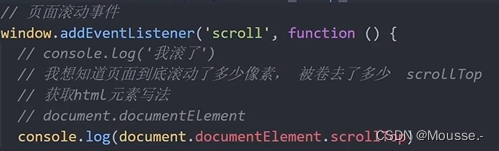
scrollTop 可以知道页面到底滚动了多少像素,被卷去了多少
3. document.documentElement.scrollTop 获取页面头部滚动值
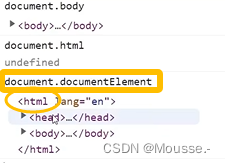
注意:document.documentElement 才能获得 html 标签
可以获得 html 元素滚动了多少
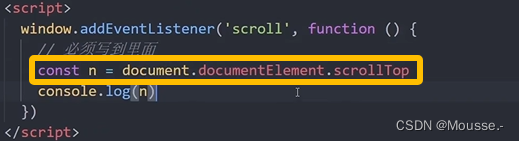
注意:获取 页面滚动的头部距离 的值必须写在滚动事件里面,每次页面滚动,都要获得一个新值
注意:document.documentElement.scrollTop 获取的值是可读写的,可以给它赋值,可以给它修改值
注意:document.documentElement.scrollTop 得到的数据是一个数字型,没有单位,所以赋值或者修改时都不要加单位
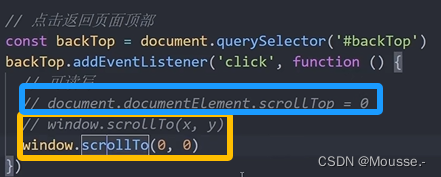
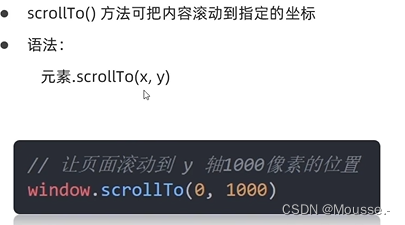
4. scrollTo(x,y)

两种代码等价
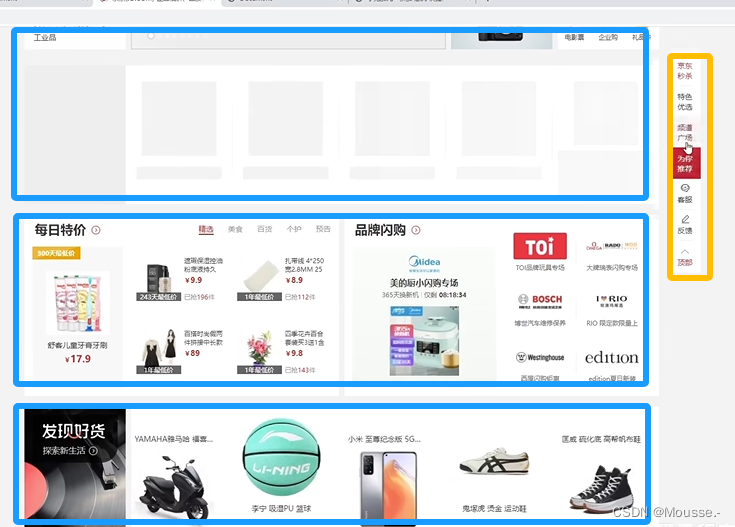
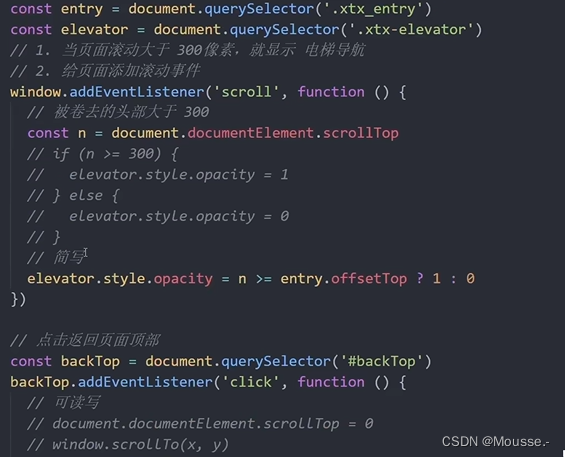
5. 【页面滚动到一定位置,显示侧边导航栏】
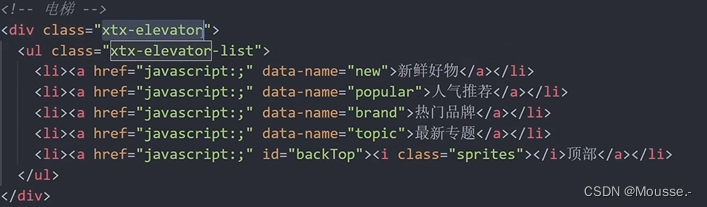
①、侧边导航栏的显示与隐藏
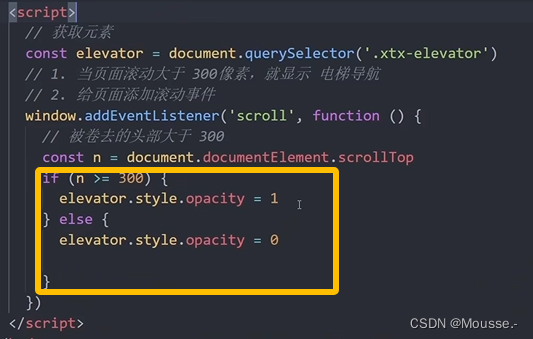
【代码】

