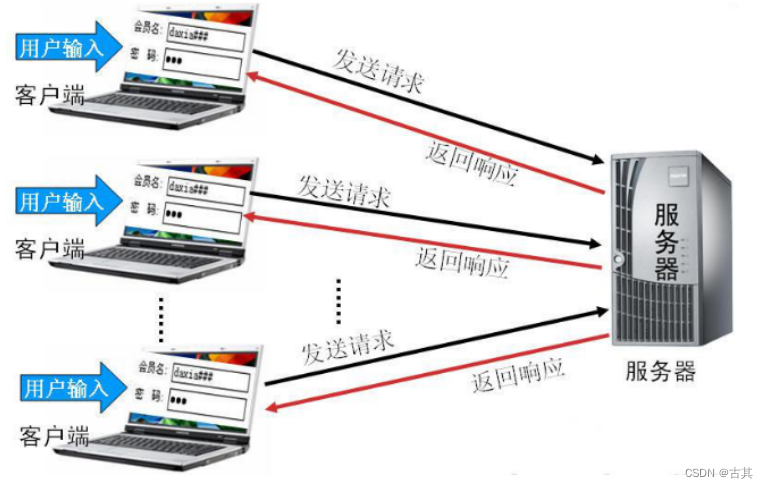
为什么要表单验证?
是为了减轻服务器的压力,让用户体验更好,保证输入的数据符合要求

常用的表单验证
日期格式
表单元素是否为空
用户名和密码
E-mail
地址
身份证号码
实现验证的思路
问题:当输入的表单数据不符合要求时,如何编写脚本来进行提示?
分析:
1
、获得表单元素值
2
、使用
JavaScript
的一些方法对数据进行判断
3
、当表单提交时,触发事件,对获取的数据进行验证
一、字符串验证
1
、非空验证
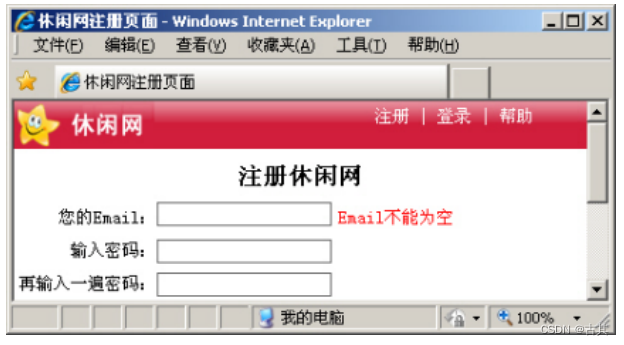
检测
Email
是否为空
if (mail == "") {
alert("Email不能为空");
return false;
}
2
、长度验证
length
属性可以获取字符串长度
if(pwd.length<6){
alert("密码必须等于或大于6个字符");
return false;
}
3
、字符串查找
indexOf()
:查找某个指定的字符串值在字符串中首次出现的位置
var str="this is JavaScript";
var selectFirst=str.indexOf("Java"); //返回8
var selectSecond=str.indexOf("Java",12); //返回-1
判断是否包含
@

if (mail.indexOf("@") == -1) {
alert("Email格式不正确\n必须包含@");
return false;
}
案例:用户登录
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="bold">登录休闲网</td>
</tr>
<form action="success.html" method="post" id="myform" name="myform" >
<tr>
<td>Email:<input id="email" type="text" class="inputs" /></td>
</tr>
<tr>
<td> 密码:<input id="pwd" type="password" class="inputs"
/></td>
</tr>
<tr>
<td style="height: 35px; padding-left: 30px;">
<input name="btn" id="btn" type="submit" value="登录"
class="rb1" /></td>
</tr>
</form>
</table>//验证函数
function check() {
var mail = $("#email").val();
if (mail == "") {//检测Email是否为空
alert("Email不能为空");
return false;
}
if (mail.indexOf("@") == -1) {
alert("Email格式不正确\n必须包含@");
return false;
}
if (mail.indexOf(".") == -1) {
alert("Email格式不正确\n必须包含.");
return false;
}
return true;
}
$(function () {
//提交表单
$("#myform").submit(function () {
return check();
});
});
4
、判断字符串是否有数字
使用
for
循环和
substring()
方法依次截断单个字符,再判断每个字符是否是数字
for (var i = 0; i < user.length; i++) {
var j = user.substring(i, i + 1); //截取单个字符
if (isNaN(j) == false) {
alert("姓名中不能包含数字");
return false;
}
}
案例:用户注册
<form method="post" name="myform" id="myform">
<table id="center" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="left">您的Email:</td>
<td>
<input id="email" type="text" class="inputs" /></td>
</tr>
<tr>
<td class="left">输入密码:</td>
<td>
<input id="pwd" type="password" class="inputs" /></td>
</tr>
<tr>
<td class="left">再输入一遍密码:</td>
<td>
<input id="repwd" type="password" class="inputs" /></td>
</tr>
<tr>
<td class="left">您的姓名:</td>
<td>
<input id="user" type="text" class="inputs" /></td>
</tr>
<tr>
<td class="left">性别:</td>
<td>
