display
display 属性是用于控制 布局 的最重要的 CSS 属性。display 属性规定是否/如何显示元素。
每个 HTML 元素都有一个默认的 display 值,具体取决于它的元素类型。大多数元素的默认 display 值为 block 或 inline。
block
block:块级元素。块级元素总是从新行开始,并占据可用的全部宽度(尽可能向左和向右伸展)。
常见块元素:
- <div>
- <h1> - <h6>
- <p>
- <form>
- <section>
inline
inline:行内元素。内联元素不从新行开始,仅占用所需的宽度。
常见行内元素:
- <span>
- <a>
- <img>
inline-block
- 与
display: inline相比,主要区别在于display: inline-block允许在元素上 设置宽度和高度。 - 与
display: block相比,主要区别在于display:inline-block在元素之后 不添加换行符,因此该元素可以位于其他元素旁边。
示例详见 📖 CSS 布局 - display: inline-block
none
display: none; 通常与 JavaScript 一起使用,以隐藏和显示元素,而无需删除和重新创建它们。
覆盖默认的 Display 值
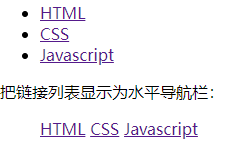
每个元素都有一个默认 display 值。但是,您可以覆盖它。一个常见的例子是为实现水平菜单而生成行内的 <li> 元素:
<!DOCTYPE html>
<html>
<head>
<style>
li.class1 {
display: inline;
}
</style>
</head>
<body>
<ul>
<li><a href="/html/index.asp" target="_blank">HTML</a></li>
<li><a href="/css/index.asp" target="_blank">CSS</a></li>
<li><a href="/js/index.asp" target="_blank">JavaScript</a></li>
</ul>
<p>把链接列表显示为水平导航栏:</p>
<ul>
<li class="class1"><a href="/html/index.asp" target="_blank">HTML</a></li>
<li class="class1"><a href="/css/index.asp" target="_blank">CSS</a></li>
<li class="class1"><a href="/js/index.asp" target="_blank">JavaScript</a></li>
</ul>
</body>
</html>

visibility:hidden
visibility:hidden; 隐藏元素,但 仍占用与之前相同的空间。
display:none; 从文档中删除元素,将 不会占据任何空间。
position
position 属性规定应用于元素的 定位方法 的类型
static:静态relative:相对fixed:固定absolute:绝对sticky:粘性
static
HTML 元素 默认 情况下的定位方式为 static(静态)。静态定位的元素不受 top、bottom、left 和 right 属性的影响。
position: static; 的元素不会以任何特殊方式定位;它始终根据页面的正常流进行定位
div.static {
position: static;
border: 3px solid #73AD21;
}
relative
position: relative; 的元素 相对于 其正常位置进行定位。
设置相对定位的元素的 top、right、bottom 和 left 属性将导致其偏离其正常位置进行调整。不会对其余内容进行调整来适应元素留下的任何空间。
div.relative {
position: relative;
left: 30px;
border: 3px solid #73AD21;
}
fixed
position: fixed; 的元素是相对于视口定位的,这意味着即使滚动页面,它也 始终位于同一位置。 top、right、bottom 和 left 属性用于定位此元素。
div.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 300px;
border: 3px solid #73AD21;
}
页面右下角始终有个固定元素。
absolute
position: absolute; 的元素相对于最近的定位祖先元素进行定位。
示例详见 📖 CSS 布局 - position 属性
sticky
position: sticky; 的元素根据用户的 滚动位置进行定位。
粘性元素根据滚动位置在相对(relative)和固定(fixed)之间切换。起先它会被相对定位,直到在视口中遇到给定的偏移位置为止 - 然后将其“粘贴”在适当的位置(比如 position:fixed)。