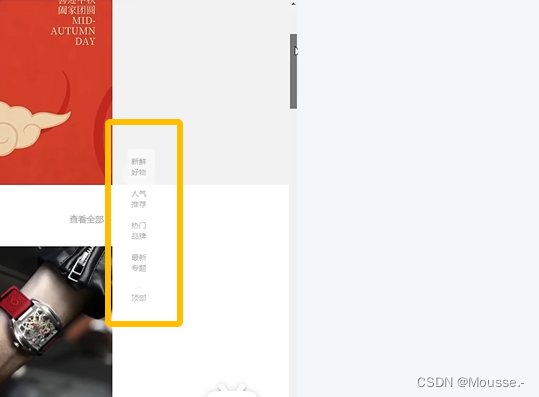
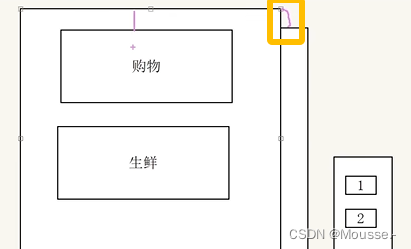
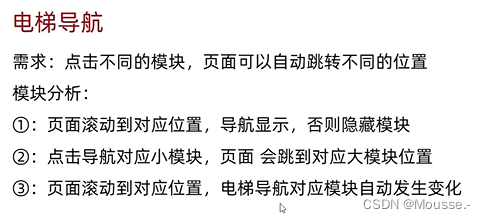
电梯导航栏 : 点黄框中的某一个模块,页面会对应滚动到对应蓝框的区域
侧边栏
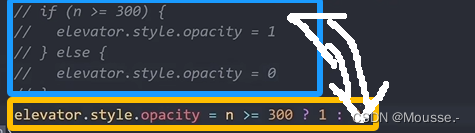
想要实现侧边导航栏淡入淡出的效果,用 opacity
注意:两种代码等价,下面代码更加简洁
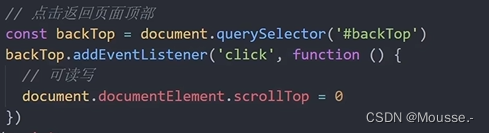
②、点击顶部按钮,返回到页面顶部
【代码】

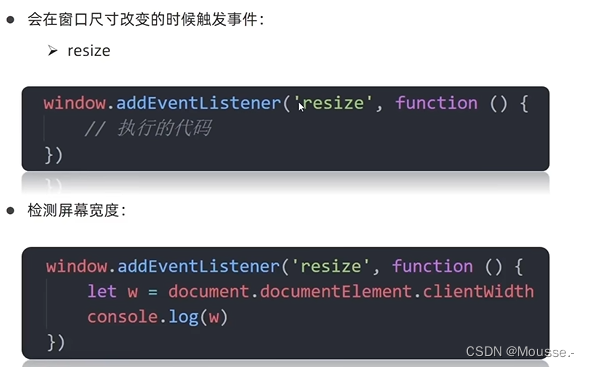
(三)页面尺寸事件
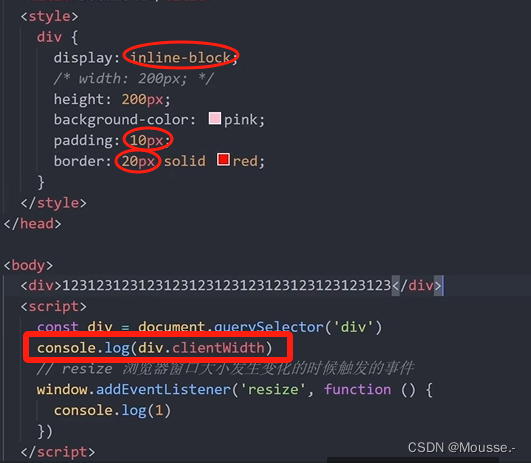
1. resize 浏览器窗口大小发生变化的时候触发的事件

