前端css中transition的使用
- 一、前言
- 二、transition的4个属性
- 三、例子
- 1.源码1
- 2.源码1运行效果
- 四、结语
- 五、定位日期
一、前言
CSS中的transition(过渡),根据字面意思就可以理解成一种变化状态的过程。当我们有一个方形,我们想让它变化成一个圆,持续2秒钟的变换;又或者粉色方形变换成蓝色圆形,持续3秒钟的变换,那么前面这些需求我们可以使用transition来实现。
后边的代码运行后演示,可看出过渡动画是双向的。当我们鼠标悬停在组件上时,组件进行过渡动画,当鼠标离开组件时,也会触发进行过渡动画返回变化为初始状态。
二、transition的4个属性
举例:
transition: A B C D;
A ------ 过渡动画的对象或组件的某个属性,可以是某个按钮的颜色(背景颜色,边框颜色等),按钮圆角,等。
B ------ 持续这个过渡动画的时间,比如圆形变为方形这个过程持续2s。以秒(s)或毫秒(ms)为单位。
C ------ 过渡动画中的速度曲线,常用的值包括:
linear(直线的)动画从头到尾的速度相同ease(舒适)动画慢速开始,然后快,结束前慢。默认的计时函数。ease-in开始慢,逐渐加快到完成。ease-out一开始全速快,然后逐渐减速到完成。ease-in-out动画开始结束慢,中间速度最快。cubic-bezier(n,n,n,n)自定义一个贝塞尔曲线。steps(n, start | end)指定一个固定步数的跳转效果,不是平滑过渡。
D ------ 延迟开始过渡的时间,说白了就是先停一下,过多久之后再开始,以秒(s)或毫秒(ms)为单位。
注意:
如果只需要一个组件的一个属性如按钮的背景颜色进行过渡动画,那么设置好下面的A,B,C,D就行,如下:
transition: background-color 2s linear, /* 背景颜色在2秒内以线性方式变化。 */
那如果我除了要对背景颜色,还对圆角进行过渡变换,那么需要用逗号,隔开,如下:
transition: background-color 2s linear, border-radius 3s ease 1s;
三、例子
1.源码1
<!DOCTYPE html>
<!-- DOCTYPE声明定义了文档的类型和HTML的版本。这里指定为HTML5。 -->
<html lang="en">
<!-- <html>标签是HTML文档的根元素。lang属性指定页面的语言,这里的'en'表示英语。 -->
<head>
<style>
/* 在<head>部分的<style>标签内定义内部CSS样式。 */
.box {
width: 100px; /* 设置按钮的宽度为100像素。 */
height: 100px; /* 设置按钮的高度为100像素。 */
background-color: blue; /* 设置按钮的初始背景颜色为蓝色。 */
border-color: pink; /* 设置按钮的边框颜色为粉红色。 */
border-width: 5px; /* 设置边框宽度为5像素,使边框明显可见。 */
/* 定义background-color和border-radius属性的过渡效果。 */
transition: background-color 2s linear, /* 背景颜色在2秒内以线性方式变化。 */
border-radius 3s ease 1s; /* 边框半径在3秒内以缓和方式变化,从1秒后开始变化。 */
}
.box:hover {
background-color: red; /* 当鼠标悬停时,背景颜色变为红色。 */
border-radius: 50%; /* 当鼠标悬停时,边框半径变为50%,创建圆形效果。 */
border-color: aqua; /* 当鼠标悬停时,边框颜色变为水蓝色。 */
}
</style>
</head>
<body>
<!-- <body>标签包含HTML文档中将在网页上可见的内容。 -->
<button class="box"></button> <!-- 一个具有'class="box"'的按钮元素,应用了<head
2.源码1运行效果
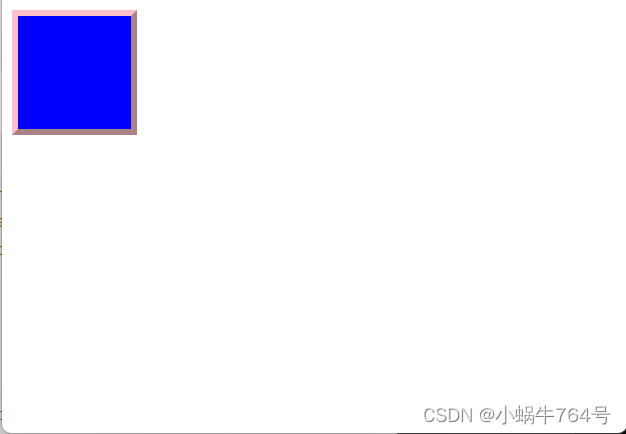
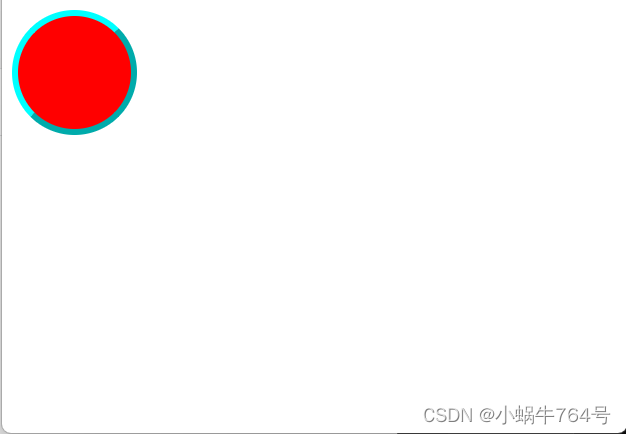
鼠标悬停按钮,方形蓝底粉边框,过渡动画变为圆形红底天蓝边框
鼠标未悬停于按钮上时,为蓝底粉边框,如下图:

鼠标悬停于按钮上时,过渡变化为红底,淡蓝色边框,如下图:

四、结语
在前面关于css的border-radius属性中,用到了本文的transition,则为此专门花了点时间学习了transition。为此还自己尝试写出了个奇怪好玩的按钮。本文transition中关于过渡速度曲线中的* cubic-bezier(n,n,n,n) 和 steps(n, start | end)只是简单的讲解,具体用法后续会根据需要编写相关的博文。
五、定位日期
2024.4.18
19:06













![[SWPUCTF 2021 新生赛]jicao、easy_md5](https://img-blog.csdnimg.cn/direct/dacc34d07122426c94f9c43c7aabe54f.png)