启动一个项目对于新手都是不容易的事情
操作
打开项目
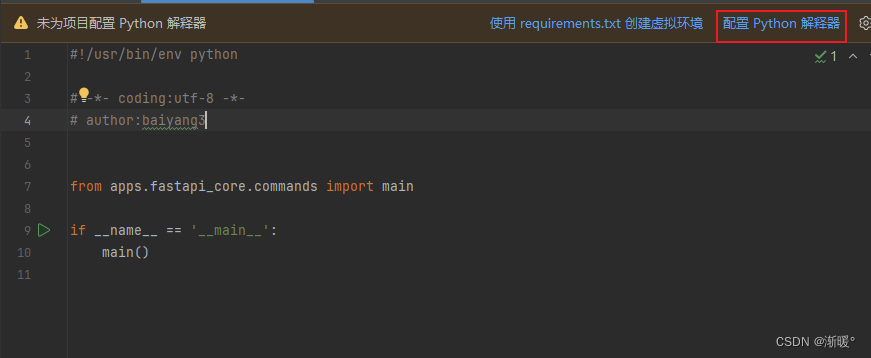
使用pyCharm打开python项目以后,先找main方法,一般在根目录有一个.py的文件
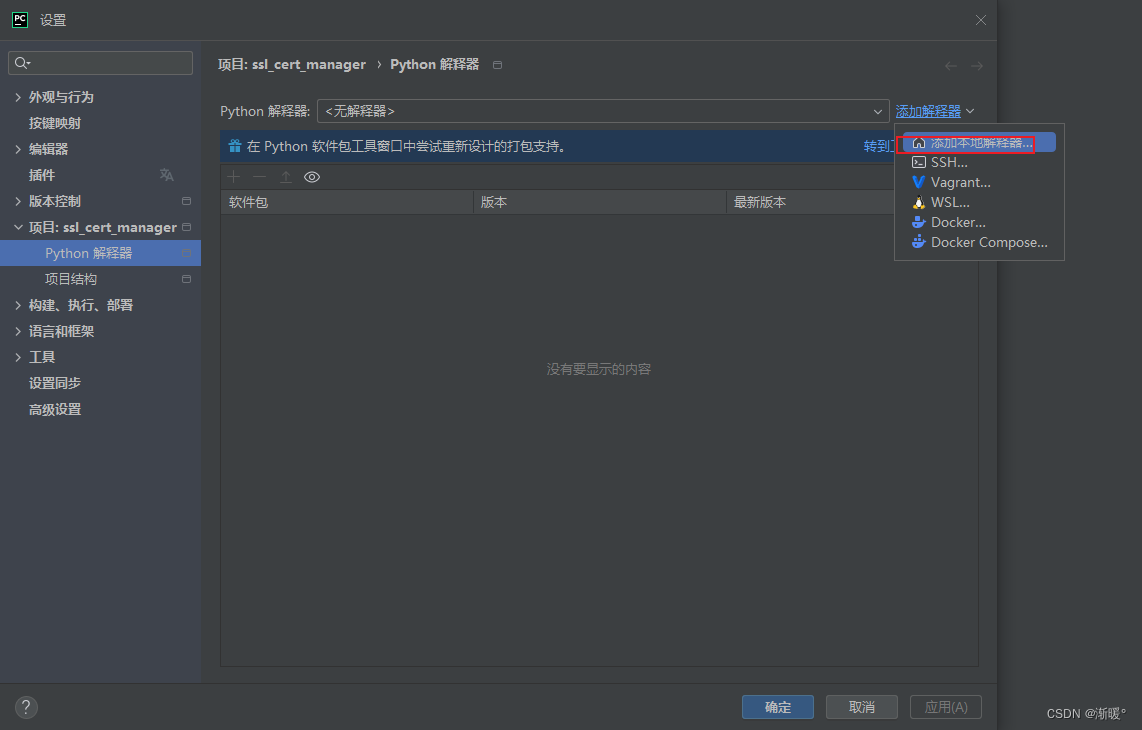
点进去以后会让你配置Python解释器

