Object.assign方法用于对象的合并,将源对象(source )的所有可枚举属性,复制到目标对象(target)。
Object.assign(target,source1,source2)
Object.assign方法的第一个参数是目标对象,后面的参数都是源对象。
注意,如果目标对象与源对象有同名属性,或多个源对象有同名属性,则后面的属性会覆盖前面的属性。
深拷贝和浅拷贝的区别
深拷贝和浅拷贝是只针对Object和Array这样的引用数据类型的。
深拷贝生成的新的列表和原列表没有关系
浅拷贝生成的列表如果修改的不是第一层变量,复制的列表会随之改变,但是如果改变的是第一层的变量,新列表不会修改

情况分析1: 如果源对象的属性值是基本类型(数字、字符串、布尔值),那么它会直接复制这些值。
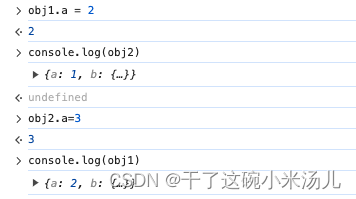
当改变obj1中的a时,obj2会变吗? 下图可以发现,obj2中的a没有变化。

当改变obj2中的a时,obj1会变么? 下图可以发现改变obj2中的a值时,obj1中的a也没有变化。

情况分析2: 如果源对象的属性值是对象,那么它会复制那个对象的引用,而不是递归地复制那个对象的所有属性。
当改变obj1中属性b对象中的c时,obj2中的b对象中的c会变吗?
下图可知:obj2中的b对象c的值跟着变成了5.

当改变obj2中属性b对象中的c时,obj1中的b对象中的c会变吗?
下图可知:obj1中的b对象c的值跟着变成了6.

由此:可得出 Object.assign() 是浅拷贝,
那么。如果想变成深拷贝:
// 深拷贝示例
function deepClone(source) {
if (!source || typeof source !== 'object') {
return source;
}
if (Array.isArray(source)) {
return source.map(deepClone);
}
const target = Object.create(Object.getPrototypeOf(source));
for (const key in source) {
if (source.hasOwnProperty(key)) {
target[key] = deepClone(source[key]);
}
}
return target;
}
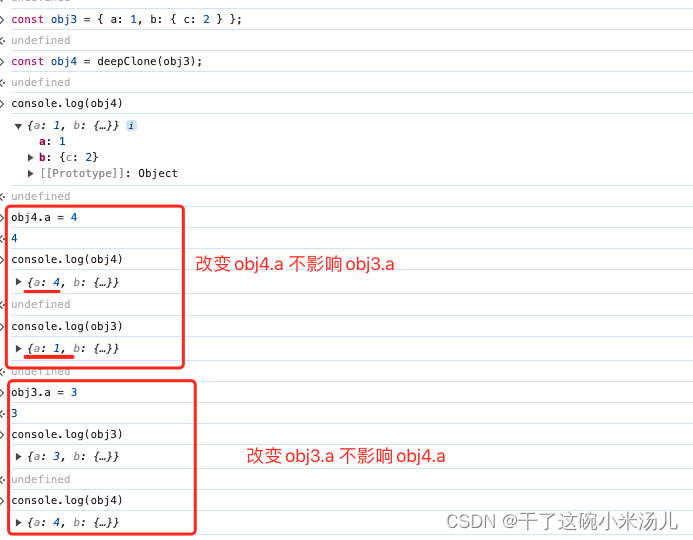
情况1: 只改变source源数据中的基本类型的值

情况2:改变source源数据中的引用类型的值时,

由此发现 实现了深拷贝:
不管改变的是源对象还是目标对象,也不管改变的是 基本类型还是引用类型里边的属性
源对象和目标对象的所有层级的值 不再互相影响