前言
在介绍主窗口的两大部件之前,我们要先知道关于主窗口的一些知识。
主窗口

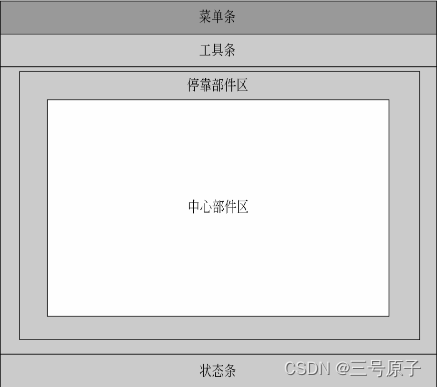
一个主窗口可以没有菜单条、工具条、状态条,但必须设置中心部件。在 Q 生成的 C++头文件 ui_mainwindow.h 代码中,我们可以看到以下代码:
centralWidget = new Qwidget(MainWindow); centralWidget -> setObjectName(Qstring::fromUtf8("centralwidget")); MainWindow -> setCentralwidget(centralWwwidget);主窗口的框架看起来有点复杂,在 Qt Designer 中,一般不必太关心它的实现,Qt 在生成过程中,会自动编译在头文件 ui_mainwindow.h代码中,只需关心自己建立的窗口部件即可。
主窗口的标题
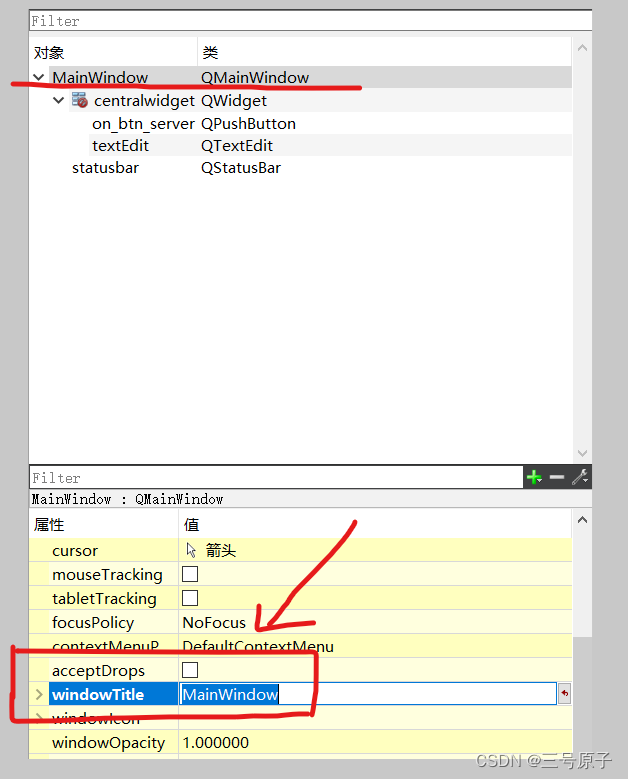
修改主窗口的标题有两种方法:一是在ui设计模式中:在设计模式界面右上角的对象面板中,选择MainWindow选项,然后在右下角的属性面板中,选择windowTitle属性修改。

二是自己添加代码:
打开MainWindow.cpp添加:
#include<QTextCodec>在MainWindow的构造函数中:
Mainwindow::Mainwindow(QWidget *parent):
QMainwindow(parent)
ui(new Ui::Mainwindow)
{
ui->setupui(this);
//设置中文字符
QTextCodec::setCodecForCStrings(QTextCodec::codecForName("GB2312"));
QTextCodec::setCodecForTr(QTextCodec::codecForName ("GB2312"));
this->setwindowTitle("我修改了窗口标题");
}主窗口的图标
如果想要给主窗口添加图标,可以从资源文件中来进行选择,在对其他部件或者对象添加图标的时候大多都是在资源文件中进行选择:
1.从文件菜单中选择新建文件或工程(New File or Project)菜单项,在“新建”界面中选择 Qt Resource file 选项:

2. 在工程面板中,打开资源文件 tubiao.qrc,单击 Add 按钮,选择加人前缀“/”:

3.选择添加文件。选择logo.png,图标 logo.jpg 添加到资源文件中:

