目录
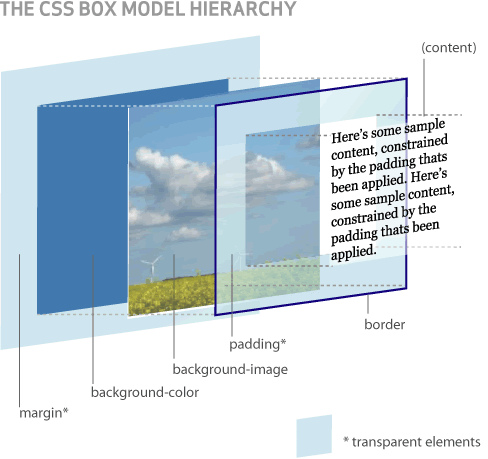
盒模型:width=content(+padding + border)
class="content-box"内容盒模型(W3C盒)
class="border-box"边框盒模型(IE 盒)
scroll滚动
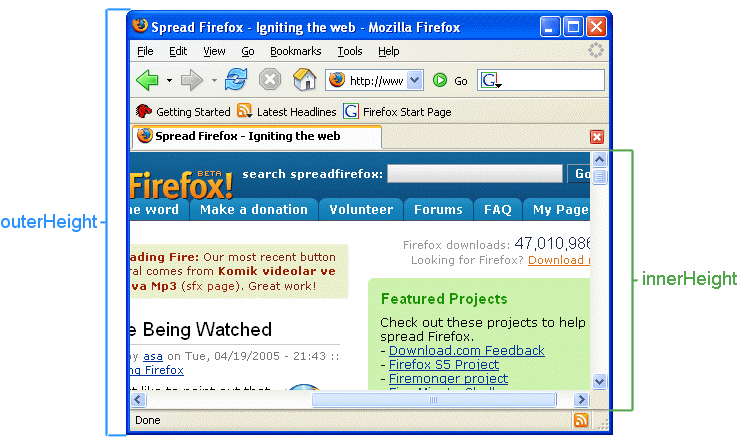
window浏览器视窗:包括滚动条
此Hook利用了visualViewport的resize事件,
处理移动设备上因地址栏显隐、屏幕旋转、虚拟键盘弹出等导致视口变化
window.visualViewport API 提供了有关视觉视口(visual viewport)的信息,即用户实际看到的部分,这部分可能会因为UI元素(如地址栏和键盘)的显隐而改变。
- 布局视口(Layout Viewport): 通常是网页的初始容器大小,用于CSS布局,对应于
getViewport返回的尺寸。 - 视觉视口(Visual Viewport): 用户实际看到的部分,可以随着用户操作(如缩放和滚动)而改变大小。
getVisualViewport提供这些信息。
// 导入React的useEffect和useState钩子
import { useEffect, useState } from "react";
// 定义getViewport函数,获取当前浏览器的视口大小
const getViewport = () => ({
width: Math.max(
document.documentElement.clientWidth || 0,
window.innerWidth || 0
),
height: Math.max(
document.documentElement.clientHeight || 0,
