本期介绍three.js的两大神奇,开始了。
一、什么是粒子效果
粒子效果在计算机图形学和动画中有多种应用和作用。以下是一些常见的粒子效果的应用和作用:

- 创建自然现象:粒子效果可以用来模拟自然现象,如雨、雪、火焰、烟雾、云等。通过调整粒子的大小、颜色、运动轨迹等属性,可以实现逼真的自然效果。
- 制作特效和动画:粒子效果可以用来制作各种特效和动画,如爆炸、闪电、魔法效果等。通过控制粒子的形状、位置、速度等属性,可以创造出各种炫酷的视觉效果。
- 增强场景表现力:粒子效果可以用来增强场景的表现力,使其更加生动和有趣。通过在场景中添加粒子效果,可以为场景增添一些细节和动感,提升用户的体验和参与感。
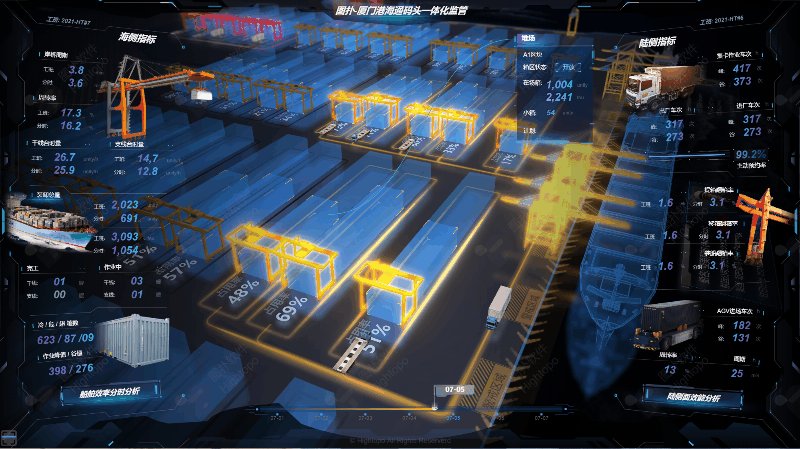
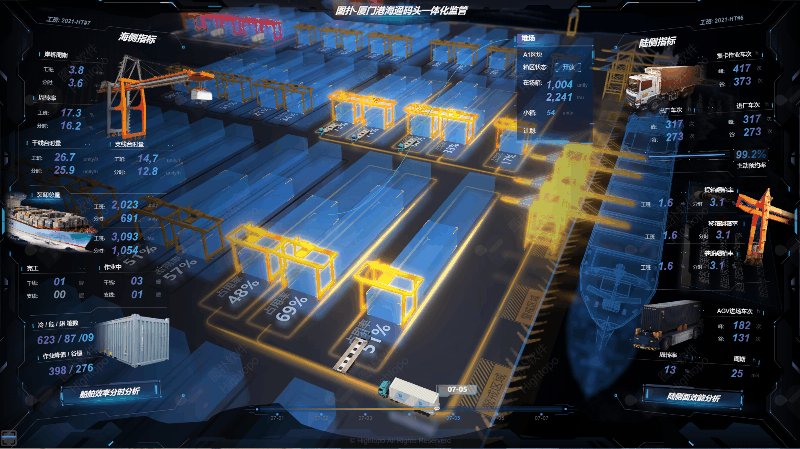
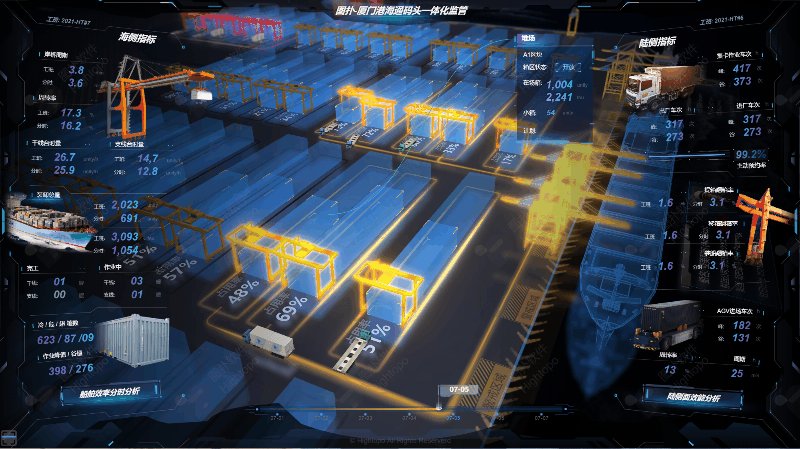
- 数据可视化:粒子效果可以用来将数据可视化,使数据更加直观和易于理解。通过将数据映射到粒子的属性上,如位置、颜色、大小等,可以将抽象的数据转化为可见的图形效果,帮助用户更好地理解和分析数据。
- 艺术创作:粒子效果也可以用来进行艺术创作,创造出各种抽象的、独特的视觉效果。通过调整粒子的属性和行为,可以创造出各种奇特、美丽的艺术作品。
总的来说,粒子效果可以增加场景的真实感、动感和表现力,使其更加生动和有趣。它在游戏开发、电影特效、数据可视化、艺术创作等领域都有广泛的应用。
二、three.js中常见的粒子效果
在Three.js中,你可以使用粒子系统来创建各种各样的粒子效果。下面是一些常见的粒子效果:
- 点粒子(Points):使用THREE.Points和THREE.PointsMaterial来创建单个点的粒子效果。你可以设置点的大小、颜色、透明度等属性。
- 精灵粒子(Sprites):使用THREE.Sprite和THREE.SpriteMaterial来创建精灵粒子效果。精灵粒子是一个2D图像,可以根据相机的位置自动旋转,常用于创建雪花、火焰等效果。
- 线粒子(Lines):使用THREE.Line和THREE.LineBasicMaterial来创建线粒子效果。你可以定义线的起始点和终点,以及线的颜色、宽度等属性。
- 网格粒子(Meshes):使用THREE.Mesh和THREE.MeshBasicMaterial来创建网格粒子效果。你可以使用各种各样的几何体作为粒子的形状,如立方体、球体等。
- 自定义粒子效果:除了上述内置的粒子类型,你还可以通过自定义着色器(Shader)来创建更加复杂的粒子效果。通过自定义着色器,你可以控制粒子的形状、颜色、运动等属性。
这只是一些常见的粒子效果,你可以根据自己的需求和创意进行更多的定制和扩展。在Three.js的官方文档中,你可以找到更多关于粒子系统的详细信息和示例代码。
三、补间动画是什么
补间动画(Tween Animation)是指在动画的开始和结束之间,通过计算中间过渡帧的属性值,使得物体在动画过程中平滑地从一个属性值过渡到另一个属性值的动画效果。
在补间动画中,动画的开始和结束状态被称为关键帧(Keyframe),而中间的过渡帧则是通过插值计算得到的。插值计算可以根据不同的插值算法来实现,常见的插值算法有线性插值、二次插值、三次插值等。
补间动画可以应用于物体的各种属性,比如位置、旋转、缩放、透明度等。通过在关键帧上设置不同的属性值,并且在补间动画中计算中间的过渡帧属性值,可以实现物体在动画过程中平滑地变化属性。
补间动画通常用于实现比较简单的动画效果,例如物体的平移、旋转、缩放等基本变换动画。在实际应用中,可以使用各种动画库或框架来实现补间动画,如three.js、TweenMax等。
四、three.js能做哪些补间动画
在three.js中,补间动画有多种形式,包括:

- 线性补间动画(Linear Interpolation Animation):在动画的开始和结束之间,物体的属性值以线性的方式进行插值计算,使得物体在动画过程中平滑地从一个属性值过渡到另一个属性值。
- 二次补间动画(Quadratic Interpolation Animation):在动画的开始和结束之间,物体的属性值以二次曲线的方式进行插值计算,使得物体在动画过程中呈现出一种缓慢加速、再缓慢减速的效果。
- 弹簧补间动画(Spring Interpolation Animation):在动画的开始和结束之间,物体的属性值以弹簧模型进行插值计算,使得物体在动画过程中具有弹性和反弹的效果。
- 贝塞尔曲线补间动画(Bezier Curve Interpolation Animation):通过使用贝塞尔曲线来定义物体属性值的插值计算方式,使得物体在动画过程中可以呈现出各种复杂的曲线运动路径。
- 骨骼动画(Skeletal Animation):通过定义骨骼系统和骨骼动画帧序列来实现物体的动画效果,可以实现复杂的角色动画和物体变形效果。
这些形式的补间动画可以根据具体的需求选择和组合使用,以实现各种不同的动画效果。
五、粒子效果与补间动画的混合使用
three.js的粒子效果和补间动画可以有关联。
在three.js中,可以使用补间动画来控制粒子的属性,例如位置、颜色、大小等,从而实现粒子的动画效果。补间动画可以计算粒子在动画过程中的中间过渡帧属性值,使得粒子在动画过程中平滑地从一个属性值过渡到另一个属性值,从而呈现出流畅的动画效果。
在创建粒子系统时,可以使用补间动画的库或框架来定义粒子的动画序列,设置关键帧的属性值,并通过插值计算得到中间过渡帧的属性值。然后,将这些属性值应用于粒子系统中的粒子对象,使得粒子在动画过程中按照设定的动画序列进行变化。
通过将粒子效果和补间动画结合使用,可以实现各种各样的粒子动画效果,如粒子的渐变颜色、运动路径、大小变化等。这样可以为场景增加更加生动和有趣的效果。
六、场景变化的实现,无需建模
在three.js中,可以使用不同的材质、光源和特效来创建不同的场景效果。下面是实现这些效果的一些示例:
- 白天场景:可以使用three.js中的平行光(Directional Light)来模拟太阳光的照射效果,设置合适的光照强度和颜色,可以让场景呈现明亮的白天效果。
- 黑天场景:可以使用three.js中的环境光(Ambient Light)来模拟夜晚的环境光照射效果,同时添加点光源(Point Light)或聚光灯(Spotlight)来模拟街灯或其他点光源的照明效果,可以让场景呈现黑暗的夜晚效果。
- 雨天场景:可以使用three.js中的粒子系统(Particle System)来创建雨滴的效果,通过设置粒子的形状、大小、颜色和运动路径等属性,可以让场景呈现下雨的效果。
- 雪天场景:可以使用three.js中的粒子系统来创建雪花的效果,通过设置粒子的形状、大小、颜色和运动路径等属性,可以让场景呈现下雪的效果。
通过调整相应的参数和效果,可以根据需求定制不同的场景效果。这样可以在three.js中实现各种天气和环境的效果,而无需进行建模。

![[Algorithm][双指针][复写零][快乐数][盛水最多的容器][有效三角形的个数]详细解读 + 代码实现](https://img-blog.csdnimg.cn/direct/4de25f4256f548c3b87844a468efa782.png)












![[BT]BUUCTF刷题第17天(4.15)](https://img-blog.csdnimg.cn/direct/7bef0993c9d5483d9d808ffd9ee9b5a1.png)