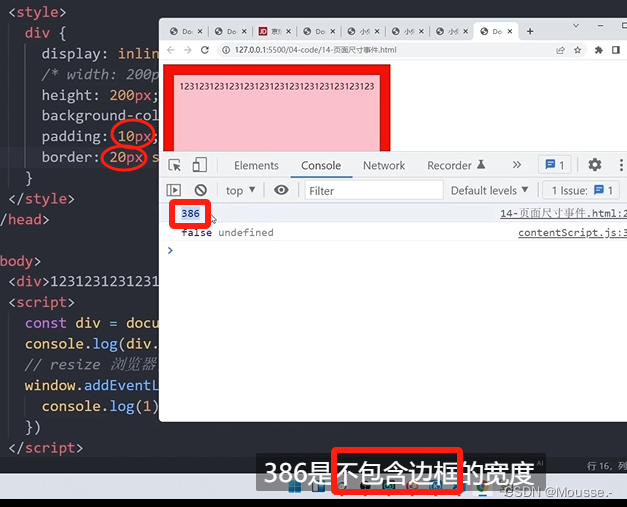
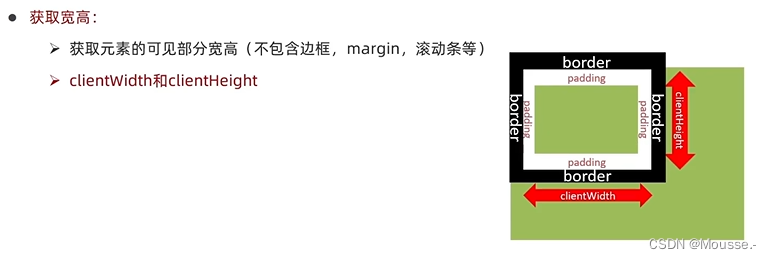
2. 获取元素宽高

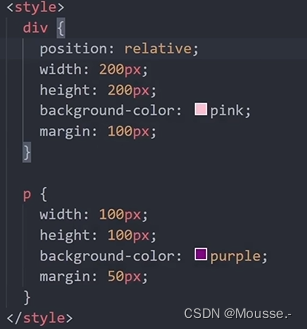
六、元素尺寸与位置
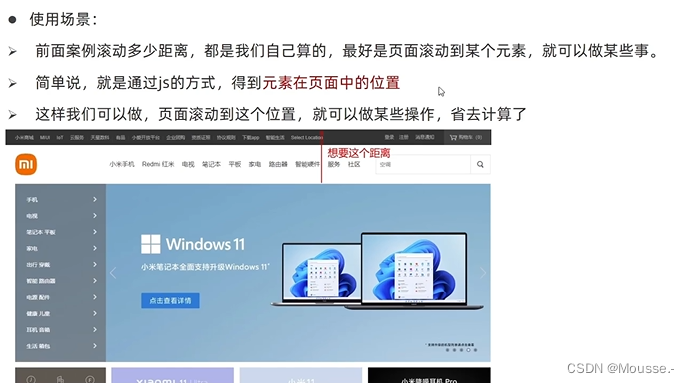
使用场景

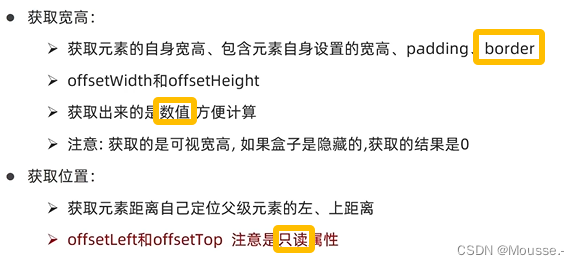
1. 获取宽高和位置
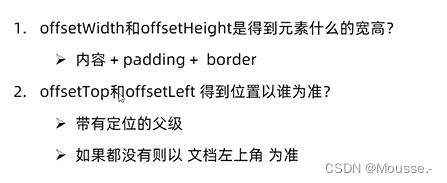
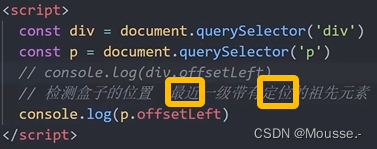
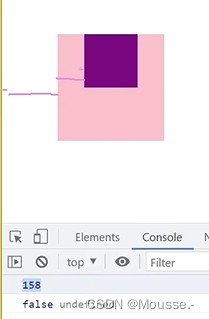
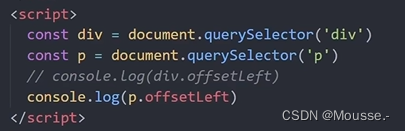
①、offsetLeft offsetTop offsetWidth offsetHeight