window.innerHeight || 0
),
})
// 定义getVisualViewport函数,获取当前的视觉视口大小(可能因为地址栏、键盘等元素的出现而比浏览器视口小)
const getVisualViewport = () => ({
width: window.visualViewport?.width || 0,
height: window.visualViewport?.height || 0,
})
// 定义useVisualViewport自定义钩子
export default function useVisualViewport() {
// 使用useState创建viewport状态,用于存储当前浏览器视口的宽高
const [viewport, setViewport] = useState({ width: 0, height: 0 })
// 使用useState创建visualViewport状态,用于存储当前视觉视口的宽高
const [visualViewport, setVisualViewport] = useState({ width: 0, height: 0 })
// 使用useEffect处理组件挂载和更新逻辑
useEffect(() => {
// 定义handleResize函数,用于在视口大小变化时更新状态
const handleResize = () => {
setVisualViewport(getVisualViewport())
setViewport(getViewport())
}
// 为visualViewport对象添加resize事件监听器
window.visualViewport?.addEventListener("resize", handleResize)
// 组件卸载时移除事件监听器
return () =>
window.visualViewport?.removeEventListener("resize", handleResize)
}, [])
// 返回当前的viewport和visualViewport状态
return { viewport, visualViewport }
}
盒模型:width=content(+padding + border)

class="content-box"内容盒模型(W3C盒)
height = content
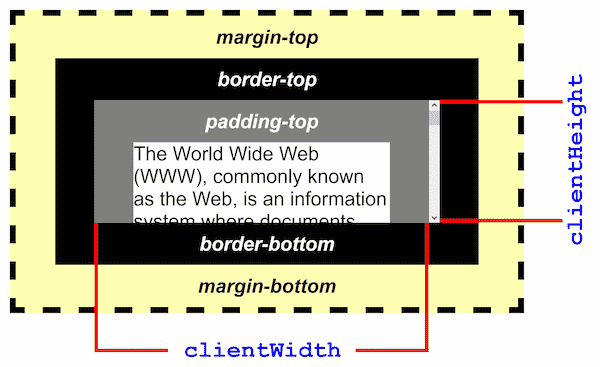
client=inner =content + padding

class="border-box"边框盒模型(IE 盒)
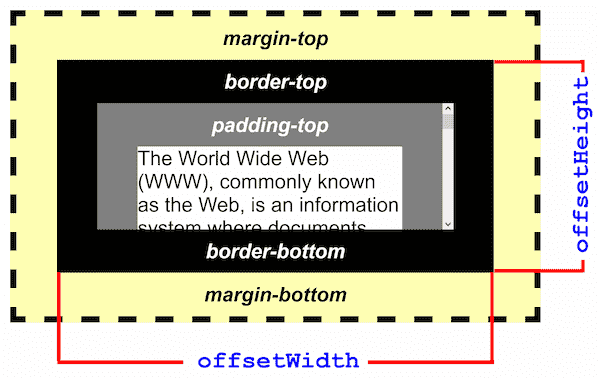
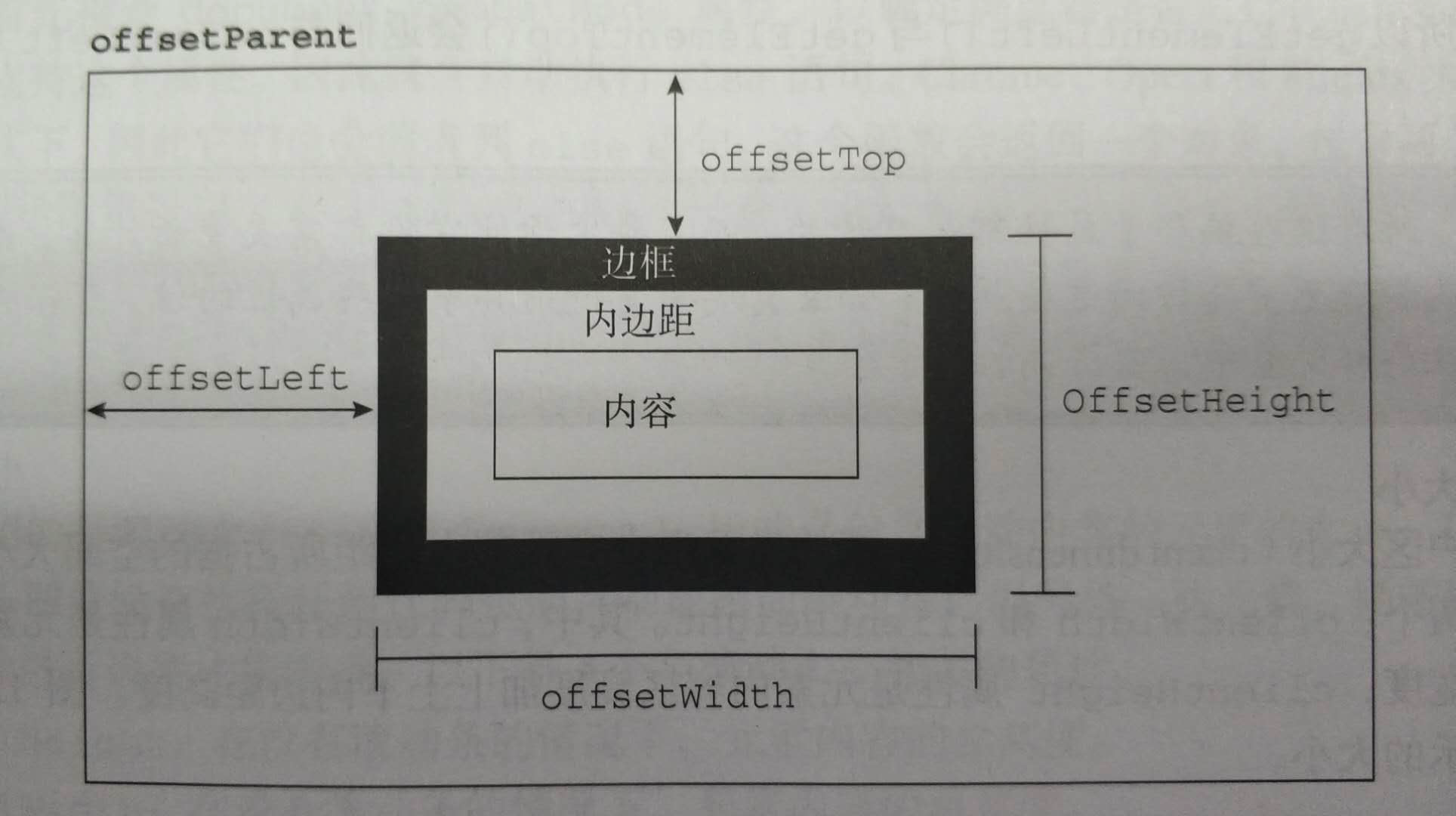
offset=outer=IE 盒 height = content + padding + border
只读(计算):offset、client
可改:scroll(Left、Top)、width、padding、border等


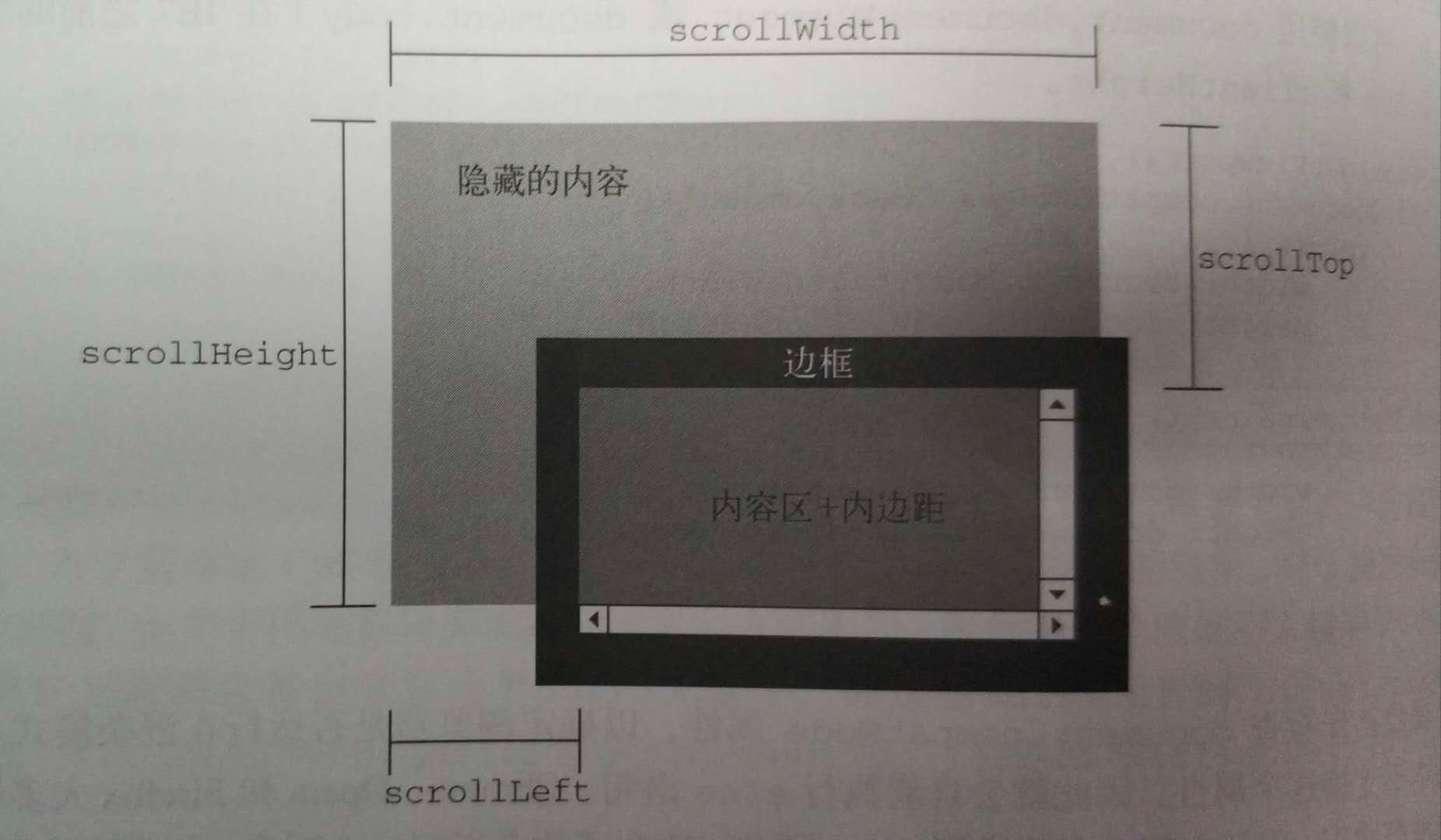
scroll滚动
1、scrollHeight:元素内容的总高度。
2、scrollWidth:总宽度。
3、scrollLeft:被隐藏在内容区域左侧的像素数。通过设置这个属性可以改变滚动位置。
4、scrollTop:被隐藏在内容区域上方的像素数。可以设置。


window浏览器视窗:包括滚动条