学习目标
了解什么是路由,能够说出前端后端路由的原理
掌握多种路由的使用方法,能够实现路由的不同功能
掌握Vue Router的安装及基本使用方法
5.1 初始路由
提到路由(Route),一般我们会联想到网络中常见的路由器(Router),那么路由和路由有什么关联呢?路由是指路由器从一个接口接收到数据,根据数据的目的地址将数据传送到另一个接口的行为和动作;而路由器是执行行为和动作的硬件设备,只要用于连接网络,实现不同网络之间的通信和数据传递。
Web开发也有路由的概念。Web开发中的路由用于根据用户请求的URL地址分配对应的处理程序 根据技术的不同,web开发的路由分为后端路由和前端路由,下面分别进行介绍 。
1.后端路由
后端路由的整个过程发生在服务器端,开发者需要在服务程序中建立一套后端路由规则。当服务器收到请求后,会通过路由寻找当前请求的URL地址对应的处理程序。
Node.js环境中的Express框架的路由属于后端路由。
2.前端路由
前端路由由整个过程发生在浏览器端,其特点是当URL地址改变时不需要向服务器发送一个加载新页面的请求,而是在维持当前页面的情况下切换页面中显示的内容。
(1)Hash模式
Hash模式的前端路由通过URL中从“#”开始的部分实现不同组件之间的切换,“#”表示Hash符,“#”后面的值称为Hash值,该值将用于进行路由匹配。
(2)HTML5模式
HTML5模式的URL地址与后端路由的URL地址的风格一致,可以通过URL地址中的路径进行路由匹配。HTML5模式利用HTML5新增的history.pushStae()方法实现了在浏览器中维持当前页面的情况下改变URL地址的路径。