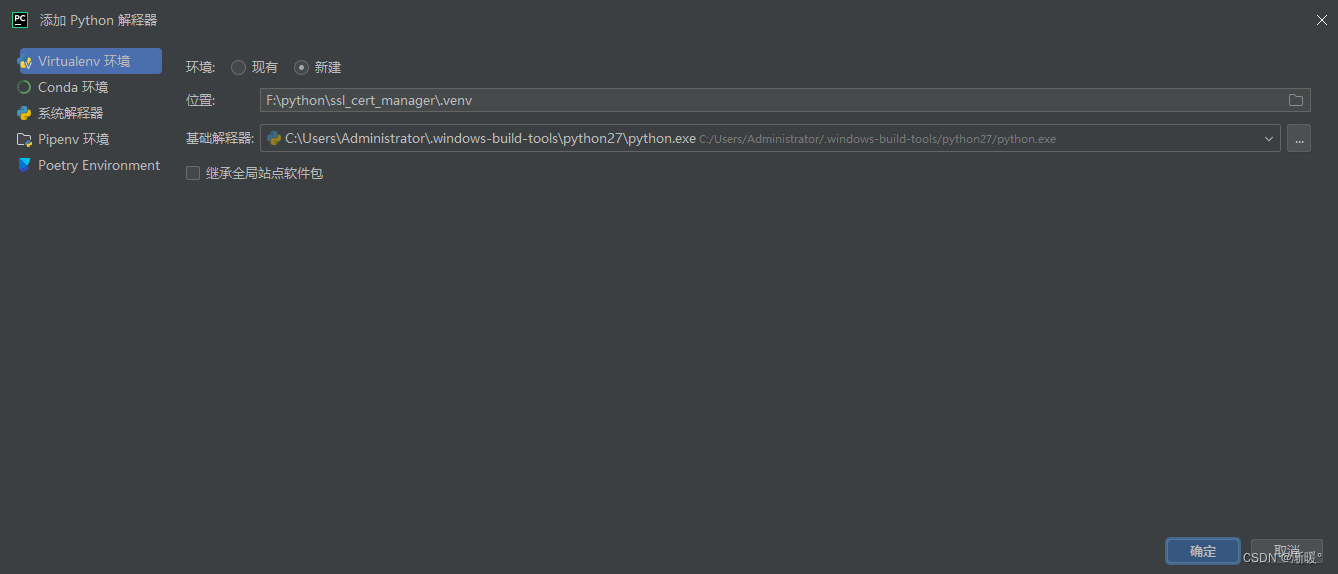
每个项目都有自己的一个虚拟环境,配置自己的解释器,可能也能用一个,后续再了解一下

直接确定

然后就开始下载虚拟环境了
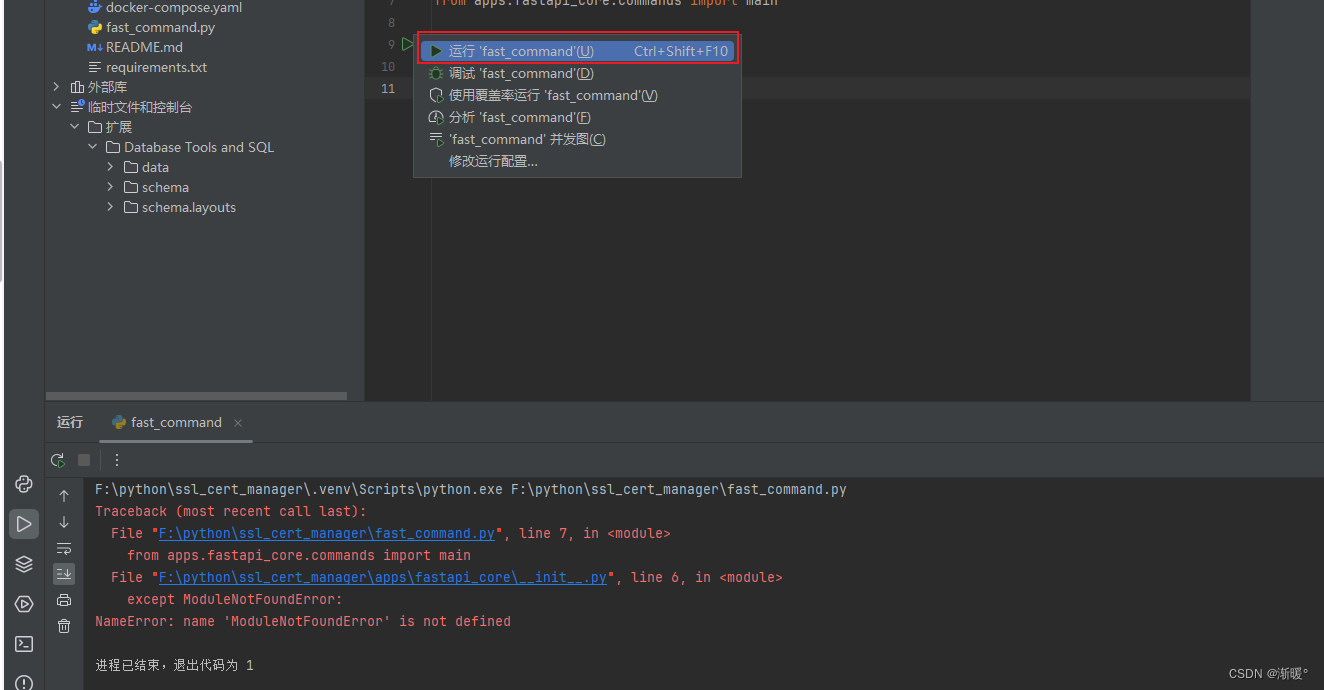
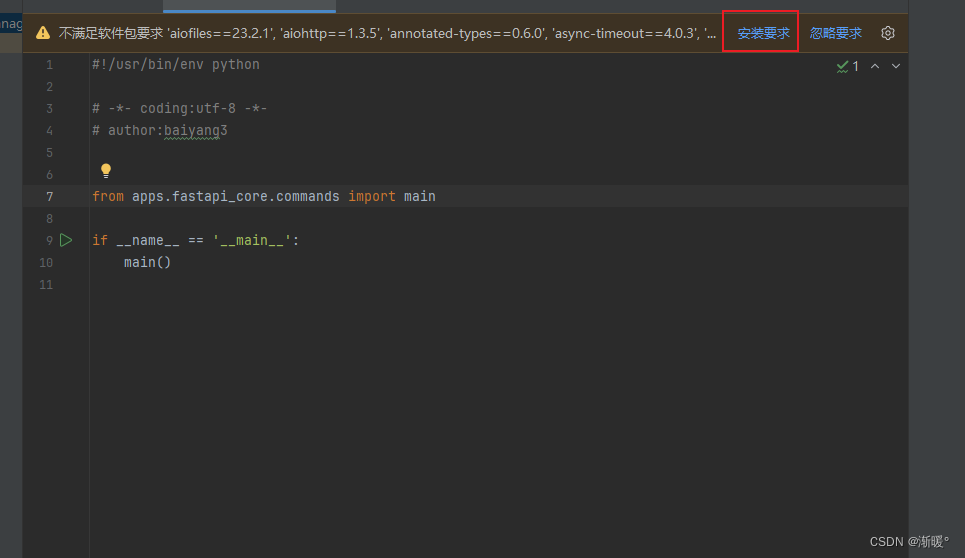
直接启动,然后直接报错
 看样子是缺东西,ctrl点进去蓝色字体,会提示你下载依赖
看样子是缺东西,ctrl点进去蓝色字体,会提示你下载依赖