<input name="sex" type="radio" value="1" />
男
<input name="sex" type="radio" value="0" />
女</td>
</tr>
<tr>
<td class="left">出生日期:</td>
<td>
<select name="year" size="1">
<option value="1998" selected="selected" >1998</option>
</select>年
<select name="month">
<option value="1">1</option>
</select>月
<select name="day">
<option value="12">12</option>
</select>日
</td>
</tr>
<tr>
<td> </td>
<td>
<input name="btn" type="submit" value="注册" class="rb1" />
</td>
</tr>
</table>
</form>//验证函数
function check() {
var pwd = $("#pwd").val();
if (pwd == "") {
alert("密码不能为空");
return false;
}
if (pwd.length < 6) {
alert("密码必须等于或大于6个字符");
return false;
}
var repwd = $("#repwd").val();
if (pwd != repwd) {
alert("两次输入的密码不一致");
return false;
}
var user = $("#user").val();
if (user == "") {
alert("姓名不能为空");
return false;
}
for (var i = 0; i < user.length; i++) {
var j = user.substring(i, i + 1);
if (isNaN(j) == false) {
alert("姓名中不能包含数字");
return false;
}
}
return true;
}
$(function () {
//提交表单
$("#myform").submit(function () {
return check();
});
});
二、表单验证事件和方法
表单验证需要综合运用元素的事件和方法

文本输入提示特效

实现思路:
把错误信息显示在
div
中,使用
jQuery
的
html()
方法,设置
<div>
和
</div>
之间的内容
编写脚本验证函数
鼠标失去焦点时(
blur
事件)调用验证函数
年龄: <input id="age" name="bbb" value="" type="text"/><br />
<div id="textAge"></div>function checkAge(){
var age = $("#age").val();
for (var i=0;i<age.length;i++) {
var temp = age.substring(i,i+1);
if(isNaN(temp) == true){
//alert("不能为非数字 ");
$("#textAge").html("不能为非数字");
$("#age").focus();
return false;
}
}
return true;
}
$(function(){
$("#age").blur(checkAge);
$("#myForm").submit(function(){
var flag2 = checkAge();
if(flag2 != true){
return false;
}
return true;
});
});
三、表单选择器
表单选择器用于选取某些特定的表单元素,比如所有单选按钮或隐藏的元素
|
语法
| 描述 | 示例 |
| :input |
匹配所有
input
、
textarea,
select和
button
元素
|
$("#myform :input")
选取表单中所有的input、
select
和
button
元素
|
| :text | 匹配所有单行文本框 |
$("#myform :text")
选取
email
和姓名两个 input 元素
|
| :password | 匹配所有密码框 |
$("#myform :password" )
选取所有
<input type="password" />元素
|
| :radio | 匹配所有单项按钮 | $("#myform :radio")选取<input type="radio" />元素 |
| :checkbox | 匹配所有复选框 |
$(" #myform :checkbox " )
选取
<input type="checkbox " />元素
|
| :submit | 匹配所有提交按钮 |
$("#myform :submit " )
选取
<input type="submit " />元素
|
|
:image
| 匹配所有图像域 |
$("#myform :image" )
选取
<input type="
image" />
元素
|
| :reset | 匹配所有重置按钮 |
