1、概述
源码放在文章末尾
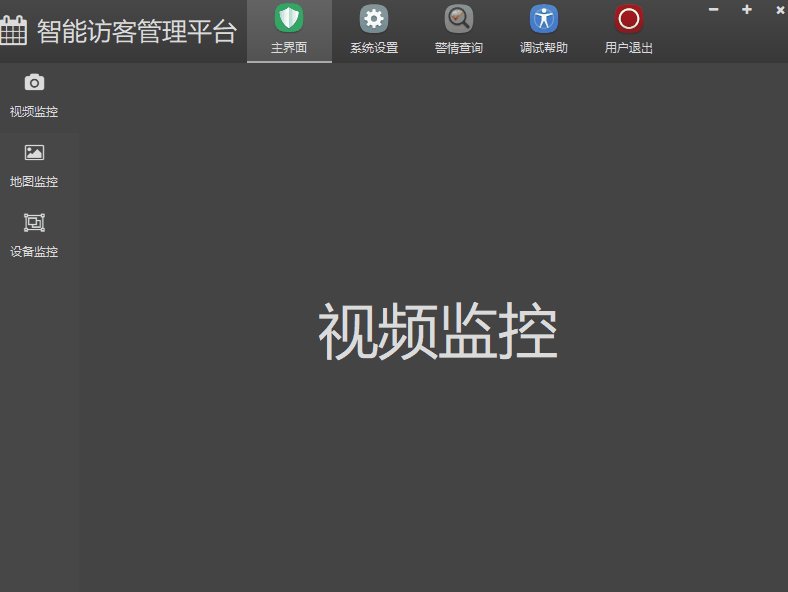
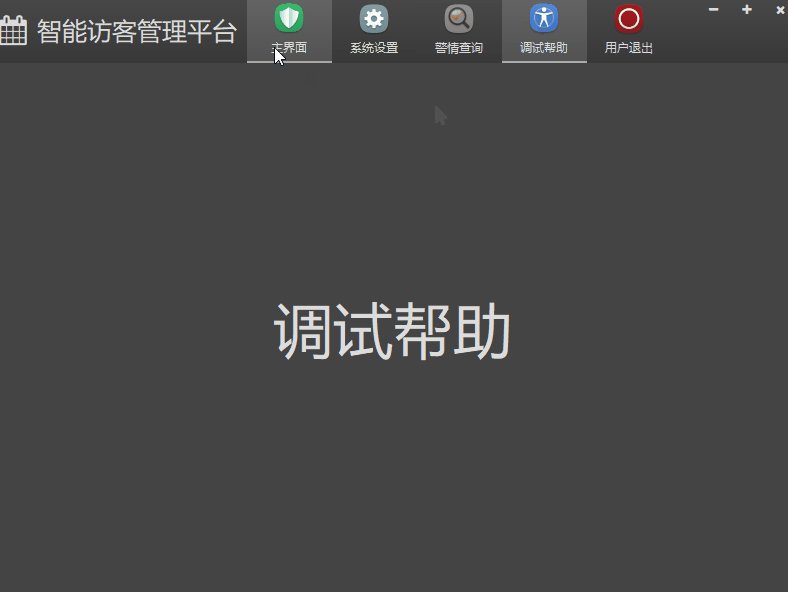
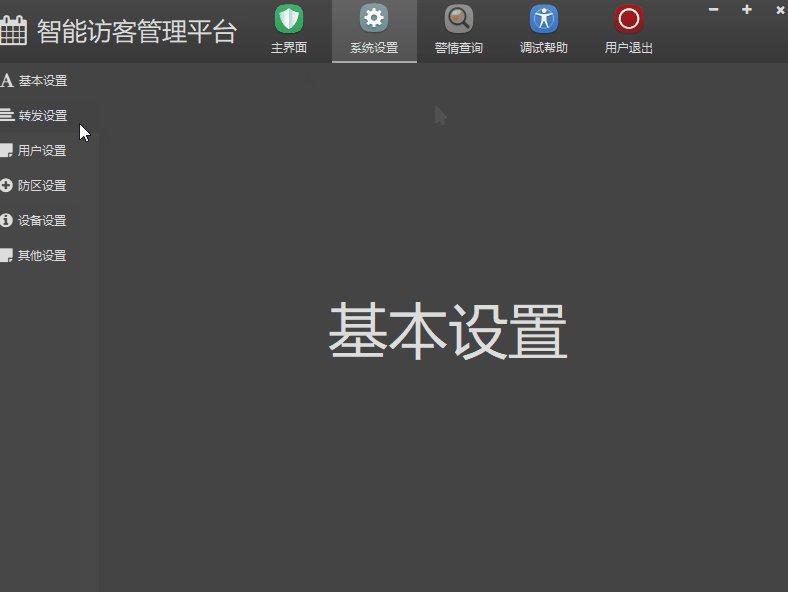
该项目为访客管理平台demo,包含主界面、系统设置、警情查询、调试帮助、用户退出功能。

项目部分代码如下:
#pragma execution_character_set("utf-8")
#include "frmmain.h"
#include "ui_frmmain.h"
#include "iconhelper.h"
#include "qthelper.h"
frmMain::frmMain(QWidget *parent) : QWidget(parent), ui(new Ui::frmMain)
{
ui->setupUi(this);
this->initForm();
this->initStyle();
this->initLeftMain();
this->initLeftConfig();
}
frmMain::~frmMain()
{
delete ui;
}
bool frmMain::eventFilter(QObject *watched, QEvent *event)
{
if (watched == ui->widgetTitle) {
if (event->type() == QEvent::MouseButtonDblClick) {
on_btnMenu_Max_clicked();
}
}
return QWidget::eventFilter(watched, event);
}
void frmMain::getQssColor(const QString &qss, const QString &flag, QString &color)
{
int index = qss.indexOf(flag);
if (index >= 0) {
color = qss.mid(index + flag.length(), 7);
}
//qDebug() << TIMEMS << flag << color;
}
void frmMain::getQssColor(const QString &qss, QString &textColor, QString &panelColor,
QString &borderColor, QString &normalColorStart, QString &normalColorEnd,
QString &darkColorStart, QString &darkColorEnd, QString &highColor)
{
getQssColor(qss, "TextColor:", textColor);
getQssColor(qss, "PanelColor:", panelColor);
getQssColor(qss, "BorderColor:", borderColor);
getQssColor(qss, "NormalColorStart:", normalColorStart);
getQssColor(qss, "NormalColorEnd:", normalColorEnd);
getQssColor(qss, "DarkColorStart:", darkColorStart);
getQssColor(qss, "DarkColorEnd:", darkColorEnd);
getQssColor(qss, "HighColor:", highColor);
}
void frmMain::initForm()
{
//设置无边框
QtHelper::setFramelessForm(this);
//设置图标
IconHelper::setIcon(ui->labIco, 0xf073, 30);
IconHelper::setIcon(ui->btnMenu_Min, 0xf068);
IconHelper::setIcon(ui->btnMenu_Max, 0xf067);
IconHelper::setIcon(ui->btnMenu_Close, 0xf00d);
//ui->widgetMenu->setVisible(false);
ui->widgetTitle->setProperty("form", "title");
//关联事件过滤器用于双击放大
ui->widgetTitle->installEventFilter(this);
ui->widgetTop->setProperty("nav", "top");
QFont font;
font.setPixelSize(25);
ui->labTitle->setFont(font);
ui->labTitle->setText("智能访客管理平台");
this->setWindowTitle(ui->labTitle->text());
ui->stackedWidget->setStyleSheet("QLabel{font:60px;}");