4.进人设计模式,在窗口属性中,选择 Windowlcon,打开资源选择对话框,单击左上角刷新资源按钮,选择确定图标。
主窗口的基本操作
在了解到如何设置了标题和图标之后,我们来了解一下关于主窗口的一些基本操作函数:
- close():关闭当前窗口,如果是主窗口同时退出程序。
- hide():隐藏当前窗口,该操作等同于 setVisible(false)。
- rect():返回当前窗口内部的区域。
- resize(const QSize &.)/resize(int,int):调整窗口的大小。
- setAutoFillBackground(bool):设置自动填充窗口背景,当输人值为 true 时,该操作用窗口的默认值刷新窗口背景;为 false时,不重绘窗口背景。该操作在自定义窗口背景和绘图时很有用。
- setCentralWidget(QWidget *):设置中心部件。窗口默认的中心部件是QWidget,用户如果想用其他部件替换,可以在 MainWindow 的构造函数中调用此操作。
- setWindowState(Qt::WindowStates):设置窗口的状态,包括设置窗口为最大化最小化、全屏和活动状态。
- setWindowTitle(const QString &):设置窗口的标题。
- show():显示窗口。
- showFullScreen():全屏显示窗口。
- showMaximized():最大化显示窗口。
- showMinimized():最小化显示窗口。
- showNormal():窗口正常大小显示。
- update()/update (int, int, int, int)/update (const QRect &.)/update (constQRegion &.):更新窗口的显示,调用该操作后,窗口执行 paintEvent 操作。
菜单
普通版本菜单
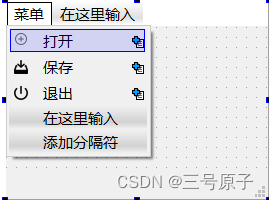
菜单栏为一种树形结构,单击以后即可显示出菜单项,通过菜单项为软件的大多数功能提供功能入口。在ui界面上可以快速设计一个菜单栏(图标添加和上文方法相同):

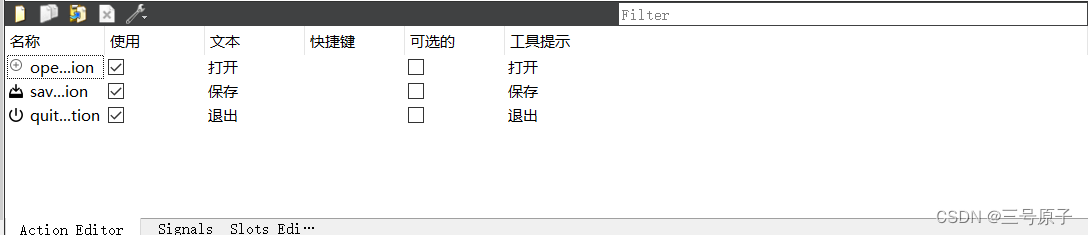
并且对每一个选项跳转槽函数进行编辑:

选择菜单后,在ui界面下方右键单击选项对槽函数进行编辑:
void MainWindow::on_open_action_triggered()
{
QMessageBox::information(this,"提示","你点击了打开");
}
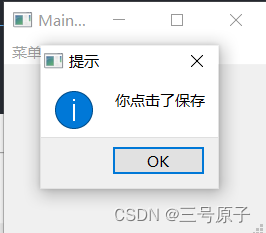
void MainWindow::on_save_action_triggered()
{
QMessageBox::information(this,"提示","你点击了保存");
}
void MainWindow::on_quit_action_triggered()
{
this->close();
}

弹出式菜单
了解了如何设计菜单和编写菜单代码,弹出式菜单操作就很简单了。首先重载主窗口的 void mousePressEvent(QMouseEvent * event)操作,响应窗口中的鼠标右键信息。然后,在 void mousePressEvent(QMouseEvent *event)操作中,直接在需要单击的位置弹出已经建立的菜单即可,下面的代码给出了上述两种菜单的弹出显示方法:
1.在头文件中增加操作声明:
void mousePressEvent(QMouseEvent *event);2.源文件中增加包含文件和 mousePressEvent 操作的实现:
#include<QMouseEvent>
.....
void MainWindow::mousePressEvent(OMouseEvent * event){
//右键显示自己编码生成的菜单
if(event->button()==Qt::RightButton){
aboutMenu->popup(event->globalPos());
}
//左键显示 QtDesigner 生成的菜单
if(event->button()==Qt::LeftButton){
ui->menu->popup(event->globalPos());
}
}希望各位大佬一起交流学习,我也会回访各位大佬的空间的!!!