不要犹豫,直接下载,然后ide就会库库下载软件

这个时候一般需要漫长的等待,可以喝点水
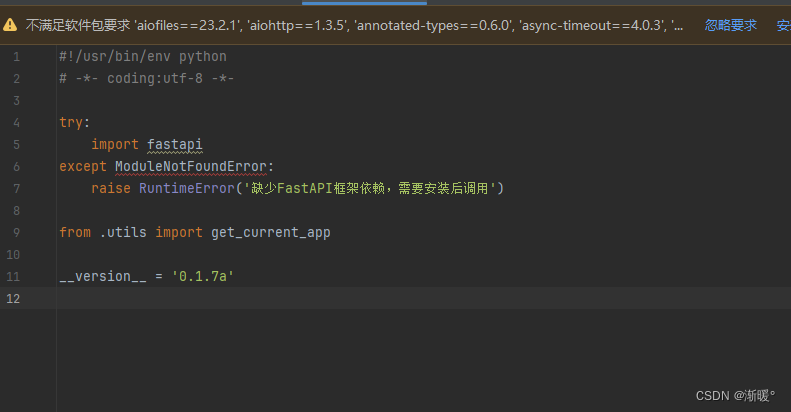
喝完水发现还不行,换第二个蓝色的字,发现框架用的fast api,不知道咋没报错,不能自动下载,那就手动吧