$(" #myform :reset " )
选取
<input type=" reset " />元素
|
| :button | 匹配所有按钮 | $("#myform :button" )选取button 元素 |
| :file | 匹配所有文件域 |
$(" #myform :file" )
选取
<input type=" file " />
元素
|
| :hidden |
匹配所有不可见元素,或者 type 为
hidden
的元素
|
$("#myform :hidden" )
选取
<input type="hidden " />、
style="display: none"
等元素
|
四、正则表达式
正则表达式是一个描述字符模式的对象,由一些特殊的符号组成的,这些符号和其它语言中学过的通配符是一样的,只是更加强大丰富,其组成的字符模式用来匹配各种表达式。(主要两方面找位置和找字符)
RegExp
对象(英语:
Regular Expression
,在代码中常简写为
RegExp
):使用单个字符串来描
述、匹配一系列符合某个句法规则的字符串搜索模式。
使用
:
1
、当你在文本中搜索数据时,你可以用搜索模式来描述你要查询的内容。
2
、正则表达式可以是一个简单的字符,或一个更复杂的模式。
3
、正则表达式可用于所有文本搜索和文本替换的操作。
数据验证为什么需要正则表达式:
1
、 简洁的代码
2
、严谨的验证文本框中的内容
如:
//一个简单的表达式即可验证邮箱
var reg= /^\w+@\w+(\.[a-zA-Z]{2,3}){1,2}$/;
if(reg.test(email) ==false){
$email_prompt.html("电子邮件格式不正确,请重新输入");
return false;
}
1
、定义正则表达式
1.1
普通方式
var reg=/
表达式
[/
附加参数
]
var reg=/white/;
var reg=/white/g;
表达式:一个字符代表某种规则,其中可以使用某些特殊字符来代表特殊的规则,后面详细介绍
附加参数:用来扩展表达式的含义,主要有以下三个参数。
g
:代表可以进行全局匹配
i
:代表不区分大小写匹配
m
:代表可以进行多匹配
1.2
构造函数
var reg=new RegExp("
表达式
"[,"
附加参数
"])
var reg=new RegExp("white");
var reg=new RegExp("white","g");
说明:普通 方式中的表达式必须是一个常量字符串,而构造函数中的表达式可以是常量字符串,也可以是一个js
变量,如根据用户的输入做为表达式的参数:
var reg = new RegExp($("#id").val(),"g");
无论是哪种方式定义正则表达式,都需要规定表达式的模式,那么怎么样去规定一个表达式呢?
2
、表达式的模式
1.1
简单模式
简单模式就是指通过普通字符的组合来表达的模式。
var reg=/china/;
var reg=/abc8/;
缺点:只能表示具体的匹配,如果是一个电话号码或是邮箱等就不能使用具体匹配,这用到复合模式
1.2
复合模式
复合模式是指含有各种通配符来表达的模式
var reg=/^\w+$/;
var reg=/^\w+@\w+.[a-zA-Z]{2,3}(.[a-zA-Z]{2,3})?$/;
可以使用通配符表达更为抽象的规则模式,其中
+
、
\w
、
^
等都是通配符。
3
、正则表达式符号
常用符号
|
符号
| 描述 |
| /…/ | 代表一个模式的开始和结束 |
| ^ | 匹配字符串的开始 |
| $ | 匹配字符串的结束 |
| \s | 任何空白字符 |
| \S | 任何非空白字符 |
| \d | 匹配一个数字字符,等价于[0-9] |
| \D | 除了数字之外的任何字符,等价于[^0-9] |
| \w | 匹配任何数字、下划线或字母字符,等价于[A-Za-z0-9_] |
| \W | 任何非单字字符,等价于[^a-zA-z0-9_] |
| . | 除了换行符之外的任意字符 |
邮箱验证:/^\w+@\w+(\.[a-zA-Z]{2,3}){1,2}$/
从上面验证邮箱的正则表达式中可以看出,字符
“@”
前后的字符可以是数字、字母、下划线,但是在字符”.“
之后的字符只能是字母,那么
{2
,3}是什么意思?有时我们希望某些字符在一个正则表达式中出现规定的次数。如下表
重复字符
|
符号
| 描述 |
| {n} | 匹配前一项n次 |
| {n,} | 匹配前一项n次,或者多次 |
| {n,m} | 匹配前一项至少n次,但是不能超过m次 |
| * | 匹配前一项0次或多次,等价于{0,} |
| + | 匹配前一项1次或多次,等价于{1,} |
| ? | 匹配前一项0次或1次,也就是说前一项是可选的,等价于{0,1} |
电子邮件字符后面只能是两个或
3
个字母,字符串中
”(\.[a-zA-Z]{2,3}){1,2}“
表式在字符
”.“
后加
2-3
个字母,可以出现1-2
次。也就是
”.com“
、
".com.cn"
类似这样的串。
如在表达式中需要用
”+“
、
$
等有特殊含义的特殊符号在
js
中,使用反斜杠
”\“
来进行字符的转义
如:
"\$","\."