5.2 初识Vue Router
vue Router是Vue官方提供的路由管理器,它与Vue.js核心深度集成,从而使构建单页Web应用变得更加简单。
5.2.1 vue Router的安装
Vue Router有多个版本,其中,vue Router4适用于Vue3,而vue Router3适用于Vue2.
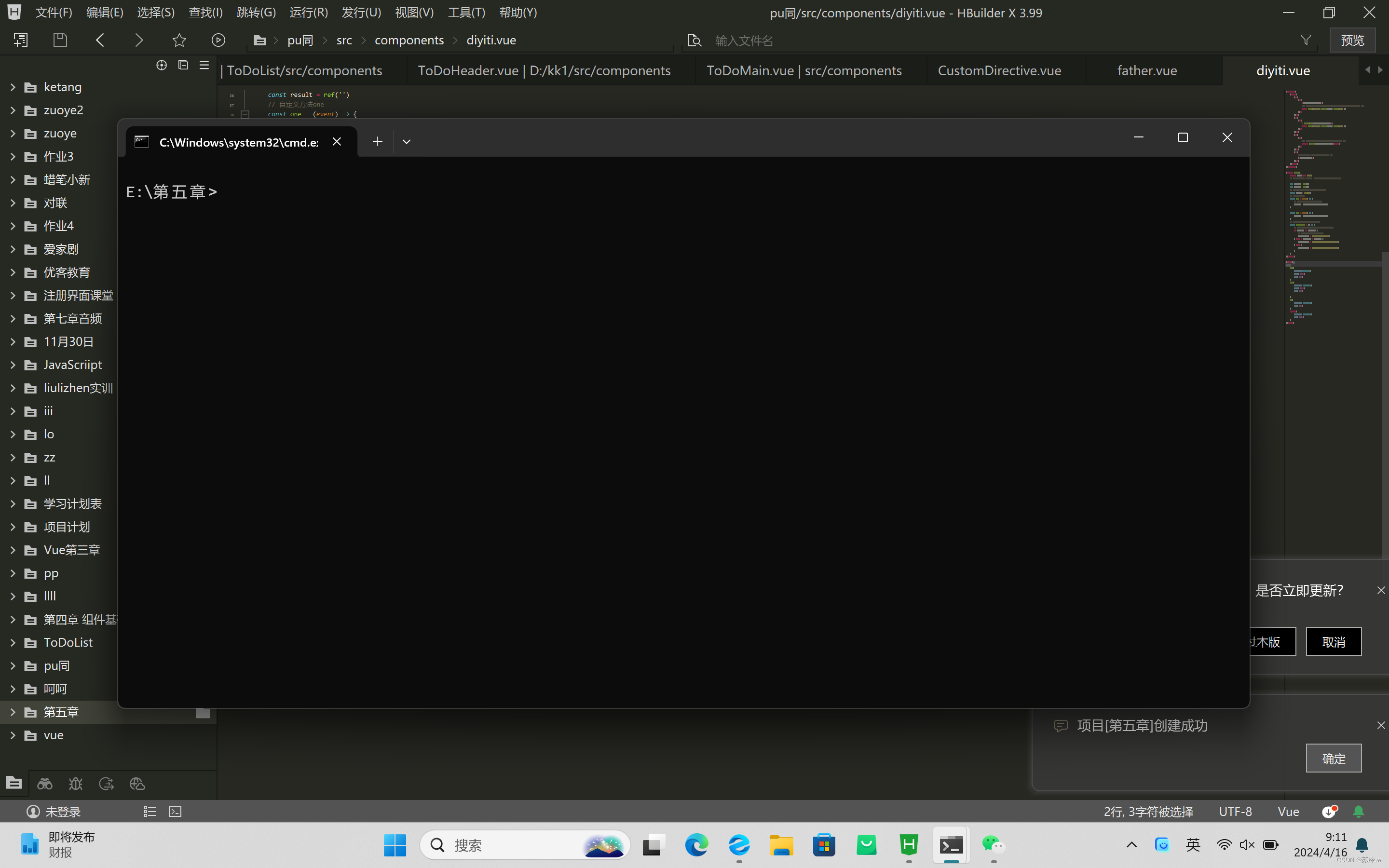
首先新建vue3项目,命名为“第五章”,随后右键如图所示

弹出命令黑框
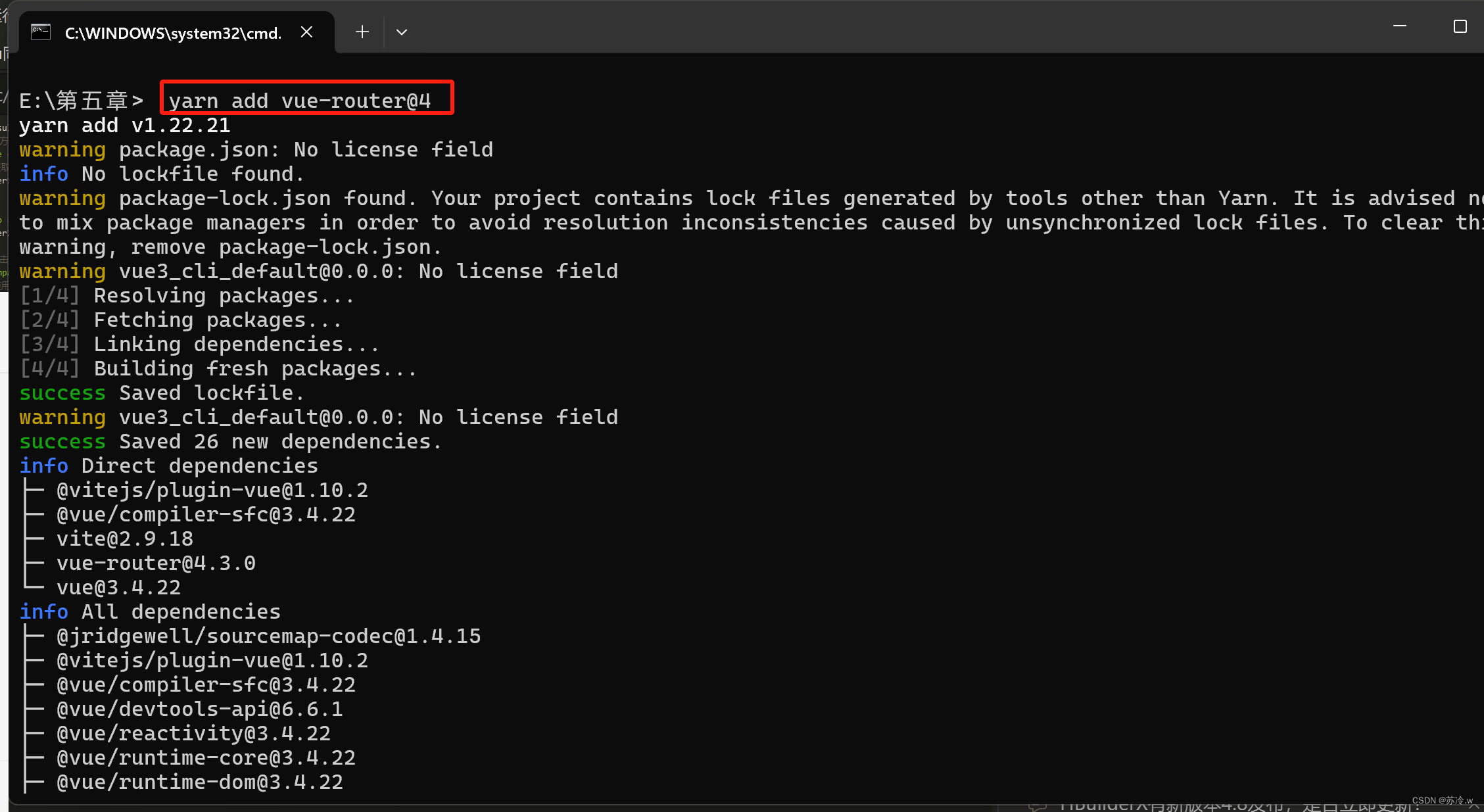
 输入“yarn add vue-router@4”
输入“yarn add vue-router@4”

这种情况就是安装成功了

5.2.2 Vue Router的基本使用
完成Vue Router安装后,就可以使用路由了。路由的基本使用步骤是:首先定义路由组件,以便使用Vue Router控制路由组件的展示与切换;接着定义路由链接和路由视图,以便告知路由组件渲染到页面的哪个位置;然后在项目中创建路由模块;最后导入并挂载路由模块。
1.定义路由组件
在第五章项目中分别建立两个组件,分别是Home(首页)组件和About(关于)组件,如下所示。
Home`.vue(首页)组件代码如下:
<template>
<div class="home-con">
<h3>这是我的首页组件</h3>
</div>
</template>
<script>