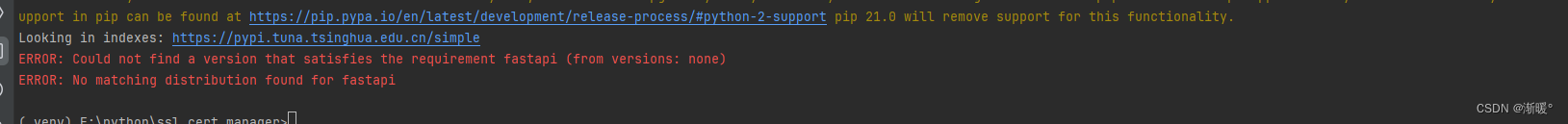
pip install fastapi
好嘛,又报错了

看到版本不对,那就是pip1不行呗,那咱就pip3
pip3 install fastapi

不懂,成功就行

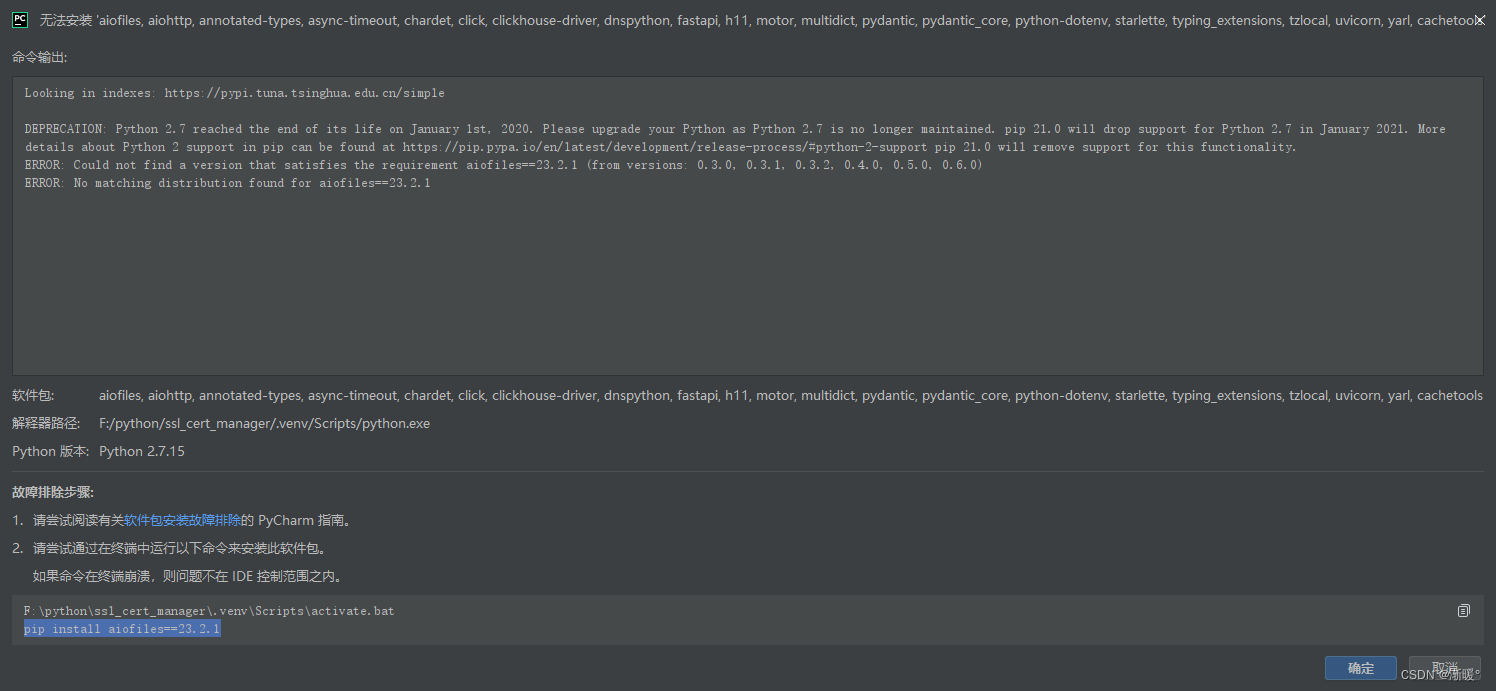
继续安装软件包。还是失败,点开看看吧,提示让执行一个命令

主打听劝
pip3 install aiofiles==23.2.1
估计是python版本太低了,去下载个最新的版本吧
下载完就可以了

pip3 install uvicorn
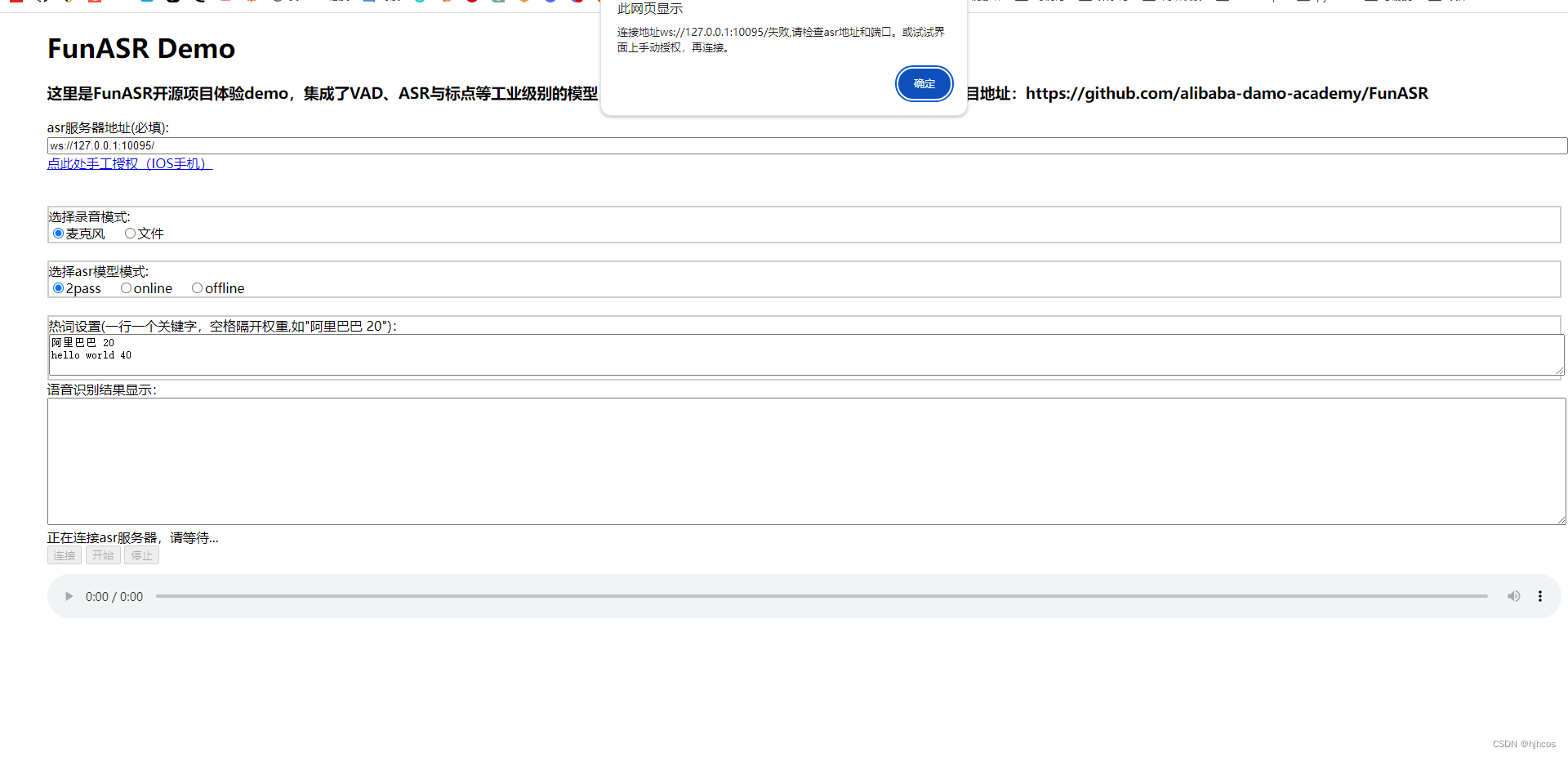
ERROR: [Errno 11001] getaddrinfo failed
端口被占用:可能端口 5001 已经被其他应用程序占用。你可以使用命令 netstat -ano | findstr :5001 在 Windows 系统上查看端口占用情况。如果端口被占用,你可以尝试换一个端口号。
防火墙或安全软件:某些防火墙或安全软件可能会阻止应用程序绑定到某些端口。检查你的防火墙或安全软件设置,确保它们没有阻止 uvicorn 绑定到端口 5001。
网络配置问题:尽管 ‘127.0.0.1’ 是一个标准的回环地址,但如果你的网络配置有问题,也可能导致解析失败。检查你的网络配置,确保没有问题。
DNS 解析问题:虽然这里使用的是回环地址,不需要 DNS 解析,但如果你的系统 DNS 解析有问题,也可能会导致类似的错误。尝试 ping ‘127.0.0.1’ 看看是否能够成功。
系统权限问题:在某些系统上,绑定到低端口(如1-1024)可能需要管理员权限。虽然 5001 不是低端口,但如果你在其他地方遇到了权限问题,这也可能是个原因。尝试以管理员身份运行命令提示符或 PowerShell,然后再次运行你的 uvicorn 命令