4
、
RegExp
对象应用
1.1 RegExp
对象的方法
|
方法
| 描述 |
| exec() | 检索字符中是正则表达式的区配,返回找到的值,并确定其位置 |
| test() | 检索字符串中指定的值,返回true或false |
RegExp
对象的属性
(
修饰符
)
|
属性
| 描述 |
| g | 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。 |
| i | 执行对大小写不敏感的匹配。 |
| m | 执行多行匹配。 |
test()
方法用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回
true,
否则返回 false
。
语法:
RegExp
对象
.test(
字符串
)
如:
var str = "my cat";
var reg = /cat/;
var result = reg.test(str);
//result的值为true;
exec()
方法用于检索字符串中的正则表达式的匹配。该函数返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null
。
语法 :
RegExp
对象
.exec(string)
javaScript
除了支持
RegExp
对象的正则表达式方法外,还支持
String
对象的正则表达式方法。
1.2 String
对象方法对正则表达式的支持
|
方法
| 描述 |
| match() | 找到一个或多个正则表达式的匹配 |
| search() | 检索与正则表达式相匹配的值 |
| replace() | 替换与正则表达式匹配的字符串 |
| split() | 把字符串分割为字符串数组 |
match()
方法
match()
方法可以在字符本内检索指定的值,找到一个或多个正则表达式的匹配,该方法似于
indexof()
方法,但是
indexof()
方法返回字符串的位置,而不是指定的值。
语法
:
字符串对象
.match(searchSring
或
regexpObjcect)
例如
:
var str="my cat" ;
var reg=/cat/ ;
var result=str.match(reg) ;
//运行上述代码,result 的值为cat。
replace()
方法
replace()
方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
语法格式:
字符串对象
.replace(RegExp
对象或字符串,
”
替换的字符串
")
如果设置了全文搜索则符合条件的
RegExp
或字符串都将被替换,否则只替换第一一个,返回替
后的字符串。
例如
:
var str= "Mylittlewhitecatisreallyaverylivelycat";
var result=str.replace (/cat/"dog") ;
var results=str.replace (/cat/g"dog") ;
//result值为Mvlittlewhitedogisreallyaverylivelycat.
//results的值为Mylittlewhitedogisreallyaverylivelydog.