【总结】
若父亲有定位,则以父亲为准
若父亲没有定位,则往上找,找最近的带有定位的父亲为准
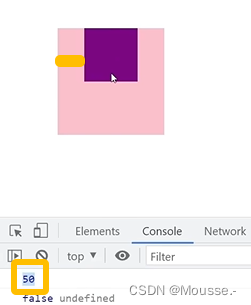
②、element.getBoundingclientRect ( )

注意:该方法是相对于视口来说的,若盒子滑到了可视口上面,则 top 值会变为负值
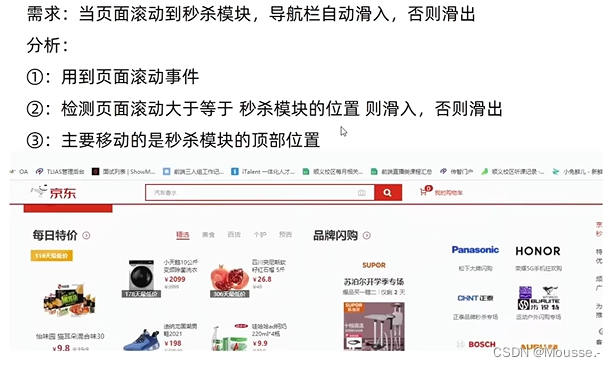
2.【仿京东固定导航栏案例】

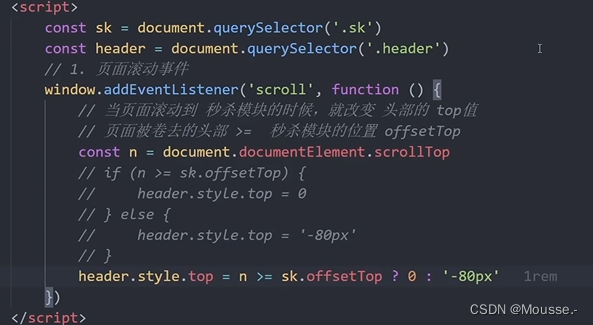
【代码】

3.【小滑块移动效果】

【代码】

4.【总结】

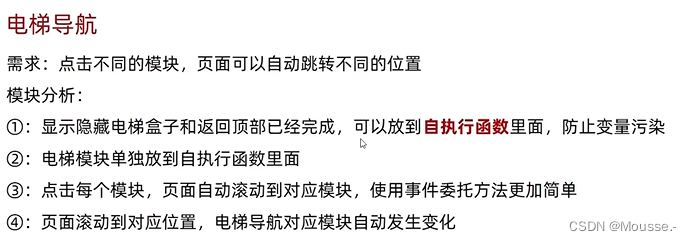
七、【综合案例】


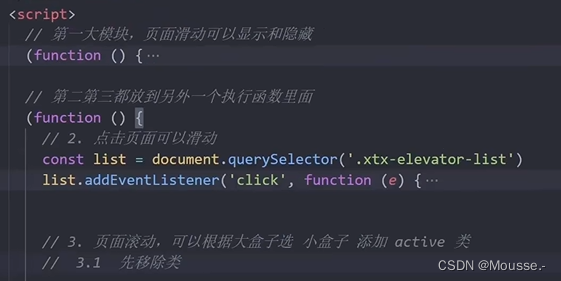
注意:自执行函数 (在大括号中写代码)
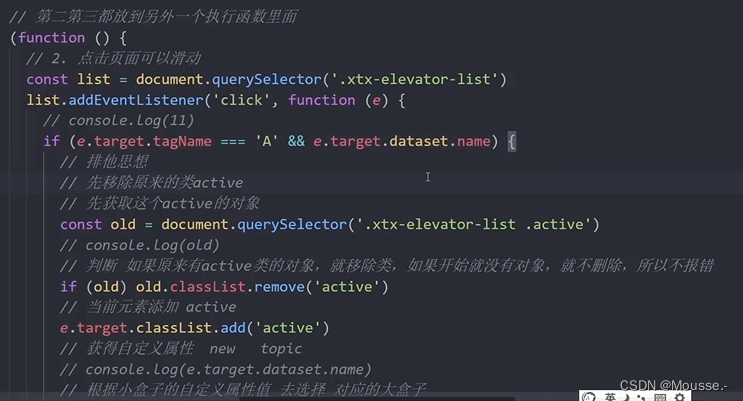
1. 页面滑动可以显示和隐藏