同步任务
ModuleNotFoundError: No module named ‘pandas’
pip3 install pandas
问题
在哪
对
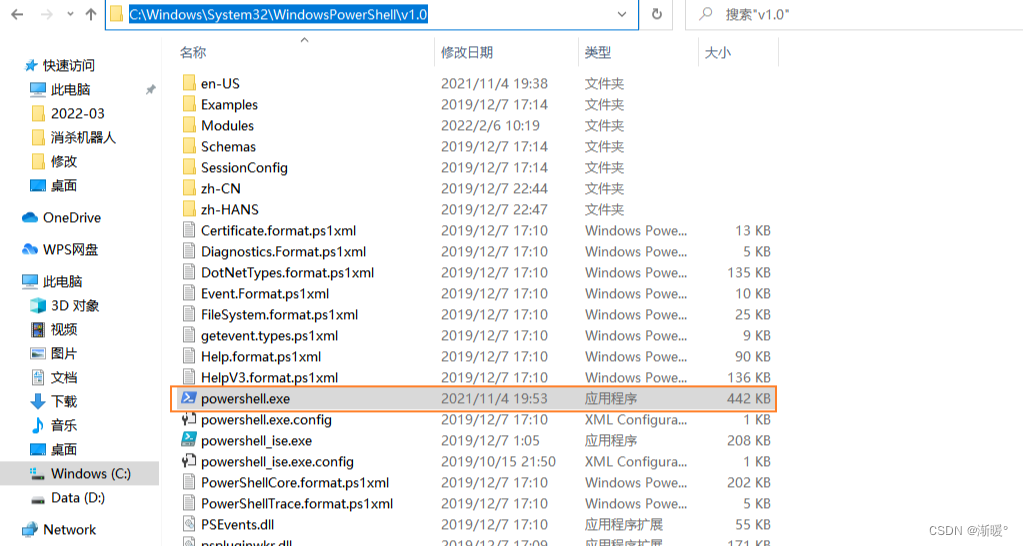
于Windows平台,打开cmd
使用命令py -0p
【其中0是零】
显示已安装的 python 版本且带路径的列表
切换python3命令
在Windows下,可以使用cmd下使用mklink命令创建“软链接”更好一些。
例如:mklink c:\python\python3.exe c:\python\python.exe
这是因为,在安装Python后都会默认将安装目录添加到Path搜索路径中,所以即使升级了Python后续操作无需任何调整或修改
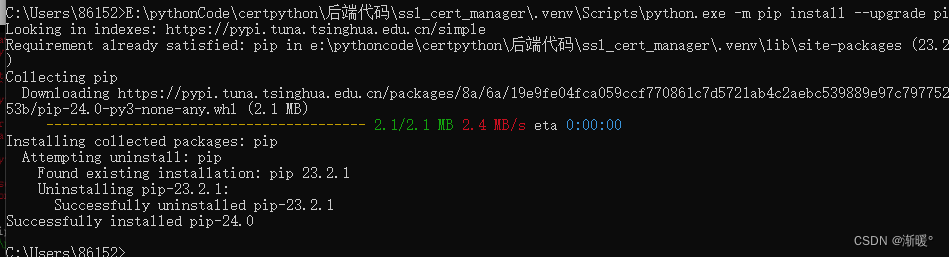
pip切换源

pip install pip -U
pip config set global.index-url https://pypi.tuna.tsinghua.edu.cn/simple
pip config set install.trusted-host https://pypi.tuna.tsinghua.edu.cn
换源后超级快

错误
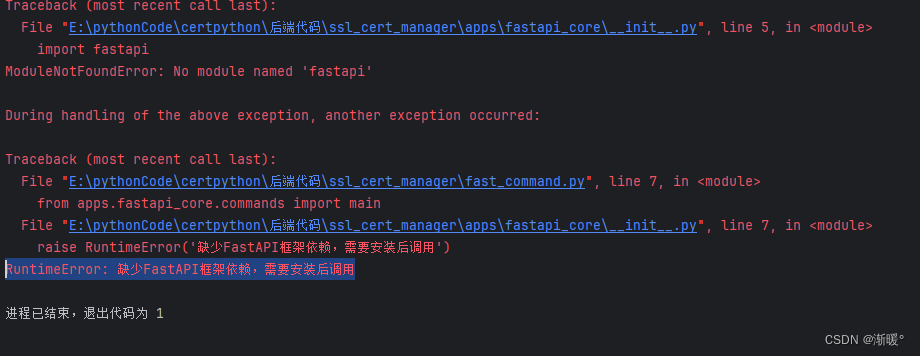
1.RuntimeError: 缺少FastAPI框架依赖,需要安装后调用

缺少依赖,安装即可
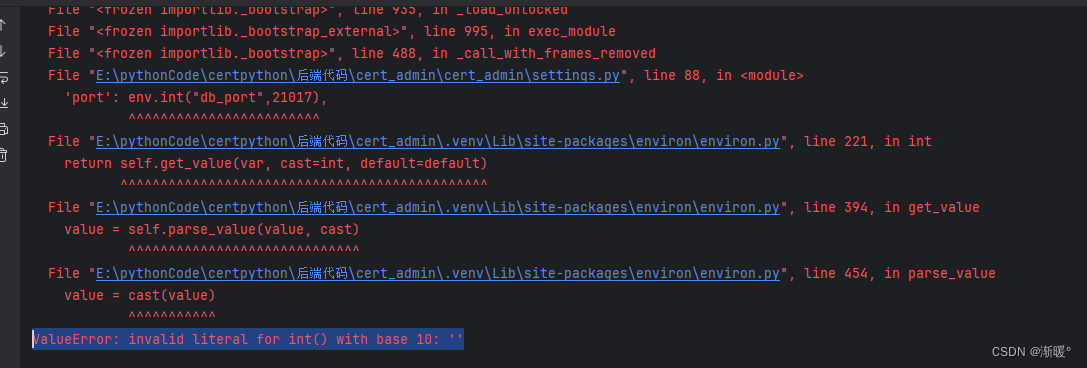
2.ValueError: invalid literal for int() with base 10: ‘’