</script>
<style scoped>
.home-con{
min-height: 150px;
background-color: #f2f2f2;
padding: 15px;
}
</style>About.vue(关于)组件代码如下:
<template>
<div class="about-con">
<h3>这是我的关于组件</h3>
</div>
</template>
<script>
</script>
<style scoped>
.about-con{
min-height: 150px;
background-color: #f2f2f2;
padding: 15px;
}
</style>App.vue代码:
<script setup>
</script>
<template>
<div class='app-con'>
<h1>这是我的根组件</h1>
<router-link to="/home">首页</router-link>
<router-link to="/about">关于</router-link>
<hr/>
<!--路由视图渲染路由组件的内容-->
<router-view></router-view>
</div>
</template>
<style scoped>
.app-con{
text-align: center;
font-size: 16px;
}
.app-con a{
color: #000;
padding: 10px;
}
.app-con a.router-link-active{
color: #fff;
background-color: #000;
}
</style>router.js代码:
import Home from './components/Home.vue'
import About from './components/About.vue'
import { createRouter, createWebHashHistory } from 'vue-router'
//createRouter创建路由实例
//history指定路由的工作模式
//routes路由匹配规则(属性值为数组)
const router =createRouter({
history:createWebHashHistory(),
routes:[
{path:'/Home',component:Home},
{path:'/About',component:About},
]
});
//导出路由实例对象
export default router;修改main.js代码:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router.js'
const app=createApp(App);
app.use(router)
app.mount('#app')
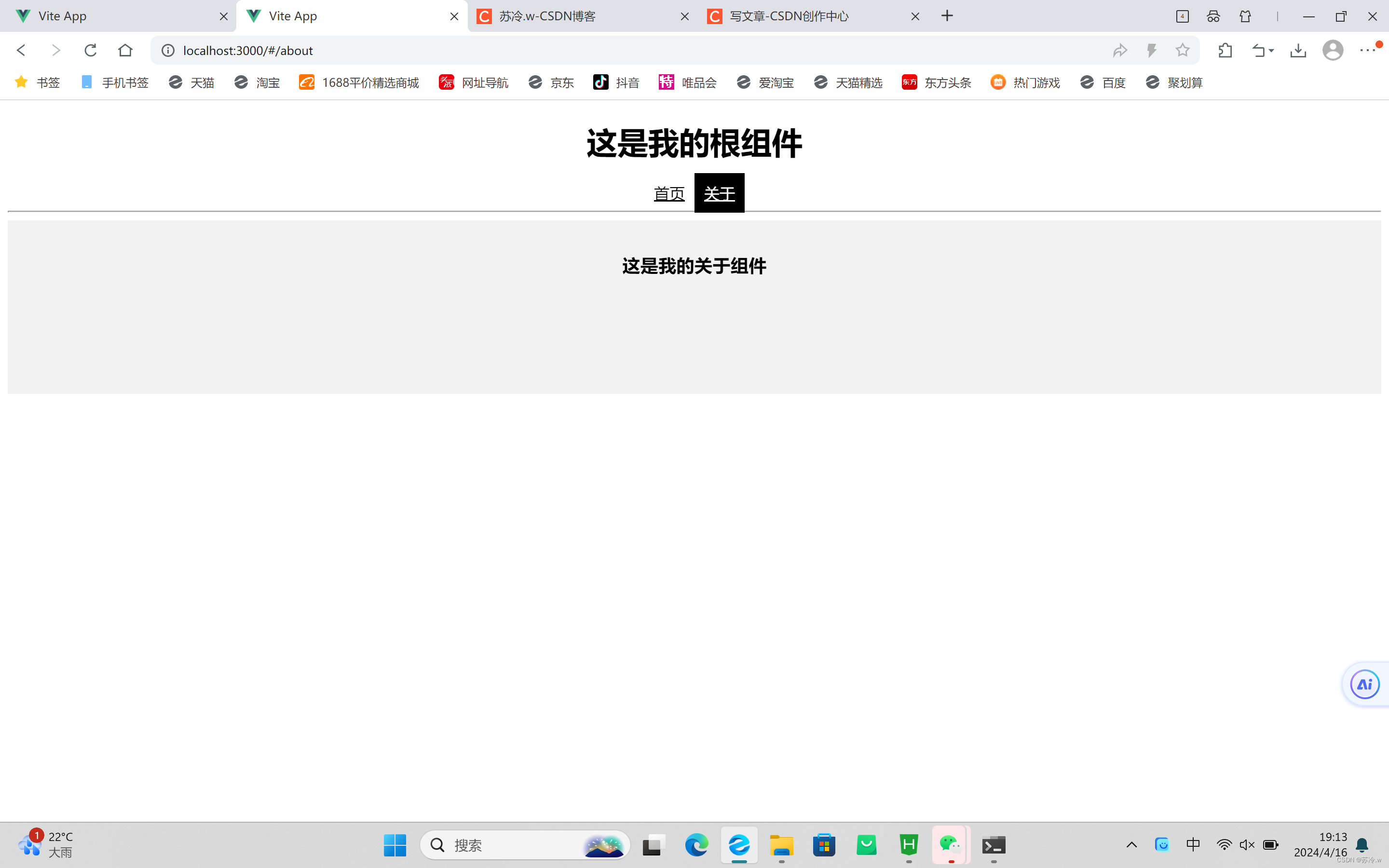
// createApp(App).mount('#app')运行结果:

点击“关于”呈现出“我的关于组件”