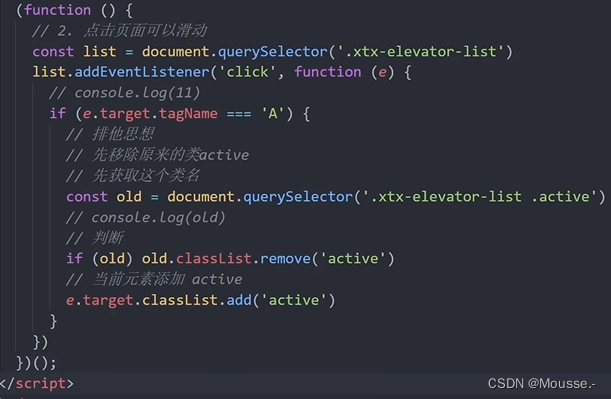
2. 点击某个模块,某个模块添加高亮

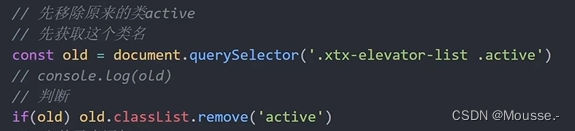
获取这个类名,如果这个类名里面有 active 属性,则 old 值为真,反之则为空
如果为真,下面的 if 语句中,就移除 old 属性的 active 值,反之则不执行
给当前元素加 active 属性
【代码】

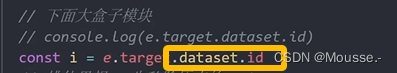
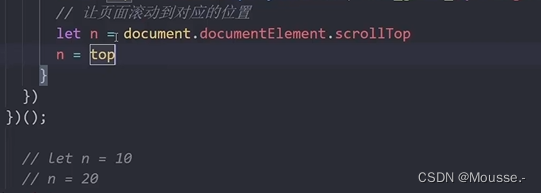
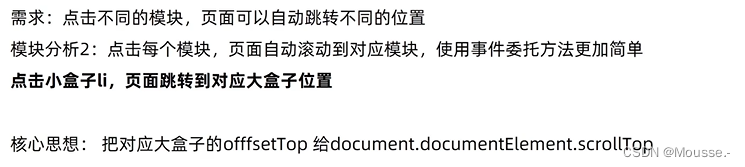
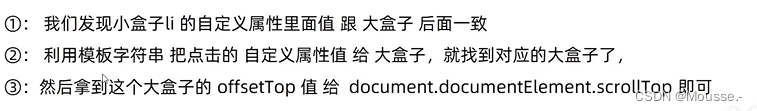
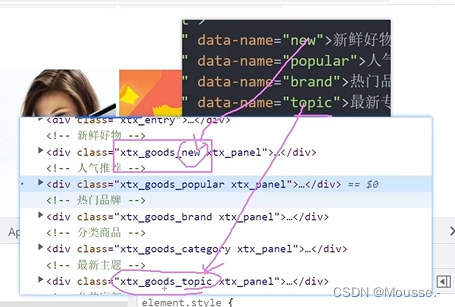
3. 点击小盒子跳转到大盒子

注意:页面滚动 用 scroll top
offset top 可以拿到盒子到顶部的距离


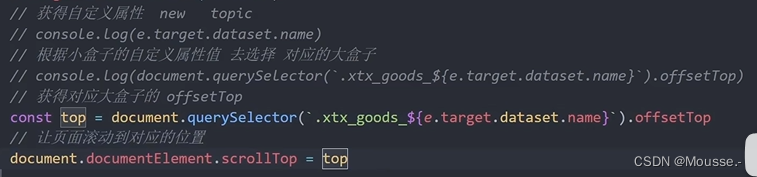
选择到对应的小盒子上,得到对应大盒子的类名,再给其加上 offsetTop 以获取大盒子到页面顶部的距离
【代码】