结果,配置文件没有填写对应的key的value
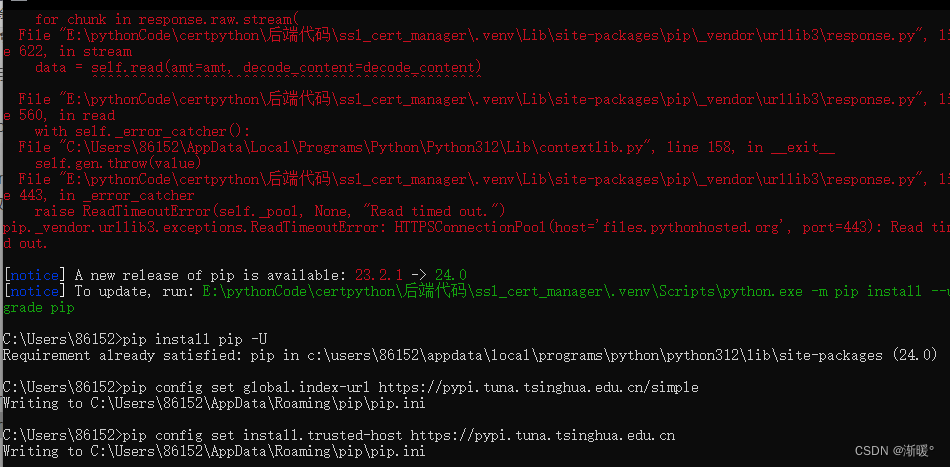
3.pip._vendor.requests.exceptions.ReadTimeout: HTTPSConnectionPool(host=‘pypi.org’, port=443): Read timed out. (read timeout=15)
继续换源
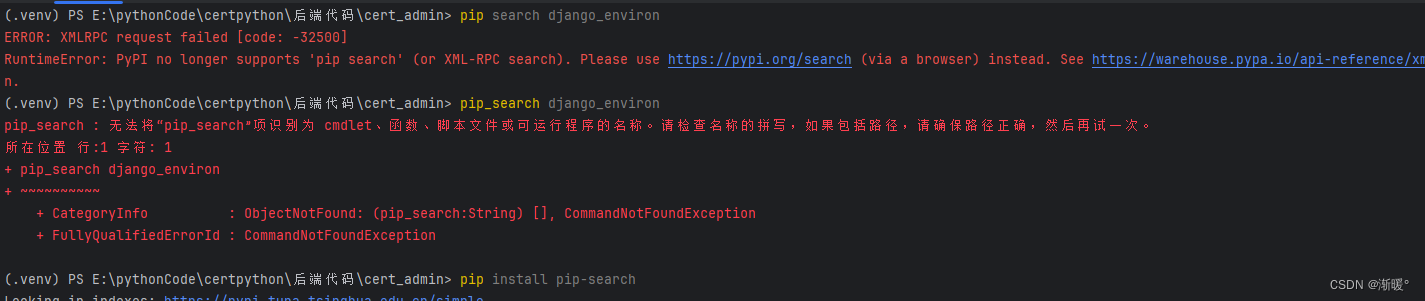
4.pip_search : 无法将“pip_search”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。
所在位置 行:1 字符: 1

