uniapp picker 多列选择器联动筛选器交互处理方法,
uniapp 多列选择器 mode="multiSelector" 数据及筛选联动交互处理,
通过接口获取数据,根据用户选择当前列选项设置子列数据,实现三级联动效果,
本示例中处理了三级无数据时则从数据中删除,处理三级后二级无数据时则亦从数据中删除,删除的数据最终不展示在筛选器中。
html
<picker mode="multiSelector" @change="bindMultiPickerChange" @columnchange="bindMultiPickerColumnChange" :value="multiIndex" :range="communityListArray" range-key="label">
<view class="picker">
{{communityListArray[0][multiIndex[0]].label ? communityListArray[0][multiIndex[0]].label + ',' : ''}}
{{communityListArray[1][multiIndex[1]].label ? communityListArray[1][multiIndex[1]].label + ',' : ''}}
{{communityListArray[2][multiIndex[2]].label ? communityListArray[2][multiIndex[2]].label : '请选择所属社群'}}
</view>
</picker>data设置参数数据
data() {
return {
communityListArray : [],
multiIndex : [],
}
}created 或 onLoad 中,调用请求接口获取筛选项数据方法
this.communityListDataSet();接口获取筛选项数据,如 res.data:
[
{
id: 3,
label: "天津",
parent_id: 0,
children: [
{
id: 51035,
label: "东丽区",
parent_id: 3,
cityCommunity: [
// 无社群数据
],
},
],
},
{
id: 1,
label: "北京",
parent_id: 0,
children: [
{
id: 72,
label: "朝阳区1",
parent_id: 1,
cityCommunity: [
{area_id: 72, id: 13, label: "朝阳区1-社群名称",}
],
},
{
id: 73,
label: "朝阳区2",
parent_id: 1,
cityCommunity: [
// 无社群数据
],
}
],
},
{
id: 2,
label: "上海",
parent_id: 0,
children: [
{
id: 78,
label: "黄浦区",
parent_id: 2,
cityCommunity: [
{area_id: 78, id: 16, label: "黄浦区-社群名称",}
],
},
{
id: 2813,
label: "徐汇区",
parent_id: 2,
cityCommunity: [
{area_id: 2813, id: 17, label: "徐汇区-社群名称",}
],
}
],
},
{
id: 4,
label: "重庆",
parent_id: 0,
children: [
{
id: 119,
label: "南川区",
parent_id: 4,
cityCommunity: [
{area_id: 119, id: 5, label: "南川区-社群名称111",},
{area_id: 119, id: 6, label: "南川区-社群名称222",}
],
}
],
},
]methods 处理方法:
// 请求接口获取筛选项数据
communityListDataSet(){
...
this.communityListData = res.data;
this.manageCommunityListThreeLevel()
...
},
/*
处理接口返回数据:筛选项数据删除无社群数据的城市、省份
如:天津、北京-朝阳区2,无社群数据
*/
// 处理三级无社群数据
manageCommunityListThreeLevel(){
let communityLen = this.communityListData.length
for(var i=communityLen-1;i>=0;i--){
let communityChildrenLen = this.communityListData[i].children.length
for(var j=communityChildrenLen-1;j>=0;j--){
if(!this.communityListData[i].children[j].cityCommunity.length){
this.communityListData[i].children.splice(j,1)
}
}
}
this.manageCommunityListTwoLevel()
},
// 处理二级无城市数据
manageCommunityListTwoLevel(){
let communityLen = this.communityListData.length
for(var i=communityLen-1;i>=0;i--){
if(!this.communityListData[i].children.length){
this.communityListData.splice(i,1)
}
}
this.communityListArray = [
this.communityListData,
this.communityListData[0].children,
this.communityListData[0].children[0].cityCommunity,
]
},
// value 改变时触发 change 事件
bindMultiPickerChange: function (e) {
// console.log(e)
this.multiIndex = e.detail.value
},
// 某一列的值改变时触发 columnchange 事件
bindMultiPickerColumnChange: function (e) {
if(!this.multiIndex){
this.multiIndex = [0,0,0]
}
let column = e.detail.column;
let value = e.detail.value;
// console.log(column , value);
let multiIndex = this.multiIndex;
multiIndex[column] = value;
if(column == 0){
multiIndex[1] = 0;
multiIndex[2] = 0;
}
if(column == 1){
multiIndex[2] = 0;
}
this.multiIndex = multiIndex;
let communityListArray = [];
communityListArray[0] = this.communityListData;
communityListArray[1] = this.communityListData[multiIndex[0]].children;
if(this.communityListData[multiIndex[0]].children[multiIndex[1]].cityCommunity){
communityListArray[2] = this.communityListData[multiIndex[0]].children[multiIndex[1]].cityCommunity;
}else{
communityListArray[2] = [];
}
this.communityListArray = communityListArray;
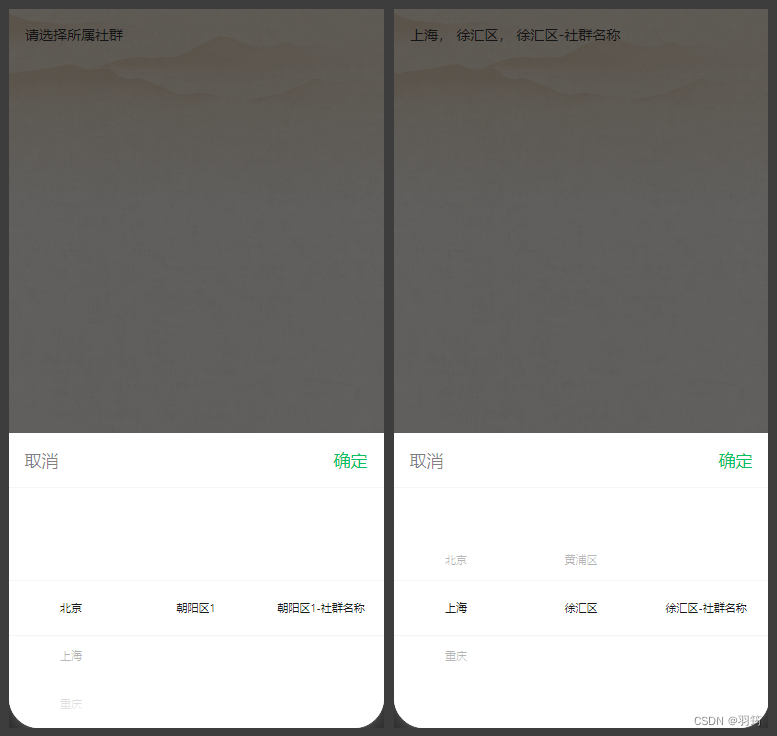
},交互效果截图
最终处理后的数据,天津、北京-朝阳区2,已从筛选器中删除