注意:不可以这样子写
只要写页面滚动就必须写这句话
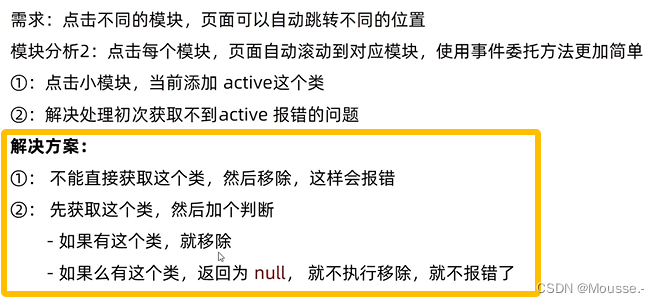
4. 程序改进
①、点击的这个元素,必须是 a 元素,并且必须是有自定义属性
若其没有自定义属性,则返回为空 (空是假的)
若有自定义属性,则返回他自定义属性的名称(一个字符串)
![]()

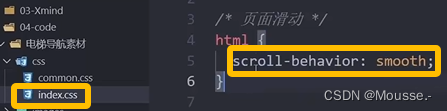
②、在 html 中加一个属性,直接实现页面滑动效果

让滚动条丝滑滚动
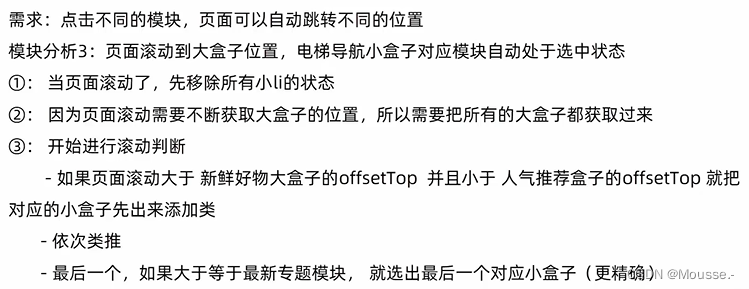
5. 滚动大盒子到对应位置,对应的小盒子显示选中效果

①、页面滚动了。先移除所有小盒子的被选中状态


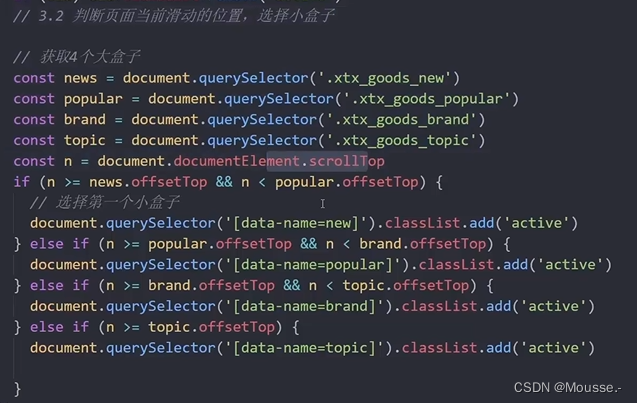
②、页面滑动到对应位置,给对应侧边小盒子加上被选中效果
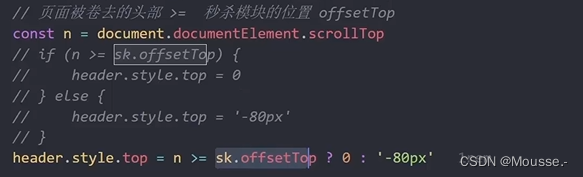
注意:当页面被卷去的头部 等于了 盒子的 offsetTop 的值,则说明页面滑到了这个位置
【总代码】

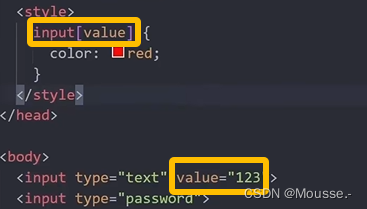
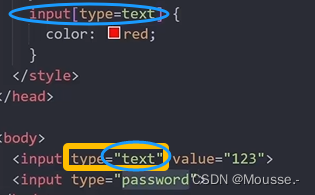
八、属性选择器
注意:该文本框拥有 value 这个属性
该 文本框拥有 type 这个属性,并且这个属性值是 text
好啦!本周的分享就到这里啦!我们下周同一时间同一地点不见不散!!!