安装插件
pip install pip-search
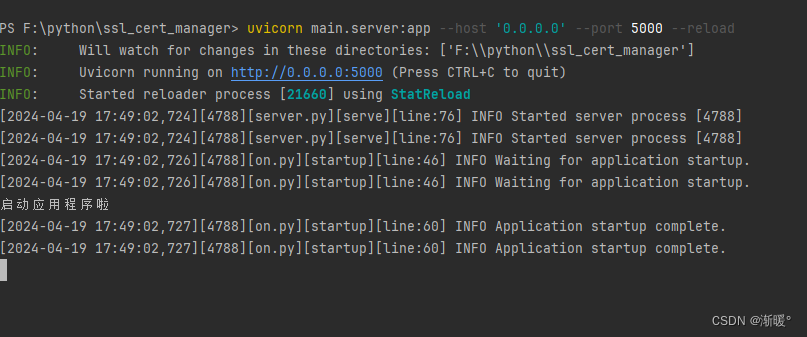
Cannot open 本地Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, D:\soft\PyCharm 2024.1\plugins\terminal\shell-integrations\powershell\powershell-integration.ps1]
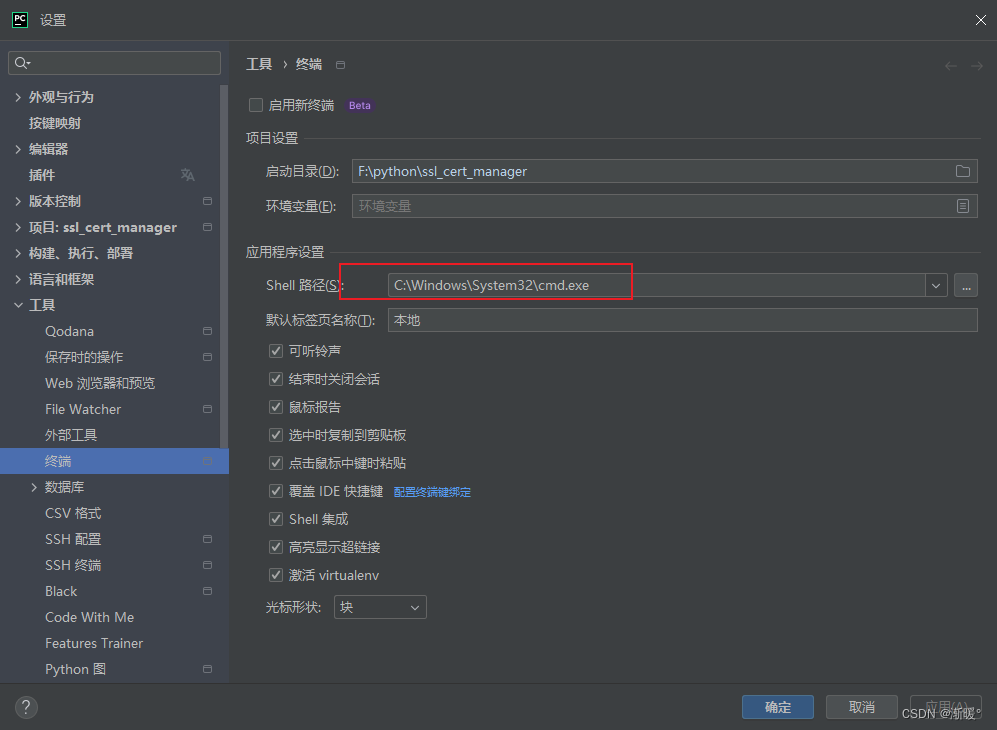
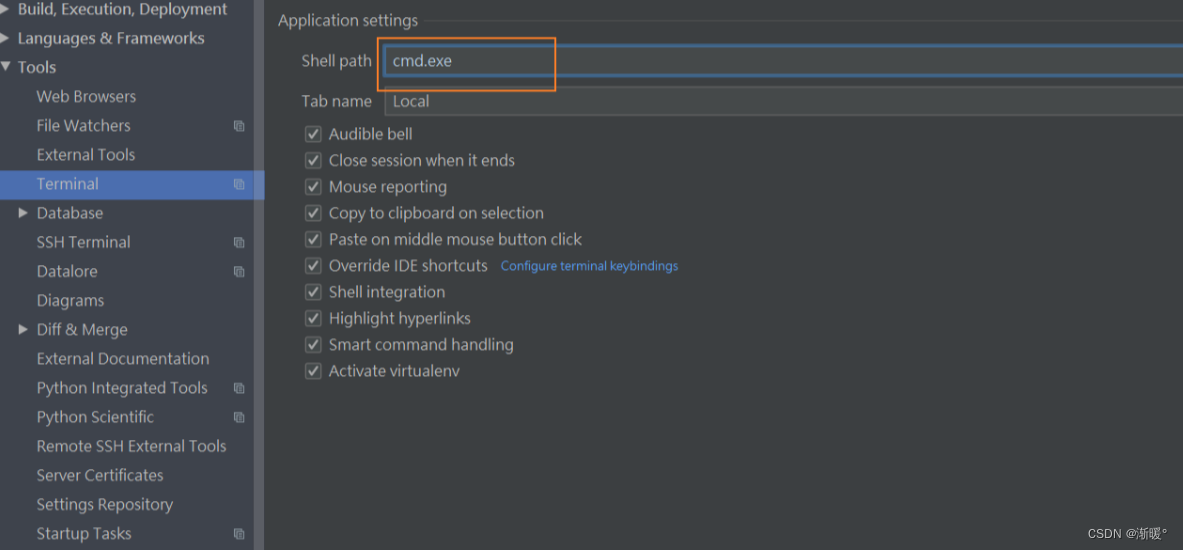
解决pycharm无法打开terminal问题的步骤:
1.打开File->Settings->Tools->Terminal
2.把Shell path改成cmd.exe
3.并且确保下面的的框全选