QSize icoSize(32, 32);
int icoWidth = 85;
//设置顶部导航按钮
QList<QAbstractButton *> tbtns = ui->widgetTop->findChildren<QAbstractButton *>();
foreach (QAbstractButton *btn, tbtns) {
btn->setIconSize(icoSize);
btn->setMinimumWidth(icoWidth);
btn->setCheckable(true);
connect(btn, SIGNAL(clicked()), this, SLOT(buttonClick()));
}
ui->btnMain->click();
ui->widgetLeftMain->setProperty("flag", "left");
ui->widgetLeftConfig->setProperty("flag", "left");
ui->page1->setStyleSheet(QString("QWidget[flag=\"left\"] QAbstractButton{min-height:%1px;max-height:%1px;}").arg(60));
ui->page2->setStyleSheet(QString("QWidget[flag=\"left\"] QAbstractButton{min-height:%1px;max-height:%1px;}").arg(25));
}
void frmMain::initStyle()
{
//加载样式表
QString qss = QtHelper::getStyle(":/qss/blacksoft.css");
if (!qss.isEmpty()) {
QString paletteColor = qss.mid(20, 7);
qApp->setPalette(QPalette(QColor(paletteColor)));
qApp->setStyleSheet(qss);
}
//先从样式表中取出对应的颜色
QString textColor, panelColor, borderColor, normalColorStart, normalColorEnd, darkColorStart, darkColorEnd, highColor;
getQssColor(qss, textColor, panelColor, borderColor, normalColorStart, normalColorEnd, darkColorStart, darkColorEnd, highColor);
//将对应颜色设置到控件
this->borderColor = highColor;
this->normalBgColor = normalColorStart;
this->darkBgColor = panelColor;
this->normalTextColor = textColor;
this->darkTextColor = normalTextColor;
}
void frmMain::buttonClick()
{
QAbstractButton *b = (QAbstractButton *)sender();
QString name = b->text();
QList<QAbstractButton *> tbtns = ui->widgetTop->findChildren<QAbstractButton *>();
foreach (QAbstractButton *btn, tbtns) {
btn->setChecked(btn == b);
}
if (name == "主界面") {
ui->stackedWidget->setCurrentIndex(0);
} else if (name == "系统设置") {
ui->stackedWidget->setCurrentIndex(1);
} else if (name == "警情查询") {
ui->stackedWidget->setCurrentIndex(2);
} else if (name == "调试帮助") {
ui->stackedWidget->setCurrentIndex(3);
} else if (name == "用户退出") {
exit(0);
}
}
void frmMain::initLeftMain()
{
iconsMain << 0xf030 << 0xf03e << 0xf247;
btnsMain << ui->tbtnMain1 << ui->tbtnMain2 << ui->tbtnMain3;
for (int i = 0; i < btnsMain.count(); ++i) {
QToolButton *btn = (QToolButton *)btnsMain.at(i);
btn->setCheckable(true);
btn->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