split()
方法
split()
方法将字符串分割成一系列子串并通过一个数组将这一系列子串返回。
语法格式:
字符串对象
.split(
分割符
,n)
分割符可以是字符串,也可以是正则表达式。
n
为限制输出数组的个数,为可选项,如果不设置
n
,则返回包含整个字符串的元素数组。
例如:
var str="red, blue,green, white";
var result=str.split(", ");
var string="11";
for(var i=0 ; i<result.length ; i++){
string+=result[i]+"\n" ;
}
alert(string);
1.3
应用场景
用户名、密码、电子邮箱、手机号码、身份证号码、生日、邮政编码、固定电话等
1.3.1
验证邮政编码和手机号码
验证邮政编码和手机号码
中国的邮政编码都是
6
位
手机号码都是
11
位,并且第
1
位都是
1
var regCode=/^\d{6}$/;
var regMobile=/^1\d{10}$/;案例:
邮政编码:<input id="code" type="text" onblur="checkCode()" />
<div id="code_prompt"></div>
手机号码:<input id="mobile" type="text" onblur="checkMobile()" />
<div id="mobile_prompt"></div>function checkCode() {
var code = $("#code").val();
var $codeId = $("#code_prompt");
var regCode = /^\d{6}$/;
if (regCode.test(code) == false) {
$codeId.html("邮政编码不正确,请重新输入");
return false;
}
$codeId.html("");
return true;
}
function checkMobile() {
var mobile = $("#mobile").val();
var $mobileId = $("#mobile_prompt");
var regMobile = /^1\d{10}$/;
if (regMobile.test(mobile) == false) {
$mobileId.html("手机号码不正确,请重新输入");
return false;
}
$mobileId.html("");
return true;
}
1.3.2
验证邮箱格式
对邮箱格式进行验证必须含有
“@”
和
“.”
var reg= /^\w+@\w+(\.[a-zA-Z]{2,3}){1,2}$/;
if(reg.test(email) ==false){
$email_prompt.html("电子邮件格式不正确,请重新输入");
return false;
}
1.3.3
验证年龄
对年龄进行验证,年龄必须在
0
-
120
之间
10-99
这个范围都是两位数,十位是
1-9
,个位是
0-9
,正则表达式为
[1-9]\d
0-9
这个范围是一位,正则表达式为
\d
100-119
这个范围是三位数,百位是
1
,十位是
0-1
,个位是
0-9
,正则表达式为
1[0-1]\d
所有年龄的个位都是
0-9
,当百位是
1
时十位是
0-1
,当年龄为两位数时十位是
1-9
,因此
0-119
这个范围
的正则表达式为
(1[0-1]|[1-9])?\d
年龄
120
是单独的一种情况,需要单独列出来
案例:
年龄: <input id="age" type="text" onblur="checkAge()" /><div
id="age_prompt"></div>unction checkAge() {
var age = $("#age").val();
var $ageId = $("#age_prompt");
var regAge = /^120$|^((1[0-1]|[1-9])?\d)$/m;
if (regAge.test(age) == false) {
$ageId.html("年龄不正确,请重新输入");
return false;
}
$ageId.html("");
return true;
}
五、
jQuery
其它常用方法
(
扩展
)
1
、
find()
方法
返回被选元素的后代元素,一路向下直到最后一个后代
//div
下所有的所有
span
子节点
$(document).ready(function(){
$("div").find("span");
});
//div
下所有的任何后代节点
$(document).ready(function(){
$("div").find("*");
});
2
、遍历
- each()
方法
return false
可用于提早停止循环
$.each ()
函数封装了十分强大的遍历功能,它可以遍历一维数组、多维数组、
DOM
节点对象等
1.1 each()
方法用于遍历每个元素节点
语法:
$(
selector
).each(function([index],[element]))
index
:
-
选择器中集合的 索引 位置
(
可选用
)
element
:
-
当前的元素对象(也可使用
"this"
选择器)
输出所有
li
元素的内容
$("button").click(function(){
$("li").each(function(i,obj){
alert($(this).text()+"|"+i+"|"+obj)
});
});
1.22 each()
遍历处理集合或数组
语法:
$.each(list,function([index],[element]))
list –
集合或数组
index -
选择器的 索引 位置
(
可选用
)
element -
当前的元素对象(也可使用
"this"
)
数组遍历
var arr1 = [ "aaa", "bbb", "ccc" ];
$.each(arr1, function(index,val){
alert(index);
alert(val);
});
//alert(i)将输出0,1,2
//alert(val)将输出aaa,bbb,ccc
对象集合
1
)先获取某个集合对象
2
)遍历集合对象的每一个元素
var d=$("div");
$.each(d,function (index,domEle){
d是要遍历的集合
index就是索引值
domEle 表示获取遍历每一个dom对象
});感谢大家的阅读,如有不对的地方,可以私信我,感谢大家!