connect(btn, SIGNAL(clicked(bool)), this, SLOT(leftMainClick()));
}
IconHelper::StyleColor styleColor;
styleColor.position = "left";
styleColor.iconSize = 18;
styleColor.iconWidth = 35;
styleColor.iconHeight = 25;
styleColor.borderWidth = 4;
styleColor.borderColor = borderColor;
styleColor.setColor(normalBgColor, normalTextColor, darkBgColor, darkTextColor);
IconHelper::setStyle(ui->widgetLeftMain, btnsMain, iconsMain, styleColor);
ui->tbtnMain1->click();
}
void frmMain::initLeftConfig()
{
iconsConfig << 0xf031 << 0xf036 << 0xf249 << 0xf055 << 0xf05a << 0xf249;
btnsConfig << ui->tbtnConfig1 << ui->tbtnConfig2 << ui->tbtnConfig3 << ui->tbtnConfig4 << ui->tbtnConfig5 << ui->tbtnConfig6;
for (int i = 0; i < btnsConfig.count(); ++i) {
QToolButton *btn = (QToolButton *)btnsConfig.at(i);
btn->setCheckable(true);
btn->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
connect(btn, SIGNAL(clicked(bool)), this, SLOT(leftConfigClick()));
}
IconHelper::StyleColor styleColor;
styleColor.position = "left";
styleColor.iconSize = 16;
styleColor.iconWidth = 20;
styleColor.iconHeight = 20;
styleColor.borderWidth = 3;
styleColor.borderColor = borderColor;
styleColor.setColor(normalBgColor, normalTextColor, darkBgColor, darkTextColor);
IconHelper::setStyle(ui->widgetLeftConfig, btnsConfig, iconsConfig, styleColor);
ui->tbtnConfig1->click();
}
void frmMain::leftMainClick()
{
QAbstractButton *b = (QAbstractButton *)sender();
QString name = b->text();
for (int i = 0; i < btnsMain.count(); ++i) {
QAbstractButton *btn = btnsMain.at(i);
btn->setChecked(btn == b);
}
ui->lab1->setText(name);
}
void frmMain::leftConfigClick()
{
QToolButton *b = (QToolButton *)sender();
QString name = b->text();
for (int i = 0; i < btnsConfig.count(); ++i) {
QAbstractButton *btn = btnsConfig.at(i);
btn->setChecked(btn == b);
}
ui->lab2->setText(name);
}
void frmMain::on_btnMenu_Min_clicked()
{
showMinimized();
}
void frmMain::on_btnMenu_Max_clicked()
{
static bool max = false;
static QRect location = this->geometry();
if (max) {
this->setGeometry(location);
} else {
location = this->geometry();
this->setGeometry(QtHelper::getScreenRect());
}
this->setProperty("canMove", max);
max = !max;
}
void frmMain::on_btnMenu_Close_clicked()
{
close();
}